从零开始开发一个简易的类vue-cli构建工具
代码地址:https://github.com/cheer4chai/webpack-learning
仿照vue-cli开发这个工具的目的是了解webpack的基本设置,以及vue-cli的工作原理
Series1.简单的打包构建功能
webpack的配置很简单:
设置好入口文件:entry,输出文件:output
// webpack.config.js
module.exports = {
entry: {
bundle1: './main1.js',
bundle2: './main2.js'
},
output: {
filename: '[name].js'
},
module: {
loaders: [{
test: /\.css$/,
loader: 'style-loader!css-loader'
}]
}
}
最终文件目录:

我们发现webpack把main1.js和main2.js分别打包为了bundle1和bundle2,main.css也打包到了bundle文件中,这样我们就初步打包成功了。
Series2.使用loader将less/css文件打包
如果在webpack中需要将less/css等一些非js文件打包至目标文件时,我们就需要用到webpack的特性之一:loader
其实只要在webpack的配置文件中加入module字段就可以了,代码如下
let path = require('path')
let webpack = require('webpack');
module.exports = {
entry: './src/entry.js',
devtool: 'inline-source-map',
output: {
path: path.join(__dirname, '/dist'),
filename: 'bundle.js',
publicPath: '/dist/'
},
devServer: {
contentBase: path.join(__dirname, "./"),
hot: true,
},
module: {
loaders: [{
test: /\.css$/,
loader: "style-loader!css-loader"
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
]
}
}
另外值得一提的是loader是从右到左的链式操作,如上的css文件,是先经过css-loader处理,再经过style-loader处理,才能转化为所需要的打包格式
Series3.使用webpack-dev-server在线浏览效果
当使用vue-cli的时候我们会想,当运行npm run dev的时候他是怎么生成一个本地的文件的呢,其实就是用了webpack-dev-server这一个插件,在本地用nodejs生成了一个服务器,代理了在内存中自动生成的静态页面。话不多说,安装了这个插件之后(yarn add webpack-dev-server),只要在项目目录下执行webpack-dev-server命令,访问本地localhost:8080就可以看到这个页面了。
但是这个时候当我们修改了一个文件之后还需要重新用webpack编译,再刷新页面再能看到更改内容,那么有什么可以解决这个问题吗?没错,这个时候我们就需要热重载插件:HotModuleReplacementPlugin。其实也很简单,只要在webpack的plugins内加入这个组件,另外在devServer中配置hot为true(或者运行的时候执行--hot命令),就可以实现热重载了。
还需要一提的是HtmlWebpackPlugin插件,这个插件可以自动生成一个HTML文件,vue-cli最终的html文件就是该文件生成的,因此我们还需要这个插件去自动生成一个html文件引用output的js文件,并打开
让我们来看一下如何配置这几个东西:
let path = require('path')
let webpack = require('webpack');
let HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/entry.js',
devtool: 'inline-source-map',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: '/'
},
devServer: {
hot: true,
compress: true,
publicPath: '/'
},
module: {
loaders: [{
test: /\.css$/,
loader: "style-loader!css-loader"
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(), // 热加载
new HtmlWebpackPlugin(),
]
}
文件目录如下:

在根目录下运行webpack-dev-server,我们就可以在本地看到已经打包后的页面了
Series4.使用webpack-merge分别设置webpack的dev及prod模式
因为在日常开发中,我们往往会需要开发和生产两种环境,而这两个环境的webpack配置有相同的地方,又有不同的地方,这个时候我们需要用的webpack-merge来将wepack的配置分成两个模式,类似于vue-cli那样,分为三个文件:base/dev/build,分别保存共用设置、开发用设置和生产设置。
文件如下:
//webpack.base.config
let path = require('path') module.exports = {
entry: {
index: './src/main.js'
},
devtool: 'inline-source-map',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: '/'
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
module: {
loaders: [{
test: /\.vue$/,
loader: 'vue-loader'
}, {
test: /\.css$/,
loader: "style-loader!css-loader"
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
]
}
}
//webpack.dev.config
let path = require('path')
let webpack = require('webpack');
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.config')
let HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = merge(baseWebpackConfig, { devServer: {
hot: true,
compress: true,
publicPath: '/'
}, plugins: [
new webpack.HotModuleReplacementPlugin(), // 热加载
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
]
})
在生产模式中,为了可以生成更小的文件,已经实现js的按需引用,我们配置webpack的CommonsChunkPlugin以及UglifyJsPlugin,其中chunk可以将页面中引用的第三方库单独打包,而uglify顾名思义,则是压缩代码需要的插件,详细的配置如下:
//webpack.build.config
let path = require('path')
let webpack = require('webpack');
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.config') const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = merge(baseWebpackConfig, {
entry: {
index: './src/main.js',
vendor: ['jquery', 'vue']
},
output: {
path: path.join(__dirname, 'dist'),
filename: path.join('static', 'js/[name].[chunkhash].js'),
chunkFilename: path.join('static', 'js/[id].[chunkhash].js')
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: false,
parallel: true
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor',
minChunks: Infinity
})
]
})
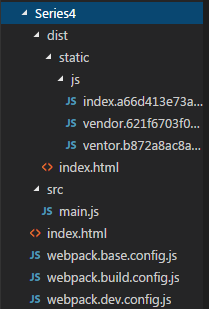
目录结构如下图:

