vue项目中使用特殊字体
项目开发中遇到要是有‘数字’字体的情况,样式如下

网上查了一下实现的方法很简单,而且具体的实现方式大致相同,可以参考以下几个链接:
https://www.cnblogs.com/zhangnan35/p/9812453.html
https://www.jianshu.com/p/be0770254ae0
(如果使用上个链接中的方法报错,那么建议看一下是不是url出了问题,改成url-loader即可)
但是,结合了以上两个链接依旧没有实现我想要的文字效果。
一、CDN引入
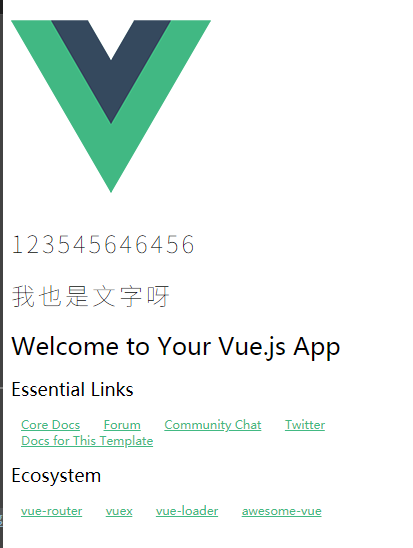
最后通过CDN引入的方式确实改变了字体样式,代码如下:
<template>
<div id="app">
<img src="./assets/logo.png">
<h1 class="wenzi">123545646456</h1>
<h1 class="wenzi">我也是文字呀</h1>
<router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style> @font-face{
font-family:QingKe;
src:url("https://g.alicdn.com/TSG/damo-static/2019.918.162009/damo/css/font/iozzkhwu.ttf")
/* src: url-loader("@/assets/iozzkhwu.ttf"); 这种方式是错误的*/
}
@font-face{
font-family:SYHT;
src: url('https://tuyu.hnbcdn.com/SHSCN-ELight.eot');
src:url(https://tuyu.hnbcdn.com/SHSCN-ELight.eot);
src:local('鈽�'),url(https://tuyu.hnbcdn.com/SHSCN-ELight.woff) format('woff'),url(https://tuyu.hnbcdn.com/SHSCN-ELight.ttf) format('truetype'),url(https://tuyu.hnbcdn.com/SHSCN-ELight.svg) format('svg');font-weight:400;font-style:normal
}
.wenzi{
font-family: SYHT;
letter-spacing:3px;
font-weight: 100;
}
</style>
效果:

二、最终解决
好吧,在我绝望的准备放弃的时候解决了…,下面我将开发过程中遇到的问题记录一下,并给出正确方式:
错误①:
错误场景,当时UI给我的文字包是这样的 DIGITAL-7_MONO-WEBFONT.TTF ,我天真善良的就这么用了,用法如下:
@font-face {
font-family: 'SHIZHONGZITI';
src: url(./assets/DIGITAL-7_MONO-WEBFONT.TTF);
}
.teshu {
font-family: SHIZHONGZITI;
}
如此这般写居然报错了,好吧,当我就要放弃的时候我把 TTF 改成了小写,注意真的就是这个大小写的问题,然后一切就都美好了,该出现的效果都出现了:
(问题解决的就是这么猝不及防)
@font-face {
font-family: 'SHIZHONGZITI';
src: url(./assets/DIGITAL-7_MONO-WEBFONT.ttf);
}
.teshu {
font-family: SHIZHONGZITI;
}
三、打包
看网上朋友们遇到的问题不止于此,还有打包完后的各种报错,鉴于我还没有打包,此块保留(后续会完善的)
vue项目中使用特殊字体的更多相关文章
- 在vue项目中添加特殊字体
这里的特殊字体,指的是一般用户电脑未安装到本地的字体,要引入这样的字体,首先需要把字体文件下载下来. 就像上图这样的,ttf格式的,然后在项目里添加它. 然后我们在font.css里用@font-fa ...
- vue项目中引入特殊字体
特殊字体指的是默认电脑中没有的 1.下载字体 2.新建文件夹font,把字体放进去 3.新建font.css 4.使用@font-face设置字体 @font-face { font-family: ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- Vue项目中如何使用Element-UI以及如何使用sass
Vue项目中如何使用Element-UI以及如何使用sass 当我们在开发Vue项目的时候通常会选择Element-UI作为我们的UI框架,其官方中文文档地址是http://element.eleme ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
- Vue项目中使用vw实现移动端适配
我们在vue移动端项目中的适配一般都采用rem,但是rem也不是能兼容所有的终端. 随着viewport单位越来越受到众多浏览器的支持,下面将简单介绍怎么实现vw的兼容问题,用vw代替rem 当我们采 ...
随机推荐
- python实现并发服务器实现方式(多线程/多进程/select/epoll)
python实现并发服务器实现方式(多线程/多进程/select/epoll) 并发服务器开发 并发服务器开发,使得一个服务器可以近乎同一时刻为多个客户端提供服务.实现并发的方式有多种,下面以多进 ...
- centos 7 gitlab安装服务器
详情见 https://blog.csdn.net/duyusean/article/details/80011540
- JAVA 基础编程练习题49 【程序 49 子串出现的个数】
49 [程序 49 子串出现的个数] 题目:计算字符串中子串出现的次数 package cskaoyan; public class cskaoyan49 { public static void m ...
- Mysql使用Java UUID作为唯一值时使用前缀索引测试
Mysql可以使用字符串前缀 作为索引 以节约空间. 下面我们以 Java的UUID 生成的 32位(移除UUID中的 中划线)字符串 来做一下 测试. 表结构: CREATE TABLE `test ...
- react中 如何异步展示后台接口的提示消息
调用接口后,后台会返回这样的一段信息提示:{"errCode":400002,"errMsg":"字段校验异常","data&qu ...
- 在本地环境(mac)启用https
前段时间客户一个涉及地理定位功能的页面突然出问题不能正常使用,在修复的过程中发现定位的方法 getCurrentPosition 只能在 https 协议下才能成功调用,这导致我在本地不能调试,每次修 ...
- webstorm关闭vim模式
- ID3算法(MATLAB)
ID3算法是一种贪心算法,用来构造决策树.ID3算法起源于概念学习系统(CLS),以信息熵的下降速度为选取测试属性的标准,即在每个节点选取还尚未被用来划分的具有最高信息增益的属性作为划分标准,然后继续 ...
- Reactor系列(五)map映射
#java# #reactor# #flux# #map# #映射# 视频解视: https://www.bilibili.com/video/av79179444/ FluxMonoTestCase ...
- ArrayList集合详解
ArrayList 实现了List的接口,是长度可变的数组,空间是连续的 api默认提供了很多操作ArrayLis的方法,这些方法可以去api里面查询使用 一.这么多方法怎么学?1.熟练使用常见的方法 ...
