Asp.net core WebApi 使用Swagger生成帮助页
最近我们团队一直进行.net core的转型,web开发向着前后端分离的技术架构演进,我们后台主要是采用了asp.net core webapi来进行开发,开始每次调试以及与前端人员的沟通上都存在这效率低下的问题,一次在看微软asp.net core官方文档的时候,发现了swagger这个好东西。然后在实际的项目中引入了该技术。我们开发人员测试自己写的api的过程大大得到了简化,前端人员也可以根据我们提供的swagger help pages 自己进行一些前端代码的测试,大大提高了前后端的开发效率。下面我就拿我自己的真实上线项目来一步一步的讲解如何在asp.net core webapi中引入swagger。(也可以参照微软官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger)
一、引入swagger Nuget包
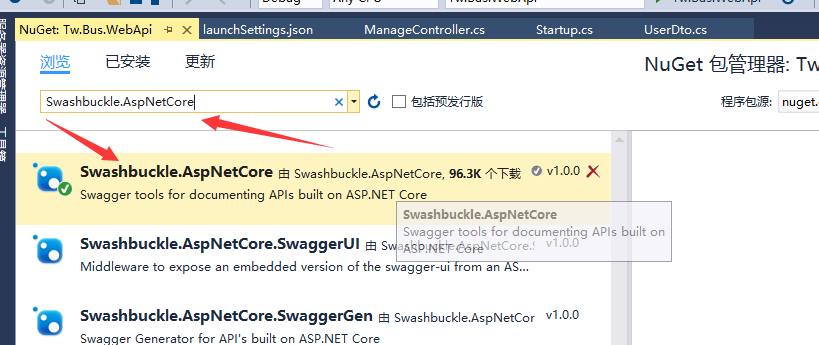
右键点击wepapi项目的依赖项,点击管理Nuget程序包,如下图:

在打开的NuGet包程序管理界面,输入:Swashbuckle.AspNetCore 目前该程序包的版本为1.0.0,点击安装。

安装完后,需要在项目中的Startup.cs文件中进行配置。
二、配置Swagger
打开Startup.cs 文件,在ConfigureServices 方法中,添加如下代码:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "TwBusManagement接口文档",
Description = "RESTful API for TwBusManagement",
TermsOfService = "None",
Contact = new Contact { Name = "Alvin_Su", Email = "asdasdasd@outlook.com", Url = "" }
}); //Set the comments path for the swagger json and ui.
var basePath = PlatformServices.Default.Application.ApplicationBasePath;
var xmlPath = Path.Combine(basePath, "twbusapi.xml");
c.IncludeXmlComments(xmlPath); // c.OperationFilter<HttpHeaderOperation>(); // 添加httpHeader参数
});
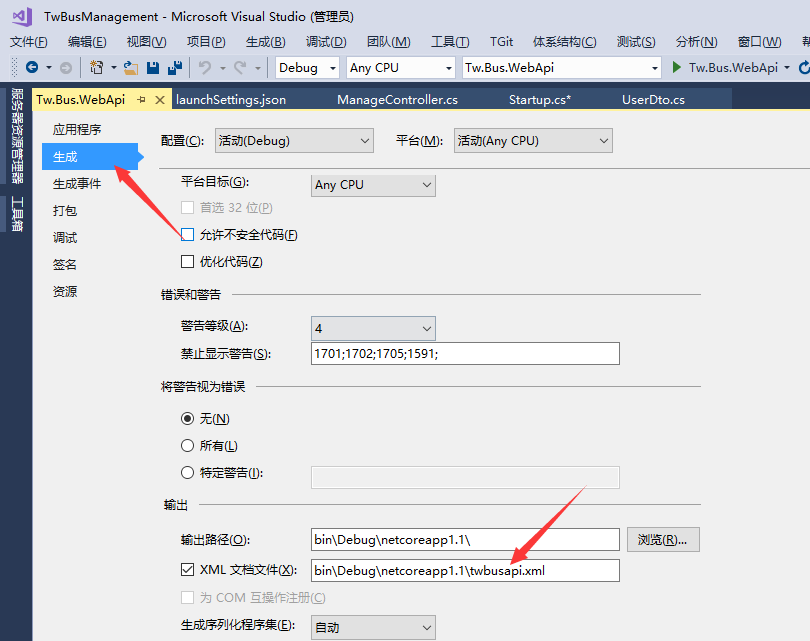
注意上段代码的最后三行,是我们api描述文档xml的生成地址和文件名,需要在项目的属性中进行配置。如下图:

另外上图中,禁止显示警告中,添加1591 代码,可以过滤掉一些类名没有写注释的报警信息。
最后需要在Configure方法中,添加如下代码,注意下面的代码必须添加在 app.UseMvc() 前面:
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(); // Enable middleware to serve swagger-ui (HTML, JS, CSS etc.), specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "TwBusManagement API V1");
c.ShowRequestHeaders();
});
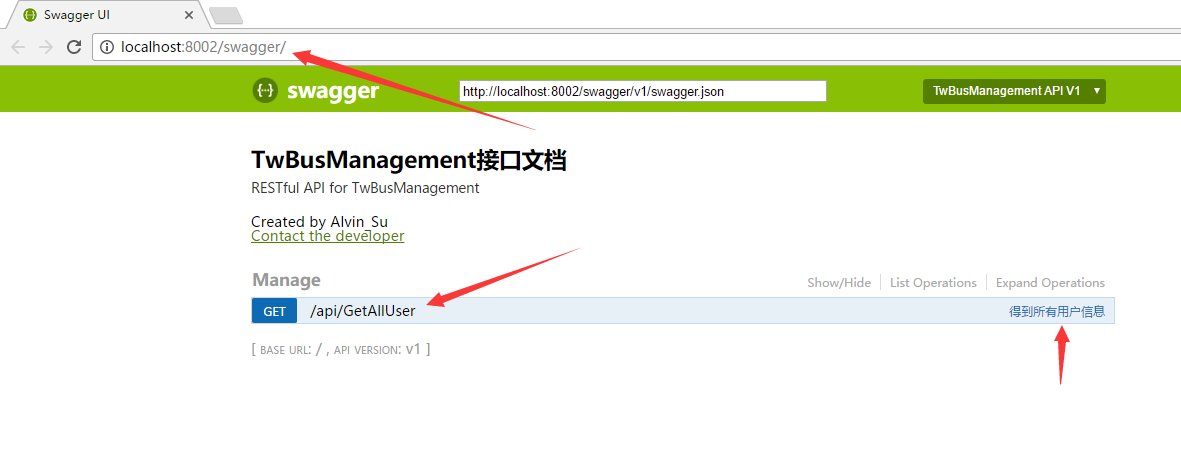
以上配置完后,就可以使用Swagger生成的帮助页面了,运行项目后,在浏览器地址 加上后缀 /swagger就可以跳转到帮助页面:

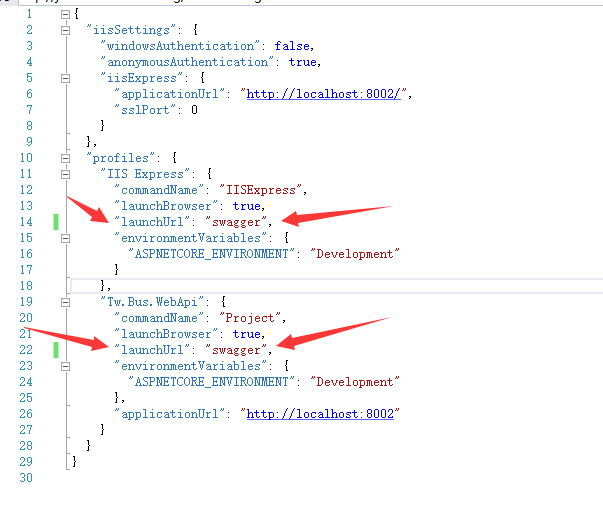
当然我们开发人员在开发项目的过程中并不想每次都要手动输入地址才能跳转到帮助页面,这样太麻烦。我们可借助visual studio 进行跳转,如下图:

打开 launchSettings.json 文件,把webapi项目的启动路径设置成 swagger。这样每次调试运行项目都会自动跳转到swagger帮助页面

三、Swagger的一些高级用法
Swagger非常强大,不仅仅是一些帮助页面信息,还可以进行api的调试。这样就可以不用借助第三方工具 如:postman,进行webapi的调试。swagger经过配置,还可以输入一些http头部信息,如权限认证信息等。下面就来讲解以下具体的配置。
首先我们需要新建一个类 HttpHeaderOperation,让该类继承IOperationFilter 接口,该接口需引入命名空间:Swashbuckle.AspNetCore.SwaggerGen,实现接口方法Apply 代码如下:
public class HttpHeaderOperation : IOperationFilter
{
public void Apply(Operation operation, OperationFilterContext context)
{
if (operation.Parameters == null)
{
operation.Parameters = new List<IParameter>();
} var actionAttrs = context.ApiDescription.ActionAttributes(); var isAuthorized= actionAttrs.Any(a => a.GetType() == typeof(AuthorizeAttribute)); if (isAuthorized == false) //提供action都没有权限特性标记,检查控制器有没有
{
var controllerAttrs= context.ApiDescription.ControllerAttributes(); isAuthorized= controllerAttrs.Any(a => a.GetType() == typeof(AuthorizeAttribute));
} var isAllowAnonymous = actionAttrs.Any(a => a.GetType() == typeof(AllowAnonymousAttribute)); if (isAuthorized && isAllowAnonymous == false)
{
operation.Parameters.Add(new NonBodyParameter()
{
Name = "Authorization", //添加Authorization头部参数
In = "header",
Type = "string",
Required = false
});
}
}
}
然后在 Startup.cs 中的 ConfigureServices 方法,找到之前的AddSwaggerGen 代码段,在最后添加如下代码:
c.OperationFilter<HttpHeaderOperation>()
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "TwBusManagement接口文档",
Description = "RESTful API for TwBusManagement",
TermsOfService = "None",
Contact = new Contact { Name = "Alvin_Su", Email = "alvin_su@outlook.com", Url = "" }
}); //Set the comments path for the swagger json and ui.
var basePath = PlatformServices.Default.Application.ApplicationBasePath;
var xmlPath = Path.Combine(basePath, "twbusapi.xml");
c.IncludeXmlComments(xmlPath); c.OperationFilter<HttpHeaderOperation>(); // 添加httpHeader参数
});
这样,我们允许webapi项目后,就可以输入 Authorization 头部参数了。如下图:

更多关于Swagger的用法可以参考https://github.com/domaindrivendev/Swashbuckle.AspNetCore 以及微软文档:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger
Asp.net core WebApi 使用Swagger生成帮助页的更多相关文章
- Asp.net core WebApi 使用Swagger生成帮助页实例
最近我们团队一直进行.net core的转型,web开发向着前后端分离的技术架构演进,我们后台主要是采用了asp.net core webapi来进行开发,开始每次调试以及与前端人员的沟通上都存在这效 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档
1. Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件 ...
- 【转】ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
原文链接:https://www.cnblogs.com/yilezhu/p/9241261.html 引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必 ...
- ASP.NET Core WebApi使用Swagger生成API说明文档【xml注释版】
⒈新建ASP.NET Core WebAPi项目 ⒉添加 NuGet 包 Install-Package Swashbuckle.AspNetCore ⒊Startup中配置 using System ...
- ASP.NET Core WebApi使用Swagger生成API说明文档【特性版】
⒈新建ASP.NET Core WebAPi项目 ⒉添加 NuGet 包 Install-Package Swashbuckle.AspNetCore ⒊Startup中配置 using System ...
- 三分钟学会 ASP.NET Core WebApi使用Swagger生成api说明文档
什么是Swagger?为啥要用Swagger? Swagger可以从不同的代码中,根据注释生成API信息,Swagger拥有强大的社区,并且对于各种语言都支持良好,有很多的工具可以通过swagger生 ...
- Asp.net Core WebApi 使用Swagger做帮助文档,并且自定义Swagger的UI
WebApi写好之后,在线帮助文档以及能够在线调试的工具是专业化的表现,而Swagger毫无疑问是做Docs的最佳工具,自动生成每个Controller的接口说明,自动将参数解析成json,并且能够在 ...
随机推荐
- Ajax页面的加载数据与删除
1.数据库找一张表: 颜色表2.主页面主页面的代码用到tbody:TBODY作用是:可以控制表格分行下载,从而提高下载速度.(网页的打开是先表格的的内容全部下载完毕后,才显示出来,分行下载可以先显示部 ...
- i++和++i 的学习
在<<C++ Primer>> 第四版 5.5中讲解到: ++i:返回操作之后的结果,且是个左值. i++:返回操作之前的结果,且是有右值. // 2_3.cpp : 定义控制 ...
- 深入理解ajax系列第五篇——进度事件
前面的话 一般地,使用readystatechange事件探测HTTP请求的完成.XHR2规范草案定义了进度事件Progress Events规范,XMLHttpRequest对象在请求的不同阶段触发 ...
- 在线音乐播放器-----酷狗音乐api接口抓取
首先身为一个在线音乐播放器,需要前端和数据库的搭配使用. 在数据库方面,我们没有办法制作,首先是版权问题,再加上数据量.所以我们需要借用其他网络播放器的数据库. 但是这些在线播放器,如百度,酷狗,酷我 ...
- ps-抠图
1- 图层区—复制背景图层 防止原图修改失败后无法还原 2- 工具栏——磁性套索工具 可以有效的对色彩边线较为明显的图片进行抠图 ...
- C#传递委托给C或C++库报错__对XXX类型的已垃圾回收委托进行了回调
出现的原因: 因为你传给C或C++的委托是局部的.可能传过去之后就被垃圾回收了,再次调用就会异常. 想办法做成全局的就好 public void Play(string url) { _bassStr ...
- Arrays工具类的实用功能
- Angular4.0.0正式版发布
来源于angular4.0.0发布时的公告,译者:niithub 原文发布时间:Thursday, March 23, 2017 翻译时间:2017年3月24日 angular4.0.0正式版现在可以 ...
- TypeScript入门-基本数据类型
▓▓▓▓▓▓ 大致介绍 TypeScript是由C#语言之父Anders Hejlsberg主导开发的一门编程语言,TypeScript本质上是向JavaScript语言添加了可选的静态类型和基于类的 ...
- mvalidator手机端校验
官网地址:https://github.com/efri-yang/mobileValidate#%E5%8F%82%E6%95%B0 使用方法: html如下: <li class=" ...
