[Python]python-jenkins 启动需要参数的job
需求:
我要用python通过api,启动这个job,并且启动这个job需要1个参数
安装依赖:
pipenv install python-jenkins
熟悉API的使用方法:
了解一个API的最好办法,就是先看它的官方文档,
从中找到自己需要的方法 ,弄明白要给方法传什么参,参数类型,返回值类型
然后再做一个小demo,验证自己的想法,顺便也能熟悉一下这个api
我从官方文档中找到下面这3个方法,正是我需要的:
- build_job用来启动job
- get_build_console_output用来获取job的构建日志
- get_queu_info用来获取 pending状态 的job
build_job(name, parameters=None, token=None)
Trigger build job.
This method returns a queue item number that you can pass to Jenkins.get_queue_item(). Note that this queue number is only valid for about five minutes after the job completes, so you should get/poll the queue information as soon as possible to determine the job’s URL.
| Parameters: |
|
|---|---|
| Returns: |
|
get_build_console_output(name, number)
Get build console text.
| Parameters: |
|
|---|---|
| Returns: |
Build console output, |
get_queue_info()-
Returns: list of job dictionaries, [dict]- Example::
-
>>> queue_info = server.get_queue_info()
>>> print(queue_info[0])
{u'task': {u'url': u'http://your_url/job/my_job/', u'color': u'aborted_anime', u'name': u'my_job'}, u'stuck': False, u'actions': [{u'causes': [{u'shortDescription': u'Started by timer'}]}], u'buildable': False, u'params': u'', u'buildableStartMilliseconds': 1315087293316, u'why': u'Build #2,532 is already in progress (ETA:10 min)', u'blocked': True}
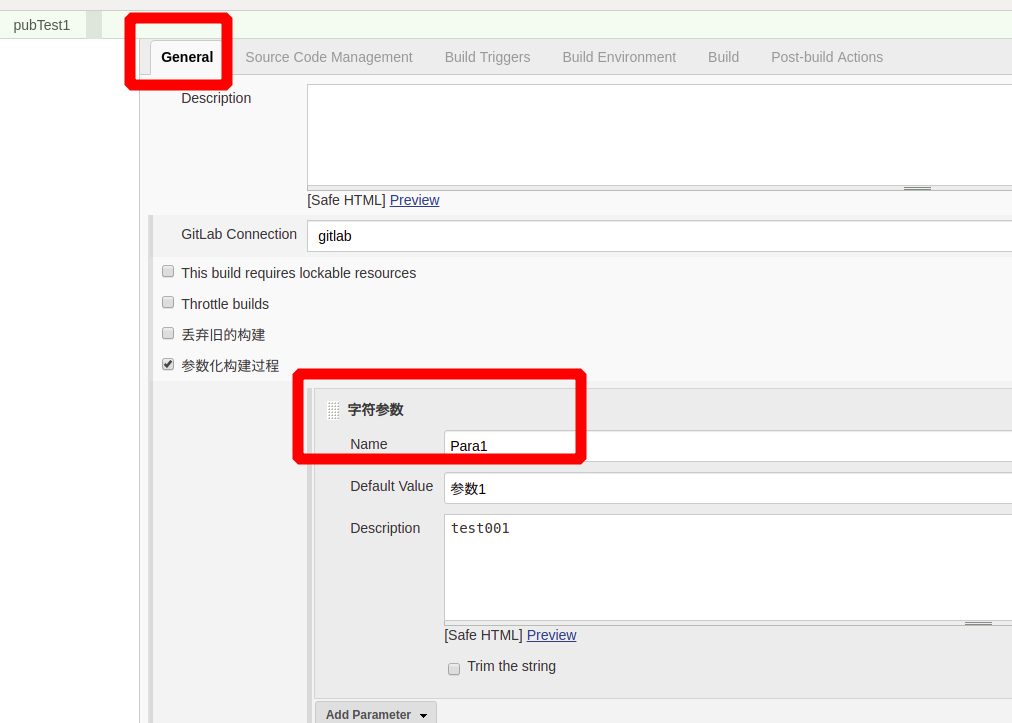
创建测试工程:
接下来创建1个测试job,验证自己的想法
启动该job,需要传递1个字符型参数,参数名是Para1,默认值是:参数1

在shell中打印Para1的参数值:

代码示例:
import jenkins #定义远程的jenkins master server 的url以及Port
jenkins_server_url = 'http://10.2.1.92:8080/jenkins/'
#定义用户的userid 和 apitoken(在jenkins中生成)
user_id = 'admin'
api_token = '11d8c79994b1e6d554c857b1d96fcf4dfe' #测试服务器 #实例化jenkins对象,连接远程的jenkins master server
server = jenkins.Jenkins(jenkins_server_url,username=user_id,password=api_token)
print(server) name ='pubTest1'
parameters={'Para1':'Python启动带参数的job'} #dict类型
#构建job(带参数) server.build_job(name,parameters)
构建结果:

这样就通过 python启动了带参数的job
接下来,通过get_build_console_output方法 打印job的构建日志
