vue组件库element-ui 的Table内容显示不更新
一、问题原因:
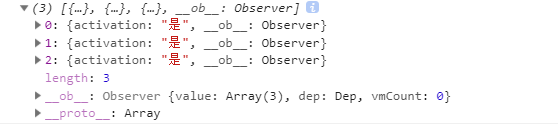
因为数组直接赋值不能被 Object.defineProperty 检测到。


二、解决方法
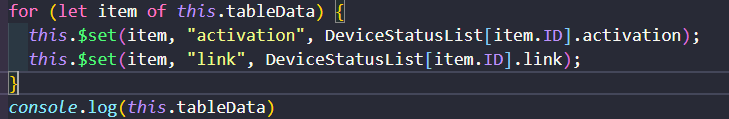
所以应该要使用this.$set(‘对象名’,要修改的属性名,属性值),这样新添加的属性值会被Vue监听到并且同步渲染到页面上。


参考资料:https://www.jianshu.com/p/71b1807b1815
官方资料:https://cn.vuejs.org/v2/guide/reactivity.html
vue组件库element-ui 的Table内容显示不更新的更多相关文章
- vue统计组件库和ui框架
UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI ...
- ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
前文回顾:Vue+Spring Boot 前后端分离的商城项目开源啦! Vue 组件千千万,只要不行咱就换. ElementUI 近况 根据我最近的观察,得知一些关于 ElementUI 维护人员都退 ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- 饿了吗开源组件库Element模拟购物车系统
传统的用html+jquery来实现购物车系统要非常的复杂,但是购物车系统完全是一个数据驱动的系统,因此采用诸如Vue.js.angular.js这些框架要简单的多.饿了吗开源的组件库Element是 ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- 一、移动端商城 Vue 组件库
一.组件库 移动端商城 Vue 组件库
随机推荐
- 日常note
1.插入使相同的最少次数 给定两个序列A,B 每次只能进行把一个元素插入特定位置的操作 求至少对A进行多少次才能使A等于B 设A,B的长度为Len,那么答案为 \(Len-LCS(A,B)\) 2.\ ...
- 洛谷P1339 热浪【最短路】
题目:https://www.luogu.org/problemnew/show/P1339 题意:给定一张图,问起点到终点的最短路. 思路:dijkstra板子题. 很久没有写最短路了.总结一下di ...
- selenium报错以及各解决方法
1.driver.findElement(By.name("wd")).sendKeys("selenium"); 报错:The method sendKeys ...
- Vivado RAM使用
RAM使用的几点说明: 1,RAM的读写位宽可以不同,举例:写的位宽为8(1Byte),读的位宽为1(1bit),那么读的地址就变成了写地址的8倍,即位宽增加3bit.
- npm源管理
1. 安装淘宝镜像 为了提高npm的安装速度,可以使用淘宝镜像. 使用淘宝镜像的方法有两种: 1. npm install -g cnpm --registry=https://registry.np ...
- Mongodb账户管理
Mongodb账户管理 介绍 Mongodb是一个schema free的非sql类分布式数据库,可以利用它做很多很灵活的存储和操作,最近了解了下它的账户机制,通过设置auth启动方式可以对所有登 ...
- springboot与springMVC的关系
- 在Vue中使用TypeScript
TypeScript基础学习 初始化TS项目 Vue装饰器 vue-typescript-admin框架 1.TypeScript基础学习 2.初始化TS项目 3.Vue装饰器 Vue装饰器常用的有下 ...
- 五、SSD原理(Single Shot MultiBox Detector)
主流的算法主要分为两个类型: (1)tow-stage R-CNN系列算法,其主要思路是先通过启发式方法(selective search)或者CNN网络(RPN)产生一些列稀疏的候选框,然后对这些候 ...
- Redis启动后基础只是讲解
1.单进程 epoll是Linux内核为处理大批量文件描述符而作了改进的epoll,是Linux下多路复用IO接口select/poll的增强版本, 它能显著提高程序在大量并发连接中只有少量活跃的情况 ...
