Node.js入门笔记(1):基本概念
Node.js和JavaScript:
核心都是ECMAScrit,比如数据类型,语法结构,内置对象等等。
但是在js中顶层是window
在node中的不存在这个window(console.log(this)的结果是{}),它的顶层是全局对象(global),但是,当在node.js中定义一个a时。通过却global.a访问不了a。
javascript
包括ECMAScript、DOM和BOM
而node.js包括
ECMAScript、OS(操作系统)、file(文件)、net(网络)和database(数据库)。
前者用于运行浏览器,后者用来操作系统。
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
第一段node.js程序
新建一个hello.js文件
console.log('hello nod.js!');
去官网下载编译器安装包。安装完之后双击出现命令行
也可以通过win+R打开cmd,输入node回车

表示安装没问题。退出:Ctrl+D或者Ctrl+C两次。
看版本(没有进入node.js时候):node -v

现在允许之前的hello.js文件,node 路径文件名即可、

路径比较麻烦的话,可以如下操作

这样就可以通过相对路径进行访问
webstorm环境下使用node.js
以下通过webstorm来操作node.js
打开一个空文件夹以创建项目
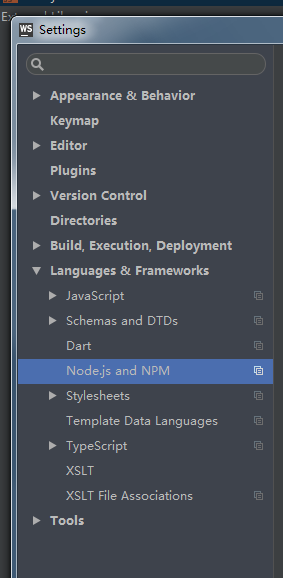
在settings里面添加

加载node.js的npm
点确定。就可以右键run运行node.js了。
模块的使用
var a=100
这个a是属于模块的,不是全局变量。一个文件就是一个模块。每个模块都有自己的作用域。
我们使用var 声明的一个变量,他并不就是全局的,而是属于当前模块。
你想声明一个全局变量,必须global.a=200
每个文件都有一个独特的__filename属性
//__filename:当前文件被解析之后的绝对路径(双下划线)
console.log(__filename);
模块加载
在javascript的书写方法下引入其它js是通过<script>而在当前,用的是:
在1.js的同一个目录下新建一个2.js
写入
console.log('这是模块2.js')
保存
然后回到1.js输入reruire('./2.js')
ctrl+shift+F10.发现模块2.js的内容被打印出来了。