#获取job的最后次构建号
lastbuildNumber=server.get_job_info(name)['lastBuild']['number'] #输出构建日志
log=server.get_build_console_output(name,lastbuildNumber)
print(log)
结果如下:
由用户 admin 启动
构建中 在工作空间 /root/.jenkins/workspace/pubTest1 中
[pubTest1] $ /bin/sh -xe /usr/local/tomcat/apache-tomcat-8.5.40/temp/jenkins3208269061259629186.sh
+ echo Python启动带参数的job
Python启动带参数的job
Finished: SUCCESS
最后,通过get_queue_info获取pending状态的job列表
使用场景:
通过 api启动job后,这个job会有一段pending状态,这个时间如果用get_build_info是获取不到正在pending状态job信息的.
所以可以这样判断:
如果job出现在queue_info中,则等待一段时间再获取 get_build_info,直到job不出现在queue_info中,则表明job已经启动成功/失败.
代码示例:
#获取正在排队构建的job队列 即pending状态中的所有job,如果没有 pending状态的job即返回1个空列表
queue_info=server.get_queue_info()
print(queue_info)
返回值:
{
'_class': 'hudson.model.Queue$WaitingItem',
'actions': [
{
'_class': 'hudson.model.ParametersAction',
'parameters': [
{
'_class': 'net.uaznia.lukanus.hudson.plugins.gitparameter.GitParameterValue',
'name': 'Branch',
'value': 'origin/develop'
},
{
'_class': 'hudson.model.StringParameterValue',
'name': 'ENV',
'value': 'debugenv'
}
]
},
{
'_class': 'hudson.model.CauseAction',
'causes': [
{
'_class': 'hudson.model.Cause$UserIdCause',
'shortDescription': '由用户admin启动',
'userId': 'admin',
'userName': 'admin'
}
]
}
],
'blocked': False,
'buildable': False,
'id': 3427,
'inQueueSince': 1575772564711,
'params': '\nBranch=origin/develop\nENV=debugenv',
'stuck': False,
'task': {
'_class': 'hudson.model.FreeStyleProject',
'name': 'export_apk',
'url': 'http: //10.2.1.92: 8080/jenkins/job/export_apk/',
'color': 'aborted'
},
'url': 'queue/item/3427/',
'why': '处于静默期。截止4.9秒',
'timestamp': 1575772569711
}
关于如何获取jenkins token和user_id可参考前文:通过jenkins-Python在后台操作Jenkins构建job
[Python]python-jenkins 启动需要参数的job的更多相关文章
- python实现Linux启动守护进程
python实现Linux启动守护进程 DaemonClass.py代码: #/usr/bin/env python # -*- coding: utf-8 -*- import sys import ...
- Python函数的定义、参数传入与函数的调用
作为计算机代码的一种抽象方式,函数在Python中扮演了极为重要的角色.今天给大家介绍Python函数的定义.参数的传入以及调用方式.其中函数参数的传入方式为本节重点内容.Python函数的参数形式包 ...
