<object>元素+svg 绘制图片
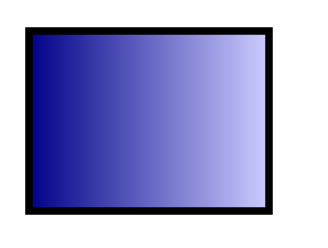
结果图:

将以下代码保存至sample.svg文件中:
- <!-- SVG图形一开始生命命名空间 -->
- <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 1000"> <!-- 图形的坐标系 -->
- <defs> <!-- 设置后面要用到的一些定义 -->
- <linearGradient id="fade"> <!-- 设置一种渐变色命名为“fade” -->
- <stop offset="0%" stop-color="#008"/> <!-- 深蓝 -->
- <stop offset="100%" stop-color="#ccf"/> <!-- 渐变到浅蓝 -->
- </linearGradient>
- <!-- 画一个具有宽的黑色边框并且渐变色为填充色的矩形 -->
- </defs>
- <rect x="100" y="200" width="800" height="600" stroke="black" stroke-width="25" fill="url(#fade)"/>
- </svg>
以下为html显示文件:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>SVG矢量图</title>
- </head>
- <body>
- <object data="./sample.svg" type="image/svg+xml" width="300px" height="300px" />
- </body>
- </html>
<object>元素+svg 绘制图片的更多相关文章
- html 5新特性 --用SVG绘制的微信logo
一个简单的SVG绘制图片的小案例. 效果图: 代码如下: <style> * { ; ; } body { background-color: #d5d3d4; } .container ...
- PIE SDK图片元素的绘制
1. 功能简介 在数据的处理中会用到图片元素的绘制,利用IPictureElement图片元素接口进行绘制,目前PIE SDK支持IPictureElement元素接口的绘制,下面对图片元素的绘制进行 ...
- SVG Drawing Animation - SVG 绘制动画
一个小实验,探索 SVG 线图动画的使用情况,以前沿的展示形式呈现图形或网站元素的外观,模拟它们的加载.SVG 真的很强大,有许多创造性和可能性,使用 SVG 可以制作各种有趣的网站交互效果.今天这篇 ...
- 18个超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了18个非 ...
- PIE SDK点元素的绘制
1. 功能简介 在数据的处理中会用到点元素的绘制,目前PIE SDK支持IMarkerSymbol的点元素的绘制,MarkerSymbol对象是用于修饰点状对象的符号,它包括ArrowMarkerSy ...
- PIE SDK线元素的绘制
1. 功能简介 在数据的处理中会用到线元素的绘制,目前PIE SDK支持ILineSymbol的线元素的绘制,LineSymbol对象是用于修饰线状对象的符号,它包括CartographicLineS ...
- PIE SDK临时元素的绘制
1. 功能简介 在数据的处理中会用到临时元素的绘制,用于当前显示:临时元素包括点.线.面.文本.图片五种元素:目前PIE SDK支持这五种元素的绘制,下面对五种临时元素的绘制功能进行介绍. 2. 功能 ...
- svg image 图片无法铺满 circle 的问题解决
引子 使用d3.js绘制了力布图后,需要在circle中绘制图片,方法如下: // 绘制图片 drawPattern(gContainer) { let that = this; let gPatte ...
- 使用SVG绘制湖南地图
项目中有需求使用SVG绘制湖南地图,现把自己制作过程写一下供大家参考. 1.首先准备一张湖南地图(仅有各市边界线即可).(图片最好是PNG的,除了地图其它什么也没有) 2.准备SVG编辑工具SVGDe ...
随机推荐
- 前端向后台的华丽转身 — PHP基础篇
这一次,本K带大家来看一下关于PHP中数组.字符串的一些注意事项和函数(方法). 一.PHP中的数组 (一)PHP中的数组简介 数组类型是PHP两种复合数据类型之一.根据下标的不同,可以将PHP中的数 ...
- python不使用第三方变量,交换两个变量的值
#不使用第三个变量交换两个变量的值 a=1 b=2 a,b=b,a#python的直接交换 #另一种交换方法 a=a+b#a=3 b=2 b=a-b#a=3 b=1 a=a-b#a=2 b=1 pri ...
- 使用FlashWavRecorder实现浏览器录制wav音频和上传音频文件,兼容IE8以上浏览器
前言:本项目基于github开源插件实现,该插件使用flash实现,兼容IE8以上浏览器 感谢michalstocki的分享该项目,github项目地址:https://github.com/mich ...
- Javascript中的数组去重-indexof方法
在Javascript中,有时我们会用到数组去重.我在这里给大家介绍一下本人认为最简单实用的一种方法-indexOf()去重. var arr = [1,1,1,2,2,2,3,3,4,5,6,2,1 ...
- SQL VIEW(视图)
视图是可视化的表. SQL CREATE VIEW 语句 什么是视图? 在 SQL 中,视图是基于 SQL 语句的结果集的可视化的表. 视图包含行和列,就像一个真实的表.视图中的字段就是来自一个或多个 ...
- UWP的Converter妙用
MVVM模式的使用,简化了UWP应用的开发,使层次更加分明.在写xaml的时候,有些小技术还是很实用的:比如Converter,字面上理解是转换器,那它到底是转换什么的?接触过的可能知道它起的是类型转 ...
- 开始学习机器学习,从Ng的视频开始
时隔开5个月,忙完了考研和毕设后终于有时间搞自己想搞得,研究生导师方向是图像处理与机器学习结合,重新开工 何为机器学习? 对于机器学习(Machine Learning)的定义大体上有两种,第一种是美 ...
- ELK-初识Elasticsearch
第一篇:初识Elasticsearch 1.安装 Elasticsearch 要求 java8+的环境,推荐使用 Oracle 1.8.0_131版本的JDK.Java JDK的安装此处不做介绍.这里 ...
- java利用反射获取类的属性及类型
java利用反射获取类的属性及类型. import java.lang.reflect.Field; import java.math.BigDecimal; import java.util.Map ...
- [编织消息框架][netty源码分析]10 ByteBuf 与 ByteBuffer
因为jdk ByteBuffer使用起来很麻烦,所以netty研发出ByteBuf对象维护管理内存使用ByteBuf有几个概念需要知道1.向ByteBuf提取数据时readerIndex记录最后读取坐 ...
