nodejs实现邮件发送
cnpm i express nodemailer -S

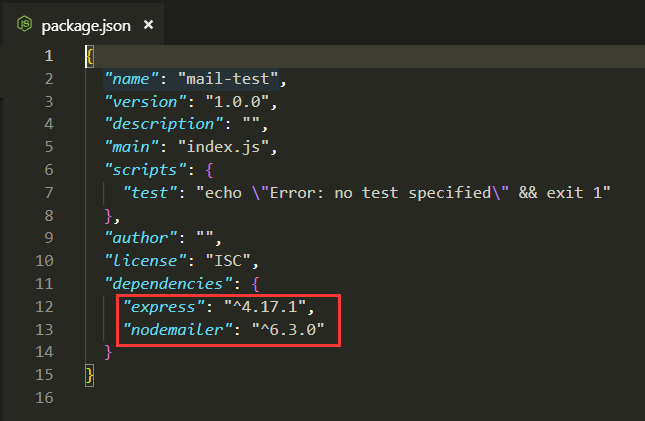
安装完后package.json里就这样


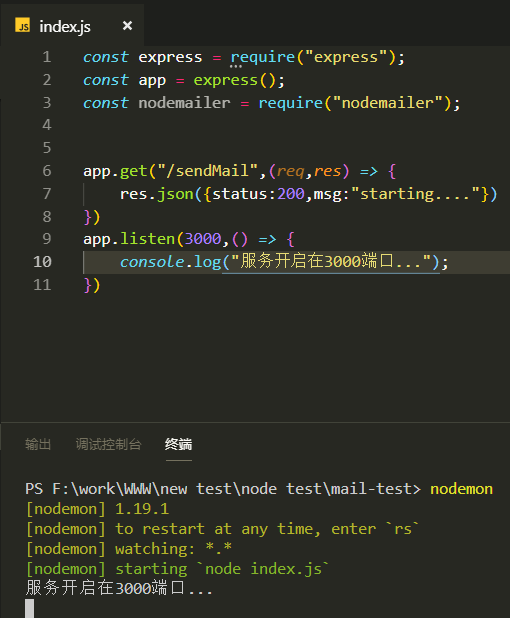
开启一个服务器 然后使用express的路由 在路由里调用发邮件的方法

使用nodemon命令运行项目
nodemon
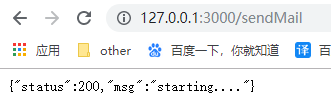
浏览器访问/sendMail路由

接口跑通了,可以开始写发邮件的事件了
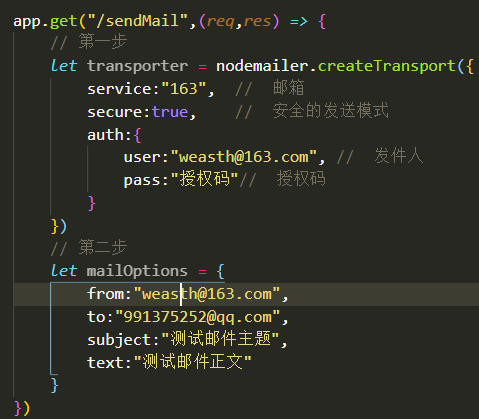
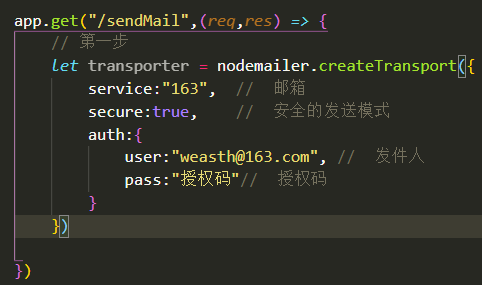
①配置邮件服务器连接信息
let transporter = nodemailer.createTransport({
service:"163", // 邮箱
secure:true, // 安全的发送模式
auth:{
user:"weasth@163.com", // 发件人邮箱
pass:"授权码"// 授权码
}
})

let mailOptions = {
from:"weasth@163.com",
to:"991375252@qq.com",
subject:"测试邮件主题",
text:"测试邮件正文"
}
③发送
transporter.sendMail(mailOptions,(err,data) => {
if(err){
console.log(err);
res.json({status:400,msg:"send fail....."})
}else{
console.log(data);
res.json({status:200,msg:"邮件发送成功....."})
}
})

