Array对象的方法详情
题外话:从事前端开发有很长一段时间了,一直在不断的扩充各种框架的学习,总觉得要学的东西好多,但是技能并没有得到很大的提升,后发现自己一味去追求的它的广度,并没用去深究其深度,所以决定打算从零开始,从最基础的开始稳扎稳打的学习。如果有小伙伴跟我一样觉得进入了瓶颈阶段,不妨静下心来回顾一下基础的东西,或许能看到不一样的景色。
Array
Array对象定义有两种格式,一种是数组字面量(var arr = []),另一种是调用构造函数生成的数组(var arr = new Array())
我们在平时开发的时候,一般使用的是数组字面量,但至于这俩种定义的方式有什么区别,却也没有去深究。最后在网上查找了一下资料,总结如下:
var arr = []; //数据原型
var arr = new Array(); // 对象,比较耗内存
new关键字的使用 ------ 除了在需要实例化一个对象,或罕见的需要延时加载数据的情况外,你基本上不需要使用new关键字。在Javascript里分配大量的new变量地址是一项很慢的操作,为了效率起见,你应该始终使用对象符号。
Array对象的方法的有很多种,有些功能相似,经常被搞混淆,现整理一下所有的方法:
1.toString()/toLocalString() ------- 把数组转化成字符串
这俩个方法都是将数组转化成字符串,但还是有区别的,主要体现在时间和超过三位数的数字上,
时间格式:toString转化为标准格式,toLocaleString会转化为本地格式
数值:toLocaleString会将长度超过三位数的数值从右边开始每三位用逗号间隔开,toString不会

2.join() ------- 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。

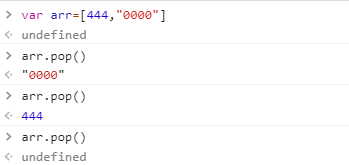
3.pop() ------- 删除并返回数组的最后一个元素
pop相当于数据结构中的pop出栈,后进先出。打个比方,a,b,c,d排队进入只有一个入口的管道,要出来只能依次d,c,b,a出来。
pop() 方法将删除 array 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则不改变数组,并返回 undefined 值。
注意:这个返回的不是数组,而是删除的元素

4.push(ele1,ele2,....,eleX) ------- 向数组的末尾添加一个或更多元素,并返回新的长度。
push相当于数据结构中的push入栈,因为只有一个入口,所以只能从后面插入。ele为插入的元素,至少插入一个元素,会改变数组的长度
注意:这个返回的不是数组,而是添加数组后的新长度

5.shift() ------- 删除并返回数组的第一个元素
shift 和 pop 就相对于一个组合,shift负责开头,pop负责末尾。都不会创建新的数组,而是直接修改原有的数组
shift () 方法将删除 array 的第一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则不改变数组,并返回 undefined 值。

6.unshift() ------- 向数组的开头添加一个或更多元素,并返回新的长度。
同样 unshift 和 push 就相对于一个组合,unshift负责开头添加,push负责末尾添加。都不会创建新的数组,而是直接修改原有的数组

7.slice(start,end) ------- 从某个已有的数组返回选定的元素
start : 必选,规定从何处开始,0表示第一个元素,如果为负数,表示从数组尾部开始算起的位置,-1为最后一个元素,-2为倒数第二个位置;
end : 可选,规定从何处截止,不包含该处的元素,如果没有设置end值,就表示从起始位置到数组结尾的元素
注意:slice不是改变原有的数组,而是新建一个新的数组
平时开发中我们要获取数组的最后一个元素,就可以使用 arr.slice(-1) 去获取。

8.split(start,delnum,addele1,addele2,...,addeleX) ------- 插入、删除或者替换一个数组元素
start : 必需,为添加/删除项目的起始位置,如果为负数,表示从数组尾部开始算起的位置,-1为最后一个元素,-2为倒数第二个位置;
delnum : 必需,删除数组元素的个数,如果设置为 0,则不会删除;
addele : 可选,为需要添加的数组元素
注意:splice改变了原有的数组,同时返回删除的元素,如何没有删除元素,则返回一个空数组

9.concat(arr1,arr2,...arrX) ------- 连接两个或更多的数组,并返回结果
concat不会改变原有数组,而是返回一个新的数组,如果要参数是数组,那么添加的是数组中的元素,而不是数组

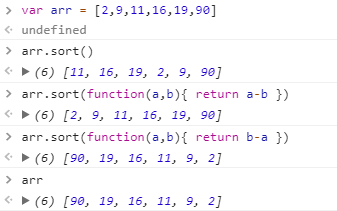
10.sort(sortFn) ------- 对数组进行排序操作
sortFn : 可选,对数组排序的函数,如果没有定义此函数,将按照数组元素的首字符编码的顺序进行排序
sort该方法会改变原来的数组,而不会创建新的数组。

