如何画svg路径图
在画路径图之前,首先得在package.json引入2个依赖

废话不多说,直接上代码
<style>
.green {
position: absolute;
} .blue {
position: absolute;
} .yellow {
position: absolute;
} .red {
position: absolute;
}
.orange {
position: absolute;
}
.path {
width: 300px;
height: 150px;
stroke: pink;
stroke-width: 10;
stroke-dasharray: 15, 5;
fill: transparent;
display: block;
position: absolute;
} .article {
display: flex;
flex-direction: column;
position: relative;
width: 100%;
min-height: 8rem;
margin-bottom: 1rem;
padding: 1rem;
}
</style>
<template>
<div>
<section style="display: flex;
flex-direction: column;
position: relative;
width: 100%;
max-width: 30rem;
margin: auto;
text-align: center;">
<article class="article">
<svg version="1.1" class="svg" height="400px">
<!--下右下-->
<path d="M100 0 L 100 65 , 180 65,180 115" class="path"/>
<path fill="none" stroke="" d="M95 -5 L 95 60,175 60,175 110" id="yellow"/>
<!--下左下-->
<path d="M300 0 L 300 65 , 220 65,220 115" class="path"/>
<path fill="none" stroke="" d="M295 -5 L 295 60,215 60,215 110" id="red"/>
<!--下左-->
<path d="M0 275 L 150 275 , 150 235" class="path"/>
<path fill="none" stroke="" d="M145 230 L 145 270,-5 270" id="orange"/>
<!--上左-->
<path d="M0 300 L 150 300 , 150 340" class="path"/>
<path fill="none" stroke="" d="M145 335 L 145 295,-5 295" id="green"/>
<!--左上-->
<path d="M390 275 L 220 275 , 220 235" class="path"/>
<path fill="none" stroke="" d="M385 270 L 215 270 , 215 230" id="blue"/>
</svg>
<div class="yellow" style="background-color: yellow;width: 10px;height: 10px"></div>
<div class="red" style="background-color: red;width: 10px;height: 10px"></div>
<div class="orange" style="background-color: orange;width: 10px;height: 10px"></div>
<div class="green" style="background-color: green;width: 10px;height: 10px"></div>
<div class="blue" style="background-color: blue;width: 10px;height: 10px"></div>
</article>
</section>
<Button @click="stop">停止</Button>
<Button @click="start">开始</Button>
<Button @click="reset">重置</Button>
</div>
</template> <script>
import anime from 'animejs' export default {
