百度地图API简单应用
在做移动端应用时经常用到百度地图API,百度API有强大的示例和文档,开发之前去百度相关网站注册密钥,很块博主只花了几分钟
例子1:输入特定关键字绘制地图标识结果:
先实例化需要的类
// 创建Map实例
var map = new BMap.Map("l-map");
var localSearch = new BMap.LocalSearch(map);
注册事件
$("#btnSearch").click(function () {
var content = $("#txtSearch").val();
searchByStationName(content);
});
函数
//通过关键字查询经纬度
function searchByStationName(searchContent) {
map.clearOverlays();//清空原来的标注
//要查找的内容
var keyword = searchContent;
localSearch.setSearchCompleteCallback(function (searchResult) {
//获得需要得到的坐标
var poi = searchResult.getPoi(0);
if (!poi)
{
alert("百度API没有搜索到该地址");
}
//设置中心点
map.centerAndZoom(poi.point, 13);
// 创建标注,为要查询的地方对应的经纬度
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat));
//在地图上添加标识
map.addOverlay(marker);
//点击标识后显示的内容
var content = "你要查找的地方<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat;
//定义信息窗口
var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>");
//添加点击事件监听
marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); });
});
localSearch.search(keyword);
}
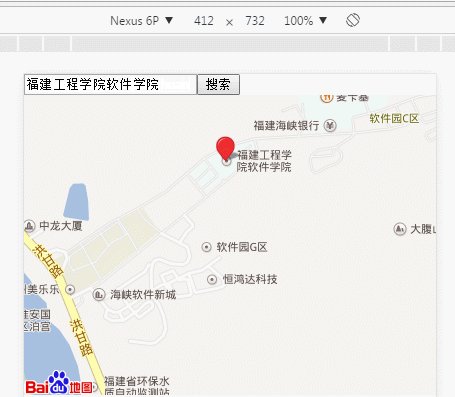
效果:

例子2:将标识的颜色改为蓝色
其实这个是个很简单的功能,只是在API界面我没找到,那好吧自己写个例子
// 创建Map实例
var map = new BMap.Map("l-map");
//获取当前浏览器坐标
var geolocation = new BMap.Geolocation();
//获得当前浏览器在百度地图上的经纬度
geolocation.getCurrentPosition(function (r) {
//获取成功
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
//创建图标
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25),
imageOffset: new BMap.Size(0, 0 - 10 * 25)
});
//创建标识
var mk = new BMap.Marker(r.point, { icon: myIcon });
//将标识加入地图
map.addOverlay(mk);
//设置中心点
map.centerAndZoom(new BMap.Point(r.point.lng,r.point.lat), 13);
其实关键就是这句

效果如下

这是因为其实这就是一个png的图片

所以如果不喜欢蓝色的标识 只需要将参数10 替换其他即可
百度地图API简单应用的更多相关文章
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API简单使用
百度地图API是由JavaScript语言编写的,在使用之前需要将API引用到页面中: 现在新版本的需要密钥,下面用的是旧版的 <script src="http://api.map ...
- 百度地图API简单应用——1.根据地址查询经纬度
这几天比较空闲,就接触了下百度地图的API(开发者中心链接地址:http://developer.baidu.com),发现调用还是挺方便的.只要简单几步注册下,就可以获得一个Key,就能直接调用(P ...
- 百度地图API 简单示例
百度地图API2.0需要申请AK javascript引用百度地图API 设置地图DIV样式 javascript设置地图DIV 如下图代码: <!DOCTYPE html> <ht ...
- 百度地图API 简单使用
最近项目上需要用到百度地图进行导航,参考百度地图API完成一个例子.API地址:http://developer.baidu.com/map/jsdemo.htm#a1_2 <!DOCTYPE ...
- 百度地图API简单初始化
<script src="http://api.map.baidu.com/api?key=&v=2.0&ak=youkey"></script& ...
- 百度地图api使用,简单搜索+经纬度定位+自定义消息窗口
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 简单几行代码使用百度地图API接口分页获取信息
首发于: 万能助手扩展开发:使用百度地图API接口分页获取信息_电脑计算机编程入门教程自学 http://jianma123.com/viewthread.aardio?threadid=426 使用 ...
- 百度地图api的简单应用
百度地图api 获取经纬度(通过浏览器的) //获取经纬度 window.navigator.geolocation.getCurrentPosition(function(position) { a ...
随机推荐
- CentOS 7 无法使用中文输入法
已经在安装CentOS时设置了中文输入法,在"设置"-"区域与语言"选项里也可以看到如下图所示的界面,但在文档中切换后无法使用的问题:
- Javascript 中的严格模式
原文:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html 一.概述 除了正常运行模式,ECMAscript 5添加了第 ...
- spring security oauth2.0 实现
oauth应该属于security的一部分.关于oauth的的相关知识可以查看阮一峰的文章:http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html ...
- JavaScript获取客户端计算机硬件及系统等信息的方法
JavaScript获取客户端计算机硬件及系统等信息的方法 JavaScript 获取客户端计算机硬件及系统信息 通过WMI来实现获取客户端计算机硬件及系统信息: function getSysInf ...
- 你不知道的Javascript(上卷)读书笔记之二 ---- 词法作用域
在前一篇文章中,我们把作用域定义为"管理.维护变量的一套规则",接下来是时候来深入讨论一下Js的作用域问题了,首先我们要知道作用域一般有两种主要的工作类型,一种是词法作用域,一种是 ...
- POJ2104 K-th Number[主席树]【学习笔记】
K-th Number Time Limit: 20000MS Memory Limit: 65536K Total Submissions: 51440 Accepted: 17594 Ca ...
- HDU1890 Robotic Sort[splay 序列]
Robotic Sort Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- OpenSessionInView模式
首先搭建建构 引入jar包 创建实体类 Emp.java public class Emp { private Integer empId;//员工ID private String empname ...
- 第3章 Linux常用命令(5)_网络命令和挂载命令
7. 网络命令 7.1 给用户发信息,以ctr+D保存结束 (1)write命令 命令名称 write 命令所在路径 /user/bin/write 执行权限 所有用户 语法 write <用户 ...
- idea快捷键(自用)
idea快捷键(自用) 1.比如输入eclipse下面的main,sysout等,在idea里面同样可以实现,如下: sysout(sout 按tab),main(psvm按tab),具体可按照ctr ...
