node项目自动化部署--基于Jenkins,Docker,Github(3)自动化部署
GitHub仓库
由于现在的代码基本上都是多人合作开发,所以肯定会用到像 git 这样的版本控制工具
所以这里使用 GitHub 来做一个演示
首先我们需要在github上新建一个仓库
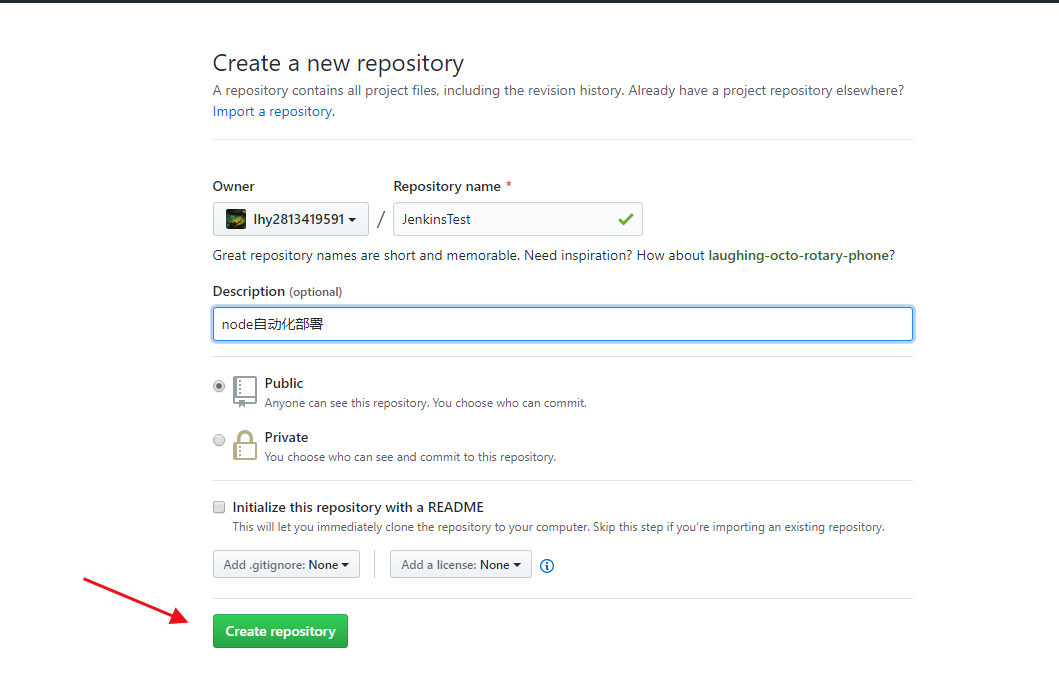
点击New来新建一个仓库

输入一个名字
以及描述后点击 create

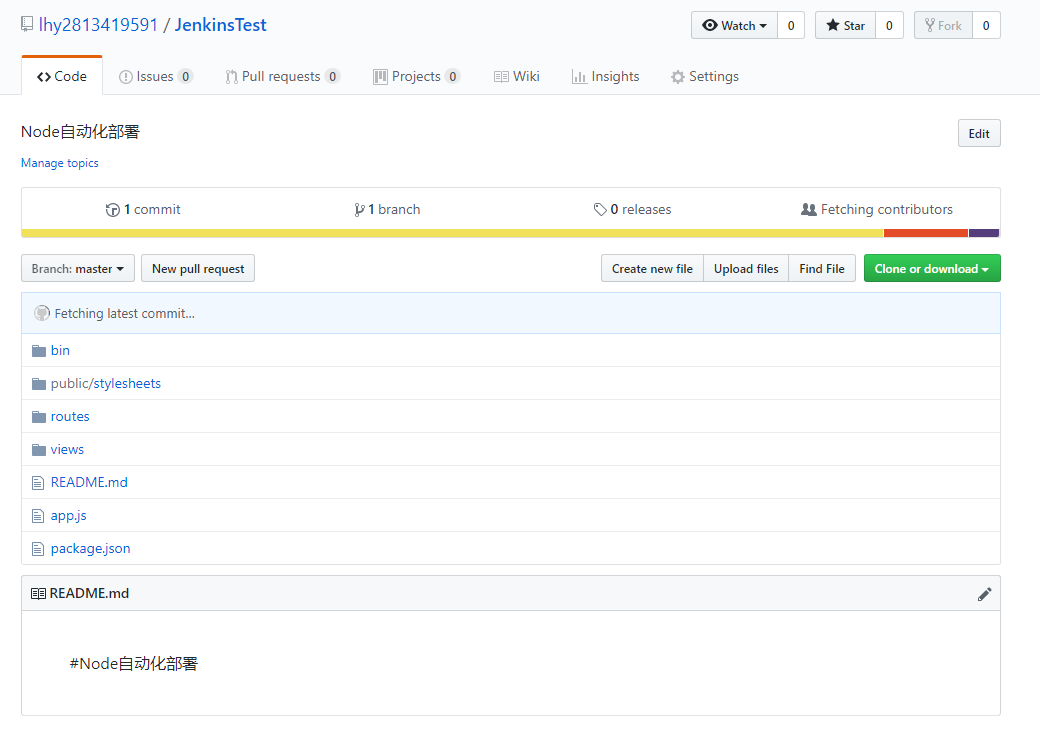
然后将代码上传到GitHub上
这里我上传的是一个简单的 hello world 的demo

到这里要部署的代码就准备完成了,接下来需要编写 Dockerfile 来告诉 docker 该怎么打包我们的项目
Dockerfile编写
首先我们在项目的根目录下添加一个 Dockerfile 文件