data () {
return {
yellow: undefined,
red: undefined,
orange: undefined,
green: undefined,
blue: undefined
}
},
methods: {
stop () {
const self = this
self.yellow.pause()
self.red.pause()
self.orange.pause()
self.green.pause()
self.blue.pause()
},
start () {
const self = this
self.yellow.play()
self.red.play()
self.orange.play()
self.green.play()
self.blue.play()
},
reset () {
const self = this
self.yellow.reset()
self.red.reset()
self.orange.reset()
self.green.reset()
self.blue.reset()
}
},
mounted () {
const self = this
let yellowPath = anime.path('#yellow')
let redPath = anime.path('#red')
let orangePath = anime.path('#orange')
let greenPath = anime.path('#green')
let bluePath = anime.path('#blue')
self.yellow = anime({
targets: '.yellow',
// 沿着路径对象的x值
translateX: yellowPath('x'),
// 沿着路径对象的y值
translateY: yellowPath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.red = anime({
targets: '.red',
// 沿着路径对象的x值
translateX: redPath('x'),
// 沿着路径对象的y值
translateY: redPath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.orange = anime({
targets: '.orange',
// 沿着路径对象的x值
translateX: orangePath('x'),
// 沿着路径对象的y值
translateY: orangePath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.green = anime({
targets: '.green',
// 沿着路径对象的x值
translateX: greenPath('x'),
// 沿着路径对象的y值
translateY: greenPath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.blue = anime({
targets: '.blue',
// 沿着路径对象的x值
translateX: bluePath('x'),
// 沿着路径对象的y值
translateY: bluePath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.blue.pause()
self.yellow.pause()
self.red.pause()
self.orange.pause()
self.green.pause()
}
}
</script>
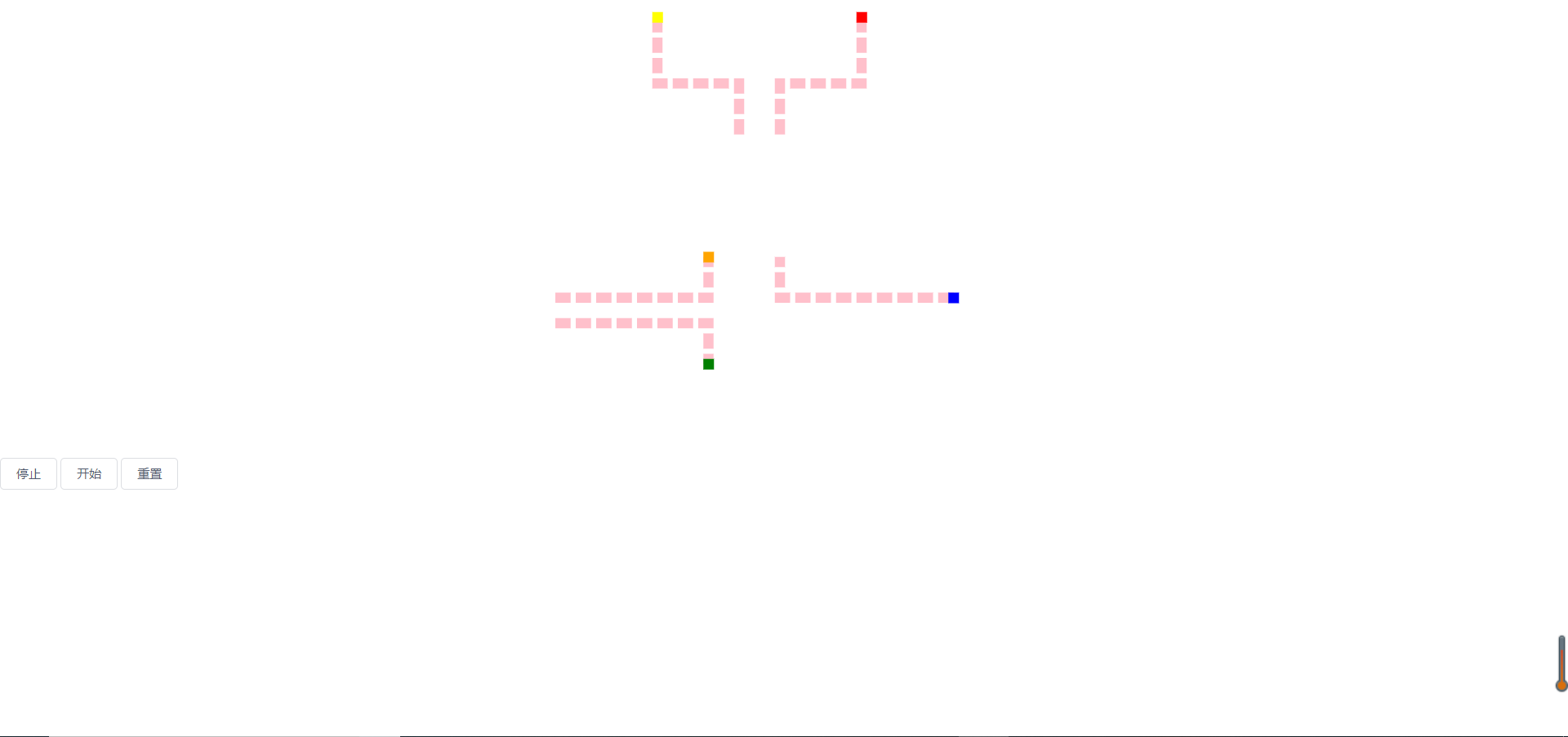
通过以上代码,最终可以生成如下图所示,点击开始,点就会跟着模拟路径跑,流动方向请看代码注释。

如何画svg路径图的更多相关文章
- SVG路径动画解密
原文:SVG路径动画解密 原文链接:http://www.gbtags.com/gb/share/5581.htm SVG路径动画效果现在貌似越来越多网站都使用了,给我的感觉就像是一段时间的流行而已, ...
- 【机器学习】【条件随机场CRF-3】条件随机场的参数化形式详解 + 画出对应的状态路径图 + 给出对应的矩阵表示
1.条件随机场概念CRF,Conditional Random Field,是给定一组输入随机变量条件下另一组输出随机变量的条件概率分布模式,其特点是假设输出随机变量构成马尔可夫随机场. 条件随机场用 ...
