springboot笔记02——快速入门quickstart
前言
学习一个新的框架,往往会用一个quickstart快速入门,这次就写一下springboot的quickstart程序。
开发环境
JDK 1.8
Springboot 2.1.6
Maven 3.3.9
Intellij IDEA 2018.3.5
注:springboot2.x 要求JDK、Maven版本 JDK 1.8+,Maven 3.2+
创建项目
创建父模块
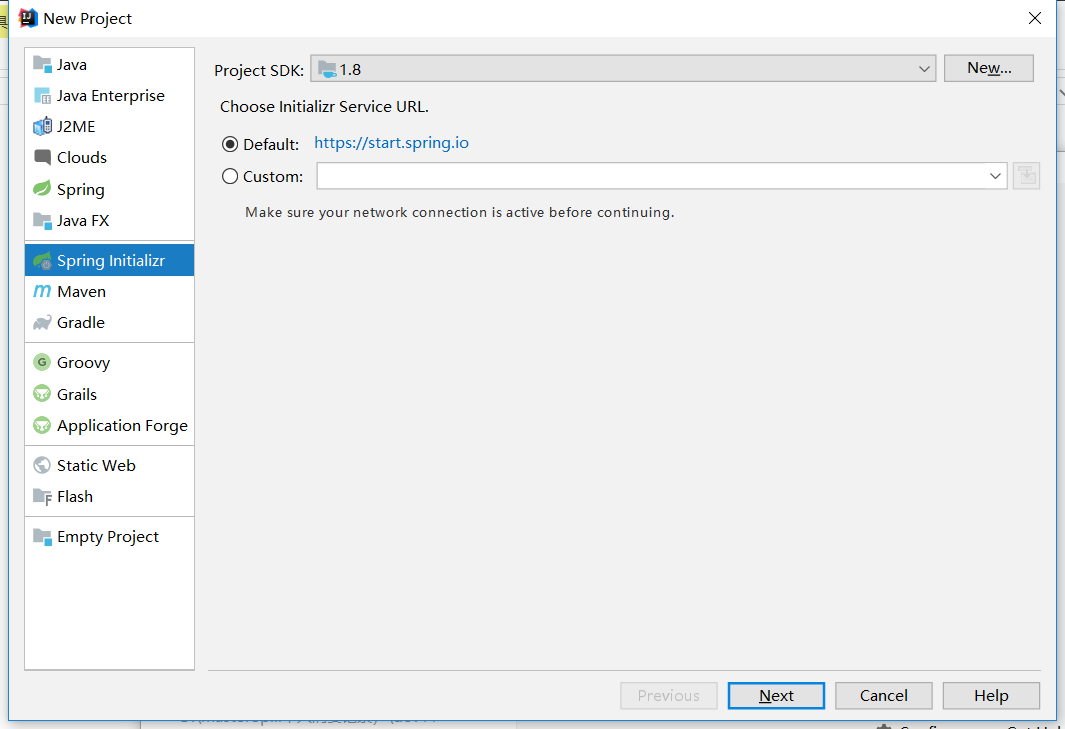
创建新项目,选择Spring Initializr


父模块先不添加依赖,springboot版本选择2.1.6

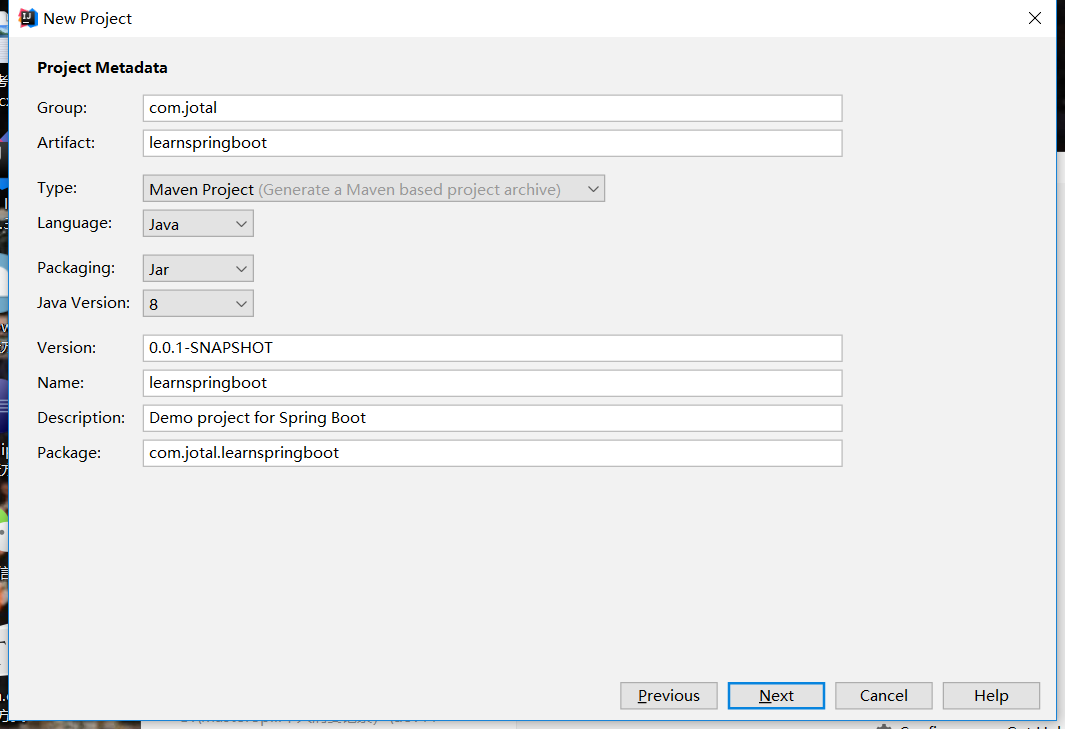
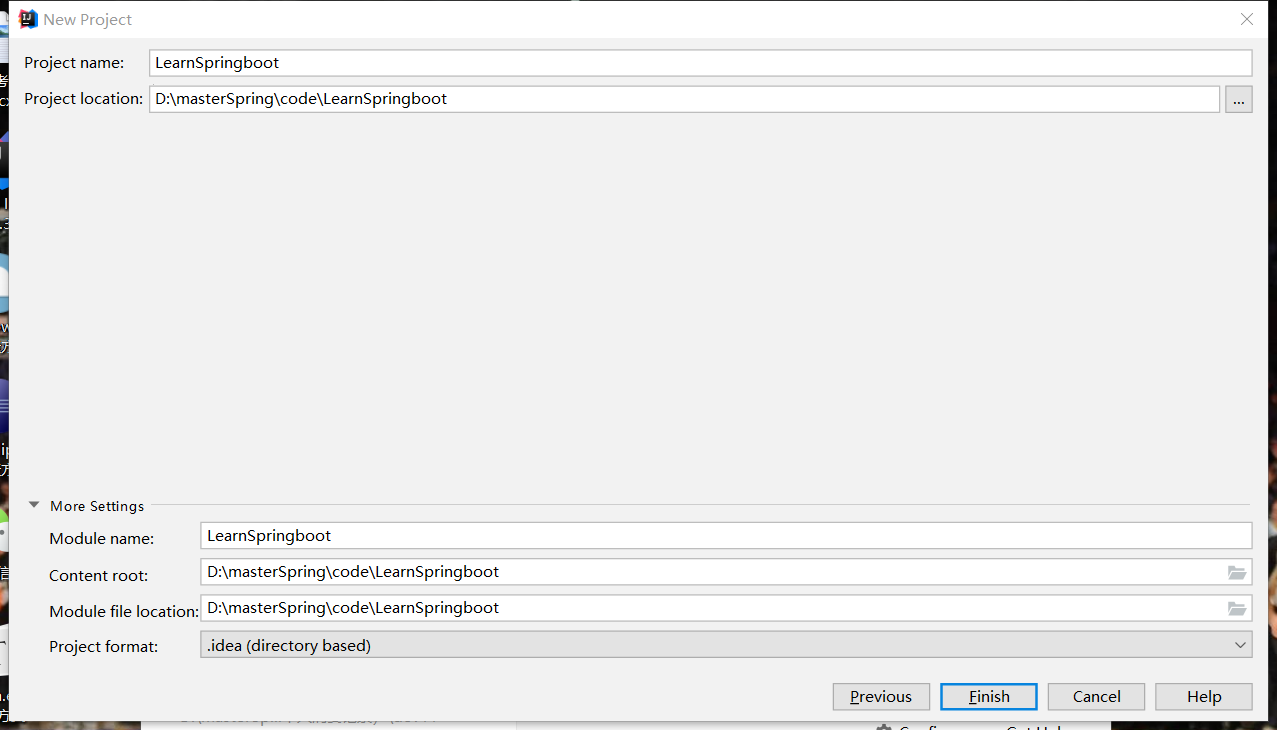