Series4.配置vue文件编译
当我们需要向vue-cli一样,将vue都编译成最终的js文件的时候,我们需要一个新的loader:vue-loader,另外为了让webpack可以引入template,我们还需要在webpack中配置resolve字段
改动的代码如下:
//webpack.dev.config
let path = require('path')
let webpack = require('webpack');
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.config')
let HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = merge(baseWebpackConfig, { devServer: {
hot: true,
compress: true,
publicPath: '/'
}, plugins: [
new webpack.HotModuleReplacementPlugin(), // 热加载
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
]
})
//webpack.build.config
let path = require('path')
let webpack = require('webpack');
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.config') const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = merge(baseWebpackConfig, {
entry: {
index: './src/main.js',
vendor: ['jquery', 'vue']
},
output: {
path: path.join(__dirname, 'dist'),
filename: path.join('static', 'js/[name].[chunkhash].js'),
chunkFilename: path.join('static', 'js/[id].[chunkhash].js')
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: false,
parallel: true
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor',
minChunks: Infinity
})
]
})
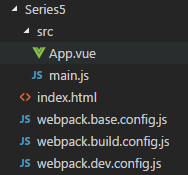
项目目录如下图:

如图,我们已经实现了一个简单的类vue-cli构建工具。详细的代码可以去我的github看:https://github.com/cheer4chai/webpack-learning,如果能帮助到你,烦请点个star~
从零开始开发一个简易的类vue-cli构建工具的更多相关文章
- 从零开始实现一个简易的Java MVC框架(三)--实现IOC
Spring中的IOC IoC全称是Inversion of Control,就是控制反转,他其实不是spring独有的特性或者说也不是java的特性,他是一种设计思想.而DI(Dependency ...
- 使用Phalcon框架开发一个简易的博客系统
使用Phalcon PHP框架开发一个简易的博客系统(类似于CMS) 最近在做Phalcon(Phalcon在英文中指的是鸟类中飞得最快的那一个物种,由于是高性能框架,借用了这个词)相关的项目,由于刚 ...
- android开发学习---开发一个简易的短信发送器
一.需求: 开发一个简易的短信发送器,输入:对方手机号码,短信内容,点击发送按钮,短信发送成功,对方手机成功收到短信. 其中要求短信内容过长时可以自动拆分,长度英文是160个英文,中文是70个,中英混 ...
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- jQuery 开发一个简易插件
jQuery 开发一个简易插件 //主要内容 $.changeCss = function(options){ var defaults = { color:'blue', ele:'text', f ...
- 使用 js 实现一个简易版的 vue 框架
使用 js 实现一个简易版的 vue 框架 具有挑战性的前端面试题 refs https://www.infoq.cn/article/0NUjpxGrqRX6Ss01BLLE xgqfrms 201 ...
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
随机推荐
- 掌上快递 APP 项目之概述篇
概述 学习Android开发也有一段时间了,利用业余时间独立制作的一款快递类APP软件.大概2个多星期吧,自己将其定位为"集快递信息追踪.附近快递点查询. 快递公司投诉功能为一体的便民生活类 ...
- 【LeetCode-面试算法经典-Java实现】【053-Maximum Subarray(最大子数组和)】
[053-Maximum Subarray(最大子数组和)] [LeetCode-面试算法经典-Java实现][全部题目文件夹索引] 原题 Find the contiguous subarray w ...
- 第五章 使用 SqlSession
第五章 使用 SqlSession 原文链接; http://www.mybatis.org/spring/zh/sqlsession.html 在 MyBatis 中,你可以使用 SqlSessio ...
- 安装虚拟机后无法SSH远程连接
1.安装虚拟机工具 vmware workstation 2.创建一个虚拟机,系统版本是:CentOS-6.8-x86_64-LiveDVD 3.系统安装完成后,选择网络为桥接模式,如图 4.检查主机 ...
- 记一次诡异的jetty问题
问题出现 用eclipse开发,用jetty跑某个项目时,如果是jsp页面,会出现以下错误. ------------------------------------------------ java ...
- Angular 非父子组件间的service数据通信
完成思路:以service.ts(主题subject---订阅sbuscribe模式)为数据中转中间件,通过sku.ts的数据更改监测机制,同步更改service.ts中的数据,同时buy.ts组件实 ...
- [Maven] Missing artifact
今天从朋友那拷过来一个maven工程,eclipse中maven配置好了,maven仓库也配置完毕,但是一直报Missing artifact,然后开网执行maven update,下载完jar后,还 ...
- nodejs+mongodb+vue前后台配置ueditor
笔者在做一个个人博客项目的时候需要一个富文本框输入组件与后台进行交互,但是官方配置里面没有关于nodejs的,于是自己查阅资料研究了一下,最后终于应用到了系统中. 一.后台配置 首先是找到了这个项目: ...
- web调用客户端程序
背景 最近做一个集成需求,我们是B/S架构的,对方是C/S架构的,对方直接扔过来一个EXE连OCX都没有,让我们调用,也就是说,我们需要通过js程序去调用他们的客户端程序并传入多个参数,当时内心是崩溃 ...
- bzoj 2752: [HAOI2012]高速公路(road)
Description Y901高速公路是一条重要的交通纽带,政府部门建设初期的投入以及使用期间的养护费用都不低,因此政府在这条高速公路上设立了许多收费站.Y901高速公路是一条由N-1段路以及N个收 ...
