JavaWeb_(SSH论坛)_一、项目入门
基于SSH框架的小型论坛项目
一、项目入门 传送门
二、框架整合 传送门
三、用户模块 传送门
四、页面显示 传送门
五、帖子模块 传送门
六、点赞模块 传送门
七、辅助模块 传送门
项目已上传至github:传送门
搭建环境
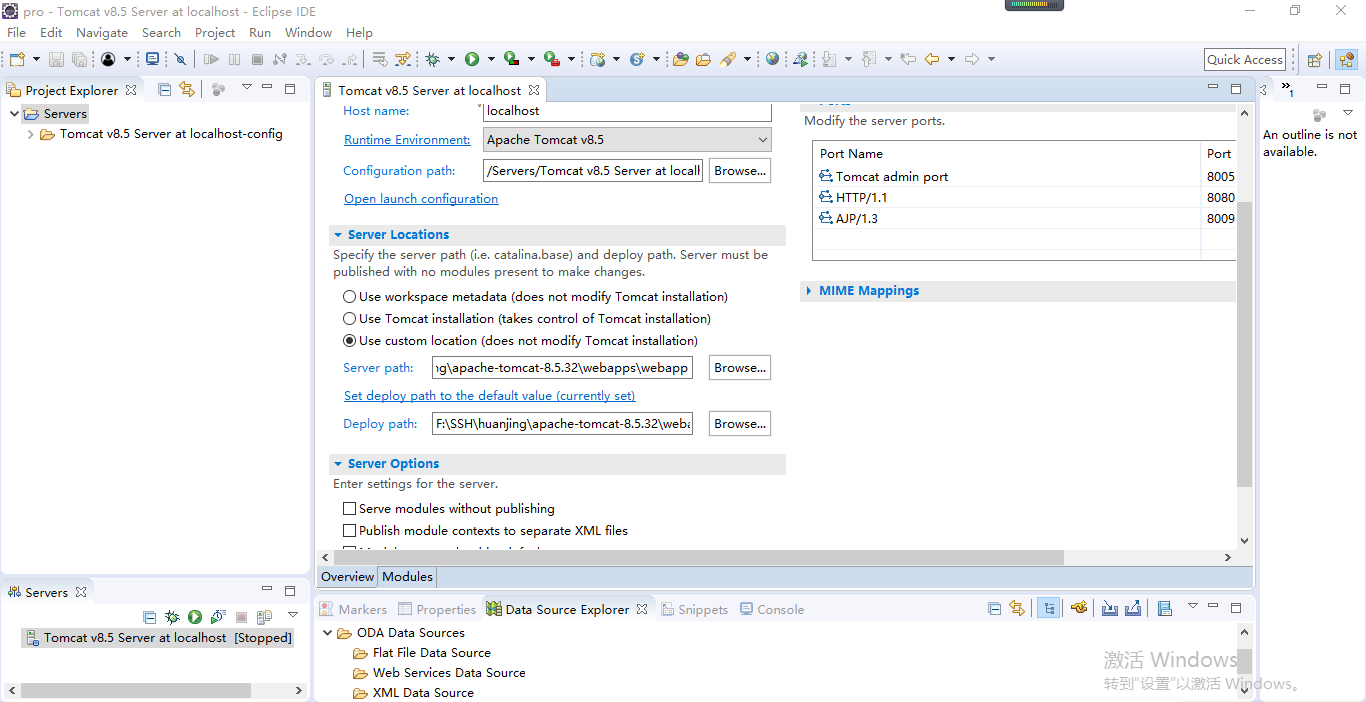
修改Tomcat部署和web发布的地址

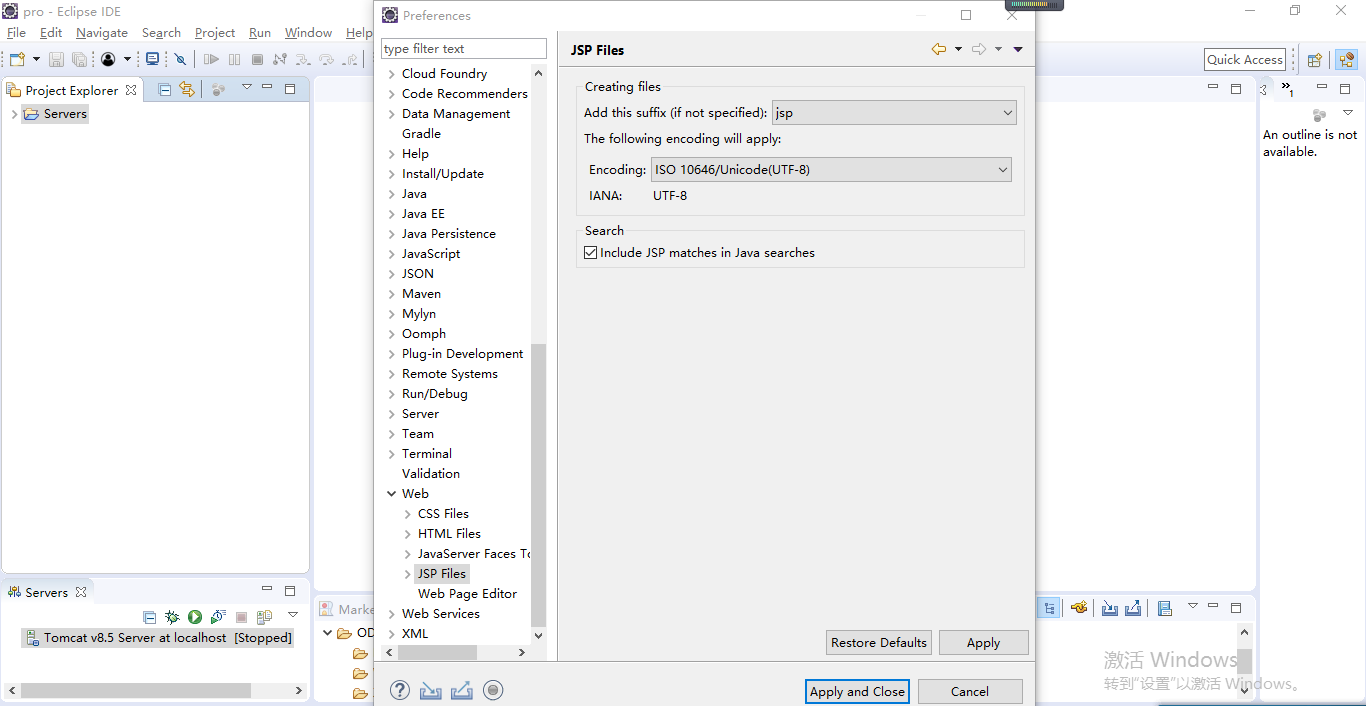
修改字符集

修改Head界面
登陆时样子

未登录时样子

- <div class="nav-user" style="top:0px;right:100px;">
<!-- 描述:登录的Style -->- <a class="avatar" href="">
- <img src="res/images/avatar/11.jpg">
- <cite>Gary</cite>
- </a>
- <div class="nav">
- <a href=""><i class="iconfont icon-tuichu" style="top: 0; font-size: 22px;"></i>退出</a>
- </div>
- <!-- 描述:未登录的Style
- <a class="iconfont icon-touxiang layui-hide-xs" style="margin-top: 4px; display: inline-block;"> </a>
- <div class="nav" style="font-size: 14px; color: white; margin-top: -5px; margin-left: 1px;" />
- <a href="login.html" target="_parent">登录</a> <a href="register.html" target="_parent">注册</a> -->
- </div>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" type="text/css" href="css/index.css">
- </head>
- <div class="dvhead">
- <div class="dvlogo"><a href="index.html">你问我答</a></div>
- <div class="dvsearch">10秒钟注册账号,找到你的同学</div>
- <div class="dvreg">
- 已有账号,立即 <a href="login.html">登录</a>
- </div>
- </div>
- <div class="dvContent">
- <div class="dvquesleft">
- <div class="dvqstitle">
- <image class="imgbean" src="data:images/bean.jpg">
- <span class="qsTitle">问答</span>
- <span class="back"><ab href="">《《返回上一页</a></span>
- </div>
- <div class="dvtabhead">
- <div class="tabheads tabcurrent">全部问题</div>
- <div class="tabheads">我的问题</div>
- <div class="tabheads">关注问题</div>
- <div class="tabheads">问题标签</div>
- </div>
- <div class="tabContent">
- <div class="dvtags">
- <a class="curenttag">待解决</a><span class="line"></span><a>高分</a><span
- class="line"></span><a>新回答</a><span class="line"></span><a>已解决</a>
- </div>
- <div class="tab">
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="tab hidden">2</div>
- <div class="tab hidden">3</div>
- <div class="tab hidden">4</div>
- </div>
- </div>
- <div class="dvquesright">
- <div>
