使用vue-cli构建多页面应用+vux(三)
上节中,我们成功的将vue-cli改造成了多入口,既然用了上简单的脚手架,那就希望用个合适的UI组件,去搜索了几个以后,最后选择了使用vux
贴上其vux的github地址 https://github.com/airyland/vux 里面还有 详细的中文文档。
这是自己完整的github地址 https://github.com/qianyinghuanmie/vue-cli-
简单的过一下安装教程。
1.安装vux
npm install vux --save-dev
2.安装vux-loader
npm install vux-loader --save-dev
3.安装less-loader以正确编译less源码
npm install less less-loader --save-dev
4.安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
5.修改build/webpack.base.conf.js中的代码
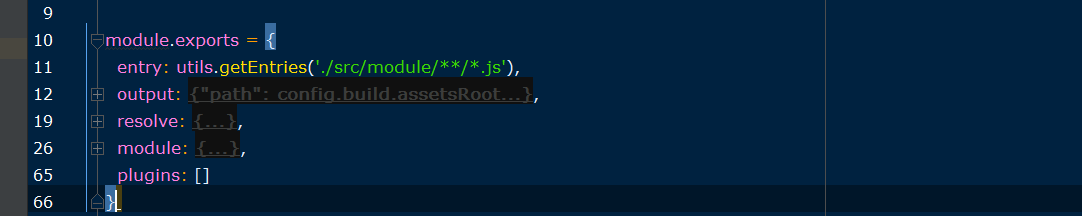
将原文中的

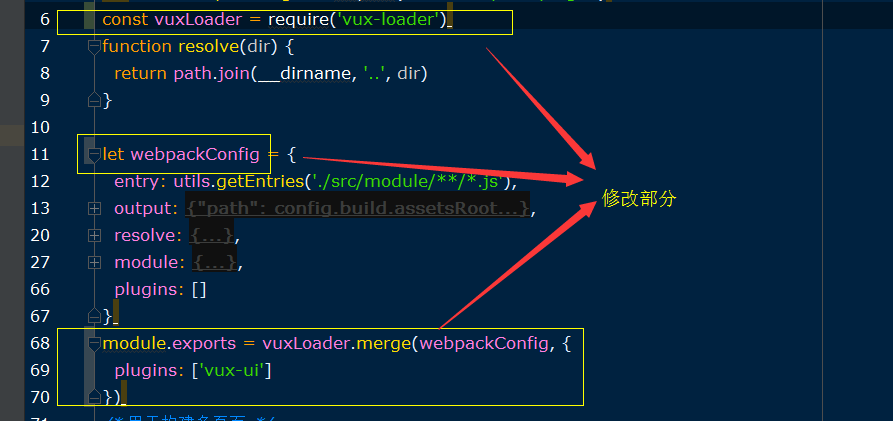
修改成如下的

6.在安装完依赖和配置后文件以后,引入vux的模板,把之前的about.vue拿来修改,全部的代码如下
<template>
<div class="about">
<a href="./index.html">从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</div>
</template> <script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script> <style> </style>
最后在运行 npm run dev,显示出的about.vue是这样的,代表已经引入vux成功,然后尽情的去使用vux的组件快速开发吧

使用vue-cli构建多页面应用+vux(三)的更多相关文章
- 使用vue-cli构建多页面应用+vux(一)
众所皆知,vue对于构建单页面应该相当方便,但是在项目中难免遇到有多个页面的情况. 1.先安装vue-cli脚手架,具体步骤看vue-cli的官方github地址 https://github.com ...
- 使用vue-cli构建多页面应用+vux(二)
当我们安装好vue-cli完整的项目以后,我们开始对它进行改造,此处参考了简书某个作者的,附上原文链接 http://www.jianshu.com/p/43697bdee974以及此文例子地址htt ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- 借助 Vue 来构建单页面应用
原文: https://github.com/MeCKodo/vue-tutorial 主题 Vue.js (1/2)Vue构建单页应用最佳实战 前言 我们将会选择使用一些vue周边的库 1.使用no ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- spring boot使用vue+vue-router构建单页面应用
spring boot http://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/ vue https: ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
随机推荐
- 从depth buffer中构建view-space position
观察透视投影矩阵: 对于x和y,矩阵变换只是一个缩放系数,那么逆变换就是缩放系数的倒数,所以 设Xndc Yndc为NDC空间中的XY坐标,Xview Yview Zview为view space中的 ...
- 作为一名JAVA程序员应该有怎样的就业思维
想要成为合格的Java程序员或工程师到底需要具备哪些专业技能,在面试之前到底需要准备哪些东西呢?面试时面试官想了解你的什么专业技能,以下都是一个合格JAVA软件工程师所要具备的. 一.专业技能 1.熟 ...
- vue学习笔记(一)关于事件冒泡和键盘事件 以及与Angular的区别
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- Videojs视频插件在React中的应用
1.介绍video.js视频插件 1.1 简单介绍 Video.js是一个通用的在网页上嵌入视频播放器的JS库,支持电脑端和移动端.Video.js自动检测浏览器对Html5的支持情况,如果不支持Ht ...
- (1) 类构造块,this(),static,单例模式串讲
类构造块 在类只用一对大括号包含的内容,构造所有的对象时都会执行的内容,如果某个类有好几个够赞函数,公共部分抽取出来,放到构造块中. clas Boy { ... { syso("哭...& ...
- 使用Topshelf组件构建简单的Windows服务
很多时候都在讨论是否需要了解一个组件或者一个语言的底层原理这个问题,其实我个人觉得,对于这个问题,每个人都有自己的看法,个人情况不同,选择的方式也就会不同了.我个人觉得无论学习什么,都应该尝试着去了解 ...
- Java实现非递归删除目录
最近在学C#的文件系统, 发现C#的文件系统貌似比java的东西少一点, 居然连删除目录都直接做好封装了, 想到学java的时候还要自己写递归删除, 好像没写过非递归的,就在网上查了下, 关于非递归删 ...
- Linux shell-grep
grep --help备忘录 Usage: grep [OPTION]... PATTERN [FILE]...Search for PATTERN in each FILE or standard ...
- 使用MyBatis对数据库中表实现CRUD操作(二)
一.使用MyBatis对表实现CRUD操作 1.定义sql映射 userMapper.xml <?xml version="1.0" encoding="UTF-8 ...
- 一步到位Linux中安装配置MySQL及补坑
Windows上安装MySQL也就不讲了,基本上一路点击下一步就可完成,现在讲讲Linux上布署Mysql,虽然也有很多网友列出了详细的步骤,可能是因为版本过老的问题导致即使按照上面一步步来也还是出现 ...
