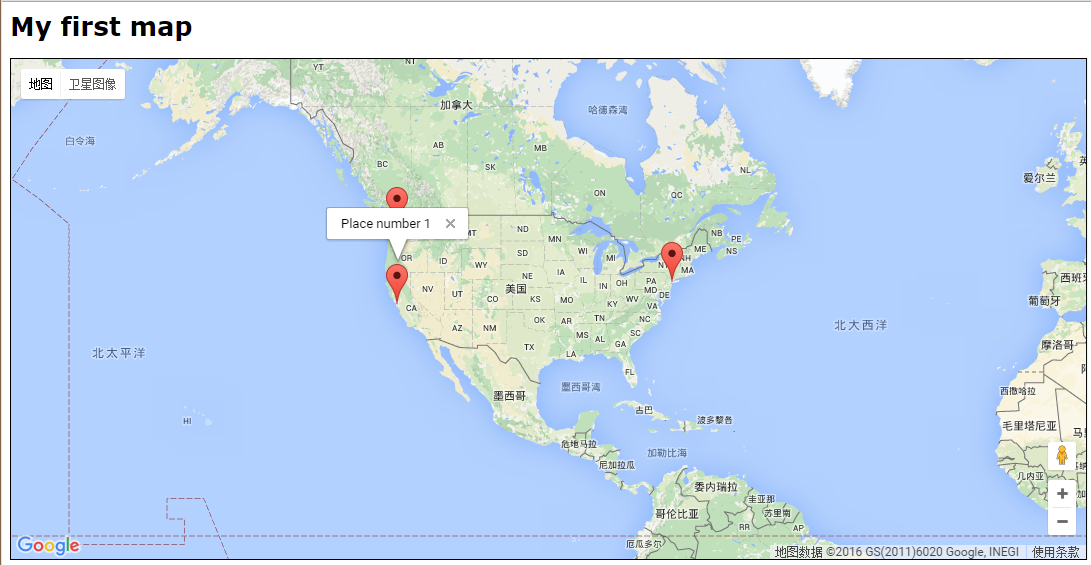
在Google Maps 上点击标签后显示说明
JS如下:
(function() {
window.onload = function() {
// Creating an object literal containing the properties
// you want to pass to the map
var options = {
zoom: 3,
center: new google.maps.LatLng(37.09, -95.71),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById('map'), options);
// Creating an array which will contain the coordinates
// for New York, San Francisco and Seattle
var places = [];
// Adding a LatLng object for each city
places.push(new google.maps.LatLng(40.756, -73.986));
places.push(new google.maps.LatLng(37.775, -122.419));
places.push(new google.maps.LatLng(47.620, -122.347));
// Creating a variable that will hold the InfoWindow object
var infowindow;
// Looping through the places array
for (var i = 0; i < places.length; i++) {
// Adding the markers
var marker = new google.maps.Marker({
position: places[i],
map: map,
title: 'Place number '
+ i
});
// Wrapping the event listener inside an anonymous function
// that we immediately invoke and passes the variable i to.
(function(i, marker) {
// Creating the event listener. It now has access to the values of
// i and marker as they were during its creation
google.maps.event.addListener(marker, 'click', function() {
if (!infowindow) {
infowindow = new google.maps.InfoWindow();
}
// Setting the content of the InfoWindow
infowindow.setContent('Place number '
+ i);
// Tying the InfoWindow to the marker
infowindow.open(map, marker);
});
})(i, marker);
}
};
})();
CSS如下:
body
{
font-family:
Verdana,
Geneva,
Arial,
Helvetica,
sans-serif;
font-size:
small;
background:
#fff;
}
#map
{
width:
100%;
height:
500px;
border:
1px
solid
#000;
}
.info
{
width:
250px;
}
HTML如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>My first map</title>
<link type="text/css" href="css/style.css" rel="stylesheet" media="all" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/map.js"></script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>
效果如下:

在Google Maps 上点击标签后显示说明的更多相关文章
- 在Google Maps 上点击标签显示说明并保持不消失
JS如下: (function() { window.onload = function() { // Creating an object literal containin ...
- MyEclipse导入主题文件epf后xml及jsp等页面中点击标签之后显示灰白
MyEclipse导入主题文件epf后xml及jsp等页面中点击标签之后显示灰白,症状例如以下: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvVVAxOT ...