- <buton class="btnques" onclick="location.href='add.html'">提个问题</buton>
- </div>
- <div class="dvorder">
- <div class="orderTitle">专家排行榜</div>
- <div class="users">
- <image class="userface" src="data:images/0.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/1.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/2.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/3.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/4.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/5.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/6.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript">
- $(function()
- {
- $(".tabheads").click(function()
- {
- $(".tabheads").removeClass("tabcurrent").eq($(this).index()).addClass("tabcurrent");
- $(".tab").hide().eq($(this).index()).show();
- });
- });
- </script>
- <body>
- </body>
- </html>
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link rel="stylesheet" href="res/layui/css/layui.css">
- <link rel="stylesheet" href="res/css/global.css">
- <link rel="stylesheet" type="text/css" href="css/index.css">
- <script src="res/layui/layui.js"></script>
- <style>
- </style>
- </head>
- <body>
- <div class="dvhead">
- <div class="dvlogo">
- <a href="index.html">你问我答</a>
- </div>
- <div class="dvsearch">10秒钟注册账号,找到你的同学</div>
- <div class="nav-user" style="top:0px;right:100px;">
- <!--描述:未登录的样子 -->
- <a class="avatar" href="">
- <img src="res/images/avatar/11.jpg">
- <cite>贤心</cite>
- </a>
- <div class="nav">
- <a href=""><i class="iconfont icon-tuichu" style="top: 0; font-size: 22px;"></i>退出</a>
- </div>
- <!--
- 描述:未登录的样子
- <a class="iconfont icon-touxiang layui-hide-xs" style="margin-top: 4px; display: inline-block;"> </a>
- <div class="nav" style="font-size: 14px; color: white; margin-top: -5px; margin-left: 1px;" />
- <a href="login.html" target="_parent">登录</a> <a href="register.html" target="_parent">注册</a> -->
- </div>
- </div>
- </body>
- </html>
head.html
将iframe应用到其它界面
iframe样式

- <body style="margin:-2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- ... ...
