实现表单label两端对齐
主要使用css3属性
text-align: justify;
text-align-last: justify;
上代码:
<ul>
<li>
<label class="mark">用户名</label>
<div>
<input type="text" id="form-name" />
</div>
</li>
<li>
<label class="mark">验证码</label>
<div>
<input type="text" id="form-verifiy" />
</div>
</li>
<li>
<label class="mark">密码</label>
<div>
<input type="text" id="form-password" />
</div>
</li>
<li>
<label class="mark">确认密码</label>
<div>
<input type="text" id="form-sure_pass" />
</div>
</li>
</ul>
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
}
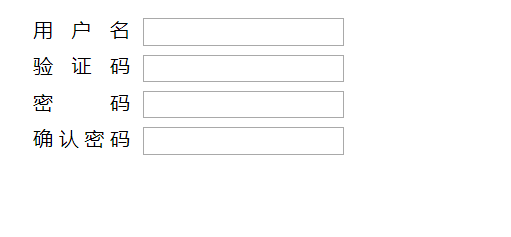
效果展示:

实现表单label两端对齐的更多相关文章
- css 表单标签两端对齐
来自:http://demo.doyoe.com/css3/justify/justify-form.htm 侵删 <!DOCTYPE html> <html lang=" ...
- vue项目的elementui的form表单label的对齐方式和 el-date-picker 的长度设置
1.先按照官网的 :label-position 属性玩了一下毫无效果:发现单独使用这个属性是无效的,必须和 label-width 属性一起使用才生效: 如: <el-form :mod ...
- 基于div表单模拟右对齐
基于div表单模拟右对齐 --------------------------------------------------------- ----------------------------- ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
- vertical-align表单元素垂直对齐
原文地址:http://www.blueidea.com/tech/web/2009/6910.asp 最近的项目涉及到很多表单的制作,特别是复选框(checkbox)和单选框(radio).但是在前 ...
- vue开发记录--element-ui的form表单label和placeholder国际化遇到的小问题
<el-form-item label="$t('permission.employeeName')"> <el-input v-model="form ...
- input、select等表单元素的对齐问题
今天在写页面时,发现了一个问题,当INPUT.SELECT及用图片做的button放在一起(并排放一起)时,没法子对齐,自己以不愿再加其他代码.也不愿使用JS来实现图片button的效果,试好半天,发 ...
- vue使用elementUI form表单label样式修改
更多关于修改ElementUI样式的方法,可以参考这篇文章 1.删除style标签中的 scoped 属性 <style lang="lang" scoped> ... ...
- antd-vue中的form表单label标签for导致点击文字触发输入框解决方案
<a-form-item :label="label+'图片'" :label-col="{ span: 2 }" :wrapper-col=" ...
随机推荐
- python安装gmpy2模块时出现错误的解决
接下来表演的是安装Python模块gmpy2 此模块用来进行高精度计算的模块,个人根据需求常用来进行rsa加密算法的计算 作为一个资质浅淡的ubuntu玩家,这些知识当然是在网上搜索得到的,不过网上的 ...
- LC 241. Different Ways to Add Parentheses
Given a string of numbers and operators, return all possible results from computing all the differen ...
- bind绑定服务的生命周期
bindService(service, conn, flags); * service :意图 * conn :activity和服务的连接通道 * flags : BIND_AUTO_CREATE ...
- [PySpark] Spark SQL on a large file
基础篇:[Spark] 03 - Spark SQL /* implement */
- 通过Xshell 执行压缩.zip文件出现unzip: command not found错误的解决办法
利用unzip命令解压缩的时候,出现 -bash: unzip: command not found 的错误. unzip——命令没有找到,其原因肯定是没有安装unzip. 利用一句命令就可以解决了. ...
- 建立Maven工程时出错,Failure to transfer
建立Maven工程时出错,Failure to transfer com.thoughtworks.xstream:xstream:jar:1.3.1 Failure to transfer com. ...
- Introduction to statistical learning:with Applications in R (书,数据,R代码,链接)
http://faculty.marshall.usc.edu/gareth-james/ http://faculty.marshall.usc.edu/gareth-james/ISL/
- 安装mysql报Requires: libc.so.6(GLIBC_2.17)(64bit)
Error: Package: mysql-community-server-5.6.40-2.el7.x86_64 (mysql56-community) Requires: libc.so.6(G ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 【POJ - 3685】Matrix(二分)
Matrix Descriptions 有一个N阶方阵 第i行,j列的值Aij =i2 + 100000 × i + j2 - 100000 × j + i × j,需要找出这个方阵的第M小值. In ...