排序原理:参数a和b,依次从array数组中取连续的两个元素。如果 函数返回值 小于 0 ,那么 a 会被排列到 b 之前;如果 函数返回值 等于 0 , a 和 b 的相对位置不变;如果 函数返回值 大于 0 , b 会被排列到 a 之前。
扩展: 随机排序 arr.sort( function(){ return Math.random() < 0.5 ? 1 : -1} )
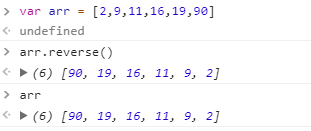
11.reverse() ------- 颠倒数组中元素的顺序
reverse该方法会改变原来的数组,而不会创建新的数组。

Array对象的方法详情的更多相关文章
- Javascript Array对象 sort()方法,记忆方法,方法扩展
相信 有很多 同仁们,尤其是初学者,在记住 Array对象 sort() 方法的排序,规则上,有点困难: 其实sort()方法已经在实际工作中用到很多遍了,可当我仔细推敲,这个sort()方法,什么时 ...
- JS基础语法---Array对象的方法
Array对象的方法 Array.isArray(对象)---->判断这个对象是不是数组 instanceof关键字 判断对象是不是数组类型:两种方法: //1 instanceof var ...
- JavaScript 数组(Array)对象的方法
JavaScript 数组(Array)对象的方法 concat() 描述:用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. 原型:arrayObject.conc ...
- Array对象的方法
* Array.isArray(对象)---->判断这个对象是不是数组 * instanceof关键字 * .concat(数组,数组,数组,...) 组合一个新的数组 * .every(函数) ...
- JavaScript Array对象sort() 方法小结
sort() 方法用于对数组的元素进行排序. 语法arrayObject.sort(sortfunction) 参数sortfunction 可选.规定排序顺序.必须是函数. 返回值对数组的引用.请注 ...
- JavaScript Array 对象的方法,比如push和unshift
https://www.runoob.com/jsref/jsref-obj-array.html js数组与字符串的相互转换 一.数组转字符串 需要将数组元素用某个字符连接成字符串,示例代码如下: ...
- js中数组Array对象的方法sort()的应用
一. sort()方法的介绍 //给一组数据排序 var arrNum = [12,1,9,23,56,100,88,66]; console.log("排序前的数组:"+arrN ...
- JavaScript Array 对象扩展方法
/** 删除数组中指定索引的数据 **/ Array.prototype.deleteAt = function (index) { if (index < 0) { return this; ...
- 内置对象(Math对象、Date对象、Array对象、String对象)常用属性和方法
Math对象 Math 是一个内置对象, 它具有数学常数和函数的属性和方法.不是一个函数对象. 与其它全局对象不同的是, Math 不是一个构造函数. Math 的所有属性和方法都是静态的. 跟数学 ...
随机推荐
- centos6.5安装禅道
1.安装禅道需要安装以下环境 mysql php 5 apache 2 2.安装命令 1.安装mysql yum install mysql mysql-server 2.安装apache yum i ...
- iOS tableView 数据处理,数据分类相同数据整合、合并计算总数总价
// 数据下载得到数组数据 modelArray = [MZPriceModel mj_objectArrayWithKeyValuesArray:data[@"info"]]; ...
- 我与 windows kernel 的一段时光
写在前面 本科毕业设计是实现一个基于 windows 的透明加密过滤系统.由此对 windows kernel development,尤其是 file system 进行过较为深入的探索.对于防终止 ...
- c#创建access数据库和数据表
由于在程序中使用了ADOX,所以先要在解决方案中引用之,方法如下: 解决方案资源管理器(项目名称)-->(右键)添加引用-->COM--> Microsoft ADO Ext. ...
- Java I/O---类体系总结
1.Java I/O常用 (1)File 对文件系统中文件以及文件夹进行封装的对象,可以通过对象的思想来操作文件和文件夹. (2)FileInputStream 从文件系统中的某个文件中获得输入字节: ...
- CSS 水平居中/布局 垂直居中 (月经问题)
水平居中 如果它是一个行内元素 对其父元素使用 text-align:center 即可实现. <p style = " text-align:center; width:300px; ...
- AntData.ORM框架 之 读写分离
环境准备 准备2台机器配置好Master Slaver模式 我是用vmware 2台虚拟机配置的.有需要请联系. Master:192.168.11.130 Slaver:192.168.11.133 ...
- UVA 11825 Hackers' Crackdown
题目大意就是有一个图,破坏一个点同时可以破坏掉相邻点.每个点可以破坏一次,问可以完整破坏几次,点数=16. 看到16就想到状压什么的. 尝试设状态:用f[i]表示选的情况是i(一个二进制串),至少可以 ...
- Ubuntu中启用ssh服务---转载
ssh程序分为有客户端程序openssh-client和服务端程序openssh-server.如果需要ssh登陆到别的电脑,需要安装openssh-client,该程序Ubuntu是默认安装的.而如 ...
- ecsmart的开发经历
ecsmart是ecshop的产品之一,是2015年发布的一套系统.关于它的介绍请到官网去了解,也可以百度 “商之翼” “ecsmart” 1.ecsmart分别在pc.mobile.app三个方面都 ...