- 接口自动化 [授客]基于python+Testlink+Jenkins实现的接口自动化测试框架V3.0
基于python+Testlink+Jenkins实现的接口自动化测试框架V3.0 by:授客 QQ:1033553122 博客:http://blog.sina.com.cn/ishou ...
- 基于python+Testlink+Jenkins实现的接口自动化测试框架V3.0
基于python+Testlink+Jenkins实现的接口自动化测试框架V3.0 目录 1. 开发环境2. 主要功能逻辑介绍3. 框架功能简介 4. 数据库的创建 5. 框架模块详细介绍6. Tes ...
- Python入门篇-函数、参数及参数解构
Python入门篇-函数.参数及参数解构 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.函数概述 1>.函数的作用即分类 函数 数学定义:y=f(x) ,y是x的函数,x ...
- python函数 位置参数,关键字参数,可变参数优先级
def fun(arg,args=1,*arg,**keywords): python 一共有这四类参数,第一类最常见,不用多说,第二类,关键字参数,python能通过关键字找到参数,python函数 ...
- python中的函数的参数和可变参数
最近在搞python的过程中需要用到给函数传可变参数..所以去网上找前人的帖子学习了一下 为了尊重原作者,这里附上链接:http://www.cnblogs.com/tqsummer/archive/ ...
- python执行shell获取硬件参数写入mysql
最近要获取服务器各种参数,包括cpu.内存.磁盘.型号等信息.试用了Hyperic HQ.Nagios和Snmp,它们功能都挺强大的,但是于需求不是太符,亦或者太heavy. 于是乎想到用python ...
- python项目使用jsonschema进行参数校验
python项目使用jsonschema进行参数校验 最近想要给一个新的openstack项目加上参数校验,过完年回来准备开工的时候,发现其他人已经在做了,对应的patch是:https://revi ...
随机推荐
- deep_learning_Function_tf.equal(tf.argmax(y, 1),tf.argmax(y_, 1))用法
[Tensorflow] tf.equal(tf.argmax(y, 1),tf.argmax(y_, 1))用法 作用:输出正确的预测结果利用tf.argmax()按行求出真实值y_.预测值y最大值 ...
- layui 数据表格自适应高度
添加css .layui-table-cell { height: inherit; } .layui-table-cell { height: inherit;}
- 6.Nginx的session一致性(共享)问题配置方案2
1.利用memcached配置session一致性的另外一种方案tengine的会话保持功能 1.1:Tengine会话保持:通过cookie来实现的 该模块是一个负载均衡模块,通过cookie实现客 ...
- 【audition CC】将3分钟的歌曲无缝延长到15分钟
- NOIP2017 Day1 T3 逛公园
NOIP2017 Day1 T3 更好的阅读体验 题目描述 策策同学特别喜欢逛公园.公园可以看成一张\(N\)个点\(M\)条边构成的有向图,且没有 自环和重边.其中1号点是公园的入口,\(N\)号点 ...
- php的加解密openssl_encrypt与openssl_decrypt
https://blog.csdn.net/zhemejinnameyuanxc/article/details/83383434 php的加解密
- codeforces 576C Points on Plane 相邻两点的欧拉距离
题意:给出n个点,要求排序后,相邻两点的欧拉距离之和小于等于2.5e9做法:由于0≤ xi, yi ≤ 1e6,所以可以将x<=1000的点分成一份,1000<x<=2000的点分成 ...
- MFC总结
1.首先是ListControl 简介: 列表视图控件List Control同样比较常见,它能够把任何字符串内容以列表的方式显示出来,这种显示方式的特点是整洁.直观,在实际应用中能为用户带来方便. ...
- 制作自定义系统iso镜像
一.制作自己的ISO启动盘篇 在需要安装特定系统的时候,我们使用原版的linux系统盘镜像来安装,需要手动操作N多步,在机器非常多的环境下,这种方式显然不理想,这是我我们就需要制作我们特定的系统盘来简 ...
- Quartus 18 新手使用教程
最近需要做个小作品,用到了Quartus 18,本人采用vhdl语言进行的开发,过程如下. 1.点击新建一个工程 2.选择工程保存的路径,填写工程名称 3.选择工程类型为空的工程 4.不添 ...