- R数据分析:如何给结构方程画路径图,tidySEM包详解
之前一直是用semPlot这个包给来进行结构方程模型的路径绘制,自从用了tidySEM这个包后就发现之前那个包不香了,今天就给大家分享一下tidySEM. 这个包的很大特点就是所有的画图原始都是存在数 ...
- 深度掌握SVG路径path的贝塞尔曲线指令
一.数字.公式.函数.变量,哦,NO! 又又一次说起贝塞尔曲线(英语:Bézier curve,维基百科详尽中文释义戳这里),我最近在尝试实现复杂的矢量图形动画,发现对贝塞尔曲线的理解馒头那么厚,是完 ...
- SVG路径PATH
SVG路径PATH 在使用之前建议下个PS或者FLASH玩玩里面的钢笔工具(FLASH里的钢笔工具比PS里的好用) PATH用到的指令: M----(X Y):移动到 Z----(none):关闭路径 ...
- Android中使用SVG矢量图(一)
SVG矢量图介绍 首先要解释下什么是矢量图像,什么是位图图像? 1.矢量图像:SVG (Scalable Vector Graphics, 可伸缩矢量图形) 是W3C 推出的一种开放标准的文本式矢量图 ...
- SVG路径
前面的话 本文将详细介绍SVG路径 path字符串 路径(path)是一个非常强大的绘图工具,可以用path元素绘制矩形(直角矩形或者圆角矩形).圆形.椭圆.折线形.多边形,以及一些其他的形状,例如贝 ...
- svg矢量图
svg简介 Scalable Vector Graphics 可缩放矢量图形 SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失 svg知识点 svg如何绘图 svg和cnavas区别 svg ...
- GDI+编程(画笔/画刷/路径/区域)
构造Graphics对象 Graphics类是GDI+程序设计的核心,Graphics类能够完成大部分的绘图,文本输出,几何图形的填充及坐标系统的转换等各种操作.在功能上,它与GDI的设备环境(DC) ...
随机推荐
- MySQL数据库之主从复制
一)MySQL主从复制的原理 MySQL主从复制是一个异步的复制过程,数据从一个MySQL数据库(master)复制到另一个MySQL数据库(slave),master和slave之间实现主从复制,主 ...
- QML异常:Cannot anchor to an item that isn't a parent or sibling
翻译: 无法定位到不是父项或同级项的项 QML的anchor必须定位父级对象或者同级对象,不能定位到其他如:同级对象的子对象
- 安装git和关联gitlab拉取代码步骤
1.双击 “Git-2.9.2-64-bit.exe”文件,一路next安装git程序 2.为github帐号添加SSH keys 3.使用git clone命令从GitLab上同步代码库时,如果使用 ...
- python数据可视化:pyecharts
发现了一个做数据可视化非常好的库:pyecharts.非常便捷好用,大力推荐!! 官方介绍:pyecharts 是一个用于生成 Echarts 图表的类库.Echarts 是百度开源的一个数据可视化 ...
- 启后台JOB处理单据遇到锁定问题
/用户XXX已经处理采购凭证 9000036590 DN过账失败:/已冻结临时过账:用户 XXX已冻结编号范围 /用户XXX已经处理采购凭证 9000036589 ???问题:怎么检查采购订单正在 ...
- (三)UML之类图关系
泛化(generalization):表示is-a的关系,是对象之间耦合度最大的一种关系,子类继承父类的所有细节.直接使用语言中的继承表达.在类图中使用带三角箭头的实线表示,箭头从子类指向父类.如下图 ...
- C#压缩打包文件
该控件是使用csharp写的,因此可以直接在dotnet环境中引用,不需要注册. 利用 SharpZipLib方便地压缩和解压缩文件最新版本的SharpZipLib(0.84)增加了很多新的功能,其中 ...
- 第六章 Realm及相关对象——《跟我学Shiro》
转发地址:https://www.iteye.com/blog/jinnianshilongnian-2022468 目录贴:跟我学Shiro目录贴 6.1 Realm [2.5 Realm]及[3. ...
- 数据链路层学习之LLDP
数据链路层学习之LLDP 2013年09月02日 20:38:36 goodluckwhh 阅读数 42323 一.LLDP协议概述 随着网络技术的发展,接入网络的设备的种类越来越多,配置越来越复 ...
- sersync参数说明
-v, --verbose 详细模式输出-q, --quiet 精简输出模式-c, --checksum 打开校验开关,强制对文件传输进行校验-a, --archive 归档模式,表示以递归方式传输文 ...
