Echarts 图表的本地配置
前言
Echarts是一个美观的可视化工具,但是很多朋友初次接触,不知道自己该怎么创建一个包含Echartst图表的本地HTML网页,本文将详细地介绍Echarts的使用流程。
使用流程步骤
共分为三个步骤:
- 获得API
- 在文章中引入
- 配置相关项
1、获得API
可以在官网的GitHub上下载:https://github.com/apache/incubator-echarts/releases/tag/4.1.0。
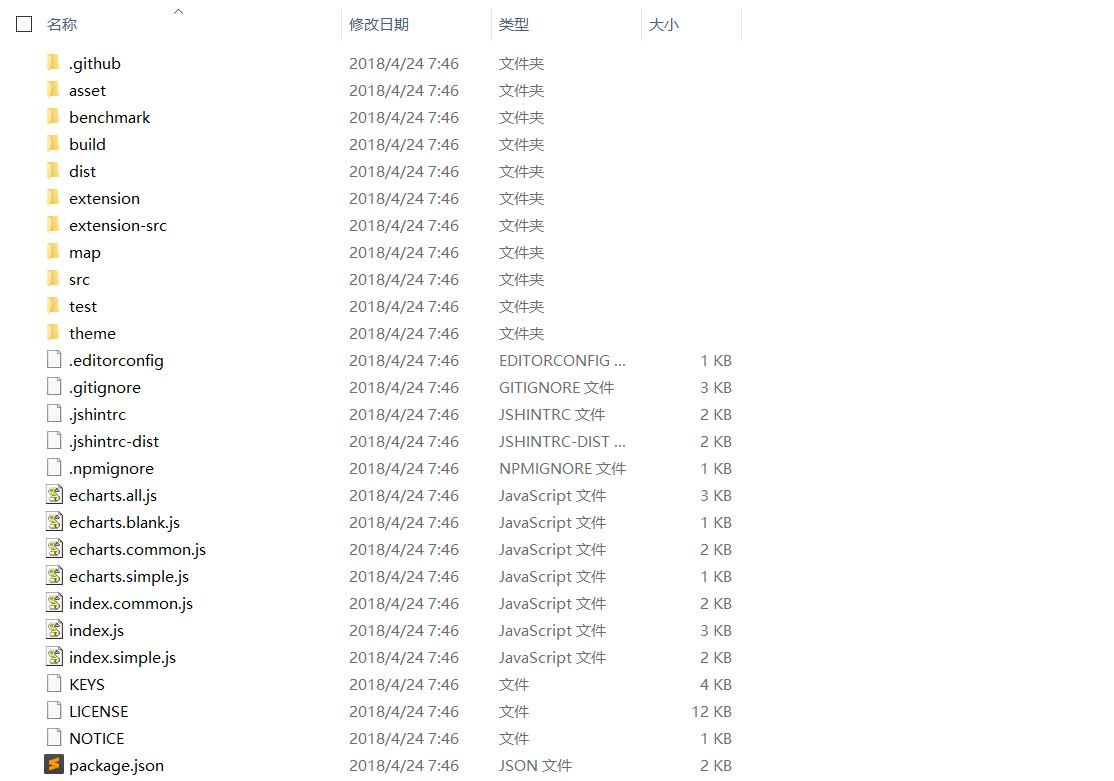
解压后内部长这样:

而我们要用的Echarts则来自于文件夹‘dist’,里面有Echarts的各个版本,包括全面版的,简版的,我们选用全面版的,文件名就是Echarts.js。
2、引入API
在HTML文档的Head标签里面,加上这样一行代码:
<script type="text/javascript" src="echarts.js"></script>
src是echarts所在的路径,我的路径是相对路径,即HTML文档和echarts在一个文件夹下面,且是同级。
3、配置相关项
- 首先要确定一个容器,用来显示图表:
<div id='main'></div>
设置一个id,方便后面使用
- 实例化echarts对象到这个容器里面
var chart = echarts.init(document.getElementById('main'));配置
- 配置option选项:
option = {
backgroundColor:
title: ...
tooltip : ...
visualMap: ...
series : ...
