CSS鼠标效果手型效果
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a>
Example:CSS鼠标手型效果 <a href="#" style="cursor:pointer">CSS鼠标手型效果</a>
注:pointer也是小手鼠标,建议大家用pointer,因为它可以兼容多种浏览器。
Example:CSS鼠标由系统自动给出效果 <a href="#" style="cursor:auto">CSS鼠标由系统自动给出效果</a>
Example:CSS鼠标十字型 效果 <a href="#" style="cursor:crosshair">CSS鼠标十字型 效果</a>
Example:CSS鼠标I字型效果 <a href="#" style="cursor:text">CSS鼠标I字形效果</a>
Example:CSS鼠标等待效果 <a href="#" style="cursor:wait">CSS鼠标等待效果</a>
Example:CSS鼠标默认效果 <a href="#" style="cursor:default">CSS鼠标默认效果</a>
Example:CSS鼠标向右的箭头效果 <a href="#" style="cursor:e-resize">CSS鼠标向右的箭头效果</a>
Example:CSS鼠标向右上箭头效果 <a href="#" style="cursor:ne-resize">CSS鼠标向右上箭头效果</a>
Example:CSS鼠标向上箭头效果 <a href="#" style="cursor:n-resize">CSS鼠标向上箭头效果</a>
Example:CSS鼠标向左上箭头效果 <a href="#" style="cursor:nw-resize">CSS鼠标向左上箭头效果</a>
Example:CSS鼠标向左箭头效果 <a href="#" style="cursor:w-resize">CSS鼠标向左箭头效果</a>
Example:CSS鼠标向坐下箭头效果 <a href="#" style="cursor:sw-resize">CSS鼠标向坐下箭头效果</a>
Example:CSS鼠标向右下箭头效果 <a href="#" style="cursor:s-resize">CSS鼠标向右下箭头效果</a>


CSS鼠标效果手型效果的更多相关文章
- CSS样式--移动划过超链接鼠标变手型详解
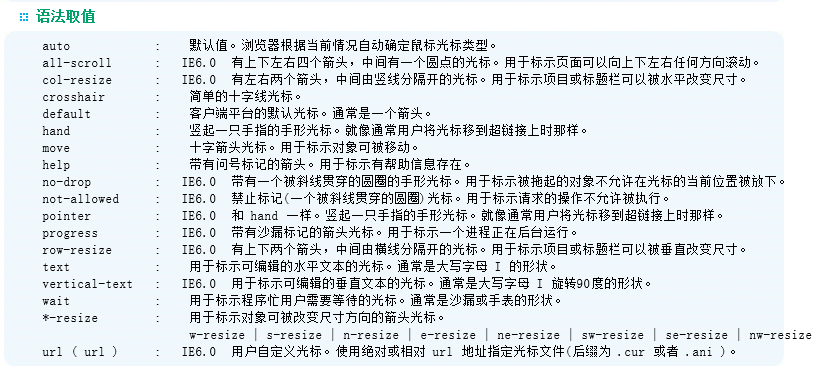
用css控制鼠标样式的语法如下:<span style="cursor:*">文本或其它页面元素</span>把 * 换成如下15个效果的一种: 下面是对这 ...
- javascript,移动划过超链接鼠标变手型
用css控制鼠标样式的语法如下:<span style="cursor:*">文本或其它页面元素</span>把 * 换成如下15个效果的一种: 下面是对这 ...
- CSS实现自定义手型气泡提示
实现自定义的手型气泡提示 <html> <head> <meta charset="utf-8"> <title></titl ...
- css 鼠标移入边框填充效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- html css鼠标样式,鼠标形状
css鼠标手型cursor中hand与pointer Example:CSS鼠标手型效果 <a href="#" style="cursor:hand"& ...
- CSS控制鼠标滑过时的效果
用css控制鼠标样式的语法如下:<span style="cursor:*">文本或其它页面元素</span>把 * 换成如下15个效果的一种: 下面是对这 ...
- CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法
CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法 .recomend-list{ width:1200px; a{ @extend %fl; margin-right: 30px; width ...
- chrome DevTools 里面 css样式里面 勾上 :hover 会将鼠标移上的效果一直保持,技巧:要在鼠标上的 div上 勾 :hover
chrome DevTools 里面 css样式里面 勾上 :hover 会将鼠标移上的效果一直保持,技巧:要在鼠标上的 div上 勾 :hover
- 你想不到的!CSS 实现的各种球体效果【附在线演示】
CSS 可以实现很多你想不到的效果,今天我们来尝试使用 CSS 实现各种球体效果.有两种方法可以实现,第一种是使用大量的元素创建实际的 3D 球体,这种方法有潜在的性能问题:另外一种是使用 CSS3 ...
随机推荐
- Linux系统组成和获取命令帮助4
Linux文件系统: 1.文件名名称严格区分字符大小写 2.文件可以使用除/以外任意字符 3.文件名长度不能超过255字符 4.以.开头的文件为 ...
- cubase 反向音频处理
- 下载好的vue项目如何在自己电脑环境上运行,步骤!!
本文链接:https://blog.csdn.net/qq_39309900/article/details/84837659首先第一步,需要安装node.js 下载地址:https://nodejs ...
- HttpServletResponse 返回的json数据不是json字符串,而是json对象
今天在改一个bug 情况: 在spring boot中写了一个类Result ,用来统一封装 各个API响应结果 , 其中重写了toString()方法来返回 json字符串 . 在正常情况下,从其它 ...
- UVa101 The Blocks Problem(不定长数组vector)
The Blocks Problem 书上的一道例题,代码思路比较清晰,可以看懂. 相关知识: 若a是一个vector,则: a.size():读取它的大小 a.resize():改变大小 a.pus ...
- IIFE 立即执行函数表达式-模块化
1)立即执行 2)表达式 3)括号,分号结束 | 前缀运算符 | 表达式上下文 4)只需要执行一次,内部变量无需维护,可用于初始化 (function( ) { })( ); 或 (function( ...
- JAVA_GET请求URL
import java.io.IOException; import net.sf.json.JSONObject; import org.apache.commons.httpclient.Defa ...
- 【leetcode】1284. Minimum Number of Flips to Convert Binary Matrix to Zero Matrix
题目如下: Given a m x n binary matrix mat. In one step, you can choose one cell and flip it and all the ...
- [Python之路] 使用epoll实现高并发HTTP服务器
什么是epoll 我们在 Python多种方式实现并发的Web Server 的最后使用单进程+单线程+非阻塞+长连接实现了一个可并发处理客户端连接的服务器.他的原理可以用以下的图来描述: 解释: ...
- maven报错1
错误1 错误2 缺少mapper文件 错误3 缺少映射文件 <!-- 如果不添加此节点mybatis的mapper.xml文件都会被漏掉. --> <build> <re ...