命名项目和存储位置

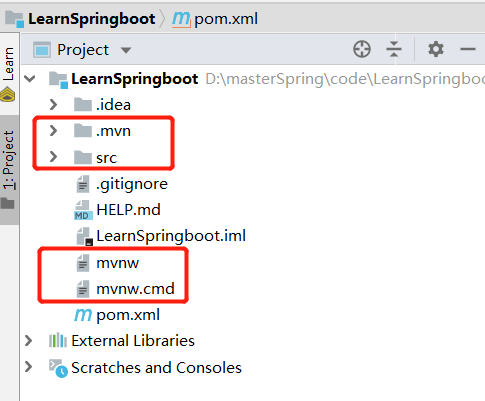
创建好的父模块的目录,可以删除红框内一些不需要的目录和文件

创建qks模块
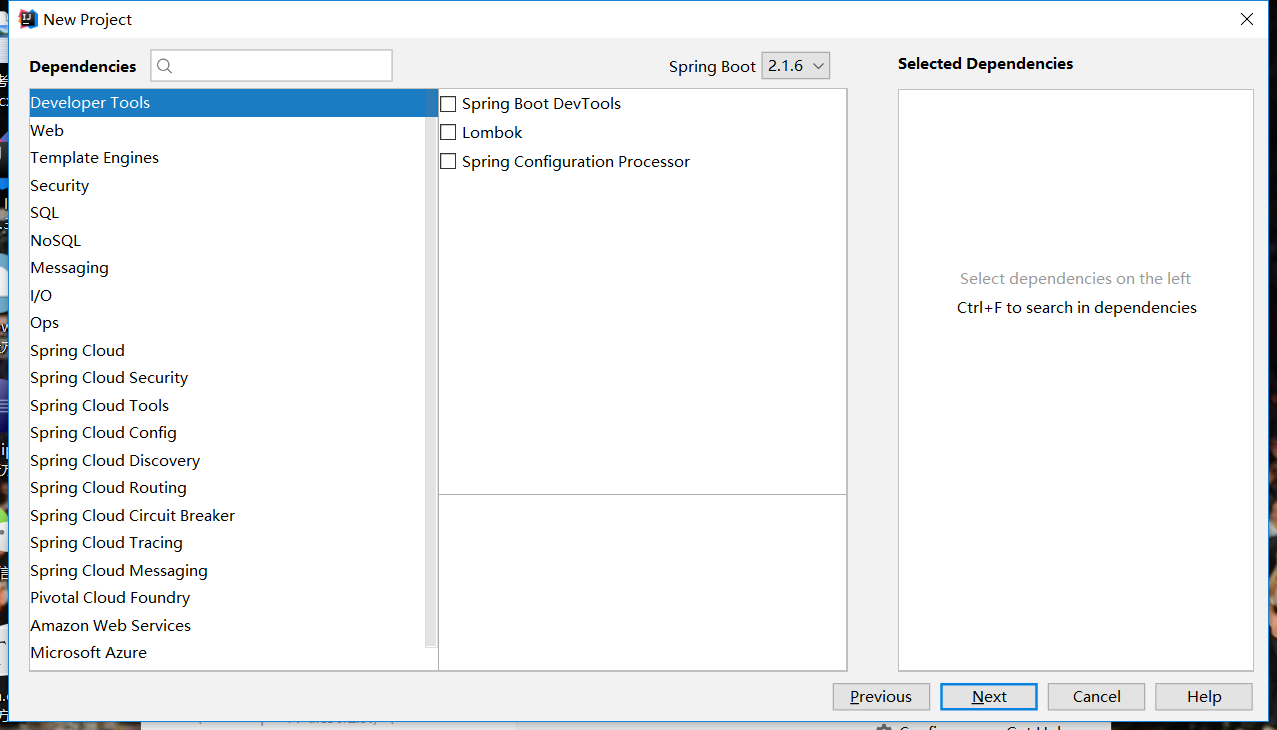
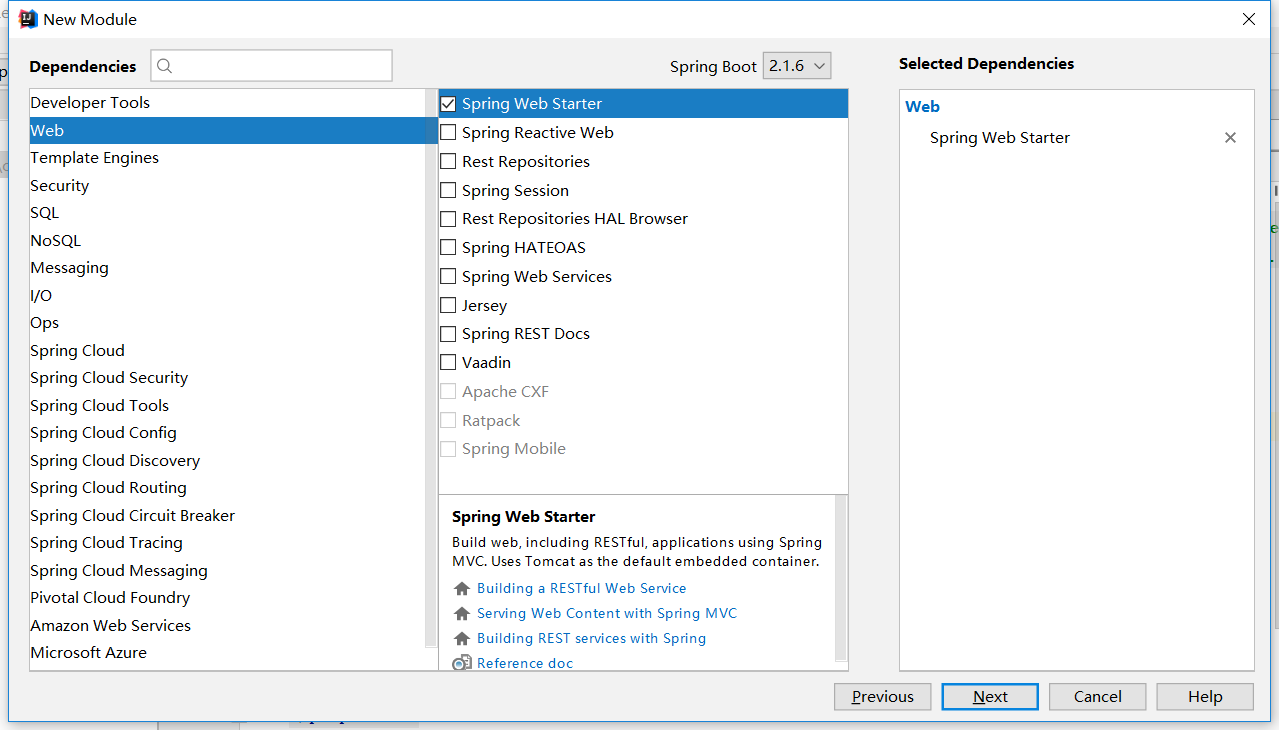
在父模块右键点击新建Module,同样选择Spring Initializr,这里的依赖勾选Web -> Spring Web Starter

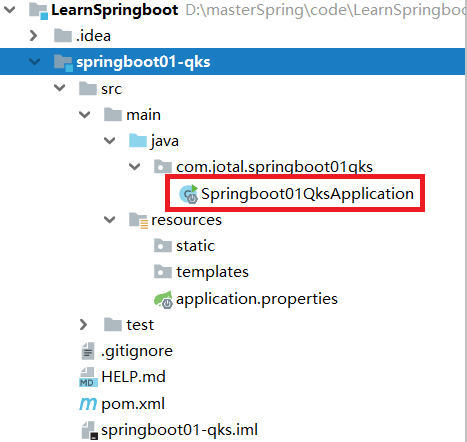
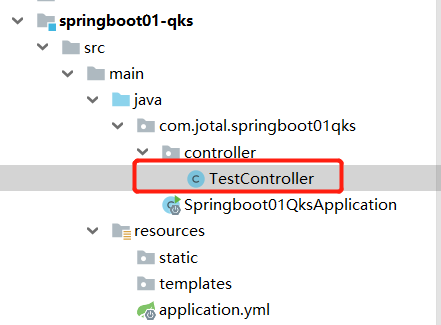
创建好的qks模块

目录介绍
main - java :Java类
mian - resources - static:静态资源