该文件代码如下:
FROM node:alpine
MAINTAINER luohaoyu0920@foxmail.com
ENV TZ = Asia/Shanghai #将代码移动到容器中的 /ndoe 路径下
COPY . /node #指定工作目录
WORKDIR /node #安装PM2
RUN npm install pm2 -g #指定时区
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone #暴露容器的3000端口
EXPOSE 3000 #启动服务
CMD [ "pm2-runtime", "npm", "--", "start" ]
这里需要注意,最好在 package.json中完成依赖的安装,不然路径上很可能出现问题
完整项目代码:https://github.com/lhy2813419591/JenkinsTest
上述代码中 Expose 暴露的端口就是你的项目监听的端口
至于时区的设置根据大家的需求自己决定是否设置
这里我是使用了 在镜像中 使用 pm2 来托管我的项目
虽然docker可以给我们一个相对独立的环境,但平滑启动等功能并不提供,所以这里我使用了 pm2 来启动项目
Jenkins构建
刚才初步的准备工作已经完成了
接下来就需要创建 Jenkins 的构建任务

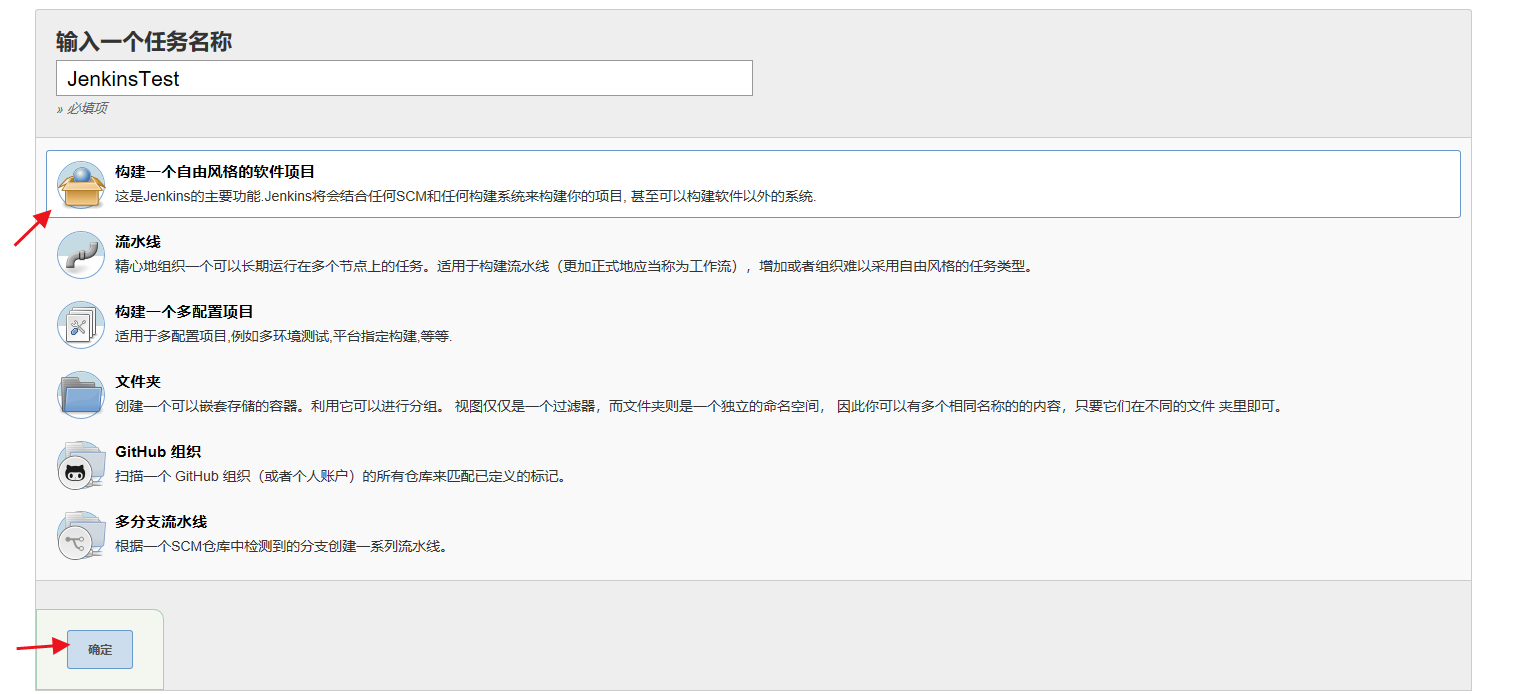
这里输入构建任务的名称
选择自由风格的项目,然后点击确定进入下一步

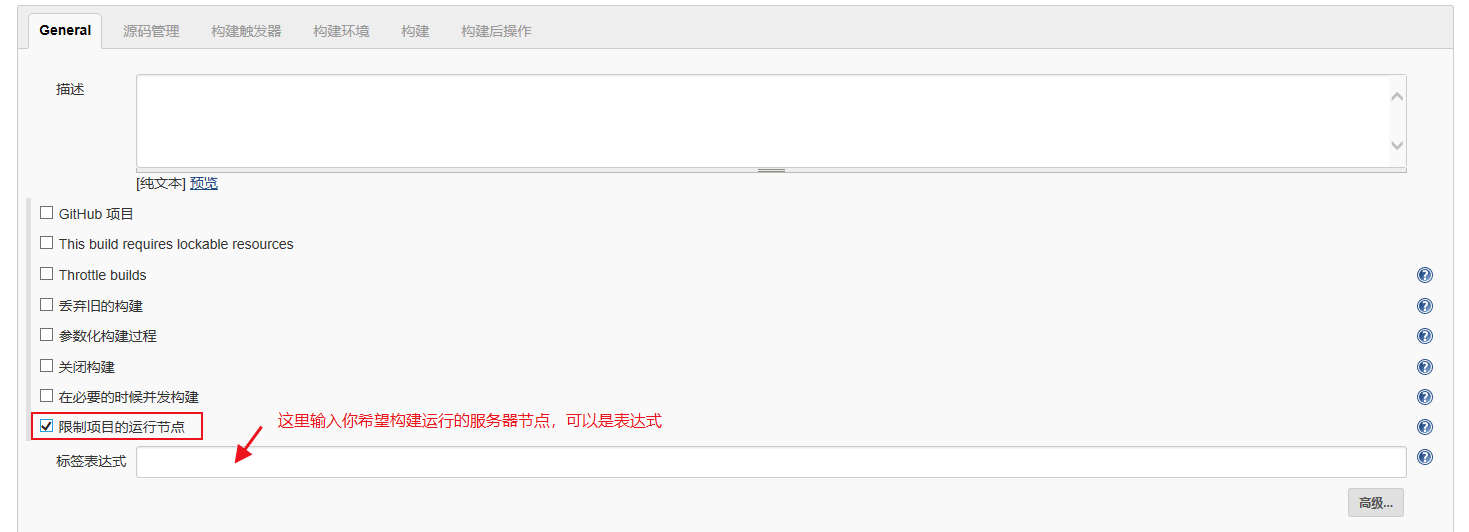
然后勾选限制项目运行的节点
输入你希望该构建运行的服务器节点(在之前 over publish中添加的服务器)

