jQuery遍历(1)
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
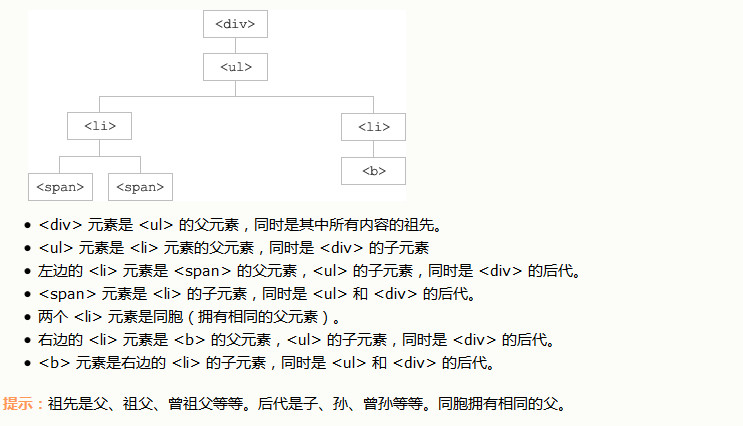
图示解释:

举例:
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="jquery-1.12.0.min.js">
</script>
<script>
$(document).ready(function(){
$("li").parent().css({
"color":"red",
"border":"1px solid green"
})
});
</script>
</head>
<body> <div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素,li的父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div> <div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>
jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="jquery-1.12.0.min.js">
</script>
<script>
$(document).ready(function(){
$("li").parents('div').css({
"color":"red",
"border":"1px solid green"
})
});
</script>
</head>
<body> <div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素,li的父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div> <div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="jquery-1.12.0.min.js"></script>
<script>
$(document).ready(function(){
$("li").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
Query find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="jquery-1.12.0.min.js"></script>
<script>
$(document).ready(function(){
$("div").find('li').css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
jQuery遍历(1)的更多相关文章
- 【转】 jquery遍历json数组方法
$(function () { var tbody = ""; //------------遍历对象 .each的使用------------- //对象语法JSON数据格式(当服 ...
- jQuery 遍历函数
转载http://www.cnblogs.com/tylerdonet/archive/2013/04/05/3000618.html jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函 ...
- Jquery遍历选中的input标签
$("input[name='chkAgent']:[checked]").each(function () { alert($(this).attr("value&qu ...
- jquery遍历
http://www.cnblogs.com/tylerdonet/archive/2013/04/05/3000618.html jQuery 遍历函数 jQuery 遍历函数包括了用于筛选.查找和 ...
- jQuery 遍历(上)
目录: 一:定义二:遍历 DOM三:jQuery 参考手册 - 遍历 定义:什么是遍历?jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找" ...
- jquery 遍历 数组1
使用了jquery有段时间了,整理下jquery中的遍历问题. 1.jquery 遍历对象 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Tr ...
- JQuery:JQuery遍历详解
JQuery:遍历一.什么是遍历?jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素.以某项选择开始,并沿着这个 ...
- jquery遍历对象,数组,集合
1.jquery 遍历对象 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTM ...
- jQuery 遍历函数(w3school)
jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函数 描述 .add() 将元素添加到匹配元素的集合中. .andSelf() 把堆栈中之前的元素集添加到当前集合中. .childr ...
- Jq_Ajax 操作函数跟JQuery 遍历函数跟JQuery数据操作函数
JQuery文档操作方法 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 ...
随机推荐
- java 数据相除
编程的人都知道,java中的“/”.“%”运算,其中前者为取整,后者取余数.那么有没有快捷的运算方法取正常的运算结果呢? /** * TODO 除法运算,保留小数 * @author 袁忠明 * @d ...
- linux非root用户安装4.0.14版本redis
先到官网https://redis.io/download下安装包,现在最新是5.0.5版本,可惜点击下载后被windows禁了,那就下4版本的,往下看Other versions的Old(4.0), ...
- 【PHP】 解决array_filter会过滤0 false的问题
定义和用法 array_filter() 函数用回调函数过滤数组中的元素. 该函数把输入数组中的每个键值传给回调函数.如果回调函数返回 true,则把输入数组中的当前键值返回给结果数组.数组键名保持不 ...
- ajaxSubmit 页面生成的html 中含有表单提交表单方式
$("#form_title").ajaxSubmit({ //页面生成的html 中含有表单提交表单方式 dataType: "json", success ...
- 【Tools】ModbusSlave 7.0和ModbusPoll 7.0官网最新软件+注册码
某宝1.5元淘的:有币的求赏,小弟下载缺币.没币的从附件下载. 赏币地址:https://download.csdn.net/download/qq_18187161/10724794 谢谢! 无币百 ...
- windows修改系统登录密码后,出现SQLserver服务无法启动,启动报错17051
windows修改系统登录密码后,出现SQLserver服务无法启动,启动报错17051具体报错如下: 根据错误提示,去到windows的事件查看器.在win10上,右击左下角的菜单图标:然后依次点击 ...
- poj3348(求凸包面积)
题目链接:https://vjudge.net/problem/POJ-3348 题意:转换题意后即是求凸包的面积. 思路: 套模板,求凸包面积即转换为多个三角形面积之和,用叉积求,然后除2,因为本题 ...
- stl 自定义排序与删除重复元素
转: STL—vector删除重复元素 STL提供了很多实用的算法,这里主要讲解sort和unique算法. 删除重复元素,首先将vector排序. sort( vecSrc.begin(), vec ...
- Python3数据类型之数字
1. Python数字类型的作用 Python数字类型用来存储数值,它是不可变对象,一旦定义之后,其值不可以被修改.如果改变了数字类型的值,就要重新为其分配内存空间. 定义一个数字类型的变量:a = ...
- 第1章:LeetCode--基础部分
LeetCode刷题指导(不能只实现功能就行需要尽量写最优解): 不可能刷遍所有题,只能通过刷题来恢复写代码的功力,熟悉常用算法(暴力算法.冒泡排序/快速排序.strStr KMP算法.二叉树遍历DF ...