mian - resources - templates:模板文件目录
application.properties(或application.yml) :Springboot项目 的配置文件
test :测试相关目录
其中Springboot01QksApplication.java是springboot项目的主启动类,直接运行该类就可以运行整个项目。所要扫描的类(例如控制类)需要在主启动类同包或主启动类所在包的子包下。
修改qks模块的pom.xml
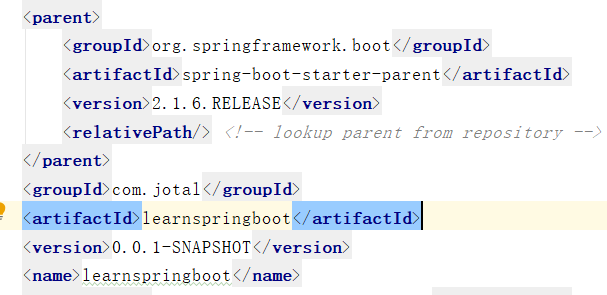
把父模块从spring-boot-starter-parent改为我们自己刚才创建的父模块

我们按住ctrl+单击artifactId 看一下父模块的pom.xml

可以看到它的父模块是spring-boot-starter-parent,点进去,spring-boot-starter-parent 的父模块是 spring-boot-dependencies,再点进去,在里面可以看到我们所依赖jar包的所有版本号,我们可以把spring-boot-dependencies称为springboot的版本控制中心。
说到这里,也许你就会明白把qks模块的父模块从spring-boot-starter-parent改为我们自己刚才创建的父模块有什么好处了。这样可以在我们的父模块中很方便地管理所有子模块所依赖的环境版本号。如果不这样做,一旦修改了版本号就需要在每个子模块中修改。
修改配置文件
将application.properties文件的后缀改为yml
在里面编辑:
server:
port: 8081
这里是把项目Tomcat端口改为8081
创建控制类