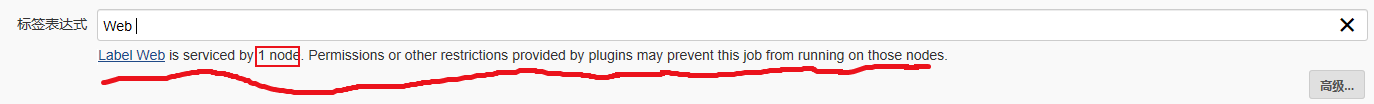
输入过后会告诉你选中了几个节点

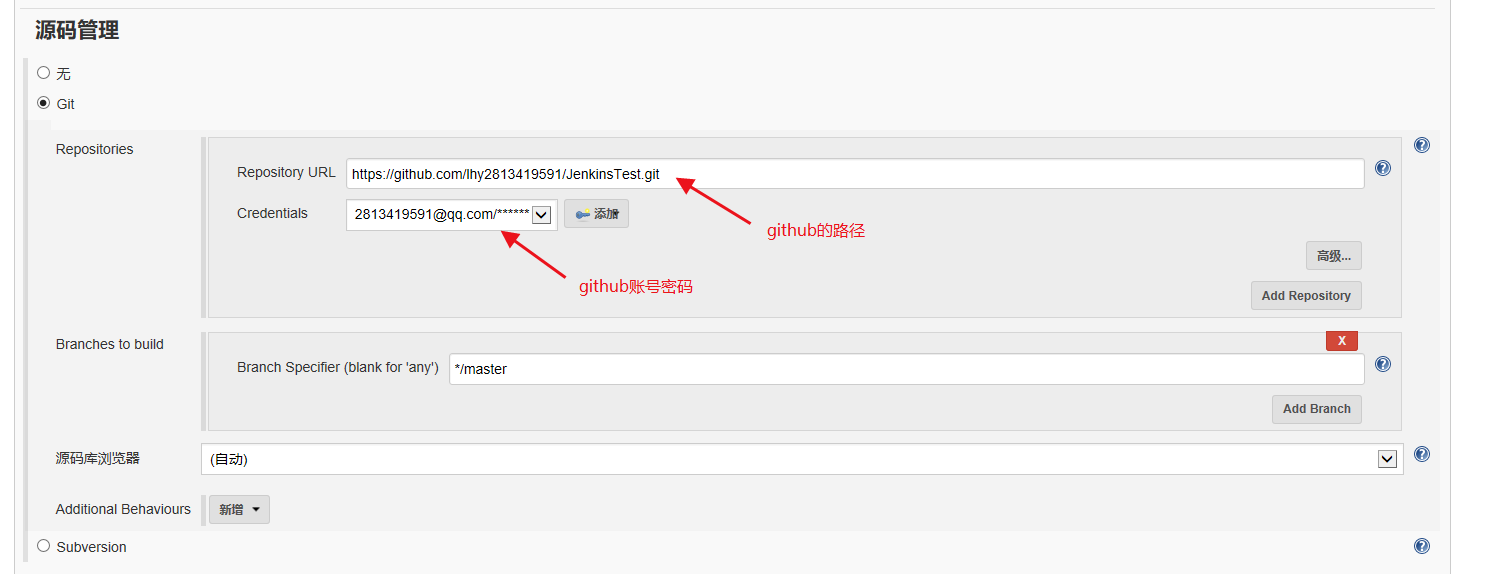
然后就是源码管理选择 git

没有凭据的需要先添加凭据
然后设置构建触发器,这里如果需要当git上面有新的 push 的时候就自动构建
则需要设置构建出发器,不需要的小伙伴可以自行跳过

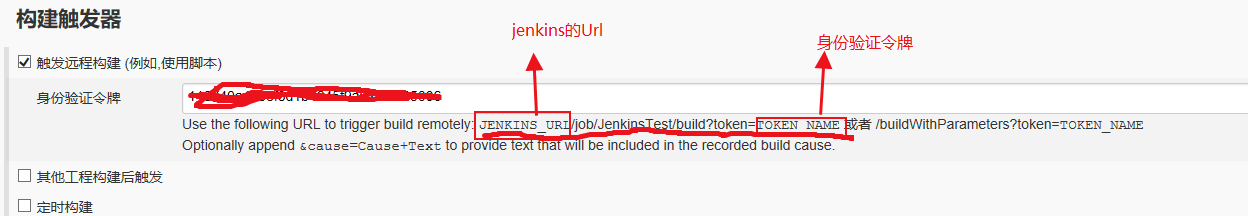
身份验证令牌设置如下:
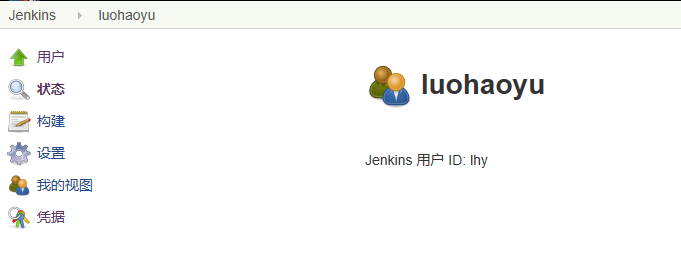