模块的加载机制
require('模块路径')
- 模块路径问题:可以写相对,也可以写绝对。相对路径同目录下必须加上
../如果直接写,加载的是node.js中的核心模块。或者是node_modules。 - 你可以写
require(../2),可以查找到,首先按照模块文件名称进行经查找。如果没有找到,会在模块名称后加上.js后缀进行查找。 - 如果还未查找到,则会查找
.json后缀 - 再找不到就是查找
.node后缀,还没有的话再弹出错误。
module和exports
如何调用其它模块内的变量?
在2.js中写入var a=100,在1.js中想要用到2.js中的a,不能在require 2.js后,直接console.log(a)!!——然而你可以:
如果模块能够访问另一个模块中的变量。可以:
- 把变量作为global对象属性(
global.a=100)——不推荐此做法。(全局污染) - 使用模块接口: module——保存和当前模块有关的信息。module下有一个子对象:exports对象。可以通过它把一个模块的局部变量输出到别的模块中。
在2.js文件写入:
var a=100;
module.exports.a=a;
而1.js这样写:
var m=require('./2');//返回值其实就是被加载模块中的module.exports
console.log(m);
返回的是{a:100}.也就是说,require('./2')返回的是所有在模块2中被定义的值的集合。在模块作用域,还有内置的模块对象exports——其实就是module.exports
var a=100;
module.exports.a=a;
console.log(module.exports===exports)//返回true
注意不要破坏引用关系,如果2.js这样写:
var a=100;
module.exports.a=a;
module.exports=[1,2,3];
1.js引入2.js后,就找不到a了。
Node.js入门笔记(1):基本概念的更多相关文章
- Node.js入门笔记(6):web开发方法
使用node进行web开发 用户上网流程: 表面上看:打开浏览器--输入网址--跳转--上网. 背后的过程是什么呢? http请求网址到指定的主机--服务器接收请求--服务器响应内容到用户浏览器--浏 ...
- Node.js入门笔记(5):案例两则
案例分析:前端自动化 1. 实现一个自动创建前端项目文件的js 通过node.js自动创建前端项目目录,包括js目录,js目录css目录,index.html和对应的内容. 初步的代码如下: var ...
- Node.js入门笔记
第一步自然是安装了.我是用Webstorm这个ide,安装分2步: 1.安装nodejs,下载Windows下的安装版本号.注意是以msi为扩展名的,然后下一步.没啥好说的,下载地址例如以下: 32位 ...
- Node.js入门笔记(2):全局对象(1)
以下将以API文档为基础进行分析学习 global对象 这些对象在所有模块里都可用.有些对象不是在全局作用域而是在模块作用域里,这些情况下面文档都会标注出来. __filename--返回当前模块文件 ...
- Node.js入门笔记(4):文件系统(fs)
文件系统(FileSystem) 文件系统模块 对于文件无外乎创建修改添加. File System - 文件系统模块 - require('fs') fs模块是核心模块,需要使用require导入后 ...
- Node.js入门笔记(3):全局对象(2)
buffer 用于更好操作二进制数据,他是一个全局变量.类似数组. var a=new Buffer(); buffer类的三种实现 第一种创建方式 new Buffer(size);size[Num ...
- Node.js 入门资料
小毛驴的阿凡提的 Node.js 入门笔记 http://www.cnblogs.com/Afanty/category/1007304.html
- 《Node.js入门》CentOS 6.5下Node.js Web开发环境搭建笔记
近期想尝试一下英特尔的基于WebRTC协同通信开发套件,所以须要在本地搭建Node.js Web的开发測试环境. 这里讲的是CentOS 下的搭建方法.使用Windows的小伙伴请參考: <No ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
随机推荐
- SQL Server性能调优系列
这是关于SQL Server调优系列文章,以下内容基本涵盖我们日常中所写的查询运算的分解以及调优内容项,皆为原创........ 第一个基础模块注重基础内容的掌握,共分7篇文章完成,内容涵盖一系列基础 ...
- 使用scvmm 2012的动态优化管理群集资源
动态优化(Dynamic Optimization)是在scvmm2012之后引入的一个新特性,简单来说,这个特性的功能就如字面意义一样,在群集范围内使用动态迁移VM的方式优化主机的资源,使主机与VM ...
- 【小白的CFD之旅】11 敲门实例【续】
主要内容: 接上文[小白的CFD之旅]10 敲门实例 2.4 Materials设置2.5 Cell Zone Conditions2.6 Boundary Conditons2.7 Dynamic ...
- WinCE项目应用汇总
虚拟仪器(VI) RM905a+医用放射性核素活度计 RM905a+活度计远程检定方法研究 车载导航
- Android与Struts2简单json通信
具体要求是: 服务器端得到客户端传递来的数据,并返回给客户端一条json格式的字符串 闲话不多说,直接上代码 首先是服务器端代码:建立一个web工程,导入struts2和json的jar包,并在web ...
- Java集合之泛型的使用
Java集合之泛型的使用 泛型提供了一种轻便灵活的数据操作,数据的安全性相对提高. 泛型提供了对列表元素的约束条件,比如ArrayList有序链表,可存储任意类型的元素. 此处构建一个ArrayLis ...
- java 多线程之wait(),notify,notifyAll(),yield()
wait(),notify(),notifyAll()不属于Thread类,而是属于Object基础类,也就是说每个对像都有wait(),notify(),notifyAll()的功能.因为都个对像都 ...
- 第二天----列表、元组、字符串、算数运算、字典、while
列表 列表是最常用的Python数据类型,它可以作为一个方括号内的逗号分隔值出现. 基本操作: 索引切片追加删除长度切片循环包含 创建.查看列表: 列表中的数字不要加引号,列表的索引从0开始: lis ...
- 通过trie树单词自动补全(二)
经常使用iciba进行单词查询, 关于他的搜索建议是通过单词前缀做的索引, 所以自己想动手实现下, 当然如果借助mysql的话,一条sql语句就能实现, 网上查询了下trie正适合做这个,所以通过C语 ...
- Jquery 操作CheckBox ,RadioButtonList,DropDownList
Jquery版本2.1.4 CheckBox 1.获取值: $("#chb").prop("checked"); RadioButtonList 1.获取值: ...