- </body>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>发表问题</title>
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <link rel="stylesheet" href="css/head.css" />
- <link rel="stylesheet" href="layui/css/layui.css">
- <link rel="stylesheet" href="css/global.css">
- <script src="layui/layui.js"></script>
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="main layui-clear">
- <div class="fly-panel" pad20>
- <h2 class="page-title">发表问题</h2>
- <!-- <div class="fly-none">并无权限</div> -->
- <div class="layui-form layui-form-pane">
- <form action=" ">
- <div class="layui-form-item">
- <label for="L_title" class="layui-form-label">标题</label>
- <div class="layui-input-block">
- <input type="text" id="L_title" name="title" required lay-verify="required" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item layui-form-text">
- <div class="layui-input-block">
- <div class="editor">
- <textarea id="content" name="content" style="width: 1040px; height: 450px; visibility: hidden;"></textarea>
- </div>
- </div>
- <label for="L_content" class="layui-form-label" style="top: -2px;">描述</label>
- </div>
- <div class="layui-form-item">
- <label for="L_title" class="layui-form-label">悬赏</label>
- <div class="layui-input-block">
- <input type="number" name="reward" required lay-verify="required" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <button class="layui-btn" lay-filter="*" lay-submit>立即发布</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script type="text/javascript" charset="utf-8" src="js/kindeditor.js"></script>
- <script type="text/javascript">
- KE.show({
- id : 'content',
- resizeMode : 1,
- cssPath : './index.css',
- items : [ 'fontname', 'fontsize', 'textcolor', 'bgcolor', 'bold',
- 'italic', 'underline', 'removeformat', 'justifyleft',
- 'justifycenter', 'justifyright', 'insertorderedlist',
- 'insertunorderedlist', 'emoticons', 'image', 'link' ]
- });
- </script>
- <script>
- layui.cache.page = '';
- layui.cache.user = {
- username : '游客',
- uid : -1,
- avatar : '../res/images/avatar/00.jpg',
- experience : 83,
- sex : '男'
- };
- layui.config({
- version : "2.0.0",
- base : '../res/mods/'
- }).extend({
- fly : 'index'
- }).use('fly');
- </script>
- </body>
- </html>
add.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>问题详情</title>
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <meta name="keywords" content="fly,layui,前端社区">
- <meta name="description" content="">
- <link rel="stylesheet" href="res/layui/css/layui.css">
- <link rel="stylesheet" href="res/css/global.css">
- <script src="res/layui/layui.js"></script>
- <script src="js/jquery.js"></script>
- <style type="text/css" rel="stylesheet">
- form {
- margin: 0;
- }
- .editor {
- margin-top: 5px;
- margin-bottom: 5px;
- }
- </style>
- </head>
- <body style="margin:-2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="main layui-clear">
- <div class="wrap">
- <div class="content detail">
- <div class="fly-panel detail-box">
- <h1>帖子标题</h1>
- <div class="fly-tip fly-detail-hint" data-id="">
- <span class="fly-tip-stick">置顶帖</span><span class="jie-admin"> <a href="">点击置顶</a>
- </span> <span class="layui-btn layui-btn-mini jie-admin"> <a href="">取消置顶</a>
- </span> <span class="jie-admin" type="del" style="margin-left: 20px;"> <a>删除该帖</a>
- </span> </span>
- <div class="fly-list-hint">
- <i class="iconfont" title="回答"></i> 2
- </div>
- </div>
- <div class="detail-about">
- <a class="jie-user" href=""> <img src="res/images/uer.jpg" alt="头像"> <cite> 压缩 <em>2017-05-01发布</em>
- </cite>
- </a>
- <div class="detail-hits" data-id="{{rows.id}}">
- <span class="layui-btn layui-btn-mini jie-admin"><a href="#">已完帖,无法编辑</a> </span> <span class="layui-btn layui-btn-mini jie-admin" type="collect" data-type="add"> <a id="collectPost">收藏</a>
- </span> <span class="layui-btn layui-btn-mini jie-admin layui-btn-danger" type="collect" data-type="add"> <a>取消收藏</a>
- </span>
- </div>
- </div>
- <div class="detail-body photos" style="margin-bottom: 20px;">
- <p>帖子内容</p>
- </div>
- </div>
- <div class="fly-panel detail-box" style="padding-top: 0;">
- <a name="comment"></a>
- <ul class="jieda photos" id="jieda">
- <li data-id="12" class="jieda-daan"><a name="item-121212121212"></a>
- <div class="detail-about detail-about-reply">
- <a class="jie-user" href=""> <img src="res/images/uer.jpg" alt=""> <cite> <i>纸飞机</i> <!-- <em>(楼主)</em>
- <em style="color:#5FB878">(管理员)</em> -->
- </cite>
- </a>
- <div class="detail-hits">
- <span>3分钟前</span>
- </div>
- <i class="iconfont icon-caina" title="最佳答案"></i>
- </div>
- <div class="detail-body jieda-body">
- <p>么么哒</p>
- </div>
- <div class="jieda-reply">
- <span class="jieda-zan zanok" type="zan"><i class="iconfont icon-zan"></i><em>12</em> </span>
- <!-- <div class="jieda-admin">
- <span type="del">删除</span>
- <span class="jieda-accept" type="accept">采纳</span>
- </div> -->
- </div></li>
- <li data-id="13"><a name="item-121212121212"></a>
- <div class="detail-about detail-about-reply">
- <a class="jie-user" href=""> <img src="res/images/uer.jpg" alt=""> <cite> <i>香菇</i> <em style="color: #FF9E3F">活雷锋</em>
- </cite>
- </a>
- <div class="detail-hits">
- <span>刚刚</span>
- </div>
- </div>
- <div class="detail-body jieda-body">
- <p>蓝瘦</p>
- </div>
- <div class="jieda-reply">
- <span class="jieda-zan" type="zan"><i class="iconfont icon-zan"></i><em>0</em> </span>
- <div class="jieda-admin">
