iOS项目之wifi局域网传输文件到iPhone的简单实现
如今手机发展非常迅速,app的种类也琳琅满目,而自从有了4G网之后,手机流量也越来越不够用了。所以现在越来越多的app有了本地文件的管理功能,方便用户随意浏览手机文件的同时,也为用户节约了流量的使用。



如上面的app截图中的功能,现在越来越多的app都具有了在电脑上通过网页wifi传输文件到手机端的功能,不仅有文字类,也有图片类,还有视频类,前提是电脑和手机都在同一个wifi下。这个功能的实现也很简单,在这里介绍两种方式来实现这个功能。
方式一:使用CocoaHTTPServer框架
CocoaHTTPServer在这里就不多做介绍,如果没有的话,可以的GitHub上去下载:https://github.com/robbiehanson/CocoaHTTPServer。
下面开始简单介绍一下CocoaHTTPServer的使用。
步骤1:
将CocoaHTTPServer框架中的文件导入项目中,需要的文件有:
1. Core文件夹下所有文件
2. Vendor文件夹下所有文件
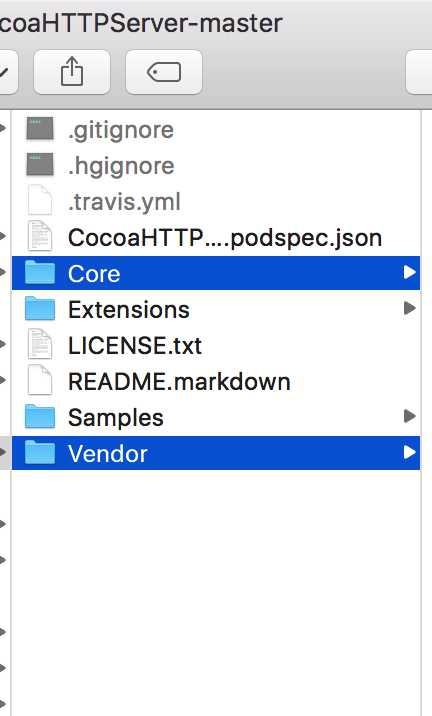