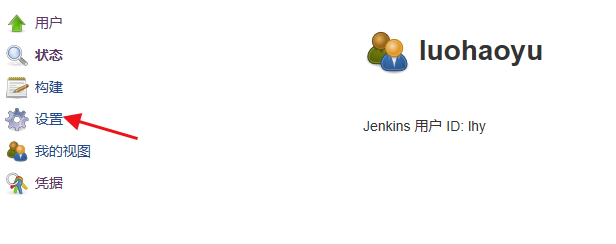
jenkins --> 首页 --> 用户

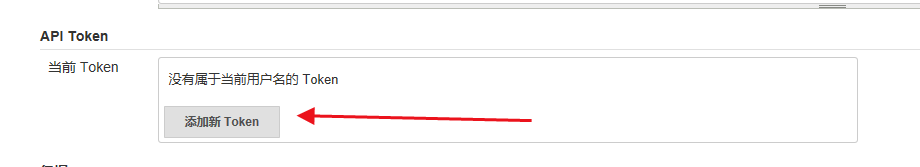
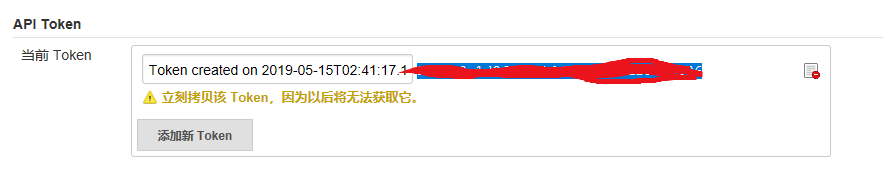
设置 --> 点击 "show API Token"



这样就获取了一个 Api Token 将其复制到身份验证令牌处即可
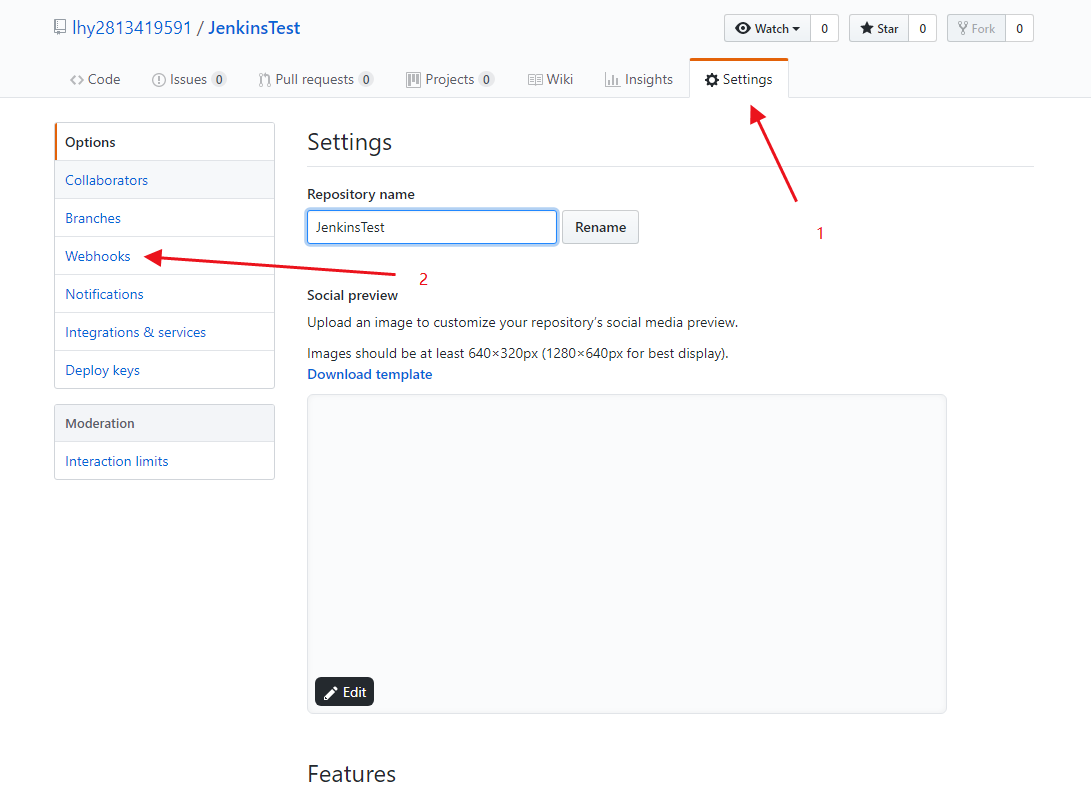
设置完身份验证令牌后我们需要进入 github进行相关设置
进入setting 后选择 webhook

