JavaScript内置一些方法的实现原理--Object.freeze()、instanceof
const定义的常量,一般是不能修改的。
比如:
const TIME_OUT = 10000;
但是当值为引用类型值时,还是可以操作对象,扩展或修改对象属性、方法等等。
以下演示代码的操作是不会报错,且行之有效的。。
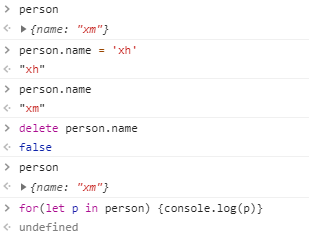
const person = {
name: 'xm'
}
person.age = 18;
person.name = 'xh';
ES6(?)在Object上添加了一个静态方法freeze() ,可以禁止修改、扩展引用类型值。
用法就是把person作为参数传入该方法中。如:
const person = {
name: 'xm'
}
console.log(person);// {name: 'xm'};
Object.freeze(person);
person.age = 18;
person.name = 'xh';
console.log(person);// {name: 'xm'};
好厉害,这下子就成了名副其实的常量了。emm....
freeze方法实现原理的简单模拟
要使用的到方法包括Object.definedProperty()、Object.seal()
Object.definedProperty()方法可以定义对象的属性的特性。如可不可以删除、可不可以修改、访问这个属性的时候添油加醋等等。。
用法(详见高级程序设计P139):
Object.defineProperty(person, 'name', {
configurable: false,// 表示能否通过delete删除属性,能否修改属性的特性...
enumerable: false,// 表示是否可以枚举。直接在对象上定义的属性,基本默认true
writable: false,// 表示能否修改属性的值。直接在对象上定义的属性,基本默认true
value: 'xm'// 表示属性的值。访问属性时从这里读取,修改属性时,也保存在这里。
})
通过以上代码的设置,name属性就变成了不能删除、不可重新修改特性、不可枚举、不能修改的属性值的属性了。
测试结果:

非常重要的一个方法。以上就是它的简单用法以及实现效果。
Object.seal()方法可以让对象不能被扩展、删除属性等等。用法:Object.seal(person);
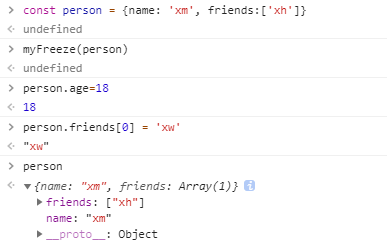
有了这两个方法,就可以实现一个简单的freeze()方法了。代码演示:
function myFreeze(obj) {
if (obj instanceof Object) {
Object.seal(obj);
let p;
for (p in obj) {
if (obj.hasOwnProperty(p)) {
Object.defineProperty(obj, p, {
writable: false
});
myFreeze(obj[p]);// 递归,实现更深层次的冻结
}
}
}
}
以上函数先判断传入参数是否为Object类型。为真,接着封闭对象。for in 循环遍历对象。
剔除原型属性,设置属性的writable特性为false。递归调用该函数,传入属性值。
测试结果:

学习完一个。再接再厉。
来实现一下instanceof 操作符吧
instanceof的大致效果是:当左边是基本类型值时,一律返回false。 当左边是引用类型值时,如果右边的原型对象,在左边的原型链上存在,返回真,否则假。
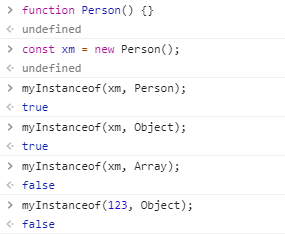
有了大概的使用效果,加上一些方法。就可以实现一个简单的instanceof操作符了。代码演示:
function myInstanceof(leftVal, rightFunc) {
if (typeof rightFunc !== 'function') throw new Error('第二个参数请传入构造函数名');
return rightFunc.prototype.isPrototypeOf(leftVal);
// F.prototype.isPrototypeOf(obj)判断obj的原型指针是否指向传入构造函数的原型对象,这个过程会往上层层判断。
// 比如,以下验证myInstanceof(xm, Object);xm的原型指针指向Person.prototype,Person.prototype的原型指针指向Object.prototype。所以返回true。
4 }
验证结果:

其他一些实现方法:
function myInstanceof(leftVal, rightFunc) {
if (typeof rightFunc !== 'function') throw new Error('第二个参数请传入构造函数名');
if (typeof leftVal !== 'object' || leftVal === null) return false;
if (leftVal.__proto__ === rightFunc.prototype) {// __proto__原型指针
return true;
} else {
return myInstanceof(leftVal.__proto__, rightFunc);
}
}
以上利用浏览器在对象上布置的__proto__属性、加递归调用实现判断。
function myInstanceof(leftVal, rightFunc) {
if (typeof rightFunc !== 'function') throw new Error('第二个参数请传入构造函数名');
if (typeof leftVal !== 'object' || leftVal === null) return false;
let _proto = Object.getPrototypeOf(leftVal);
while (_proto) {
if (_proto === rightFunc.prototype) {
return true;
}
_proto = Object.getPrototypeOf(_proto);
}
return false;
}
以上利用Object.getPrototypeOf()方法获取对象的原型,利用while循环层层递进。都没有,最后Object.getPrototypeOf()值为null。
JavaScript内置一些方法的实现原理--Object.freeze()、instanceof的更多相关文章
- JavaScript内置一些方法的实现原理--new关键字,call/apply/bind方法--实现
先学习下new操作符吧 new关键字调用函数的心路历程: 1.创建一个新对象 2.将函数的作用域赋给新对象(this就指向这个对象) 3.执行函数中的代码 4.返回这个对象 根据这个的思路,来实现一个 ...
- JavaScript内置一些方法的实现原理--new关键字,call/apply/bind方法--前戏
new关键字,call/apply/bind方法都和this的绑定有关,在学习之前,首先要理解this. 一起来学习一下this吧 首先.this是一个对象. 对象很好理解,引用类型值,可以实现如th ...
- 【废弃中】JavaScript 内置Object
创建: 2017/09/24 更新: 2018/01/22 增加window对象内容的链接 更改标题: [JavaScript 主要的自带Object] -> [JavaScript 内置Obj ...
- JVM源码分析之深入分析Object类finalize()方法的实现原理
原创申明:本文由公众号[猿灯塔]原创,转载请说明出处标注 “365篇原创计划”第十篇. 今天呢!灯塔君跟大家讲: 深入分析Object类finalize()方法的实现原理 finalize 如果 ...
- Atitit paip.对象方法的实现原理与本质.txt
Atitit paip.对象方法的实现原理与本质.txt 对象方法是如何实现的1 数组,对象,字典1 对象方法是如何实现的 这显然是一个对象方法调用.但对象方法是如何实现的呢?在静态语言中,因为有编译 ...
- JavaScript 内置函数有什么?
javaScript内置函数 1.Date:日期函数 属性:constructor 所修立对象的函数参考prototype 能够为对象加进的属性和方法 方法:getDay() 返回一周中的第几天(0- ...
- 第7天-javascript内置对象
数组相关方法 concat 用来连接多个数组 <script> var a = [1,2,3]; var b = [3,4,5]; var c = a.concat(b); console ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
随机推荐
- openresty开发系列11--openresty的api入门
openresty开发系列11--openresty的api入门 1)ngx_lua模块的hello world编辑nginx下conf配置文件nginx.conf# vi nginx.conf在se ...
- ISO/IEC 9899:2011 条款6.8.5——迭代语句
6.8.5 迭代语句 语法 1.iteration-statement: while ( expression ) statement do statement w ...
- VS2015 dlib编译 x64 Debug .lib生成
VS2015 dlib编译 x64 Debug >------ 已启动生成: 项目: ZERO_CHECK, 配置: Debug x64 ------ > Checking Build S ...
- QML工程加载main.qml的两种方式
1. QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); if (e ...
- 《Learning a Discriminative Feature Network for Semantic Segmentation》解读
旷世18年的CVPR,论文链接:https://arxiv.org/abs/1804.09337 Motivation:针对分割中的“类内不一致”和“类间一致性”的两大问题,设计了结合Smooth n ...
- LODOP中设置设置图片平铺水印,超文本透明
之前的博文:LODOP中平铺图片 文本项Repeat. 该博文中是平铺的图片,上面是文本.如果是图片add_print_image和add_print_text纯文本,这两个打印项设计的,可以直接通过 ...
- SpringMVC:学习笔记(11)——依赖注入与@Autowired
SpringMVC:学习笔记(11)——依赖注入与@Autowired 使用@Autowired 从Spring2.5开始,它引入了一种全新的依赖注入方式,即通过@Autowired注解.这个注解允许 ...
- C++ 理解函数对象与lambda表达式
参考<21天学通C++>第21与第22章节,对函数对象进行介绍,同时通过lambda表达式这一匿名函数对象的简洁方式加深对函数对象的理解.本篇博文的主要内容是: (1) 函数对象的概念: ...
- CVE-2019-2725修复(删包)
本来想试试打补丁,但是有些麻烦,而且oracle补丁黑名单的方式总不让人放心. 因此考虑直接删除相关的包. 该方式适用于xmldecoder漏洞系列,如CVE-2017-3506.CVE-2017-1 ...
- QT 头文件之间相互包含会报错:类名不存在
"希望是一个美好的东西! 希望, 这能自己给自己,否则只有无尽的痛苦和迷茫!"---Frank 假设你写了两个类A和B,如果在A.h中有 #include<B.h>; ...
