使用 electron 实现类似新版 QQ 的登录界面效果(阴影、背景动画、窗体3D翻转)
上文《使用 VS2017 和 js 进行桌面程序开发 - electron 之 Hello Word》介绍了如何使用 VS2017 开发 electron 桌面程序,今天来点有看头的,但是没什么技术含量,囧~~
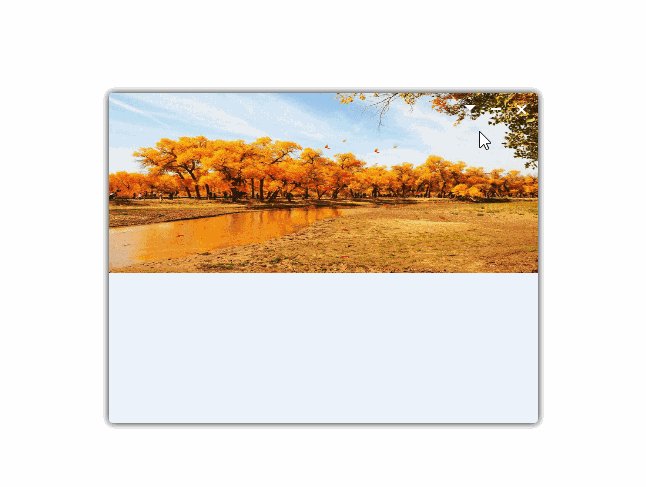
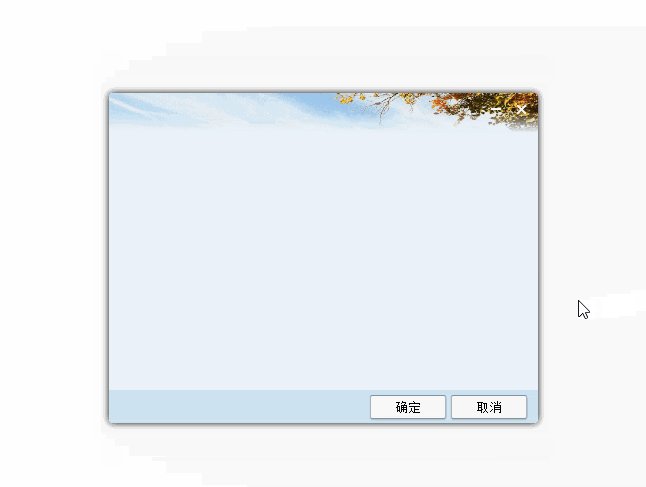
现在什么都讲究追赶潮流,觉得 QQ 登录窗口做的效果不错,既然刚学习 electron ,那么就用 electron 模仿一下。其实主要用到的就是 CSS3 的效果:边框圆角、阴影,3D变换。对,就这么简单。先上效果:

下面是关键代码:
app.js
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow() {
// Create the browser window.
win = new BrowserWindow({
width: 495, height: 470, /*skipTaskbar: true,*/ frame: false,
resizable: false, transparent: true, show: false, alwaysOnTop: true
})
win.once('ready-to-show', () => {
win.show()
})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, '/app/index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
//win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
//app.disableHardwareAcceleration();
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
index.html
<!DOCTYPE html>
<html style="margin:0; padding:0;height:100%;">
<head>
<meta charset="UTF-8">
<title>QQ Login</title>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
} body {
perspective: 800px;
-webkit-app-region: drag;
-webkit-user-select: none;
} input[type="submit"],
input[type="reset"],
input[type="button"],
input[type="text"],
button,
textarea {
-webkit-app-region: no-drag;
} .shadow {
box-shadow: 0 0 10px rgba(0, 0, 0, 1);
position: absolute;
width: 100%;
height: 100%;
border-radius: 4px;
} #login-back {
position: relative;
border-radius: 3px 3px 0 0;
left: 0;
right: 0;
height: 180px;
} #card {
left: 33px;
top: 70px;
right: 33px;
bottom: 70px;
background-color: #ebf2f9;
position: absolute;
-webkit-transition: -webkit-transform .6s ease-in-out;
transition: transform .6s ease-in-out;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
border-radius: 4px;
} #card.flipped {
-webkit-transform: rotateY( 180deg );
transform: rotateY( 180deg );
} #card .front {
background: url(imgs/login-back.gif) no-repeat;
background-size: 100% 180px;
position: absolute;
transform: rotateY(0deg);
} #card .back {
position: absolute;
background: url(imgs/login-back.gif) no-repeat;
background-size: 100% 180px;
-webkit-transform: rotateY( -180deg );
transform: rotateY( -180deg );
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
z-index:2;
} .sys-control-box {
float:right;
width:84px;
border-radius: 0 3px 0 0;
} .sys-btn {
width: 28px;
height: 28px;
border: none;
outline: none;
margin: 0;
} .sys-btn-mini {
background: url(imgs/btn_mini_normal.png) no-repeat;
} .sys-btn-mini:hover {
background: url(imgs/btn_mini_highlight.png) no-repeat;
} .sys-btn-mini:active {
background: url(imgs/btn_mini_down.png) no-repeat;
} .sys-btn-close {
border-radius: 0 3px 0 0;
background: url(imgs/btn_close_normal.png) no-repeat;
} .sys-btn-close:hover {
background: url(imgs/btn_close_highlight.png) no-repeat;
} .sys-btn-close:active {
background: url(imgs/btn_close_down.png) no-repeat;
} .sys-btn-set {
background: url(imgs/btn_set_normal.png) 1px 0 no-repeat;
} .sys-btn-set:hover {
background: url(imgs/btn_set_hover.png) 1px 0 no-repeat;
} .sys-btn-set:active {
background: url(imgs/btn_set_press.png) 1px 0 no-repeat;
} .btn {
width: 78px;
height: 28px;
background: url(imgs/setting_btn_normal.png) no-repeat;
background-size: 100% 100%;
border: none;
outline: none;
margin: 0;
} .btn:hover, .btn:active {
background: url(imgs/setting_btn_hover.png) no-repeat;
background-size: 100% 100%;
} .btn:focus {
background: url(imgs/setting_btn_hover.png) no-repeat;
background-size: 100% 100%;
}
</style>
</head>
<body>
<div id="card">
<div id="front" class="front shadow">
<div class="sys-control-box">