package com.jotal.springboot01qks.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@RequestMapping("/test")
public String test() {
return "Hello Jotal! ";
}
}
注:@RestController = @Controller + @ResponseBody
测试
直接Run ->Springboot01QksApplication.java

可以看到端口为8081
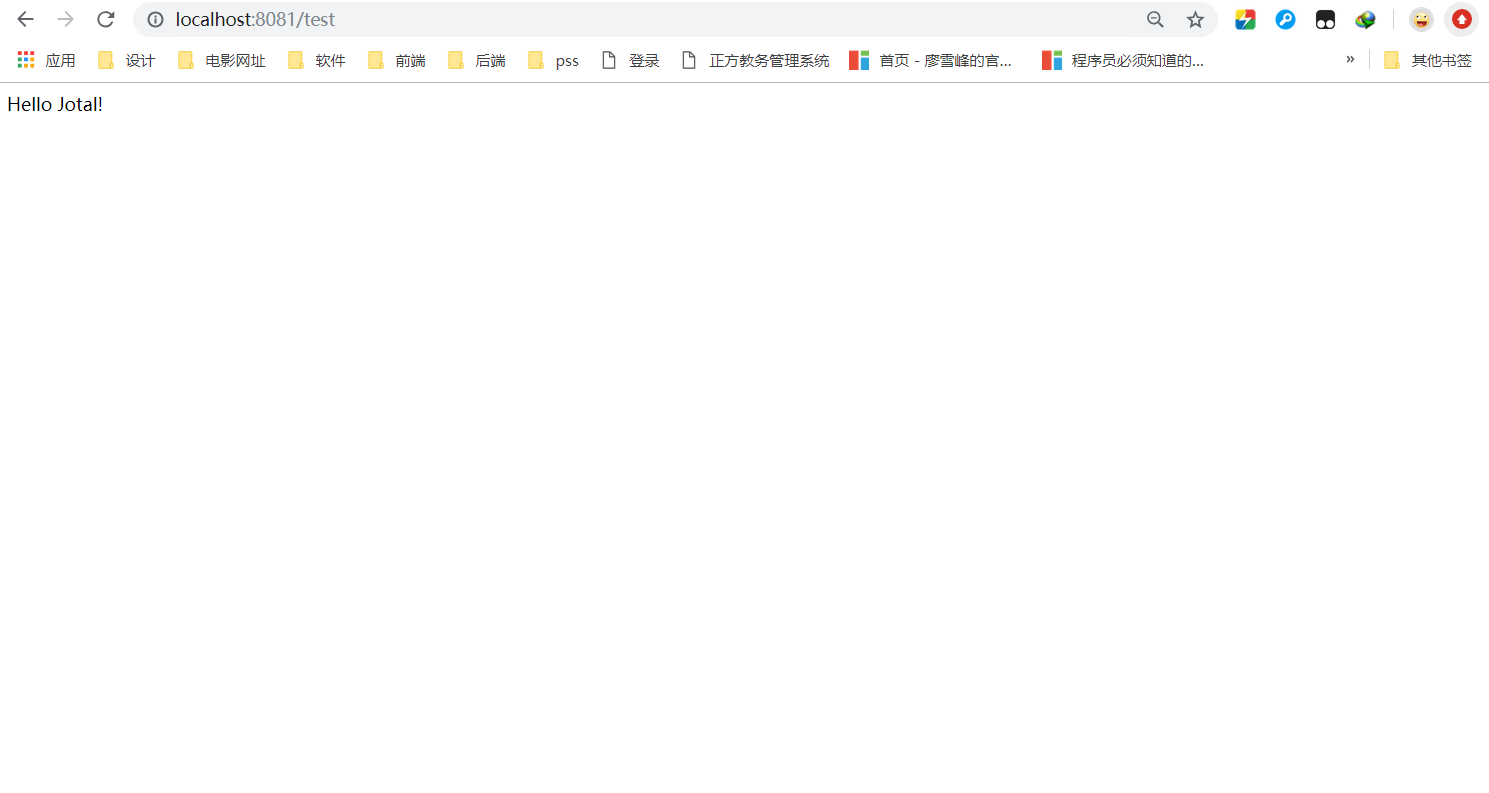
在浏览器输入网址:http://localhost:8081/test

测试通过!!
springboot笔记02——快速入门quickstart的更多相关文章
- webpack 学习笔记 02 快速入门
webpack 的目标 将依赖项分块,按需加载. 减少web app的初始加载时间. 使每一个静态集合都能够作为组件使用. 有能力集成第三方库,作为组件使用. 高度可配置化. 适用于大型项目. INS ...
- SpringBoot系列: RestTemplate 快速入门
====================================相关的文章====================================SpringBoot系列: 与Spring R ...
- Springboot 完整搭建快速入门,必看!
前言 手把手教你Springboot微服务项目搭建快速入门,通过本文学习Springboot的搭建快速入门,掌握微服务大致的配置服务,后续将会继续将核心组件引入到项目中,欢迎关注,点赞,转发. Spr ...
