vue runtime报错问题
Webpack中导入vue和普通网页中导入vue的区别
1、 普通网页导入vue方式
<script></script>
2、 Webpack导入vue方式
Import Vue form ‘vue’
但是:这种方式如果想使用最全的vue功能 的时候会报错误
原因:因为在webpack中使用这种方式导入的vue构造函数,功能不完整,只提供了runtime-only的方式,并没有像网页中那样的使用方式
//回顾包的查找规则
1、在项目的根目录中有没有node-module文件夹
2、在node-modules中根据包名,找对应的vue文件夹
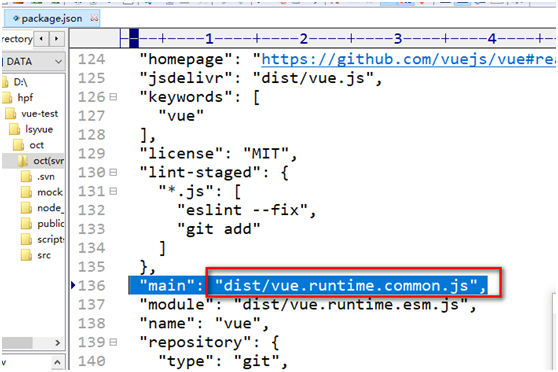
3、在vue的文件夹中找到一个就做package.json的包配置文件
4、在package.json文件中,查找一个main属性【main属性指定了这个包在被加载的时候,的入口文件】

注意看 main所指向的就是Import Vue form ‘vue’ 这句话所导入的vue文件,并不是我们想要的vue.js完整的包 而是runtime.common.js
runtime-only -> 代码中,不可以有任何的template,使用模板的时候就会报错误
runtime-compile->代码中,可以有template,因为有compile可以编译template
在使用vue-cli脚手架构建项目时,会遇到一个选项Vue build(vue构建),有两个选项,Runtime + Compiler和Runtime-only,以下为有道翻译直译
Runtime + Compiler: recommended for most users
运行时+编译器:推荐给大多数用户--有道翻译
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅限运行时:大约6KB的轻量级min+gzip,但是模板(或任何特定于vue的html)只允许在.vue文件中使用——其他地方需要呈现函数 以下为有道翻译直译
解决报错问题
解决办法:
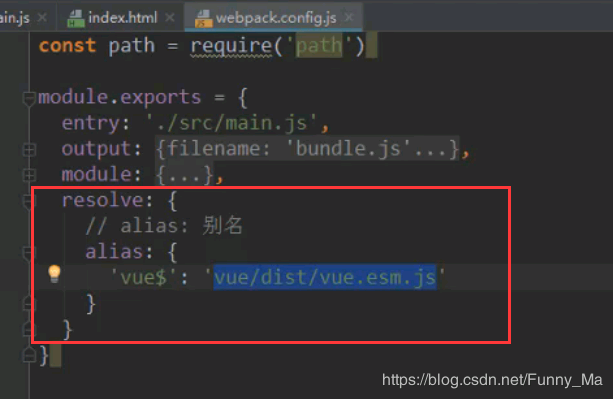
第一种:
将这个路径直接手动改了,改成我们要用的vue.js完成的文件路径地址
第二种:
在main.js中将Import Vue form ‘vue’改成Import Vue form ‘相对node-module下面完成的vue文件地址
第三种:

详细参考文章
使用Vue脚手架构建项目时Runtime + Compiler和Runtime-only的区别
vue runtime报错问题的更多相关文章
- Vue.js报错Failed to resolve filter问题原因
Vue.js报错Failed to resolve filter问题原因 金刚 vue Vue.js js javascript 之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错 ...
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
- vue IE 报错 引用babel-polyfill
一.vue 项目报错 vuex requires a Promise polyfill in this browser 在网上找到下面三篇文章,然而和我的项目都不太一样. 我的项目基于 基础模 ...
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
- vue 项目报错,提示:Cannot read property '$createElement' of undefined at render ...
vue 项目报错,提示:Cannot read property '$createElement' of undefined at render ...
- Vue. 之 报错 Uncaught (in promise)
Vue. 之 报错 Uncaught (in promise) 在点击同一个URL的时候,会报错如下: 解决方案: 在项目目录下运行 npm i vue-router@3.0 -S 即可.
- Vue Cli 报错:You are using the runtime-only build of Vue where the template compiler is not availabl
报错原因: 这里引用的是vue.runtime.esm.js,造成的不能正常运行. vue-cli 2.x 解决方法: 在webpack.base.conf.js配置文件中多加了一段代码,将 vue/ ...
- vue项目报错webpackJsonp is not defined
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件. 传送门 CommonsChunkPlugin 但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpac ...
- Vue打包报错Unexpected token: punc(()解决方案
(用vscode)vue项目打包时,报错,报错信息如下: ERROR in static/js/0.564c764efc3ecf31190c.js from UglifyJs Unexpected t ...
随机推荐
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- C#中正则表达式解析字符串信息
正则表达式提取0~9数字 private static string RegexPickupNumber(string str) { string pattern = @"[^0-9]+&q ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_10-修改页面-前端-修改页面
1.进入页面,通过钩子方法请求服务端获取页面信息,并赋值给数据模型对象 2.页面信息通过数据绑定在表单显示 3.用户修改信息点击“提交”请求服务端修改页面信息接口 3.3.3 修改页面 3.3.3.1 ...
- 一百二十九:CMS系统之七牛云存储介绍和配置
将图片的存储.尺寸等图片本身的一些擦做,交给七牛云处理,自己只关注网站开发本身 七牛云官网:https://www.qiniu.com 操作 登录后,点击管理控制台 点击对象存储-->新建存储空 ...
- 运行React Native项目出现白屏,无法运行
运行React Native出现白屏,无法运行,查看终端报错如下: 原因: 代码中有语法错误,导致运行失败. 其实到这里可以去Xcode查看控制台打印,会提示哪个文件出现错误的. 解决办法: 找到报错 ...
- Carthage - Could not find any available simulators for iOS
升级xcode版本后,用carthage编译第三方库有可能会报这个错误:[Could not find any available simulators for iOS] 两个解决方法: 1. 升级你 ...
- C-Lodop提示Access violation at address ...in module 'CLodopPrint32.exe' write of address
C-Lodop提示 Access violation at address ……in module 'CLodopPrint32.exe' write of address ……最近遇到了个问题,上午 ...
- 慎用rm -rf
首先,搞个回收站在~下 .bashrc或者.bash_profile加入 mkdir -p ~/.trash alias rm=trash alias r=trash alias rl='ls ~/. ...
- django 之(四) --- 级联|截流
登陆注册 登陆注册实现 settings.py # redis配置 CACHES = { "default": { "BACKEND": "djang ...
- 《精通并发与Netty》学习笔记(14 - 解决TCP粘包拆包(二)Netty自定义协议解决粘包拆包)
一.Netty粘包和拆包解决方案 Netty提供了多个解码器,可以进行分包的操作,分别是: * LineBasedFrameDecoder (换行) LineBasedFrameDecoder是回 ...