然后添加 webhook


这里的url在 Jenkins 上可以看到

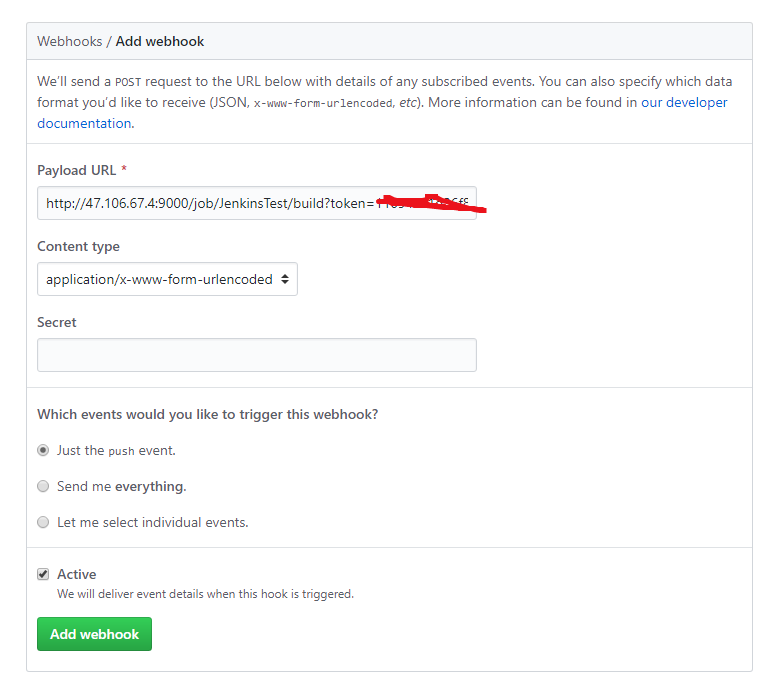
把这个路径复制到github

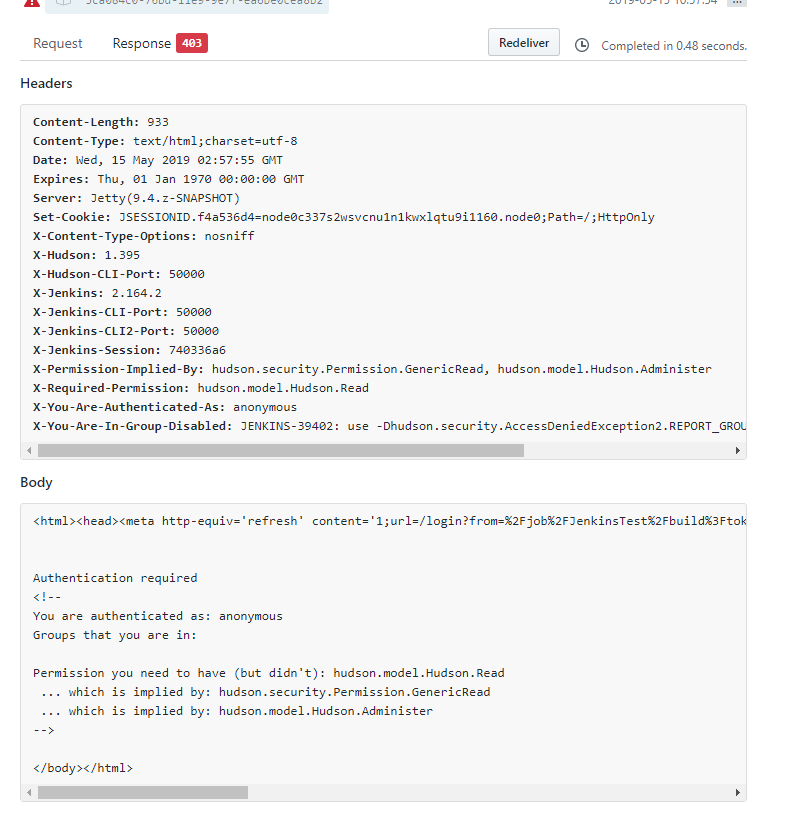
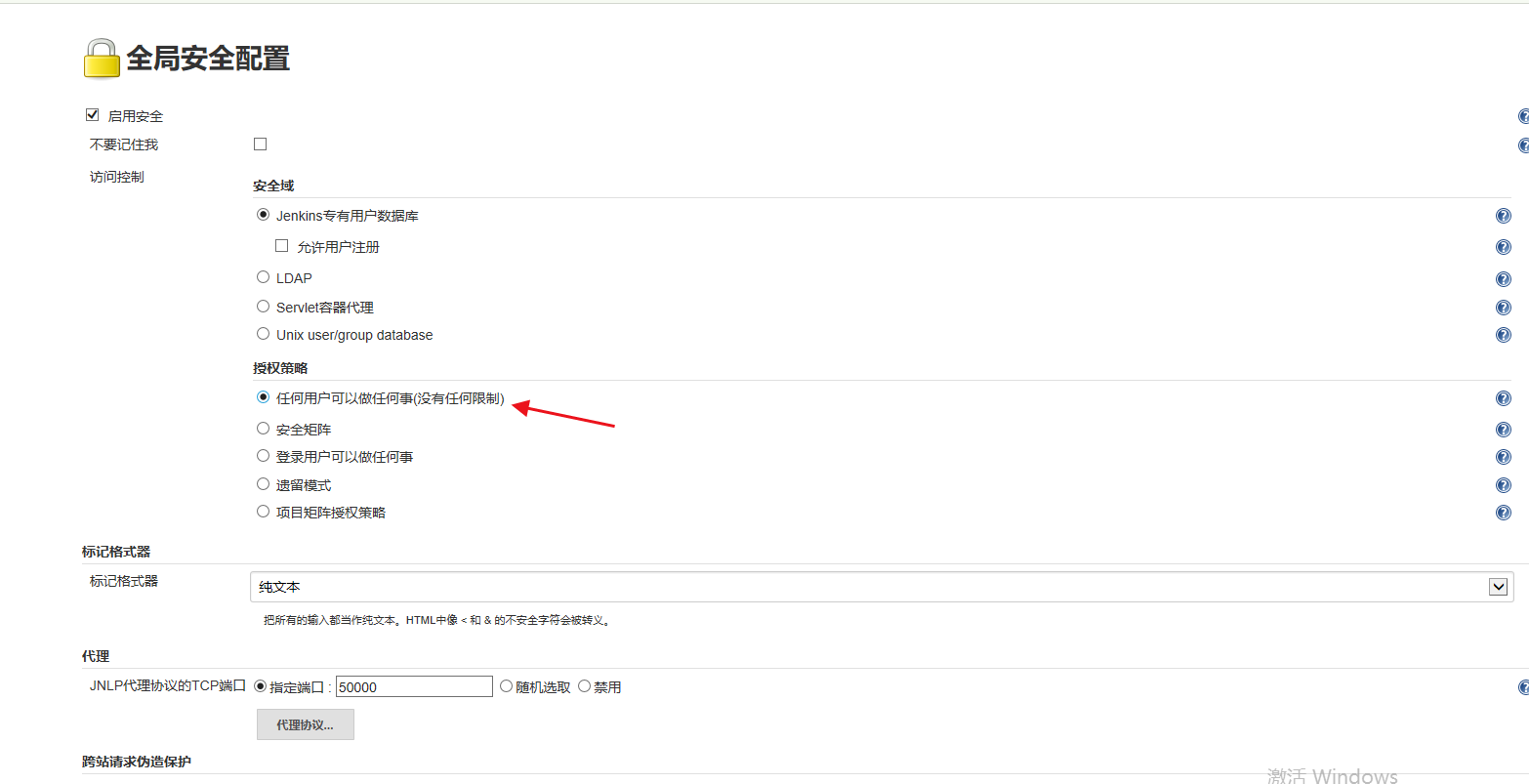
如果出现403则需要设置一下用户权限

