js 处理url参数,应用导航分类
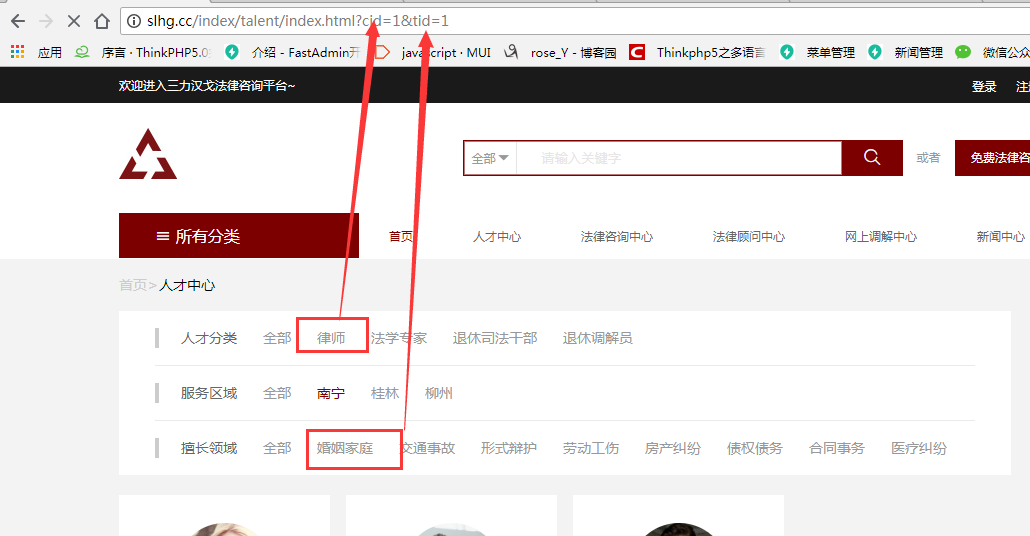
1、先上图

2、代码
html
<li><a href="javascript:void(0);" data-cid = "{$v['id']}" onclick="choiceFn('cid',{$v['id']})">{$v['name']}</a></li>
<li><a href="javascript:void(0);" data-tid = "{$v['id']}" onclick="choiceFn('tid',{$v['id']})">{$v['name']}</a></li>
js
<script>
function choiceFn(var1, var2){
var url = window.location.href;
console.log(url);
console.log(var1);
console.log(var2);
if(var1 == 'cid'){
if(url.indexOf('cid')==-1){ //等于-1表示这个字符串中没有cid这个字符
if(url.indexOf('tid')==-1){
window.location.href = url + '?cid='+var2;
}else{
window.location.href = url + '&cid='+var2;
}
}else{
console.log('youyou');
url = changeURLArg(url,'cid',var2);
window.location.href = url;
}
}
if(var1 == 'tid'){
if(url.indexOf('tid')==-1){ //等于-1表示这个字符串中没有cid这个字符
if(url.indexOf('cid')==-1){
window.location.href = url + '?tid='+var2;
}else{
window.location.href = url + '&tid='+var2;
}
}else{
console.log('youyou');
url = changeURLArg(url,'tid',var2);
window.location.href = url;
}
}
}
/*
* url 目标url
* arg 需要替换的参数名称
* arg_val 替换后的参数的值
* return url 参数替换后的url
*/
function changeURLArg(url,arg,arg_val){
var pattern=arg+'=([^&]*)';
var replaceText=arg+'='+arg_val;
if(url.match(pattern)){
var tmp='/('+ arg+'=)([^&]*)/gi';
tmp=url.replace(eval(tmp),replaceText);
return tmp;
}else{
if(url.match('[\?]')){
return url+'&'+replaceText;
}else{
return url+'?'+replaceText;
}
}
return url+'\n'+arg+'\n'+arg_val;
}
</script>
js 处理url参数,应用导航分类的更多相关文章
- js获取url参数的方法
js获取url参数的方法有很多. 1.正则分析 function getQueryString(name) { var reg = new RegExp("(^|&)" + ...