<button id="btn-set" class="sys-btn sys-btn-set" title="设置"></button><button class="sys-btn sys-btn-mini" title="最小化"></button><button class="sys-btn sys-btn-close" title="关闭"></button>
</div>
</div>
<div id="back" class="back shadow">
<div style="width:100%;height:100%; border-radius: 4px;background:-webkit-linear-gradient(top, rgba(0, 0, 0, 0.00) 0%, rgba(0, 0, 0, 0.00) 6%, #ebf2f9 12%, #ebf2f9 90%, #cde2f2 90%, #cde2f2 100%);">
<div class="sys-control-box" style="width:56px;">
<button class="sys-btn sys-btn-mini" title="最小化"></button><button class="sys-btn sys-btn-close" title="关闭"></button>
</div>
<button id="btn-ok" style="position:absolute; right:91px; bottom:2px;" class="btn">确定</button>
<button id="btn-cancel" style="position:absolute; right:10px; bottom:2px;" class="btn">取消</button>
</div>
</div>
</div>
<script>
Element.prototype.hasClassName = function (a) {
return new RegExp("(?:^|\\s+)" + a + "(?:\\s+|$)").test(this.className);
}; Element.prototype.addClassName = function (a) {
if (!this.hasClassName(a)) {
this.className = [this.className, a].join(" ");
}
}; Element.prototype.removeClassName = function (b) {
if (this.hasClassName(b)) {
var a = this.className;
this.className = a.replace(new RegExp("(?:^|\\s+)" + b + "(?:\\s+|$)", "g"), " ");
}
}; Element.prototype.toggleClassName = function (a) {
this[this.hasClassName(a) ? "removeClassName" : "addClassName"](a);
}; //var init = function () {
// var card = document.getElementById('card'); // document.getElementById('front').addEventListener('click', function () {
// card.toggleClassName('flipped');
// }, false); // document.getElementById('back').addEventListener('click', function () {
// card.toggleClassName('flipped');
// }, false);
//}; //window.addEventListener('DOMContentLoaded', init, false);
(function () { const remote = require('electron').remote; function init() { function flip() {
if (frontShow == 2) {
document.getElementById('front').style.display = 'block';
}
else {
document.getElementById('back').style.display = 'block';
}
card.toggleClassName('flipped');
}; var btn_minis = document.getElementsByClassName("sys-btn-mini");
for (var i = 0; i < btn_minis.length; i++) {
btn_minis[i].addEventListener("click", function (e) {
const window = remote.getCurrentWindow();
window.minimize();
});
} //document.getElementById("sys-btn-maxi").addEventListener("click", function (e) {
// const window = remote.getCurrentWindow();
// if (!window.isMaximized()) {
// window.maximize();
// } else {
// window.unmaximize();
// }
//}); var btn_closes = document.getElementsByClassName("sys-btn-close");
for (var i = 0; i < btn_closes.length; i++) {
btn_closes[i].addEventListener("click", function (e) {
const window = remote.getCurrentWindow();
window.close();
});
} var card = document.getElementById('card');
var frontShow = 1; var btn_sets = document.getElementsByClassName("sys-btn-set");
for (var i = 0; i < btn_sets.length; i++) {
btn_sets[i].addEventListener('click', function () { flip(); }, false);
} card.addEventListener('transitionend', function () {
if (frontShow == 1) {
frontShow = 2;
document.getElementById('front').style.display = 'none';
}
else {
document.getElementById('back').style.display = 'none';
frontShow = 1;
}
}, false); document.getElementById('btn-ok').addEventListener('click', function () { flip(); }, false);
document.getElementById('btn-cancel').addEventListener('click', function () { flip(); }, false);
}; document.onreadystatechange = function () {
if (document.readyState == "complete") {
init();
}
};
})();
</script>
</body>
</html>
最后整个项目的源代码:https://github.com/starts2000/ElectronQQLogin
使用 electron 实现类似新版 QQ 的登录界面效果(阴影、背景动画、窗体3D翻转)的更多相关文章
- iOS开发UI篇—模仿ipad版QQ空间登录界面
iOS开发UI篇—模仿ipad版QQ空间登录界面 一.实现和步骤 1.一般ipad项目在命名的时候可以加一个HD,标明为高清版 2.设置项目的文件结构,分为home和login两个部分 3.登陆界面的 ...