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
]
};
- 为图表引入配置项option
myChart.setOption(option);
4、如何在管官网上学习Echarts使用
Echarts上有很多实例,但是初学者不知道从何入手,其实耐心寻找的话,官网上面都有配置项,API,如下图

里面涉及到js语言,就需要有一定的基础了。作者我本身并未接触过javascript相关语言,但是依靠自学,基本上达到了可以将任意一个Gallery里面的内容本地化的程度。一点点进步,累积到最后就会突破。
Echarts 图表的本地配置的更多相关文章
- Echarts图表常用功能配置,Demo示例
先看下效果图: 就如上图所示,都是些常用的基本配置. Legend分页,X轴设置,Y轴设置,底部缩放条设置, 数值显示样式设置,工具箱设置,自定义工具按钮, 绑定点击事件等等.这些配置代码中都做了简单 ...
- ECharts图表——封装通用配置
前言 前段时间在做大屏项目,大量用到echarts图表,大屏对设计规范要求比较高,而大屏项目,经常会因为业务方面的原因.或者是数据方面的原因改动UI设计,所有图表的代码也是三天一小改.五天一大改 因此 ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- echart图表控件配置入门(二)常用图表数据动态绑定
上一节 <echart图表控件配置入门(一)>介绍了echarts图表控件的入门配置,使开发人员可以快速搭建出一个静态的图表.但是在实际开发过程这还是不够的,不可能所有的图表控件都是静态数 ...
- echart图表控件配置入门(一)
现在主流的web图表控件主要有hightchart.fusionchart.echart: echart作为百度前端部门近期推出的一个基于html5的免费图表控件,以其丰富图表类型和良好的兼容性速度得 ...
- angular2项目关于Echarts图表的处理
在NiceFish项目中关于Echarts组件和指令是直接注册在appModule根模块中的,这样路由只需这样写就可以让浏览器加载图标组件: 在chart组件视图中: <div class=&q ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- vue table中使用多选的问题(翻页后如何保存已选项),联动echarts图表实现流量监控
流量监控项目需求: 根据表格数据,添加多选功能,默认全选,根据已选项更新图表视图 1.表格需要多选 2.要联动图表,所以关键是要利用表格多选的触发回调函数 vue table中使用多选: 很简单,只需 ...
随机推荐
- LeetCode 269. Alien Dictionary
原题链接在这里:https://leetcode.com/problems/alien-dictionary/ 题目: There is a new alien language which uses ...
- MongoDB 基本操作 数据库、集合
一.数据库创建与删除 查看当前所有的数据库 show das/show databases 查看当前数据库 db 创建数据库 use hopedb db.dropDatabase() 删除当前数据库 ...
- CF798D Mike and distribution 贪心
我感觉这道题挺神的~ 假设 $a[i]=b[i]$,那么我们可以将 $a$ 降序排序,然后你发现只要你按照 $1,3,5......n$ 这么取一定是合法的. 而我们发现 $2$ 比取 $3$ 优,取 ...
- pytz
pytz django的模型类中使用的 DateTimeField 字段,自动添加下来的携带有时区信息,2019-06-19T03:58:11.937945Z 在我的逻辑中需要对时间进行比较,我使用了 ...
- js判断当前时区【TimeZone】是否是夏令时
var d1 = new Date(2009, 0, 1); var d2 = new Date(2009, 6, 1); if (d1.getTimezoneOffset() != d2.getTi ...
- F 阎小罗的Minimax (第十届山东理工大学ACM网络编程擂台赛 正式赛 )
题解:by Mercury_Lc 阎小罗的矩阵给的n和m都不超过300,枚举一下所有情况就可以了,用前缀和来储存.数组a[x][y]代表前x行前y列的和是多少,那么枚举每一种切割的方式就可以.注意一下 ...
- geometry_msgs.msg.PoseStamped 代码示例
https://programtalk.com/python-examples/geometry_msgs.msg.PoseStamped/
- Tkinter 之OptionMenu下拉选择菜单
一.代码示例 import tkinter as tk window = tk.Tk() # 设置窗口大小 winWidth = 600 winHeight = 400 # 获取屏幕分辨率 scree ...
- 【2018.07.27】(字符串/找相同)学习KMP算法小记
虽然说原理很好理解,但是代码理解了花费我一个下午的时间,脑阔痛 该注释的地方都标记了,希望以后看到这些代码我还能好好理解吧 学习的链接地址:https://www.cnblogs.com/teble/ ...
- python3 各种编码转换
在做CTF密码题时很大的坑点就在编码,中间有一个弄错就出不来结果.正好python在这块比较坑,记录一下.以下是各种需求对应的输出: 1. 字符串转16进制ascii码串: txt='ABC' new ...