- get方法与post方法的区别与js获取url参数的方式
1.get方法与post方法的区别: 区别一:get重点在从服务器上获取资源,post重点在向服务器发送数据:区别二:get传输数据是通过URL请求,以field(字段)= value的形式,置于UR ...
- js获取url参数,操作url参数
function getParam(key) { var tmp = location.search; tmp = decodeURIComponent(tmp); var index = tmp.i ...
- js javascript 获取url,获得当前页面的url,静态html文件js读取url参数
获得当前页面的url window.location.href 静态html文件js读取url参数 location.search; //获取url中"?"符后的字串 下边为转载的 ...
- js截取url参数
举例说明,比如http://localhost:2019/blog/getCommentListInfo?postId=1如何获取postId=1这个参数值呢?很简单通过下面代码即可获取,如: win ...
- .NET手记-JS获取Url参数
最近为App做活动专区,其中很多活动都是采用html 5页面来制作的.一方面体量较小,制作快速,更新维护容易:另一方面,嵌入App后适配效果也不会很差. 这里我们采用混编形式来从native app传 ...
- js修改url参数,无刷新更换页面url
一.js修改地址栏URL参数 function changeURLPar(destiny, par, par_value) { var pattern = par + '=([^&]*)'; ...
- JS解析URL参数为对象
曲不离口,拳不离手 JS小编程练习之一:解析URL参数为对象 url:http://www.baidu.com/we/index.html?id=098&aaa=123&ccc=456 ...
- js 获取url参数的值
//获取url参数函数function GetQueryString(name){ var reg = new RegExp("(^|&)"+ name +" ...
随机推荐
- Java高并发程序设计学习笔记(十一):Jetty分析
转自:https://blog.csdn.net/dataiyangu/article/details/87894253 new Server()初始化线程池QueuedThreadPoolexecu ...
- 深入分析 Docker 镜像原理
摘要:近日, DaoCloud 软件工程师孙宏亮在 CSDN Container 微信群为大家带来了 Docker 镜像原理的深度分享,本次分享的重点是 Docker 镜像,分享的内容主要包含两个部分 ...
- SQL Server 分页SQL
SELECT * FROM(SELECT ROW_NUMBER() OVER(order by Id DESC)AS rownum, (SELECT COUNT(*) FROM Ana_Strateg ...
- win10 修改文件夹右击默认打开程序
1.注册表打开 cmd regedit 2.打开如下位置 3.编辑图中2个Anycode.command的值 为打开 保存即可
- deep_learning_Function_sklearn的train_test_split()
sklearn的train_test_split train_test_split函数用于将矩阵随机划分为训练子集和测试子集,并返回划分好的训练集测试集样本和训练集测试集标签. 格式: X_tra ...
- 【2017-05-04】winfrom进程、线程、用户控件
一.进程 一个进程就是一个程序,利用进程可以在一个程序中打开另一个程序. 1.开启某个进程Process.Start("文件缩写名"); 注意:Process要解析命名空间. 2. ...
- STM32/MINI
- nacos 1.1.x 集群部署笔记
Nacos 是什么? https://nacos.io/zh-cn/docs/what-is-nacos.html 服务(Service)是 Nacos 世界的一等公民.Nacos 支持几乎所有主流类 ...
- es实战之查询大量数据
背景 项目中已提供海量日志数据的多维实时查询,客户提出新需求:将数据导出. 将数据导出分两步: 查询大量数据 将数据生成文件并下载 本文主要探讨第一步,在es中查询大量数据或者说查询大数据集. es支 ...
- union不支持orderByClause、clusterByClause、distributeByClause、sortByClause或limitClause
union all union 相同点 是 相当于上下拼接 上下两个拼接表必须字段保持一致 不同 union有去重效果,速度会更慢. ================================= ...