- <span type="del"><a href="#" class="layui-btn layui-btn-danger layui-btn-small">删除</a></span> <span class="jieda-accept" type="accept"> <a href="#" class="layui-btn layui-btn-small">采纳</a></span>
- </div>
- </div></li>
- <!-- <li class="fly-none">没有任何回答</li> -->
- </ul>
- <span id="toName">@ 压缩(楼主)</span>
- <div class="layui-form layui-form-pane">
- <form action="">
- <div class="layui-form-item layui-form-text">
- <div class="layui-input-block">
- <textarea id="L_content" name="content" required lay-verify="required" placeholder="我要回答" class="layui-textarea fly-editor" style="height: 150px;"></textarea>
- </div>
- </div>
- <div class="layui-form-item">
- <button class="layui-btn" lay-filter="*" lay-submit>提交回答</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- </div>
- <div class="edge">
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">最近热帖</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- </dl>
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">近期热议</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- </dl>
- </div>
- </div>
- <script type="text/javascript" charset="utf-8" src="res/js/kindeditor.js"></script>
- <script type="text/javascript">
- KE.show({
- id : 'L_content',
- resizeMode : 1,
- items : [ 'fontname', 'fontsize', 'textcolor', 'bgcolor', 'bold',
- 'italic', 'underline', 'removeformat', 'justifyleft',
- 'justifycenter', 'justifyright', 'insertorderedlist',
- 'insertunorderedlist', 'emoticons', 'image', 'link' ]
- });
- </script>
- </body>
- </html>
detail.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" type="text/css" href="css/index.css">
- </head>
- <body style="margin:-2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="dvContent">
- <div class="dvquesleft">
- <div class="dvqstitle">
- <image class="imgbean" src="data:images/bean.jpg">
- <span class="qsTitle">问答</span>
- <span class="back"><ab href="">《《返回上一页</a></span>
- </div>
- <div class="dvtabhead">
- <div class="tabheads tabcurrent">全部问题</div>
- <div class="tabheads">我的问题</div>
- <div class="tabheads">关注问题</div>
- <div class="tabheads">问题标签</div>
- </div>
- <div class="tabContent">
- <div class="dvtags">
- <a class="curenttag">待解决</a><span class="line"></span><a>高分</a><span
- class="line"></span><a>新回答</a><span class="line"></span><a>已解决</a>
- </div>
- <div class="tab">
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="tab hidden">2</div>
- <div class="tab hidden">3</div>
- <div class="tab hidden">4</div>
- </div>
- </div>
- <div class="dvquesright">
- <div>
- <buton class="btnques" onclick="location.href='add.html'">提个问题</buton>
- </div>
- <div class="dvorder">
- <div class="orderTitle">专家排行榜</div>
- <div class="users">
- <image class="userface" src="data:images/0.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/1.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/2.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/3.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/4.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/5.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/6.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript">
- $(function()
- {
- $(".tabheads").click(function()
- {
- $(".tabheads").removeClass("tabcurrent").eq($(this).index()).addClass("tabcurrent");
- $(".tab").hide().eq($(this).index()).show();
- });
- });
- </script>
- </body>
- </html>
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="css/head.css" />
- <link rel="stylesheet" type="text/css" href="css/login.css" />
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserLoginServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 设 置 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 确 认 密 码 <input maxlength="20" type="password" placeholder="请再次输入密码" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 验 证 码 <input maxlength="20" type="text" placeholder="请输入验证码" />
- </label> <span id="code"></span>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《你问我答用户注册协议》</a> <a href="register.html">没有账号,立即注册</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 登录</button>
- </div>
- </form>
- </section>
- <script src="js/index.js" type="text/javascript" charset="utf-8"></script>
- </body>
login.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/login.css" />
- <link rel="stylesheet" href="css/head.css" />
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserRegServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 设 置 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 确 认 密 码 <input maxlength="20" type="password" placeholder="请再次输入密码" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 真实姓名 <input maxlength="20" name="userName" type="text" placeholder="您的真实姓名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 邮箱 <input maxlength="20" name="userName" type="text" placeholder="您的邮箱" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 手机号 <input maxlength="20" name="userName" type="text" placeholder="您的手机号" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《错题用户注册协议》</a> <a href="login.html">已有账号,立即登录</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 注 册</button>
- </div>
- </form>
- </section>
- <script src="js/index.js" type="text/javascript" charset="utf-8"></script>
- </body>
- </html>
register.html
修改注册与登陆界面
注册界面

- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserLoginServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《你问我答用户注册协议》</a> <a href="register.html">没有账号,立即注册</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 登录</button>
- </div>
- </form>