- 采用CSS3设计的登录界面,动态效果(动画)
与上一篇的“采用CSS3设计的登陆界面”的相同,只是样式style添加了CSS3的动画元素. style内容如下: <style> html,body,div{ margin:0; pad ...
- Android菜鸟的成长笔记(3)——给QQ登录界面说So Easy
原文:Android菜鸟的成长笔记(3)--给QQ登录界面说So Easy 上一篇:Android菜鸟的成长笔记(2)--第一个Android应用 我们前面已经做了第一个Android应用程序,虽然有 ...
- QQ联合登录(基于Oauth2.0协议)
1. 获取授权码Authorization Code https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id= ...
- swing实现QQ登录界面1.0( 实现了同一张图片只加载一次)、(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件)
swing实现QQ登录界面1.0( 实现了同一张图片只加载一次).(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件) 代码思路分析: 1.(同一张图片仅仅需要加载一次就够了,下 ...
- iOS中三种方式实现登录界面播放视频或gif效果
现在app都做的越来越炫酷,各种动画效果,各种特效很好的提高了用户的体验.很多app在登录界面都使用了动画效果,比如Uber,Keep,QQ等等.这些动画效果基本都是使用gif或者MP4来实现的. 效 ...
- android内部培训视频_第五节(1)_OA实战之登录界面
第五节(1):OA实战之登录界面 一.登录界面布局 1.背景图片 2.文本框 3.checkbox 4.按钮 暂未实现点击切换图片效果 <RelativeLayout xmlns:androi ...
- 注册表----修改Win7登录界面
在进行操作前,需要准备好背景图片.对背景图片的要求有三点: (1)图片必须是JPG格式: (2)必须将图片命名为backgroundDefault; (3)图片的体积必须小于256KB. 按下[Win ...
- 用bootstrap做一个背景可轮转的登录界面
用bootstrap做一个背景可轮转的登录界面 一.总结 一句话总结:用css3的动画的 @keyframes 规则,制作轮转图. 1.用bootstrap做一个背景可轮转的登录界面? a.动画部分用 ...
随机推荐
- WPF 简易的跑马灯效果
最近项目上要用到跑马灯的效果,和网上不太相同的是,网上大部分都是连续的,而我们要求的是不连续的. 也就是是,界面上就展示4项(展示项数可变),如果有7项要展示的话,则不断的在4个空格里左跳,当然,衔接 ...
- OpenGL教程(3)——第一个三角形
我们已经学会了创建窗口,这一讲,我们将学习如何使用现代OpenGL画一个三角形.在开始写代码之前,我们需要先了解一些OpenGL概念.本文会很长,请大家做好心理准备~ 注:以下OpenGL概念翻译自h ...
- 克隆 CentOS 后系统启动问题解析
问题背景: 虚拟机:VMware Workstation. 操作系统:CentOS,是Linux发行版之一. 问题: 原因:虚拟机的服务没有开启(虚拟机开启一般比较占内存,所有多数人都设置成手动开启) ...
- 使用React改版网站后的一些感想
文章转载:http://www.jianshu.com/p/8f74cfb146f7 网站是毕业设计的作品,开发这个网站的目的主要用于记录一些笔记,以及聚合一些资讯信息,也算自己在网络世界中的一块静地 ...
- JavaScript设计模式_02_策略模式
在程序设计中,我们常常遇到这种情况,要实现某一个功能我们有很多种算法可以实现.这些算法灵活多样,而且可以随意互相替换.这种解决方案就是所谓的策略模式. /* * pre:策略模式 * 示例:公司计算奖 ...
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- tostring方法
//__tostring()方法//输出内容时不报错 用法实例:class Ren{ public $name; public function __tostring() { return " ...
- JavaScript函数之递归
递归 递归的本质就是使用函数自身来解决问题的思路. 递归的定义(摘): 程序调用自身的编程技巧称为递归( recursion).递归做为一种算法在程序设计语言中广泛应用. 一个过程或函数在其定义或说明 ...
- 用Nodejs做一个简单的小爬虫
Nodejs将JavaScript语言带到了服务器端,作为js主力用户的前端们,因此获得了服务器端的开发能力,但除了用express搭建一个博客外,还有什么好玩的项目可以做呢?不如就做一个网络爬虫吧. ...
- 条件随机场CRF(一)从随机场到线性链条件随机场
条件随机场CRF(一)从随机场到线性链条件随机场 条件随机场CRF(二) 前向后向算法评估观察序列概率(TODO) 条件随机场CRF(三) 模型学习与维特比算法解码(TODO) 条件随机场(Condi ...