在全局安全设置中允许匿名用户操作
我这里为了方便就直接设置为所有用户可以做任何事

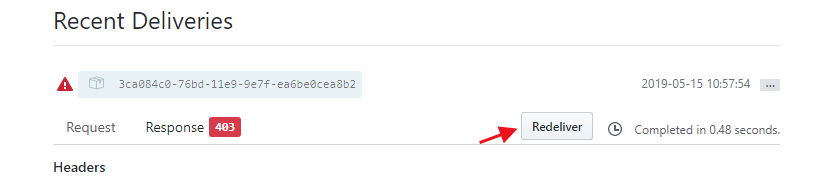
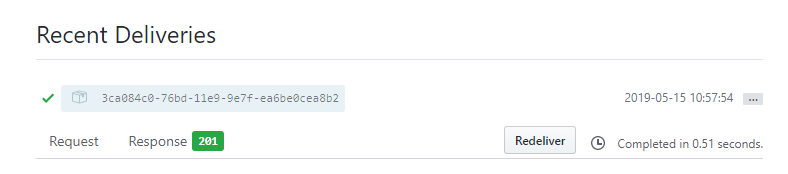
然后回到github
点击redeliver

然后看到201就说明配置完成了

这样我们就只差最后的执行脚本了
我们回到 Jenkins 继续进行设置
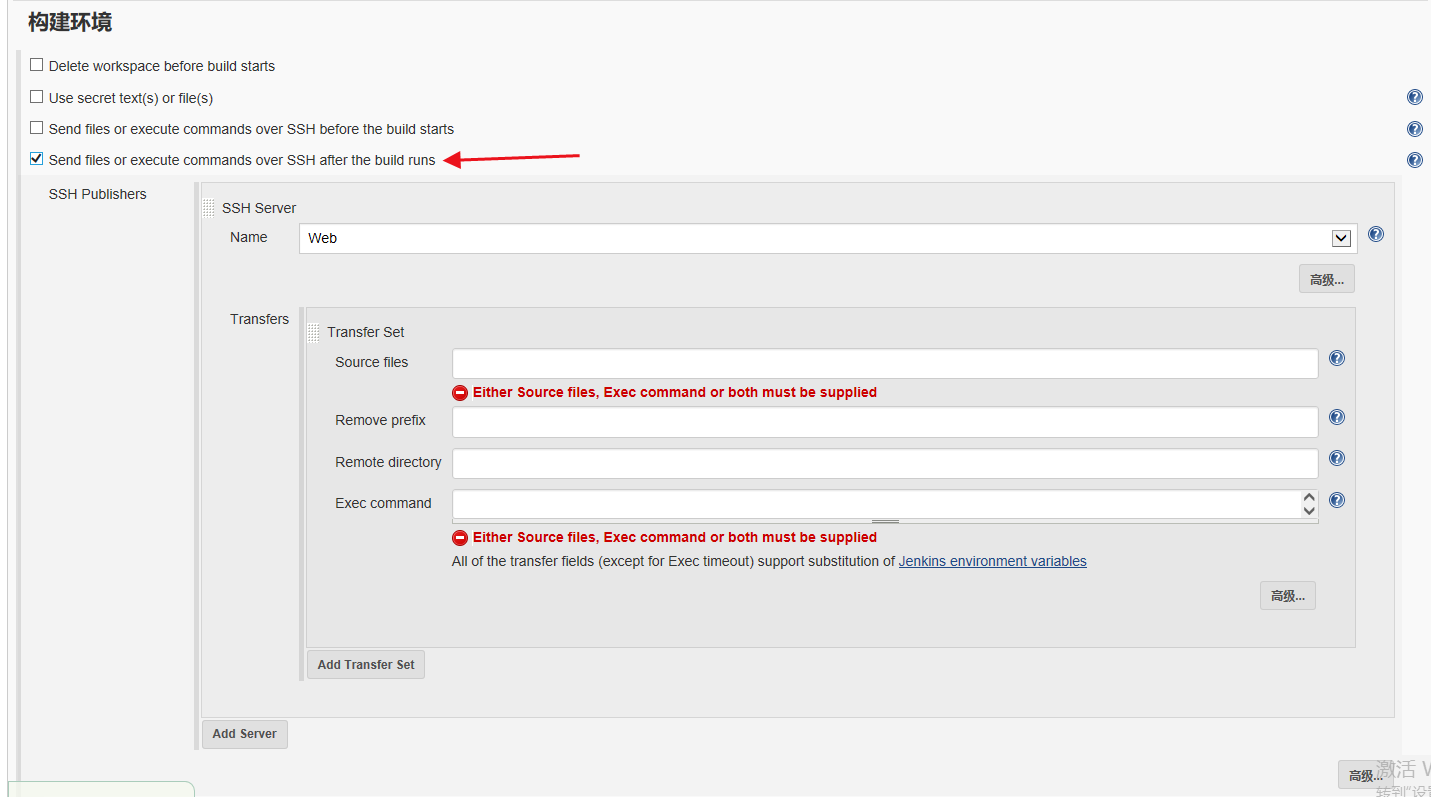
接下来要设置的是构建环境