- </section>
登陆界面

- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserLoginServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《你问我答用户注册协议》</a> <a href="register.html">没有账号,立即注册</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 登录</button>
- </div>
- </form>
- </section>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/login.css" />
- <link rel="stylesheet" href="css/head.css" />
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserRegServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 设 置 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 确 认 密 码 <input maxlength="20" type="password" placeholder="请再次输入密码" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 真实姓名 <input maxlength="20" name="userName" type="text" placeholder="您的真实姓名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 邮箱 <input maxlength="20" name="userName" type="text" placeholder="您的邮箱" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 手机号 <input maxlength="20" name="userName" type="text" placeholder="您的手机号" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《错题用户注册协议》</a> <a href="login.html">已有账号,立即登录</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 注 册</button>
- </div>
- </form>
- </section>
- <script src="js/index.js" type="text/javascript" charset="utf-8"></script>
- </body>
- </html>
register.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="css/head.css" />
- <link rel="stylesheet" type="text/css" href="css/login.css" />
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserLoginServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《你问我答用户注册协议》</a> <a href="register.html">没有账号,立即注册</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 登录</button>
- </div>
- </form>
- </section>
- <script src="js/index.js" type="text/javascript" charset="utf-8"></script>
- </body>
login.html
修改主页(index.html)右侧div

最近热帖
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">最近热帖</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- </dl>
近期热议
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">近期热议</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- </dl>
专家排行榜
- <div class="orderTitle">专家排行榜</div>
- <div class="users">
- <image class="userface" src="data:images/0.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/1.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/2.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/3.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/4.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/5.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/6.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" type="text/css" href="css/index.css">
- <link rel="stylesheet" href="res/css/global.css">
- </head>
- <body style="margin:-2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="dvContent">
- <div class="dvquesleft">
- <div class="dvqstitle">
- <image class="imgbean" src="data:images/bean.jpg">
- <span class="qsTitle">问答</span>
- <span class="back"><ab href="">《《返回上一页</a></span>
- </div>
- <div class="dvtabhead">
- <div class="tabheads tabcurrent">全部问题</div>
- <div class="tabheads">我的问题</div>
- <div class="tabheads">关注问题</div>
- <div class="tabheads">问题标签</div>
- </div>
- <div class="tabContent">
- <div class="dvtags">
- <a class="curenttag">待解决</a><span class="line"></span><a>高分</a><span
- class="line"></span><a>新回答</a><span class="line"></span><a>已解决</a>
- </div>
- <div class="tab">
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span
- class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span><span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="tab hidden">2</div>
- <div class="tab hidden">3</div>
- <div class="tab hidden">4</div>
- </div>
- </div>
- <div class="dvquesright">
- <div>
- <buton class="btnques" onclick="location.href='add.html'">提个问题</buton>
- </div>
- <div class="dvorder">
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">最近热帖</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- </dl>
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">近期热议</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- </dl>
- <div class="orderTitle">专家排行榜</div>
- <div class="users">
- <image class="userface" src="data:images/0.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/1.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/2.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/3.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/4.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/5.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/6.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript">
- $(function()
- {
- $(".tabheads").click(function()
- {
- $(".tabheads").removeClass("tabcurrent").eq($(this).index()).addClass("tabcurrent");
- $(".tab").hide().eq($(this).index()).show();
- });
- });
- </script>
- </body>
- </html>
index.html
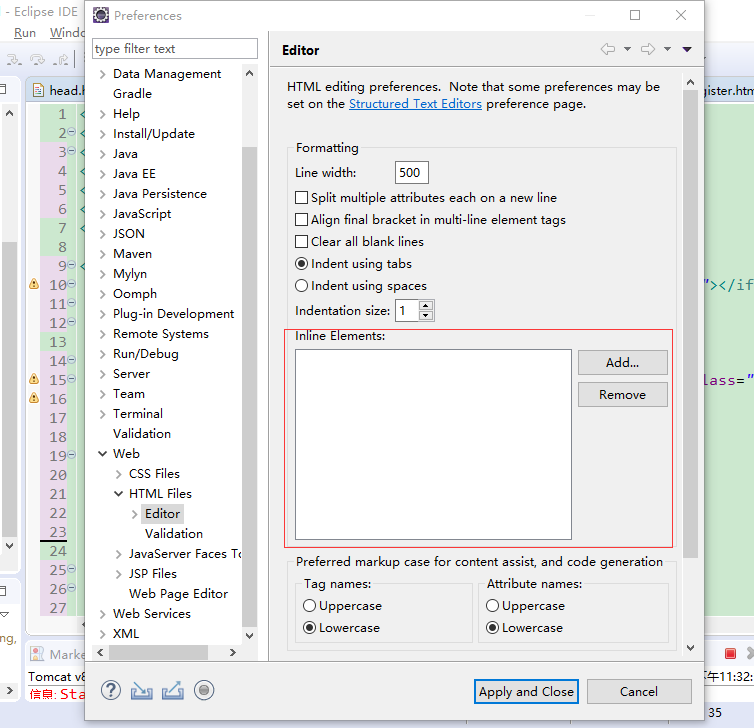
修改jsp与html自动结构化
设置一个标签占一行
修改Html同时Jsp代码格式同样被修改

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>发表问题</title>
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <link rel="stylesheet" href="css/head.css" />
- <link rel="stylesheet" href="layui/css/layui.css">
- <link rel="stylesheet" href="css/global.css">
- <script src="layui/layui.js"></script>
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="main layui-clear">
- <div class="fly-panel" pad20>
- <h2 class="page-title">发表问题</h2>
- <!-- <div class="fly-none">并无权限</div> -->
- <div class="layui-form layui-form-pane">