3. Samples -> SimpleFileUploadServer -> SimpleFileUploadServer -> MyHTTPConnection.h + MyHTTPConnection.m + web文件夹下所有文件
文件参考以下图片:


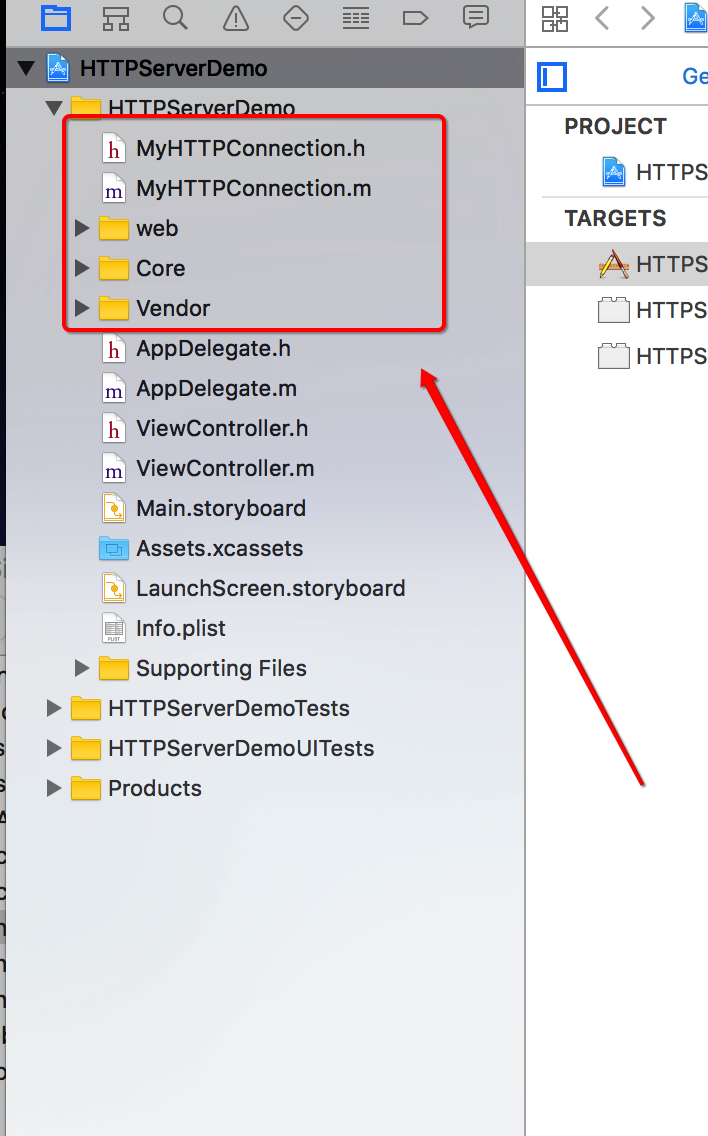
导入项目中后如下图所示:

步骤2:
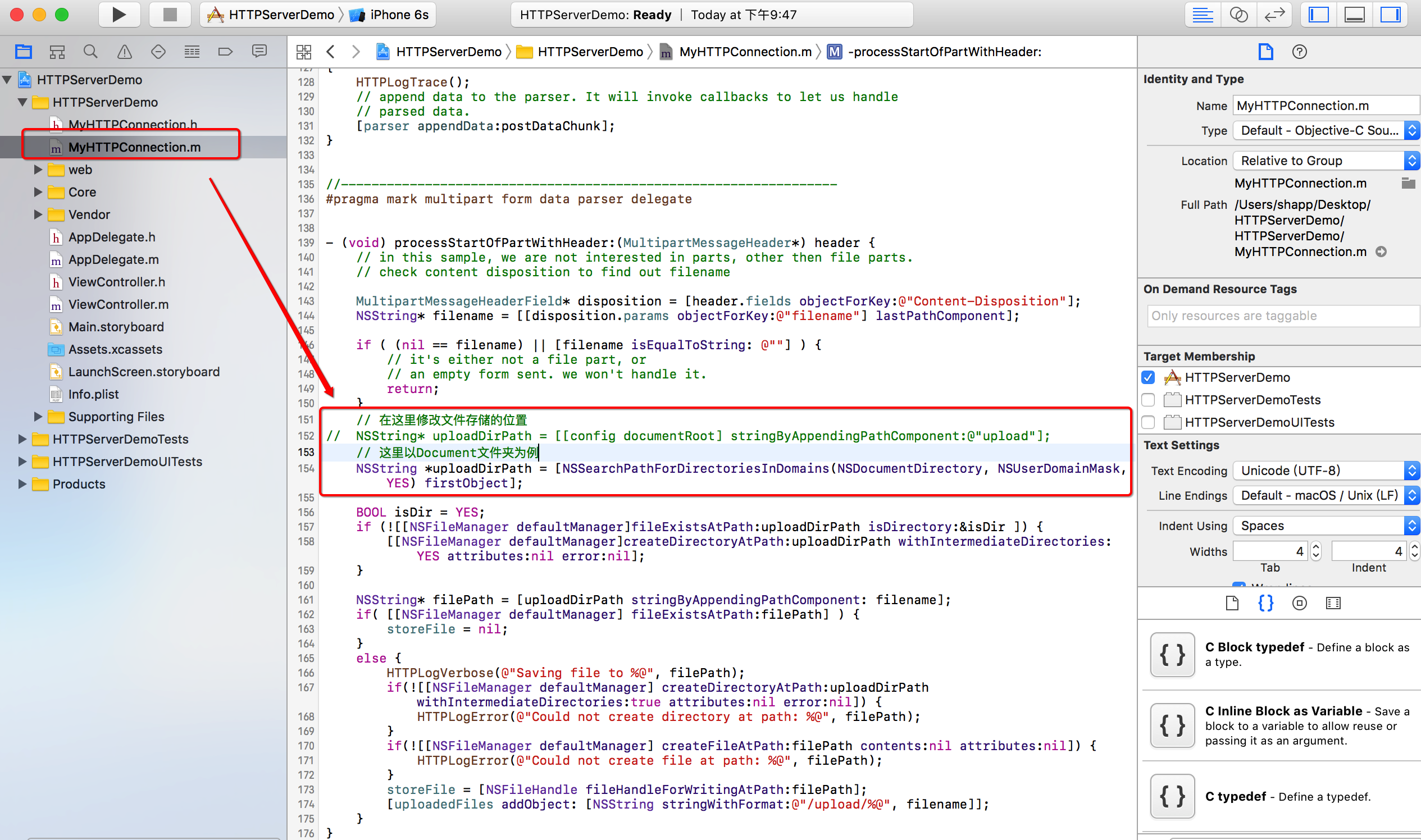
在 MyHTTPConnection.m 文件的 processStartOfPartWithHeader: 方法中,找到对应的地方,修改文件存储位置(这里以Document为例),如下图所示:

步骤3:
配置 httpServer。代码中有一个获取ip地址的方法,可以在网上搜,只要能获取到手机设备的ip地址就可以了,然后封装成一个工具类(SJXCSMIPHelper)。
//
// ViewController.m
// HTTPServerDemo
//
// Created by shapp on 2017/8/25.
// Copyright © 2017年 sjx. All rights reserved.