- SpringBoot整合ActiveMQ快速入门
Spring Boot 具有如下特性: 为基于 Spring 的开发提供更快的入门体验 开箱即用,没有代码生成,也无需 XML 配置.同时也可以修改默认值来满足特定的需求. 提供了一些大型项目中常见的 ...
- SpringBoot简介与快速入门
一.SpringBoot简介 1.1 原有Spring优缺点分析 1.1.1 Spring的优点分析 Spring是Java企业版(Java Enterprise Edition,JEE,也称J2EE ...
- C++ Primer学习笔记_1_快速入门
C++快速入门 一 编写简单程序 // main是操作系统唯一显示调用的函数int main() {/**return返回的值是一个状态指示器 0:成功 非0:返回错误给OS*以echo $?命令可以 ...
- SQLite:自学笔记(1)——快速入门
SQLite的安装和入门 了解 啥是SQLite? SQLite是一种轻巧迷你的关系型数据库管理系统.它的特点如下: 不需要一个单独的服务器进程或操作的系统(无服务器的). SQLite 不需要配置, ...
- (笔记)快速入门PADS logic 到 layout
以前从未接触过画板,先是硬着头皮边学边操作<Layout2007中文教程之PADS_Logic>,刚好在中秋节前把这个教程从头到尾通学了一遍,随后感觉这个教程有了方方面面但没有工程的系统性 ...
- SpringBoot框架:快速入门搭建运行一个应用程序(一)
一.环境配置 Java环境:1.8版本 开发工具:IntelliJ IDEA 二.简单应用 1.创建项目 选择创建的项目类型为Spring Initializr,Project SDK选择1.8版本的 ...
随机推荐
- 悟空CRM(基于jfinal+vue+ElementUI的前后端分离的开源CRM系统)
https://www.jfinal.com/share/1591 官网:http://www.5kcrm.com 官网:http://www.72crm.com 论坛:http://bbs.72cr ...
- Composer 安装 Jira API 库
环境要求: PHP >= 5.5.9 php JsonMapper phpdotenv 安装 下载安装 Composer curl -sS https://getcomposer.org/ins ...
- 终于解决了python 3.x import cv2 “ImportError: DLL load failed: 找不到指定的模块” 及“pycharm关于cv2没有代码提示”的问题
终于解决了python 3.x import cv2 “ImportError: DLL load failed: 找不到指定的模块” 及“pycharm关于cv2没有代码提示”的问题 参考 :h ...
- 利用OpenGL固定流水线绘制球体
在OS X上的一个OpenGL简单demo.所附赠的代码是绘制半个球体.开启了深度缓存和多重采样,采样数是4. 详细下载地址请见:http://www.cocoachina.com/bbs/read. ...
- Dart中的类型转换总结:
1.Dart中数组转换为字符串:join var a=[1,2,3,4]; var str=a.join(',');
- 【Mybatis】MyBatis之缓存(七)
MyBatis缓存介绍 Mybatis 使用到了两种缓存:一级缓存(本地缓存.local cache)和二级缓存(second level cache). 一级缓存:基于PerpetualCache ...
- html如何修改hr水平直线的粗细
hr是常见的超文本标签,是一条水平直线,要设置该直线变粗一些.可以先把hr本身的border隐藏掉,然后设置border-top-width,也就是只留上边框,如图:hr的默认高度height是0,所 ...
- SQL在线自助查询
数据的日常查询统计分析是高频的需求,然而生产数据库由于安全.管理等方面的要求,仅仅对部分人员开发,例如DBA,总监等, 其他人员都要通过DBA才能查询数据,十分不便. 为了让DBA免于日常繁琐的工作, ...
- 【GStreamer开发】GStreamer基础教程02——GStreamer概念
上一个教程演示了如何自动生成一个pipeline.这次我们打算用一个个element来手动搭建一个pipeline.我们这个教程会演示: 1. 什么是GStreamer的element以及如何建立一个 ...
- 最新 上海轻轻java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.上海轻轻等10家互联网公司的校招Offer,因为某些自身原因最终选择了上海轻轻.6.7月主要是做系统复习.项目复盘.Leet ...