- <form action=" ">
- <div class="layui-form-item">
- <label for="L_title" class="layui-form-label">标题</label>
- <div class="layui-input-block">
- <input type="text" id="L_title" name="title" required lay-verify="required" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item layui-form-text">
- <div class="layui-input-block">
- <div class="editor">
- <textarea id="content" name="content" style="width: 1040px; height: 450px; visibility: hidden;"></textarea>
- </div>
- </div>
- <label for="L_content" class="layui-form-label" style="top: -2px;">描述</label>
- </div>
- <div class="layui-form-item">
- <label for="L_title" class="layui-form-label">悬赏</label>
- <div class="layui-input-block">
- <input type="number" name="reward" required lay-verify="required" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <button class="layui-btn" lay-filter="*" lay-submit>立即发布</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script type="text/javascript" charset="utf-8" src="js/kindeditor.js"></script>
- <script type="text/javascript">
- KE.show({
- id : 'content',
- resizeMode : 1,
- cssPath : './index.css',
- items : [ 'fontname', 'fontsize', 'textcolor', 'bgcolor', 'bold',
- 'italic', 'underline', 'removeformat', 'justifyleft',
- 'justifycenter', 'justifyright', 'insertorderedlist',
- 'insertunorderedlist', 'emoticons', 'image', 'link' ]
- });
- </script>
- <script>
- layui.cache.page = '';
- layui.cache.user = {
- username : '游客',
- uid : -1,
- avatar : '../res/images/avatar/00.jpg',
- experience : 83,
- sex : '男'
- };
- layui.config({
- version : "2.0.0",
- base : '../res/mods/'
- }).extend({
- fly : 'index'
- }).use('fly');
- </script>
- </body>
- </html>
add.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>问题详情</title>
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <meta name="keywords" content="fly,layui,前端社区">
- <meta name="description" content="">
- <link rel="stylesheet" href="res/layui/css/layui.css">
- <link rel="stylesheet" href="res/css/global.css">
- <script src="res/layui/layui.js"></script>
- <script src="js/jquery.js"></script>
- <style type="text/css" rel="stylesheet">
- form {
- margin: 0;
- }
- .editor {
- margin-top: 5px;
- margin-bottom: 5px;
- }
- </style>
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="main layui-clear">
- <div class="wrap">
- <div class="content detail">
- <div class="fly-panel detail-box">
- <h1>帖子标题</h1>
- <div class="fly-tip fly-detail-hint" data-id="">
- <span class="fly-tip-stick">置顶帖</span><span class="jie-admin"> <a href="">点击置顶</a>
- </span> <span class="layui-btn layui-btn-mini jie-admin"> <a href="">取消置顶</a>
- </span> <span class="jie-admin" type="del" style="margin-left: 20px;"> <a>删除该帖</a>
- </span> </span>
- <div class="fly-list-hint">
- <i class="iconfont" title="回答"></i> 2
- </div>
- </div>
- <div class="detail-about">
- <a class="jie-user" href=""> <img src="res/images/uer.jpg" alt="头像"> <cite> 压缩 <em>2017-05-01发布</em>
- </cite>
- </a>
- <div class="detail-hits" data-id="{{rows.id}}">
- <span class="layui-btn layui-btn-mini jie-admin"><a href="#">已完帖,无法编辑</a> </span> <span class="layui-btn layui-btn-mini jie-admin" type="collect" data-type="add"> <a id="collectPost">收藏</a>
- </span> <span class="layui-btn layui-btn-mini jie-admin layui-btn-danger" type="collect" data-type="add"> <a>取消收藏</a>
- </span>
- </div>
- </div>
- <div class="detail-body photos" style="margin-bottom: 20px;">
- <p>帖子内容</p>
- </div>
- </div>
- <div class="fly-panel detail-box" style="padding-top: 0;">
- <a name="comment"></a>
- <ul class="jieda photos" id="jieda">
- <li data-id="12" class="jieda-daan"><a name="item-121212121212"></a>
- <div class="detail-about detail-about-reply">
- <a class="jie-user" href=""> <img src="res/images/uer.jpg" alt=""> <cite> <i>纸飞机</i> <!-- <em>(楼主)</em>
- <em style="color:#5FB878">(管理员)</em> -->
- </cite>
- </a>
- <div class="detail-hits">
- <span>3分钟前</span>
- </div>
- <i class="iconfont icon-caina" title="最佳答案"></i>
- </div>
- <div class="detail-body jieda-body">
- <p>么么哒</p>
- </div>
- <div class="jieda-reply">
- <span class="jieda-zan zanok" type="zan"><i class="iconfont icon-zan"></i><em>12</em> </span>
- <!-- <div class="jieda-admin">
- <span type="del">删除</span>
- <span class="jieda-accept" type="accept">采纳</span>
- </div> -->
- </div></li>
- <li data-id="13"><a name="item-121212121212"></a>
- <div class="detail-about detail-about-reply">
- <a class="jie-user" href=""> <img src="res/images/uer.jpg" alt=""> <cite> <i>香菇</i> <em style="color: #FF9E3F">活雷锋</em>
- </cite>
- </a>
- <div class="detail-hits">
- <span>刚刚</span>
- </div>
- </div>
- <div class="detail-body jieda-body">
- <p>蓝瘦</p>
- </div>
- <div class="jieda-reply">
- <span class="jieda-zan" type="zan"><i class="iconfont icon-zan"></i><em>0</em> </span>
- <div class="jieda-admin">
- <span type="del"><a href="#" class="layui-btn layui-btn-danger layui-btn-small">删除</a></span> <span class="jieda-accept" type="accept"> <a href="#" class="layui-btn layui-btn-small">采纳</a></span>
- </div>
- </div></li>
- <!-- <li class="fly-none">没有任何回答</li> -->
- </ul>
- <span id="toName">@ 压缩(楼主)</span>
- <div class="layui-form layui-form-pane">
- <form action="">
- <div class="layui-form-item layui-form-text">
- <div class="layui-input-block">
- <textarea id="L_content" name="content" required lay-verify="required" placeholder="我要回答" class="layui-textarea fly-editor" style="height: 150px;"></textarea>
- </div>
- </div>