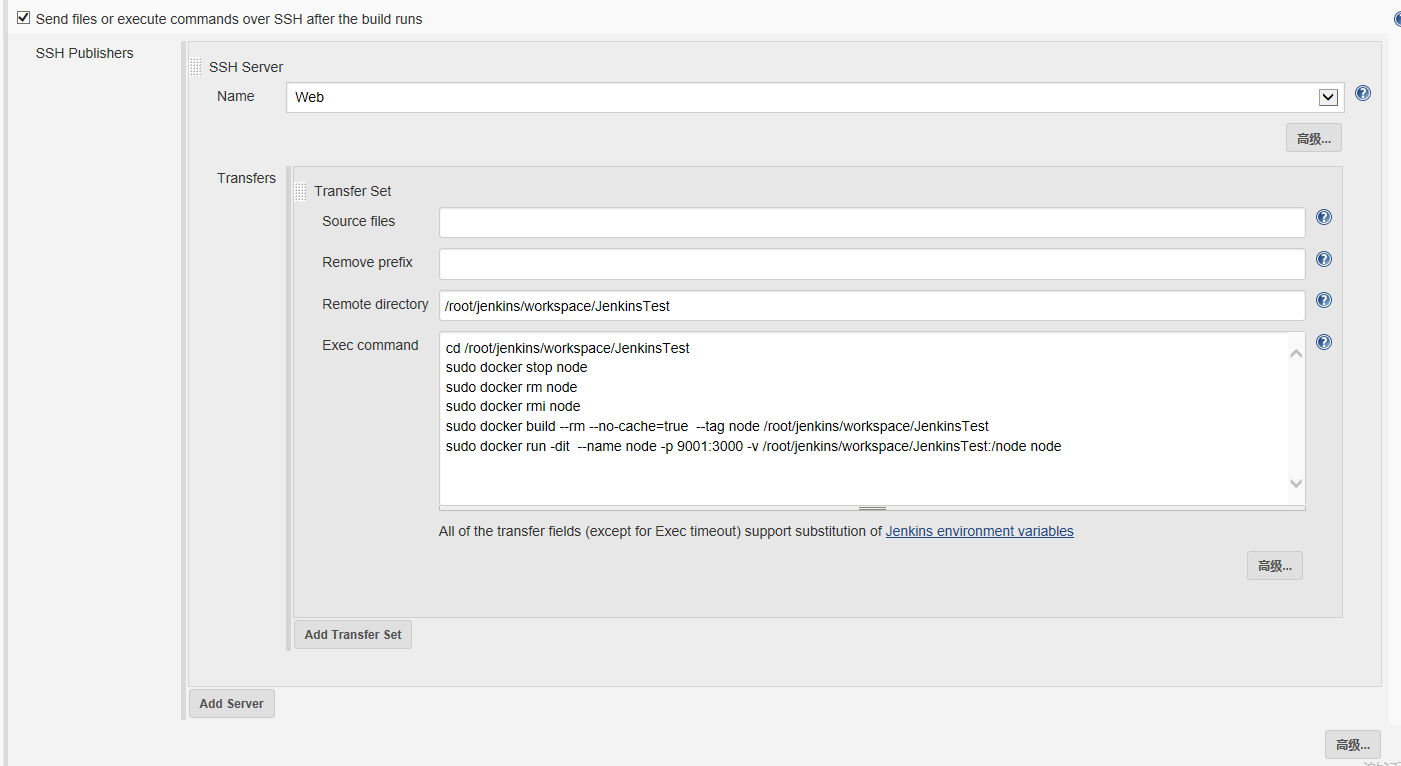
这里需要填写的实际上只用填写远程工作目录以及构建完成后执行的命令行语句
cd /root/jenkins/workspace/JenkinsTest #访问指定的远程工作目录
sudo docker stop node #停止名为node的容器
sudo docker rm node #移除名为node的容器
sudo docker rmi node #移除名为node的镜像
sudo docker build --rm --no-cache=true --tag node /root/jenkins/workspace/JenkinsTest #build镜像,并命名为node
sudo docker run -dit --name node -p 9001:3000 -v /root/jenkins/workspace/JenkinsTest:/node node #运行名为node的镜像,将容器的3000端口映射到9001端口
如下图所示

