js实现div转图片并保存
最近工作中遇到的需求,将div转成图片并保存。
1、准备需要用到的js插件jquery-1.8.2.js,html2canvas.min.js(将div转换为canvas),bluebird.js(用户IE支持ES6 Promise特性)
2、页面demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div to img demo</title>
<style type="text/css">
.content{
display: block; position: relative; width: 300px;
height: 300px; background-color: #E6B246
}
</style>
</head>
<body>
<div class="content" id="imgDiv">
<div>测试</div>
</div>
<button id="btn">保存为图片</button>
</body>
</html>
3、遇到的问题
问题1:生成的图片模糊
解决方案:将canvas属性放大两倍,生成的时候再变回原来的1倍;
问题2:IE浏览器不支持ES6新特性,无法使用html2canvas插件生成画布
解决方案:引入bluebird.js,只需引入即可;
问题3:在执行保存时,如果直接使用html2canvas插件提供的,将生成的画布直接转换为base64的方法,将base64直接放到a标签的href属性中进行下载,当生成图片内容过多时,base64长度将超出a标签href长度限制,无法下载。
解决方案:将base64转换为Blob流
问题4:有些浏览器,比如火狐,不支持a标签直接下载
解决方案:还是使用Blob流下载
最终代码:
<script type="text/javascript">
$(document).ready(function(){
// canvas生成图片
$("#btn").on("click", function () {
var getPixelRatio = function (context) { // 获取设备的PixelRatio
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 0.5;
return (window.devicePixelRatio || 0.5) / backingStore;
};
//生成的图片名称
var imgName = "cs.jpg";
var shareContent = document.getElementById("imgDiv");
var width = shareContent.offsetWidth;
var height = shareContent.offsetHeight;
var canvas = document.createElement("canvas");
var context = canvas.getContext('2d');
var scale = getPixelRatio(context); //将canvas的容器扩大PixelRatio倍,再将画布缩放,将图像放大PixelRatio倍。
canvas.width = width * scale;
canvas.height = height * scale;
canvas.style.width = width + 'px';
canvas.style.height = height + 'px';
context.scale(scale, scale); var opts = {
scale: scale,
canvas: canvas,
width: width,
height: height,
dpi: window.devicePixelRatio
};
html2canvas(shareContent, opts).then(function (canvas) {
context.imageSmoothingEnabled = false;
context.webkitImageSmoothingEnabled = false;
context.msImageSmoothingEnabled = false;
context.imageSmoothingEnabled = false;
var dataUrl = canvas.toDataURL('image/jpeg', 1.0);
dataURIToBlob(imgName, dataUrl, callback);
});
});
}) // edited from https://developer.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/toBlob#Polyfill
var dataURIToBlob = function (imgName, dataURI, callback) {
var binStr = atob(dataURI.split(',')[1]),
len = binStr.length,
arr = new Uint8Array(len); for (var i = 0; i < len; i++) {
arr[i] = binStr.charCodeAt(i);
} callback(imgName, new Blob([arr]));
} var callback = function (imgName, blob) {
var triggerDownload = $("<a>").attr("href", URL.createObjectURL(blob)).attr("download", imgName).appendTo("body").on("click", function () {
if (navigator.msSaveBlob) {
return navigator.msSaveBlob(blob, imgName);
}
});
triggerDownload[0].click();
triggerDownload.remove();
};
</script>
demo下载:div_to_img_demo
=============================分割线:20190928更新==============================
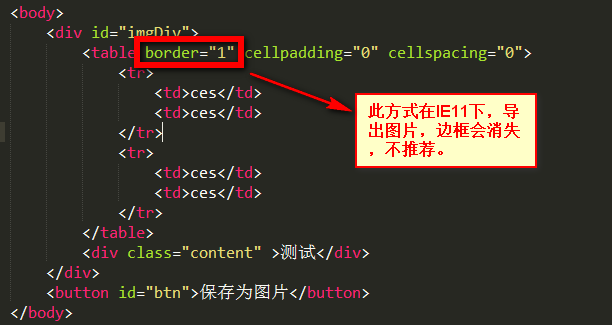
前两天@AJ灬 老哥在使用过程中发现,在IE11下,导出图片,table的边框不见了,其他浏览器可以。
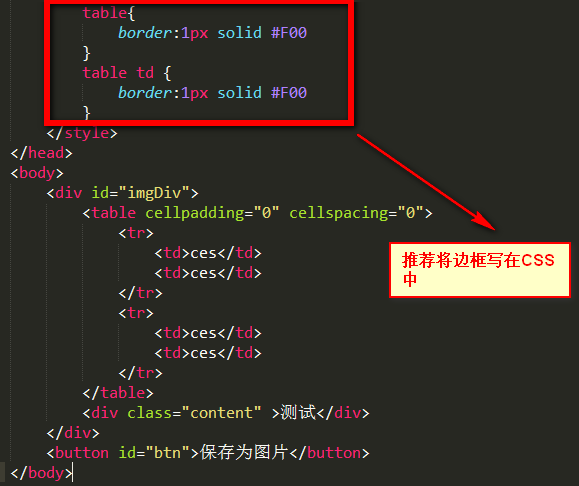
经过验证,问题出在border上,如果border是放在HTML标签上设置的话,在IE11下,导出图片,边框就会消失。需要将border放在CSS里面设置,导出就没问题。
错误示范:
正确示范:
js实现div转图片并保存的更多相关文章
- 纯js实现div内图片自适应大小
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js 定时更改div背景图片
今天遇到一个业务场景,使用js将一个div标签的背景图片定时更换一下. 之前百度了几个,有css+js,也有css3的,不过css3的兼容有问题,之后同事提示,可以使用js直接来更换div的北京图片, ...