- <div class="layui-form-item">
- <button class="layui-btn" lay-filter="*" lay-submit>提交回答</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- </div>
- <div class="edge">
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">最近热帖</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a> <span><i class="iconfont"></i> 6087</span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a> <span><i class="iconfont"></i> 767</span>
- </dd>
- </dl>
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">近期热议</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a> <span><i class="iconfont"></i> 96</span>
- </dd>
- </dl>
- </div>
- </div>
- <script type="text/javascript" charset="utf-8" src="res/js/kindeditor.js"></script>
- <script type="text/javascript">
- KE.show({
- id : 'L_content',
- resizeMode : 1,
- items : [ 'fontname', 'fontsize', 'textcolor', 'bgcolor', 'bold',
- 'italic', 'underline', 'removeformat', 'justifyleft',
- 'justifycenter', 'justifyright', 'insertorderedlist',
- 'insertunorderedlist', 'emoticons', 'image', 'link' ]
- });
- </script>
- </body>
- </html>
detail.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link rel="stylesheet" href="res/layui/css/layui.css">
- <link rel="stylesheet" href="res/css/global.css">
- <link rel="stylesheet" type="text/css" href="css/index.css">
- <script src="res/layui/layui.js"></script>
- <style>
- </style>
- </head>
- <body>
- <div class="dvhead">
- <div class="dvlogo">
- <a href="index.html">你问我答</a>
- </div>
- <div class="dvsearch">10秒钟注册账号,找到你的同学</div>
- <div class="nav-user" style="top:0px;right:100px;">
- <!--描述:未登录的样子
- <a class="avatar" href="">
- <img src="res/images/avatar/11.jpg">
- <cite>贤心</cite>
- </a>
- <div class="nav">
- <a href=""><i class="iconfont icon-tuichu" style="top: 0; font-size: 22px;"></i>退出</a>
- </div>
- -->
- <!--描述:未登录的样子-->
- <a class="iconfont icon-touxiang layui-hide-xs" style="margin-top: 4px; display: inline-block;"> </a>
- <div class="nav" style="font-size: 14px; color: white; margin-top: -5px; margin-left: 1px;" />
- <a href="login.html" target="_parent">登录</a> <a href="register.html" target="_parent">注册</a>
- </div>
- </div>
- </body>
- </html>
head.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <link rel="stylesheet" type="text/css" href="css/index.css">
- <link rel="stylesheet" href="res/css/global.css">
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <div class="dvContent">
- <div class="dvquesleft">
- <div class="dvqstitle">
- <image class="imgbean" src="data:images/bean.jpg"> <span class="qsTitle">问答</span> <span class="back">
- <ab href="">《《返回上一页</a>
- </span>
- </div>
- <div class="dvtabhead">
- <div class="tabheads tabcurrent">全部问题</div>
- <div class="tabheads">我的问题</div>
- <div class="tabheads">关注问题</div>
- <div class="tabheads">问题标签</div>
- </div>
- <div class="tabContent">
- <div class="dvtags">
- <a class="curenttag">待解决</a>
- <span class="line"></span>
- <a>高分</a>
- <span class="line"></span>
- <a>新回答</a>
- <span class="line"></span>
- <a>已解决</a>
- </div>
- <div class="tab">
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span>
- <span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span>
- <span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span>
- <span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,以前都是OWC控件在程序中做Excel做操作主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span>
- <span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- <div class="dvques">
- <div class="quesCount">
- <div class="count">8</div>
- <div class="ques">回答数</div>
- </div>
- <div class="quesContent">
- <div class="quesTitle">
- 500
- <image src="data:images/bean.jpg" class="bean"> <span class="spanques">Excel开发的问题</span>
- </div>
- <div class="qContent">以前都是OWC控件在程序中做Excel做操作,主要包裹以前裹做Excel做操作,主要包裹以前都是OWC控件在程序中做Excel做操作,主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...主要包裹主要包裹以前都是主要包中做Excel做操作,主要包裹,主要包裹...</div>
- <div class="tags">
- <span class="tag">excel</span>
- <span class="tag">程序</span>
- </div>
- <div class="quesUser">
- <image src="data:images/0.gif" class="imguser" />
- <div class="userName">
- 张大值
- <div class="liulan">浏览(9) 30分钟前</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="tab hidden">2</div>
- <div class="tab hidden">3</div>
- <div class="tab hidden">4</div>
- </div>
- </div>
- <div class="dvquesright">
- <div>
- <buton class="btnques" onclick="location.href='add.html'">提个问题</buton>
- </div>
- <div class="dvorder">
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">最近热帖</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a>
- <span>
- <i class="iconfont"></i>
- 6087
- </span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a>
- <span>
- <i class="iconfont"></i>
- 767
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a>
- <span>
- <i class="iconfont"></i>
- 6087
- </span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a>
- <span>
- <i class="iconfont"></i>
- 767
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a>
- <span>
- <i class="iconfont"></i>
- 6087
- </span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a>
- <span>
- <i class="iconfont"></i>
- 767
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局(基本结构)</a>
- <span>
- <i class="iconfont"></i>
- 6087
- </span>
- </dd>
- <dd>
- <a href="">Java实现LayIM后端的核心代码</a>
- <span>
- <i class="iconfont"></i>
- 767
- </span>
- </dd>
- </dl>
- <dl class="fly-panel fly-list-one">
- <dt class="fly-panel-title">近期热议</dt>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- <dd>