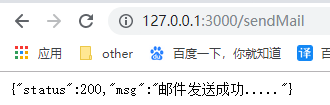
配置完成,现在在浏览器中访问/sendMail 看看效果

浏览器中显示发送成功,现在到邮箱里看看有没有这个邮件

收到邮件了 至此 实现了用nodejs发送邮件
nodejs实现邮件发送的更多相关文章
- NodeJs之邮件(email)发送
NodeJs之邮件(email)发送 一,介绍与需求 1.1,介绍 1,Nodemailer简介 Nodemailer是一个简单易用的Node.js邮件发送插件 github地址 Nodemailer ...
- .NET开发邮件发送功能的全面教程(含邮件组件源码)
今天,给大家分享的是如何在.NET平台中开发“邮件发送”功能.在网上搜的到的各种资料一般都介绍的比较简单,那今天我想比较细的整理介绍下: 1) 邮件基础理论知识 2) ...
- J2EE 邮件发送那些事儿
距离自己写的关于java邮件发送的第一篇博客已经有很长一段时间了,现在回过头看看.虽然代码质量方面有待提高,整体结构也不怎样,但是基本思路和过程还是比较纯的.现在有空写写J2EE中邮件发送的开发,实际 ...
- 结合ABP源码实现邮件发送功能
1. 前言 2. 实现过程 1. 代码图(重) 2.具体实现 2.1 定义AppSettingNames及AppSettingProvider 2.2 EmailSenderConfiguration ...
- SSH项目里面 忘记密码的邮件发送功能
package com.xxx.util; import java.util.Date; import java.util.Properties; import javax.mail.Address; ...
- [UWP]UWP中获取联系人/邮件发送/SMS消息发送操作
这篇博客将介绍如何在UWP程序中获取联系人/邮件发送/SMS发送的基础操作. 1. 获取联系人 UWP中联系人获取需要引入Windows.ApplicationModel.Contacts名称空间. ...
- java spring 邮件发送
开发中经常会遇到发送邮件进行用户验证,或者其它推送信息的情况,本文基于spring,完成邮件的发送,主要支持普通文本邮件的发送,html文本邮件的发送,带附件的邮件发送,没有实现群发.多个附件发送等需 ...
- Java邮件发送与接收原理
一. 邮件开发涉及到的一些基本概念 1.1.邮件服务器和电子邮箱 要在Internet上提供电子邮件功能,必须有专门的电子邮件服务器.例如现在Internet很多提供邮件服务的厂商:sina.sohu ...
- c#实现邮件发送链接激活
2016-08-24 10:09:52 public void MailSend(string email) { MailMessage MyMail = new MailMessage(); MyM ...
随机推荐
- StyleCop学习笔记-文档规则
文档规则: .SA1600:ElementsMustBeDocumented元素必须添加注释 .SA1601: PartialElementsMustBeDocumented Partial修饰的成员 ...
- KDChart example
/******************************************************************************** ** Form generated ...
- Qt编写控件属性设计器2-拖曳控件
一.前言 上一篇文章把插件加载好了,并且把插件中的所有控件都显示到了列表框中,这次要做的就是实现拖曳控件的功能,用户选择一个控件拖曳到画布上,松开,在松开位置处自动实例化该控件,这个需要用到dropE ...
- 123457123456#0#-----com.twoapp.YiZhiPuzzle02--前拼后广--儿童日常拼图游戏jiemei
com.twoapp.YiZhiPuzzle02--前拼后广--儿童日常拼图游戏jiemei
- LeetCode_26. Remove Duplicates from Sorted Array
26. Remove Duplicates from Sorted Array Easy Given a sorted array nums, remove the duplicates in-pla ...
- java书籍推荐转
http://blog.csdn.net/chaozhi_guo/article/details/51274634 一.<深入理解Java虚拟机:JVM高级特性与最佳实践> 如果你不满足于 ...
- (1) Java实现JDBC连接及事务的方式
许多数据库的auto-commit默认是ON的,比如MySQL,PostgresSQL等.当然也有默认是OFF的,比如Oracle(Oracle里面执行DML语句是需要手动commit的). 这里我们 ...
- iOS技术面试01:多线程与网络
1. 多线程的底层实现? 1> 首先搞清楚什么是线程.什么是多线程.多线程的使用场合(线程有时被称为轻量级进程,是程序执行流的最小单元.多线程是指软件或者硬件实现多个线程并发执行的技术.多线程的 ...
- Ubuntu18.04命令行安装mysql未提示输入密码,修改mysql默认密码
Ubuntu18.04命令行安装mysql未提示输入密码,修改mysql默认密码 mysql默认密码为空 但是使用mysql -uroot -p 命令连接mysql时,报错ERROR 1045 (28 ...
- Win10 自定义鼠标右键菜单
1. 点击文件鼠标右键显示软件 1.1 步骤 win+R输入regedit进入注册表 定位到HKEY_CLASSES_ROOT\*\shell下 在shell创建一个你想要的右键文件 例如:Kinok ...