// #import "ViewController.h"
#import "HTTPServer.h"
#import "MyHTTPConnection.h"
#import "SJXCSMIPHelper.h" @interface ViewController ()
/* httpServer */
@property (nonatomic, strong) HTTPServer *httpServer; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 创建服务器
self.httpServer = [[HTTPServer alloc] init];
// 设置发布服务器的类型
[self.httpServer setType:@"_http._tcp."];
// webPath是server搜寻HTML等文件的路径
NSString *webPath = [[NSBundle mainBundle] resourcePath];
/*
* 设置文档根目录
* 因为请求 /index.html 将引用index.html文件在文档根目录。所以文件的要求相对于这个文档根目录。
*/
[self.httpServer setDocumentRoot:webPath];
// 设置连接类
[self.httpServer setConnectionClass:[MyHTTPConnection class]];
NSError *err;
if ([self.httpServer start:&err]) {
NSString *ipString = [SJXCSMIPHelper deviceIPAdress];
NSLog(@"ip地址为:%@", ipString);
NSUInteger port = [self.httpServer listeningPort];
NSLog(@"开启监听的端口为:%zd", port);
}else{
NSLog(@"%@",err);
}
} @end
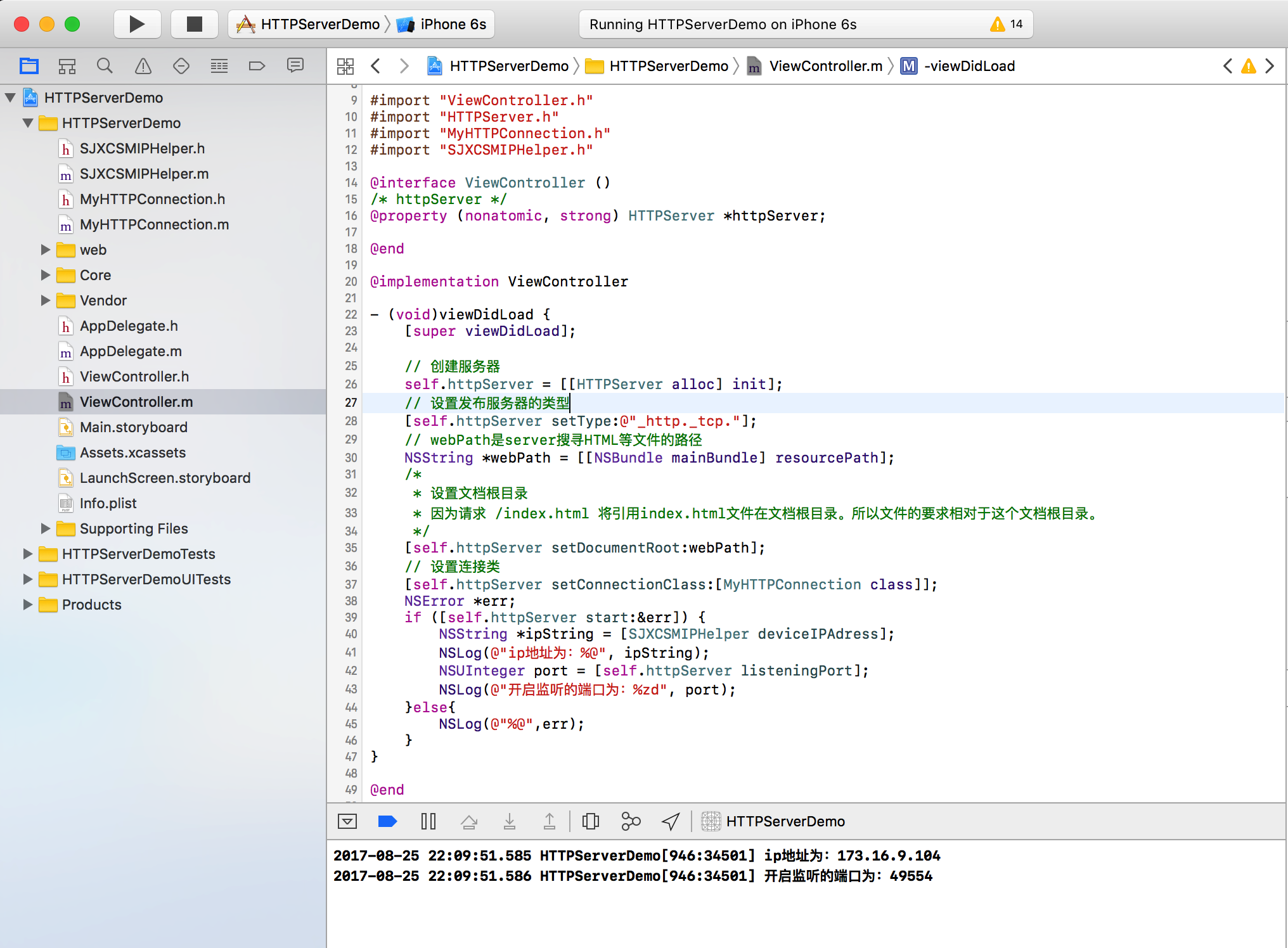
现在就可以运行一下代码,如下图:

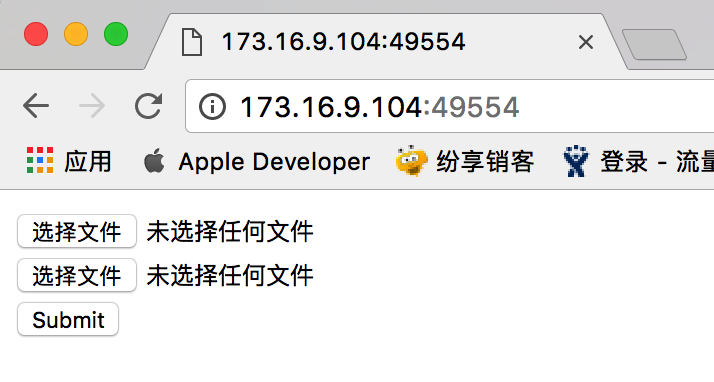
在网页输入ip地址和端口,就可以使用了。

demo下载:https://github.com/sjxjjx/HTTPServerDemo
方式二:使用GCDWebServer框架
同上面一样,首先去GitHub下载:https://github.com/swisspol/GCDWebServer。
下面直接进入正题:
步骤1:
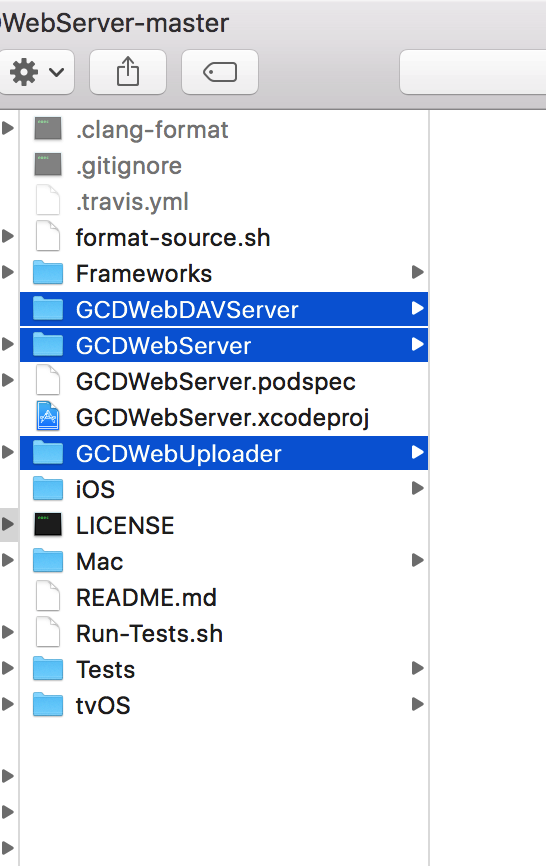
将GCDWebServer框架中的文件导入项目中,需要的文件有:
1. GCDWebDAVServer文件夹下所有文件
