vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css、html等。
方法和步骤:
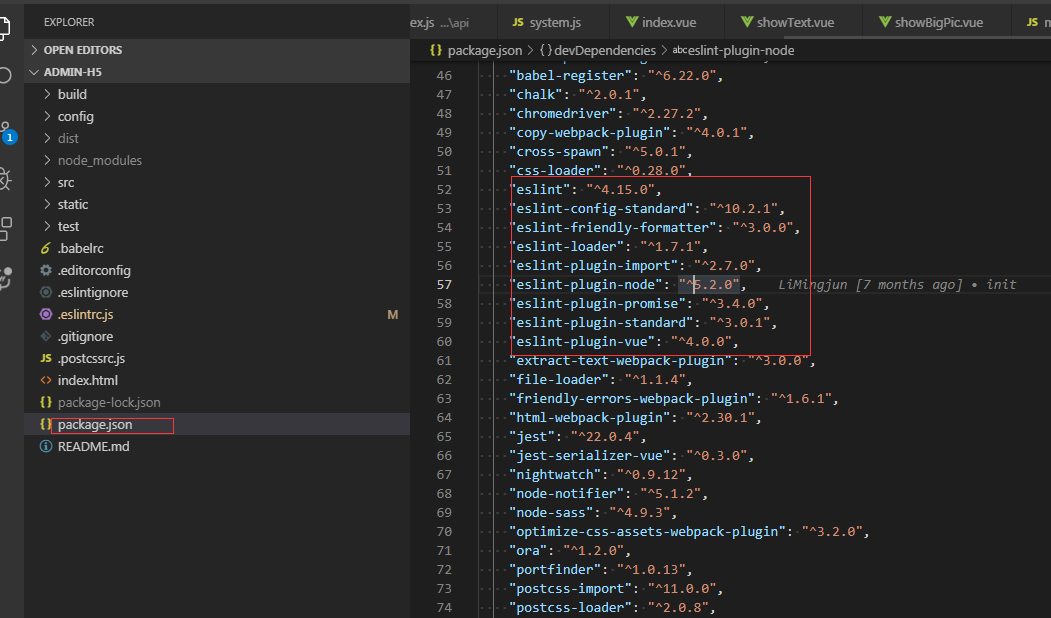
通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package.json查看,也可以查看工程下是否有.eslintrc.js和.eslintignore查看到eslint是否开启。


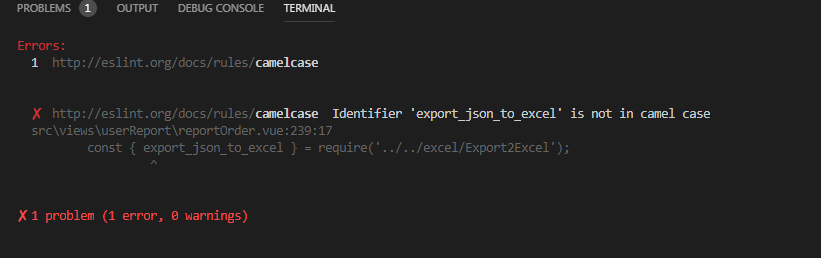
当我们编写不符合eslint规范的代码时,启动项目会报错,比如

这个时候可以安装vscode eslint插件,就可以自动检测不符合规范的代码。打开vscode左侧扩展面板,搜索eslint,点击安装,重启后生效

安装好之后,还需要在vscode文件中进行设置:
通过 file->preferences->Settings 出现如下界面:

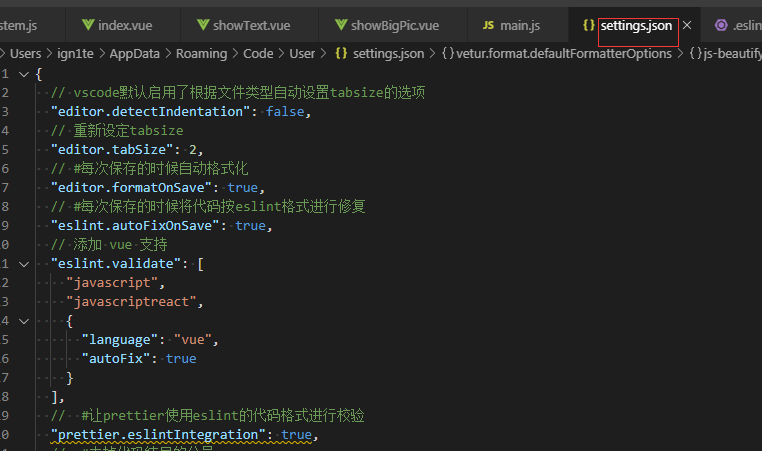
点击红框,则会出现配置文件

把以下代码复制到这个文件中:
- {
- // vscode默认启用了根据文件类型自动设置tabsize的选项
- "editor.detectIndentation": false,
- // 重新设定tabsize
- "editor.tabSize": 2,
- // #每次保存的时候自动格式化
- "editor.formatOnSave": true,
- // #每次保存的时候将代码按eslint格式进行修复
- "eslint.autoFixOnSave": true,
- // 添加 vue 支持
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- {
- "language": "vue",
- "autoFix": true
- }
- ],
- // #让prettier使用eslint的代码格式进行校验
- "prettier.eslintIntegration": true,
- // #去掉代码结尾的分号
- "prettier.semi": false,
- // #使用带引号替代双引号
- "prettier.singleQuote": true,
- // #让函数(名)和后面的括号之间加个空格
- "javascript.format.insertSpaceBeforeFunctionParenthesis": true,
- // #让vue中的js按编辑器自带的ts格式进行格式化
- "vetur.format.defaultFormatter.js": "vscode-typescript",
- "vetur.format.defaultFormatterOptions": {
- "js-beautify-html": {
- "wrap_attributes": "force-aligned"
- // #vue组件中html代码格式化样式
- }
- },
- "window.zoomLevel": 0,
- "explorer.confirmDelete": false,
- "explorer.confirmDragAndDrop": false,
- "editor.renderControlCharacters": true,
- "editor.renderWhitespace": "all"
- }
然后在项目的.eslintrc.js中添加如下代码:
- // https://eslint.org/docs/user-guide/configuring
- module.exports = {
- root: true,
- parserOptions: {
- parser: 'babel-eslint'
- },
- env: {
- browser: true
- },
- extends: [
- // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
- // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
- 'plugin:vue/essential',
- // https://github.com/standard/standard/blob/master/docs/RULES-en.md
- 'standard'
- ],
- // required to lint *.vue files
- plugins: ['vue'],
- // add your custom rules here
- rules: {
- // allow async-await
- 'no-console': 'off',
- indent: ['error', 2, { SwitchCase: 1 }],
- semi: ['error', 'always'],
- 'space-before-function-paren': [
- 'error',
- { anonymous: 'always', named: 'never' }
- ],
- 'generator-star-spacing': 'off',
- // allow debugger during development
- 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
- }
- }
ctrl + s保存代码后,便会自动修复格式不正确的代码
vscode安装eslint插件,代码统一自动修复的更多相关文章
- vscode如何安装eslint插件 代码自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- VSCode 使用 ESLint + Prettier 来统一 JS 代码
环境: VSCode 1.33.1 Node.js 8.9.1 一.ESLint 1.介绍 ESLint是最流行的JavaScript Linter. Linter 是检查代码风格/错误的小工具.其他 ...
- vscode安装golang插件失败问题
vscode安装golang插件失败问题 dlv go-outline go-symbols gocode-gomod gocode 代码补全 godef 代码跳转 golint gopkgs gor ...
- 踩坑:VScode 集成 eslint 插件
本文以 Vue 官方脚手架 Vue-cli 为例: 1. 创建 Vue 项目 注意:Vue-cli 默认给出了 eslint 配置,一路回车即可.最后在安装模块的时候,选择直接安装!我用淘宝镜像安装时 ...
- vscode安装dlv插件报错:There is no tracking information for the current branch.
vscode安装dlv插件报错:There is no tracking information for the current branch. https://blog.csdn.net/a7859 ...
- VSCode安装jshint插件报错
Mac电脑上使用VSCode安装jshint插件时提示如下错误: Failed to load jshint library. Please install jshint in your worksp ...
- win10中,vscode安装go插件排雷指南
最近学习go,想着使用强大的vscode编写go,在安装go插件过程中,遇到了很多问题.下面记录解决方案. 1)win10环境,安装go,vscode,git 配置GOPATH环境变量,在我的电脑-& ...
- vscode 安装go插件失败后,最简单的方法
vscode 安装go插件 参考: https://github.com/goproxy/goproxy.cn/blob/master/README.zh-CN.md https://goproxy. ...
- ubuntu下vscode安装go插件失败解决办法
go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.io,direct go env -w GOSUMDB=gosum.io+ce6e ...
随机推荐
- Kudu建表语句
--建表CREATE TABLE kudu_testdb.perf_test_t1( id string ENCODING PLAIN_ENCODING COMPRESSION SNAPPY, int ...
- Atomic long 和long的区别
Atomic long 和long: 前者是一个对象,包含对象头(object header)以用来保存hashcode.lock等信息,32位系统占用8个字节,64位系统占16个字节,所以在64位系 ...
- Resistors in Parallel(找规律+大数)
题意:https://codeforces.com/group/ikIh7rsWAl/contest/254825/problem/E 给你一个n,计算n / Sigma(1~n)的d(是n的只出现一 ...
- [开源] LaravelPlus - 基于 Laravel 魔改,为方便实际业务使用 - 开发中
目的 为了减少重复 CURD 和新项目的配置麻烦等问题,(就是为了骗星星:LaravelPlus )如: 现有的 infyomlabs/laravel-generator CODE 生成工具虽然好用, ...
- 老贾的幸福生活day3 之markdown常用语法简要
1.markdown常用语法 标题 一级到六级 用#+空格实现 2.代码块 3个 `实现 python is a ...... 单行代码,用"``" 3.列表 有序列表 跟内容 数 ...
- 史上最全的MySQL高性能优化实战总结!
1.1 前言 MySQL对于很多Linux从业者而言,是一个非常棘手的问题,多数情况都是因为对数据库出现问题的情况和处理思路不清晰.在进行MySQL的优化之前必须要了解的就是MySQL的查询过程,很多 ...
- centos7安装nginx服务
Nginx发音引擎x是一个免费的开源高性能HTTP和反向代理服务器,负责处理互联网上一些最大的网站的负载. 本教程将教你如何在你的CentOS Linux 7.5机器上安装和管理Nginx. 安装Ng ...
- vue下载后台传过来的乱码流的解决办法
后台返回的乱码流 解决办法: 请求方式用的是axios,主要加关键的 {responseType: 'blob'} axios封装 export function postDownload(url, ...
- JavaMaven【六、生命周期】
Maven有三个独立的生命周期,每个生命周期都不会出发别的生命周期的操作 若直接执行生命周期后面的操作,maven会默认执行前面的操作 如项目创建好后,直接执行mvn install,会默认依次执行c ...
- python中F/f表达式优于format()表达式
F/f表达式可以解析任意类型的数据 具体实现,看下面示例: 1.解析变量 1 a = 10 3 b = 20 5 res1 = F"a+b的值:{a+b}" 7 print(res ...