保存后点击立即构建即可执行,不需要push来触发
然后访问部署节点的 9001 端口就能访问自动构建的 express 项目

如果步骤没有问题,但无法访问项目建议前往服务器的控制台查看安全组规则,开放对应的端口
查看项目的日志信息
docker logs node #node是容器的name
完整代码:https://github.com/lhy2813419591/JenkinsTest
node项目自动化部署--基于Jenkins,Docker,Github(3)自动化部署的更多相关文章
- node项目自动化部署--基于Jenkins,Docker,Github(1)安装Jenkins
前言 每次项目代码更新后都要重新部署,如果只有一台服务器还好. 但是如果是分布式系统,动不动就很多台服务器,所以代码的自动部署就显得十分重要了. 这里用几篇文章来记录一下如何使用Jenkins,Doc ...
- node项目自动化部署--基于Jenkins,Docker,Github(2)配置节点
上一篇文章中准备工作已经完成的差不多了 这一篇主要讲解 Jenkins 上面的相关配置 为了让代码部署到所有的子节点上 所以我们首先需要在 Jenkins 中添加我们希望代码部署到的节点 配置节点 首 ...
- 部署基于Gitlab+Docker+Rancher+Harbor的前端项目这一篇就够了
部署基于Gitlab+Docker+Rancher+Harbor的前端项目这一篇就够了 安大虎 momenta 中台开发工程师 6 人赞同了该文章 就目前的形势看,一家公司的运维体系不承载在 Do ...
- 基于 Jenkins+Docker+Git 的CI流程初探
在如今的互联网时代,随着软件开发复杂度的不断提高,软件开发和发布管理也越来越重要.目前已经形成一套标准的流程,最重要的组成部分就是持续集成(Continuous Integration,CI)及持续部 ...
- .NET Core微服务之基于Jenkins+Docker实现持续部署(Part 1)
Tip: 此篇已加入.NET Core微服务基础系列文章索引 一.CI, CD 与Jenkins 互联网软件的开发和发布,已经形成了一套标准流程,最重要的组成部分就是持续集成(Continuous i ...
- 通过Jenkins + Docker实现antdPro自动化推送私服、自动容器化部署功能
Docker与Docker私服 1. 安装docker https://docs.docker.com/install/ 2. 配置docker镜像加速 https://www.daocloud.io ...
- .NetCore基于Jenkins和Gogs的自动化部署方案
准备工作 Jenkins和gogs的安装配置可以看前两篇:Jenkins安装.配置与说明 和 gogs安装与说明(docker) 此外,因为还要安装.net core的SDK和Git工具: 安装.n ...
- Asp.net Core Jenkins Docker 实现一键化部署
写在前面 在前段时间尝试过用Jenkins来进行asp.net core 程序在IIS上面的自动部署.大概的流程是Jenkins从git上获取代码 最开始Jenkins是放在Ubuntu的Docker ...
- .Net core 使用Jenkins + Docker + Azure Devops 傻瓜式部署
这几天一直在搞 Jenkins + Docker + Azure Devops 部署,因为这种方式部署真的非常的省心,而且速度快,方便快捷,等等无数优点,感谢我的单身领导的支持,当然也感谢 晓晨大神, ...
随机推荐
- Linux—查看远程Linux系统运行时间
[选择题]在Shell环境下,如何查看远程Linux系统运行了多少时间? A.scp user@被监控主机ip "uptime" B.ssh user@被监控主机ip " ...
- matplotlib中 plt.plot() 函数中**kwargs的参数形式
plt.plot(x, y, **kwargs) **kwargs的参数大致有如下几种: color: 颜色 linestyle: 线条样式 marker: 标记风格 markerfacecolor: ...
- canvas小实验
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Linux网络编程一、tcp三次握手,四次挥手
一.TCP报文格式 (图片来源网络) SYN:请求建立连接标志位 ACK:应答标志位 FIN:断开连接标志位 二.三次握手,数据传输,四次挥手 (流程图,图片来源于网络) (tcp状态转换图,图片来源 ...
- [CSP-S模拟测试]:物理课(数学)
题目传送门(内部题144) 输入格式 从$physics.in$读入数据. 第一行一个数$T$,代表有$T$组数据.接下来$T$行每行$4$个浮点数,分别为$\theta,v,d,g$,保留到小数点后 ...
- C++入门经典-例8.3-子类显示调用父类构造函数
1:当父类含有带参数的构造函数时,创建子类的时候会调用它吗?答案是通过显示方式才可以调用. 无论创建子类对象时调用的是那种子类构造函数,都会自动调用父类默认构造函数.若想使用父类带参数的构造函数,则需 ...
- leetcode题目11.盛最多水的容器(中等)
题目描述: 给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0).找出其 ...
- Java-JVM 类加载机制
类的生命周期中的第一步,就是要被 JVM 加载进内存,类加载器就是来干这件事. 一.类加载器种类 系统提供了 3 种类加载器: 1.启动类加载器(Bootstrap ClassLoader) 由 C ...
- js版的虚线框
要求:实现鼠标点击面板的一个点,拖动到固定的位置,出现虚线框 样图: 具体的代码实现: js文件 <script> window.onload = function(){ docu ...
- Linux自动输入密码登录用户
每次进去Linux系统,都有切换root用户,输入密码很麻烦,所以就写了一个小脚本,自动输入密码,登录到root用户, 1,首先检查一些是否安装了expect root@wuzs:/home/wuzs ...