2. GCDWebServer文件夹下所有文件
3. GCDWebUploader文件夹下所有文件
文件参考以下图片:

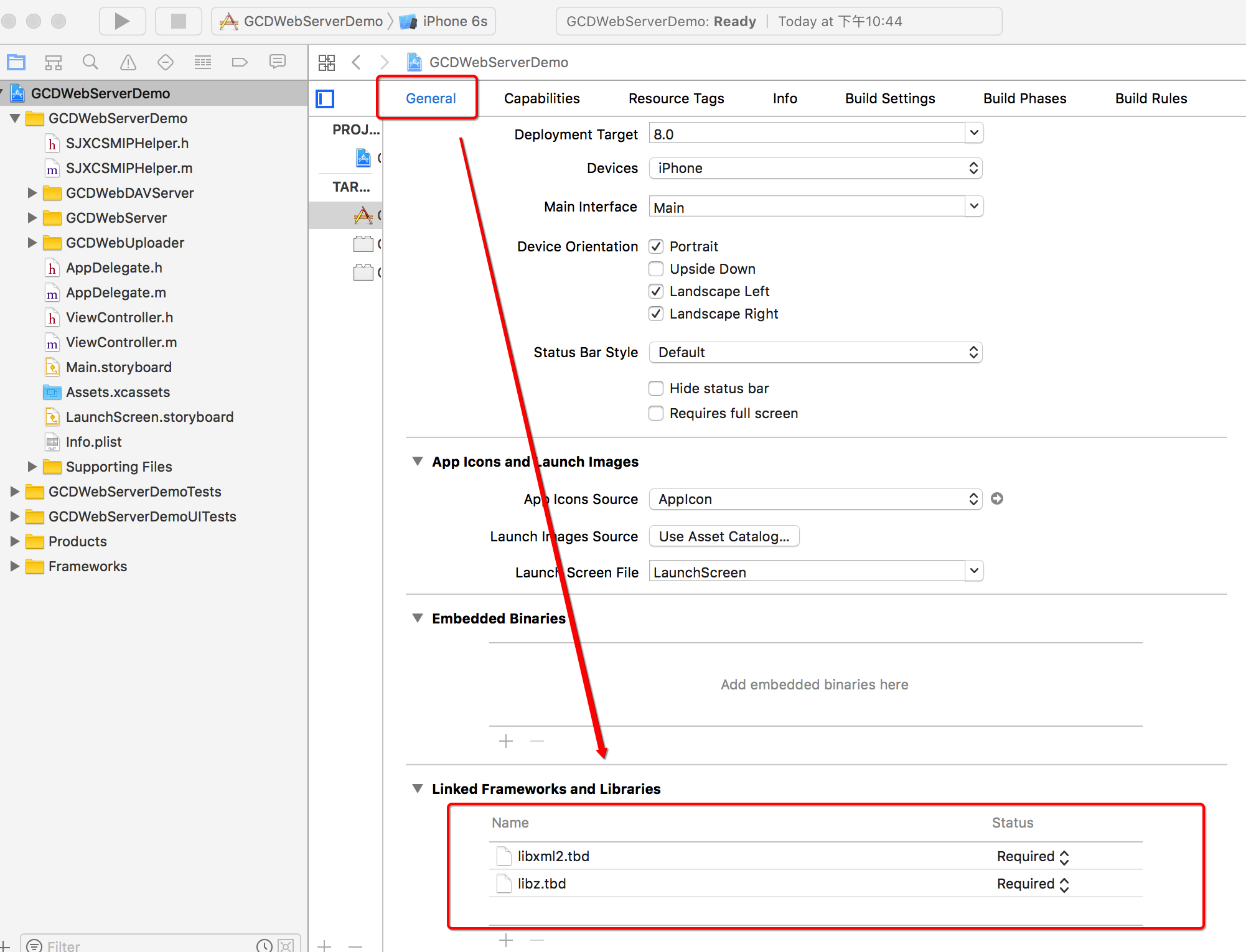
步骤2:
添加动态库文件,如下图所示:

步骤3:
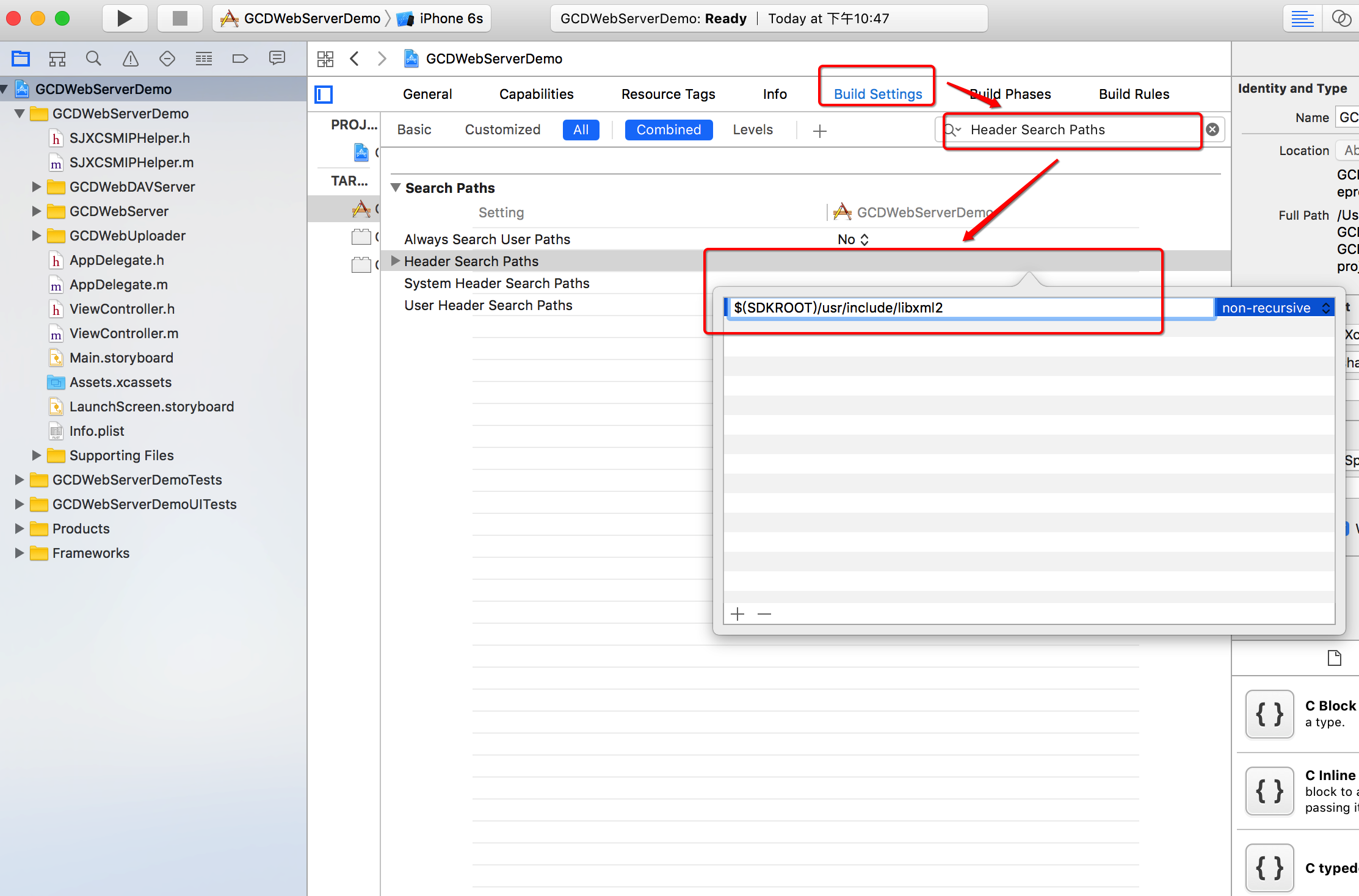
配置Header Search Paths -> $(SDKROOT)/usr/include/libxml2,如下图所示:

步骤4:
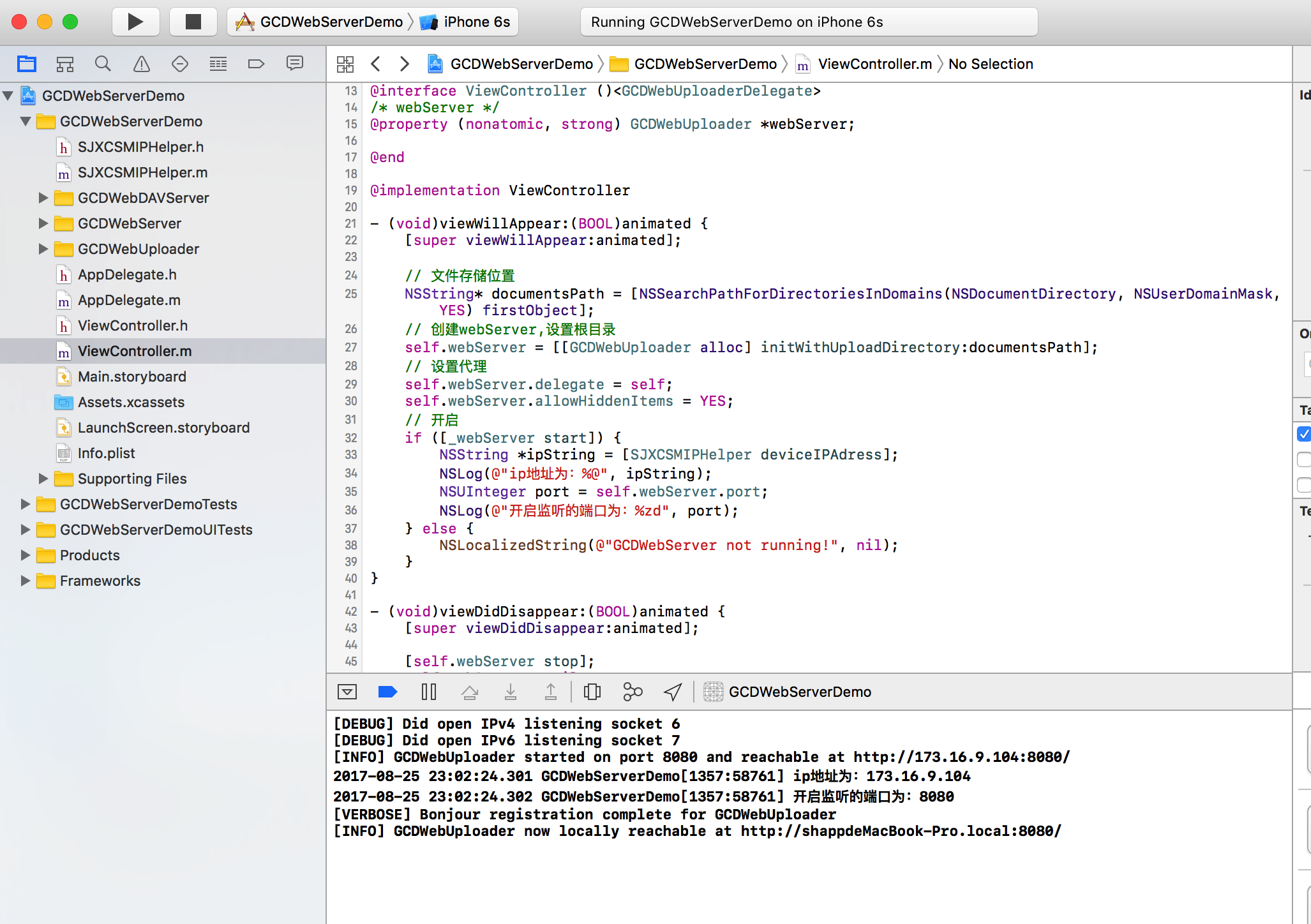
配置webServer,并实现代理方法。
//
// ViewController.m
// GCDWebServerDemo
//
// Created by shapp on 2017/8/25.
// Copyright © 2017年 sjx. All rights reserved.