- js鼠标滚轮滚动图片切换效果
效果体验网址:http://keleyi.com/keleyi/phtml/image/12.htm HTML文件代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- js 控制Div循环显示 非插件版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js控制 固定框架内图片 按比例显示 以及 占满框架 居中显示
js控制 固定框架内图片 等比例显示 以及 占满框架 纵横居中显示 通过设置 js函数 fitDiv里面var fit的值就好 function fitDiv (obj) { var target_w ...
- 实现app上对csdn的文章查看,以及文章中图片的保存 (制作csdn app 完结篇)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24022165 今天给大家带来CSDN的完结篇,即增加文章的查看和文章中图片的保存 ...
- ie6,7下js动态加载图片不显示错误
ie6,7下js动态加载图片不显示错误 先描述一下出现这种匪夷所思bug的背景: 我在页面加载的时候加载一堆小缩略图,<a href="javascript:void(0);" ...
- java+js实现完整的图片展示本地目录demo
java+js实现完整的图片展示本地目录demo 最近的项目满足需要,实现通过一个前端button点击事件,流行音乐浏览下的全部图片: 思路: - 获取到所需展示图片的本地目录内全部图片的文件绝对路径 ...
- mui开发app之js将base64转图片文件
之前我已经做过一个利用cropper裁剪并且制作头像的功能.如何在mui app中实现相册或相机获取图片后裁剪做头像请看另一篇博客:mui开发app之cropper裁剪后上传头像的实现 但是当时裁剪后 ...
随机推荐
- 使用PyMySQL连接MySQL错误
使用PyMySQL连接MySQL错误 之前写了一个小项目,今天突然想起来,准备优化一下,但是原本好好的项目竟然跑不起来了 emmm....我真的啥都没干呀 具体错误是这样的: Traceback (m ...
- LeetCode 被围绕的区域
给定一个二维的矩阵,包含 'X' 和 'O'(字母 O). 找到所有被 'X' 围绕的区域,并将这些区域里所有的 'O' 用 'X' 填充. 示例: X X X X X O O X X X O X X ...
- oracle-sql脚本
select * from dba_users; create tablespace kyc_coo; create user kyc_coo identified by "123456&q ...
- C之结构体
#include<stdio.h> #include<stdlib.h> void study(){ printf("好好学习,天天向上 \n"); } / ...
- hadoop2.7.7+habse2.0.5+zookeeper3.4.14+hive2.3.5单机安装
环境 腾讯云centos7 1.hadoop下载 http://mirror.bit.edu.cn/apache/hadoop/common/hadoop-2.7.7/hadoop-2.7.7.tar ...
- 使用Eclipse对SpringBoot项目如何进行打包部署
1,打包概要介绍: 自己做了个小demo,突然想练一下如何打包发布,期间出现了两个错误,第一个是加载不到主类,第二个是加载不到jsp文件,一会会把这两个问题一一陈述,以及解决方法. 1.1,先检查po ...
- 文件上传跨域解决方案-jQuery-File-Upload
GIT 下载地址 https://github.com/blueimp/jQuery-File-Upload 亲测HTTPS HTTP跨域无压力 不用自带的DEMO 用下面的DEMO <!DOC ...
- CentOS 7下Cloudera Manager及CDH 6.0.1安装过程详解
目录 一.概念介绍 1.CDH 概览 2.Cloudera Manager 概览 二.环境准备 1.软件版本选择 2.节点准备(四个节点) 3.配置主机名和hosts解析(所有节点) 4.关闭防火墙 ...
- selenium3 web自动化测试框架 二:页面基础操作、元素定位方法封装、页面操作方法封装
学习目的: 掌握自动化框架中需要的一些基础web操作 正式步骤: 使用title_contains检查页面是否正确 # -*- coding:utf-8 -*- import time from se ...
- PJzhang:ms17-010永恒之蓝漏洞在windows 2008R2中的复现
猫宁!!! 参考: https://www.anquanke.com/post/id/86245 https://xz.aliyun.com/t/2536 https://www.cnblogs.co ...
