跨域请求错误: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource
今天在学习Angular 的HttpInterceptor 拦截器时,发现添加了新的headers键值之后总是报跨域错误。后台使用的是asp.net core。
检查发现,在添加了新的header之后,每次请求之前都会先发送一个options请求,这个请求被后台拒绝了,所以导致报错。我的后台跨域代码只启用了 AllowAnyOrigin()
方法,所以拒绝了options请求。
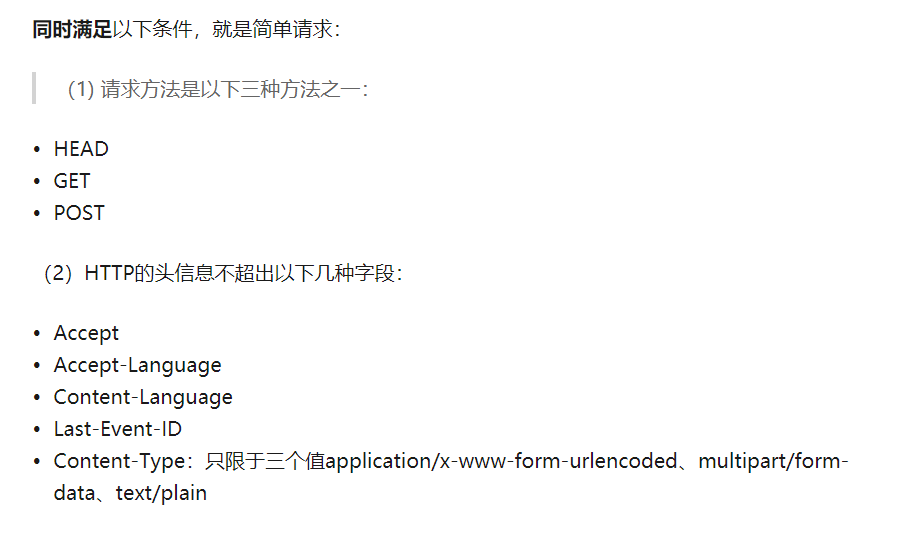
为什么会产生options请求呢?参考以下文章,原来是添加了header之后产生非简单请求,所以浏览器会先发送一个options请求到服务器判断一下。
跨域之由Request Method:OPTIONS初窥CORS

由于是被后台拒绝的,所以修改后台代码就可以了。有两种方法
1.修改startup里的ConfigureServices 和 Configure方法
ConfigureServices:
services.AddCors(options =>
{ options.AddPolicy("cors", p =>
{ p.AllowAnyOrigin();
p.AllowAnyHeader();
p.AllowAnyMethod();
p.AllowCredentials();
});
});
Configure:
app.UseCors("cors");
2.仅修改Configure方法:
app.UseCors(cfg =>
{
cfg.AllowAnyOrigin(); //对应跨域请求的地址
cfg.AllowAnyMethod(); //对应请求方法的Method
cfg.AllowAnyHeader(); //对应请求方法的Headers
cfg.AllowCredentials(); //对应请求的withCredentials 值
});
注意对于非简单请求,前三个Allow方法都是必须的。
跨域请求错误: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource的更多相关文章
- .Net Core 处理跨域问题Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource
网页请求报错: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Or ...
- Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' heade
XMLHttpRequest cannot load http://10.164.153.37:8050/WebService/WebService.asmx/wsGetStreetData. Res ...
- java、ajax 跨域请求解决方案('Access-Control-Allow-Origin' header is present on the requested resource. Origin '请求源' is therefore not allowed access.)
1.情景展示 ajax调取java服务器请求报错 报错信息如下: 'Access-Control-Allow-Origin' header is present on the requested ...
- has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
前端显示: has been blocked by CORS policy: Response to preflight request doesn't pass access control che ...
- Webapi 跨域 解决解决错误No 'Access-Control-Allow-Origin' header is present on the requested resource 问题
首先是web端(http://localhost:53784) 请求 api(http://localhost:81/api/)时出现错误信息: 查看控制台会发现错误:XMLHttpRequest c ...
- js跨域访问,No 'Access-Control-Allow-Origin' header is present on the requested resource
js跨域访问提示错误:XMLHttpRequest cannot load http://...... No 'Access-Control-Allow-Origin' header is prese ...
- (转)AJax跨域:No 'Access-Control-Allow-Origin' header is present on the requested resource
在本地用ajax跨域访问请求时报错: No 'Access-Control-Allow-Origin' header is present on the requested resource. Ori ...
- ABP PUT、DELETE请求错误405.0 - Method Not Allowed 因为使用了无效方法(HTTP 谓词) 引发客户端错误 No 'Access-Control-Allow-Origin' header is present on the requested resource
先请检查是否是跨域配置问题,请参考博客:http://www.cnblogs.com/donaldtdz/p/7882225.html 一.问题描述 ABP angular前端部署后,查询,新增都没问 ...
- No 'Access-Control-Allow-Origin' header is present on the requested resource——Web Api跨域问题
最近使用C#写了一个简单的web api项目,在使用项目中的.cshtml文档测试的时候没有任何问题,但是在外部HBuilder上面编写.html通过Ajax调用web api路径时报错: No 'A ...
- As.net WebAPI CORS, 开启跨源访问,解决错误No 'Access-Control-Allow-Origin' header is present on the requested resource
默认情况下ajax请求是有同源策略,限制了不同域请求的响应. 例子:http://localhost:23160/HtmlPage.html 请求不同源API http://localhost:228 ...
随机推荐
- 基于【 centos7】五 || GitLab环境搭建
一.基于Docker部署GitLab环境搭建 1.下载镜像 docker pull beginor/gitlab-ce:11.0.1-ce.0 2.创建GitLab 的配置 (etc) . 日志 (l ...
- 线程池工具ThreadPoolExecutor
JDK1.5中引入了强大的concurrent包,其中最常用的莫过了线程池的实现ThreadPoolExecutor,它给我们带来了极大的方便,但同时,对于该线程池不恰当的设置也可能使其效率并不能达到 ...
- MyBatis核心配置文件详析mybatis-cfg.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE configuration PUBLIC & ...
- 【Struts2】Json插件使用
一.使用步骤 1.1 引入依赖 1.2 在struts.xml文件中配置 一.使用步骤 1.1 引入依赖 <!-- https://mvnrepository.com/artifact/org. ...
- 排序算法(冒泡、选择)-python代码展示
冒泡排序: def bubble_sort(list): for i in range(len(list) - 1): # 这个循环负责设置冒泡排序进行的次数 for j in range(len(l ...
- Ubuntu系统---C++之Eclipse 开始工程项目
Ubuntu系统---C++之Eclipse 开始工程项目 安装完Eclipse,那就像其它项目一样,先要测试一下是否能用. 一.测一个hello world例子二.利用OpenCV测试一个显示图片的 ...
- maven常用命令参数
整理了一些maven常用命令参数,以便参考:参考了maven官网和网上其他一些maven追随者的文件,不在此一一列举,但表示感谢! mvn命令参数 mvn -v, --version 显示版本信息; ...
- HDU - 6242 Geometry Problem (几何,思维,随机)
Geometry Problem HDU - 6242 Alice is interesting in computation geometry problem recently. She found ...
- Css案例整理
1.实现两个div并排显示 案例:checkbox的标题和内容需要并排显示,checkbox竖向排列 <head> <style type="text/css"& ...
- Oracle 按一行里某个字段里的值分割成多行进行展示
with t as ( select '111,222,333' col from dual union all select '444,555,666' col from dual ) , leve ...