// #import "ViewController.h"
#import "GCDWebUploader.h"
#import "SJXCSMIPHelper.h" @interface ViewController ()<GCDWebUploaderDelegate>
/* webServer */
@property (nonatomic, strong) GCDWebUploader *webServer; @end @implementation ViewController - (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated]; // 文件存储位置
NSString* documentsPath = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject];
// 创建webServer,设置根目录
self.webServer = [[GCDWebUploader alloc] initWithUploadDirectory:documentsPath];
// 设置代理
self.webServer.delegate = self;
self.webServer.allowHiddenItems = YES;
// 开启
if ([_webServer start]) {
NSString *ipString = [SJXCSMIPHelper deviceIPAdress];
NSLog(@"ip地址为:%@", ipString);
NSUInteger port = self.webServer.port;
NSLog(@"开启监听的端口为:%zd", port);
} else {
NSLocalizedString(@"GCDWebServer not running!", nil);
}
} - (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated]; [self.webServer stop];
self.webServer = nil;
} #pragma mark - <GCDWebUploaderDelegate>
- (void)webUploader:(GCDWebUploader*)uploader didUploadFileAtPath:(NSString*)path {
NSLog(@"[UPLOAD] %@", path);
} - (void)webUploader:(GCDWebUploader*)uploader didMoveItemFromPath:(NSString*)fromPath toPath:(NSString*)toPath {
NSLog(@"[MOVE] %@ -> %@", fromPath, toPath);
} - (void)webUploader:(GCDWebUploader*)uploader didDeleteItemAtPath:(NSString*)path {
NSLog(@"[DELETE] %@", path);
} - (void)webUploader:(GCDWebUploader*)uploader didCreateDirectoryAtPath:(NSString*)path {
NSLog(@"[CREATE] %@", path);
} @end
现在就可以运行一下代码,如下图:

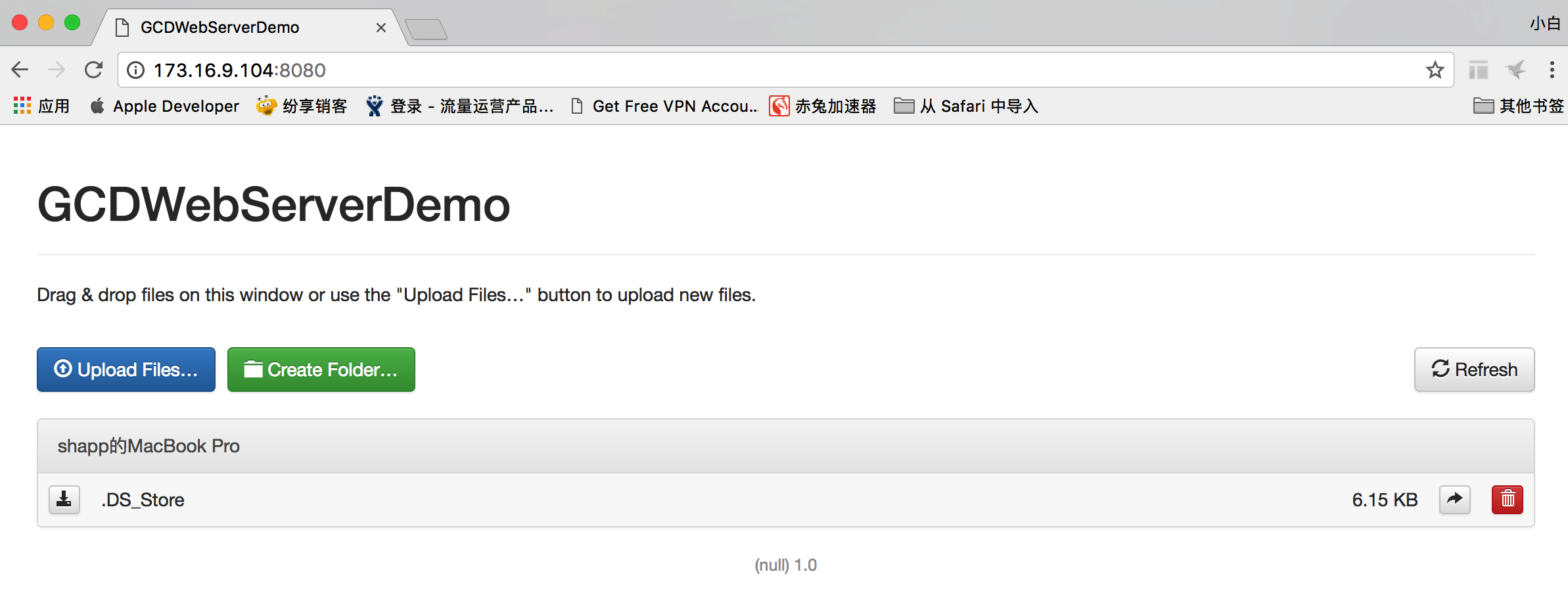
还是在网页中输入ip地址和端口试一试吧,效果如下图:

这个方式可以直接在网页中管理文件了,用起来还是很不错的哦~~
demo下载:https://github.com/sjxjjx/GCDWebServerDemo
以上就是现在常用的两种方式,大家可以尝试尝试,一起学习交流。
注:本文属作者原创,转载请附上文章出处,谢谢~~~~。
iOS项目之wifi局域网传输文件到iPhone的简单实现的更多相关文章
- 利用CocoaHTTPServer实现wifi局域网传输文件到iphone
背景 近日在做一个代码阅读器,其中涉及到代码文件的上传,之前看到过许多app支持局域网传文件,因此就通过查询和研究实现了此功能,我是用的框架是CocoaHTTPServer. 原理 CocoaHTTP ...