- <a href="">使用 layui 秒搭后台大布局之基本结构</a>
- <span>
- <i class="iconfont"></i>
- 96
- </span>
- </dd>
- </dl>
- <div class="orderTitle">专家排行榜</div>
- <div class="users">
- <image class="userface" src="data:images/0.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/1.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/2.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/3.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/4.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/5.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- <div class="users">
- <image class="userface" src="data:images/6.gif" />
- <div class="dvuser">
- <div class="userTitle">陈有龙</div>
- <div class="userdeital">大牛6级 豆:14006</div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript">
- $(function() {
- $(".tabheads").click(
- function() {
- $(".tabheads").removeClass("tabcurrent").eq(
- $(this).index()).addClass("tabcurrent");
- $(".tab").hide().eq($(this).index()).show();
- });
- });
- </script>
- </body>
- </html>
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="css/head.css" />
- <link rel="stylesheet" type="text/css" href="css/login.css" />
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserLoginServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《你问我答用户注册协议》</a> <a href="register.html">没有账号,立即注册</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 登录</button>
- </div>
- </form>
- </section>
- <script src="js/index.js" type="text/javascript" charset="utf-8"></script>
- </body>
login.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/login.css" />
- <link rel="stylesheet" href="css/head.css" />
- </head>
- <body style="margin: -2px">
- <iframe src="head.html" scrolling="no" width="100%" height="110px"></iframe>
- <section class="sec">
- <form action="UserRegServlet" method="post">
- <div class="register-box">
- <label for="username" class="username_label"> 用 户 名 <input maxlength="20" name="userName" type="text" placeholder="您的用户名和登录名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 设 置 密 码 <input maxlength="20" type="password" name="pwd" placeholder="建议至少使用两种字符组合" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="other_label"> 确 认 密 码 <input maxlength="20" type="password" placeholder="请再次输入密码" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 真实姓名 <input maxlength="20" name="userName" type="text" placeholder="您的真实姓名" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 邮箱 <input maxlength="20" name="userName" type="text" placeholder="您的邮箱" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="register-box">
- <label for="username" class="username_label"> 手机号 <input maxlength="20" name="userName" type="text" placeholder="您的手机号" />
- </label>
- <div class="tips"></div>
- </div>
- <div class="arguement">
- <input type="checkbox" id="xieyi" /> 阅读并同意 <a href="javascript:void(0)">《错题用户注册协议》</a> <a href="login.html">已有账号,立即登录</a>
- <div class="tips"></div>
- </div>
- <div class="submit_btn">
- <button type="submit" id="submit_btn">立 即 注 册</button>
- </div>
- </form>
- </section>
- <script src="js/index.js" type="text/javascript" charset="utf-8"></script>
- </body>
- </html>
register.html
JavaWeb_(SSH论坛)_一、项目入门的更多相关文章
- JavaWeb_(SSH论坛)_七、辅助模块
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 为避免代码冗余, ...
- JavaWeb_(SSH论坛)_六、点赞模块
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 联合主键 创建p ...
- JavaWeb_(SSH论坛)_五、帖子模块
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 回复帖子 分析回 ...
- JavaWeb_(SSH论坛)_四、页面显示
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 帖子表与回复表 ...
- JavaWeb_(SSH论坛)_三、用户模块
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 User表 id ...
- JavaWeb_(SSH论坛)_二、框架整合
基于SSH框架的小型论坛项目 一.项目入门 传送门 二.框架整合 传送门 三.用户模块 传送门 四.页面显示 传送门 五.帖子模块 传送门 六.点赞模块 传送门 七.辅助模块 传送门 导入Jar包 导 ...
- 转 Katana 项目入门
Katana 项目入门 Howard Dierking 当 ASP.NET 首次在 2002 年发布时,时代有所不同. 那时,Internet 仍处于起步阶段,大约有 5.69 亿用户,每个用户平均每 ...
- 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
http://jijiaa12345.iteye.com/blog/1739754 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程 本文是一篇在Myeclipse下构建Jav ...
- Intellij Idea 创建Web项目入门(一)转
Intellij Idea 创建Web项目入门(一) 相关软件: Intellij Idea14:http://pan.baidu.com/s/1nu16VyD JDK7:http://pan.bai ...
随机推荐
- 启动Tomcat
这篇随笔的重点关注启动Tomcat时会用到的两个类,分别是Catalina类 和 Bootstrap类,它们都位于org.apache.catalina.startup包下,Catalina类用于启动 ...
- opencv3.3.1 + win64 + contrib + cuda 编译
一 . opencv3.3.1 + win64 + contrib + cuda 编译 1.下载各种依赖 下载安装cuda https://developer.nvidia.com/cuda- ...
- 测试使用Timer定时调用http接口
转自:https://blog.csdn.net/qq_36004521/article/details/80101881
- 卡片拖拽(vue拖拽事件)
<template> <div class="wrapper wrapper-content" id="main" v-cloak> & ...
- kubesphere-wokespaces
kubesphere - workspaces 详解: workspaces :企业空间 登陆kubesphere后,会看到一个默认的企业空间 " system-workspace &q ...
- C++归并排序(数组&链表)
1.归并排序(Merge Sort) 归并排序的性能不受输入数据的影响,始终都是O(n log n)的时间复杂度.代价是需要额外的内存空间. 归并排序是建立在归并操作上的一种有效的排序算法.该算法是采 ...
- python日志分割(转)
按文件大小分割:RotatingFileHandler 按时间分割:TimedRotatingFileHandler import logging from logging.handlers impo ...
- shell脚本基础和grep文本处理工具企业应用4
文本处理工具: egrep: 支持扩展的正则表达式实现类似于grep文本过滤功能:grep -E egrep [OPTIONS] PATTERN [FILE...] ...
- C++虚函数作用原理(一)——虚函数如何在C++语言逻辑中存在
C++多态,接触其实也没太长的时间.上课的时候老师总是不停的讲,多态可以实现利用一个基类对象调用不同继承类的成员函数.我就会觉得很伤脑筋,这个的原理到底是什么?是什么呢? 开始的时候我觉得自己应该能够 ...
- Zabbix使用Pycurl模块监控web页面状态
由于网络的问题,zabbix自带web模块用不了,后台研发2b,老是更新正式环境安装包,导致一直出问题,老是给他们擦屁股,早说过这事,他们不配合,现在出问题了,挺爽,这锅我表示不背,就找了pycurl ...