- HTML5获取地理位置信息并在Google Maps上显示
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- google浏览器打开新的标签页显示http://www.google.com.hk/url?sa=p&hl=zh-CN&……
chrome的版本:51.0.2704.106 m使用该版本的chrome后,每次打开新标签页,都会提示“无法访问此网站”.并自动跳转到一个地址“http://www.google.com.hk/ur ...
- swift 如何实现点击view后显示灰色背景
有这样一种场景,当我们点击view的时候,需要过0.几秒显示一个灰色或者别的颜色的背景 用button来实现,只有按下去的时候才会出现,往往在快速按下,快速抬起的时候是看不出这个变化的 下边是解决方案 ...
- Google Maps API V3 之绘图库 信息窗口
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google maps library的使用
公司的项目中用到了google地图API, 使用Google API开发就会用到Marker, 用来在google 地图上标注位置 但是google marker使用过程中也有个问题,就是如果在goo ...
- [Google Maps API 3]Marker从Clusterer中分离及Marker置于Cluster上一层的解决办法
在Google Maps API的使用中,经常用到Clusterer来避免过密的Marker显示.但仔细看一下Clusterer的设置参数中并没有直接将某些Marker除外的方法,那遇到这样的需求,怎 ...
- google maps js v3 api教程(2) -- 在地图上添加标记
原文链接 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 我们在创建地图 ...
随机推荐
- jenkins持续集成(svn+maven)
一.初始化环境 1.系统管理->插件管理 安装插件 Maven Integration 2.系统管理->全局工具配置 配置jdk.maven 二.项目配置1.源码配置 (使用之前搭建的sv ...
- 第九章 MIZ702 ZYNQ片上ADC的使用
9.0难度系数★☆☆☆☆☆☆ 9.1实验概述 这次借助zynq的内嵌的XADC来采集zynq内部的一些参数: •VCCINT:内部PL核心电压 •VCCAUX:辅助PL电压 •VREFP:XADC ...
- oracle多表关联删除的两种方法
oracle多表关联删除的两种方法 第一种使用exists方法 delete from tableA where exits ( select 1 from tableB Where tableA.i ...
- 初识机器学习——概念介绍(imooc笔记)
前言 imooc的机器学习一个最基本的介绍类课程,http://www.imooc.com/learn/717 ,不怎么涉及具体的算法或实现,只是讲了讲一些理论概念. 概述 机器学习: 利用计算机从历 ...
- 《深入理解 Java 虚拟机》学习 -- Java 内存模型
<深入理解 Java 虚拟机>学习 -- Java 内存模型 1. 区别 这里要和 JVM 内存模型区分开来: JVM 内存模型是指 JVM 内存分区 Java 内存模型(JMM)是指一种 ...
- C++反汇编第三讲,反汇编中识别继承关系,父类,子类,成员对象
讲解目录: 1.各类在内存中的表现形式 备注: 主要复习开发知识,和反汇编没有关系,但是是理解反汇编的前提. 2.子类继承父类 2.1 子类中有虚函数,父类中有虚函数 : 都有的情况下 ...
- 怎么处理sqlserver2017部署在winowsDocker上时区无法修改成功的方式,并且可以多创建新的容器调用简单的方式直接使用!
在创建该容器的时候我们执行的语句中添加了一个 从图中所看到的内容,上海时区,按照正常流程一般都是可疑正常执行的,但最后事情并不是我们所想的那么简单. 我们进入对应的容器里面 ,执行语句之后查找对应的文 ...
- Arcgis for js加载百度地图
看转:https://blog.csdn.net/qq_41046162/article/details/80248281 通过学习了一段时间的arcgis for js,让我来讲一下如何在arcgi ...
- Linux学习(一)-安装vm虚拟机以及如何在虚拟机上安装Centos系统
(一)基本说明 学习Linux需要一个环境,我们需要创建一个虚拟机,然后在虚拟机上安装一个Centos系统来学习. 1)安装软件vm12; 2)通过vm12创建一个虚拟机空间; 3)在vm12创建好的 ...
- Spring web.xml详解
web.xml文件是Java Web项目中的一个配置文件,主要用于配置欢迎页.Filter.Listener.Servlet等,但并不是必须的,一个Java Web项目没有web.xml文件也是照样能 ...