- Android网络编程只局域网传输文件
Android网络编程之局域网传输文件: 首先创建一个socket管理类,该类是传输文件的核心类,主要用来发送文件和接收文件 具体代码如下: package com.jiao.filesend; im ...
- 关于ios项目沙盒中的文件和Xcode项目创建的文件
//1.1获取在Xcode项目打开的情况下创建的Plist文件 NSString *path = [[NSBundle mainBundle]pathForResource:@"Profes ...
- iOS项目开发日常之创建文件(协议、类、分类、扩展)
iOS项目开发过程中,是以不断创建文件的形式进行着的. 创建得比较频繁的文件类型是: 这两个类型中创建的文件有:子类.分类.扩展.协议四种文件,如下: 这四类文件是频繁创建的,我们来看一下各自分 ...
- ios学习总结(1) -- 创建第一个ios项目
原文地址 下载并打开xcode. 接着新建一个工程,如下图所示: 点击Create a new Xcode project,之后选择ios下的Application,点击Single View App ...
- SCP远程传输文件
今天想用SCP通过局域网传输文件到服务器,但却发生了下面这种事情: 上面描述 连接主机端口22被拒绝,失去连接 后发现因为没有指定端口,我服务器这边改了端口,所以根据自己情况改一下命令 scp -29 ...
- golang 远程传输文件
概述 之前有一篇介绍如何使用 golang 通过SSH协议来执行远程命令:golang 执行远程命令 同样,通过SSH协议也可以使用 golang 来远程传输文件. 除了 SSH 的库,为了传输文件, ...
- golang sftp传输文件
之前有一篇介绍如何使用 golang 通过SSH协议来执行远程命令:golang执行远程命令 同样,通过SSH协议也可以使用 golang 来远程传输文件. 除了 SSH 的库,为了传输文件,还需要用 ...
- ios项目里扒出来的json文件
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Menlo; color: #000000 } p.p2 { margin: 0.0px 0. ...
随机推荐
- 业余草教你解读Spark源码阅读之HistoryServer
HistoryServer服务可以让用户通过Spark UI界面,查看历史应用(已经执行完的应用)的执行细节,比如job信息.stage信息.task信息等,该功能是基于spark eventlogs ...
- MyBatis的关联关系 一对一 一对多 多对多
一对一示例 一个妻子对应一个丈夫 数据库表设计时 在妻子表中添加一个丈夫主键的作为外键 1 对应的JavaBean代码虽然在数据库里只有一方配置的外键,但是这个一对一是双向的关系. Husband实体 ...
- 每天来点Java面试题(一)
(1)java 中的 static 字段的 使用: 什么是 static ? 它是 java 的修饰符,定义静态变量和静态方法. 什么时候用? 通常用在工具类里面,修饰静态方法,然后供其它类的方法使 ...
- 理解Linux文件系统之inode
很少转发别人的文章,但是这篇写的太好了. 理解inode 作者: 阮一峰 inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础. 我觉得,理解inode,不仅有助于提高系统 ...
- SAN & vSAN & vSAN storage
SAN (storage area network ) 定义: Storage area network (SAN) is a network that primarily connects the ...
- Phpcms 前台页面实现分页
phpcms开发就是模仿里面原有的方法进行扩展,前台要实现分页,就去找后台页面的分页实现. 如后台 扩展->后台操作日志,就有分页展示. 1.先去添加自己的分页方法(千万不要在原来的方法上修改, ...
- 首页音乐播放器添加"多首音乐"
添加音乐播放器可以去这个博主的网址参考学习 原文链接:http://www.cnblogs.com/RhinoC/p/4695509.html 以下是针对添加“多首音乐”的详细过程: (注:由于之前并 ...
- Java 9 揭秘(15. 增强的弃用注解)
Tips 做一个终身学习的人. 主要介绍以下内容: 如何弃用API @deprecate Javadoc标签和@Deprecation注解在弃用的API中的角色 用于生成弃用警告的详细规则 在JDK ...
- Maven在导入其他项目时报错:Plugin execution not covered by lifecycle configuration
这几天想把Spring 攻略第二版完整的学习下,所以就在网上下载了该教材的源码,寻思边看书边练习!之前有过一些Maven开发的相关经验,觉得Maven在引入jar包上的配置还是很方便的,所以这次源码的 ...
- Redux源码分析之combineReducers
Redux源码分析之基本概念 Redux源码分析之createStore Redux源码分析之bindActionCreators Redux源码分析之combineReducers Redux源码分 ...
