HTML基础知识(表格、表单)
6、表格
l 概念:表格一定具有行和列
注:使用<thead><tbody><tfoot>,使浏览器能独立于表格表头和表格页脚的表格主体滚动。当包含多个页面的表格被打印,表格的表头和页脚可被打印在包含表格数据的每张页面上。
<table>
<caption>表格的标题</caption>
<thead>
<th> ---<th>元素:表示表格中的表头
<td></td> ---<tr>元素:表示表格中的行
</th> ---<td>元素:表示表格中的单元格
</thead>
<tbody>
<tr> ---<thead>:包含<th>表头,显示在表格的最前面
<td></td> ---<tbody>:表格中的数据内容
</tr> ---<tfoot>:表格的表尾,显示在表格的最后
</tbody>
<tfoot>
<tr>
<td></td> ---<td colspan="数字"> 表示跨几列
</tr> ---<td rowspan =" "> 表示跨几行
</tfoot>
</table>
 l 属性: <table 属性: <table border="设置表格的边框(双边框)" width="设置表格的宽度" >
l 属性: <table 属性: <table border="设置表格的边框(双边框)" width="设置表格的宽度" >
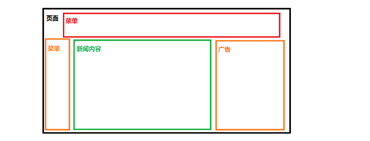
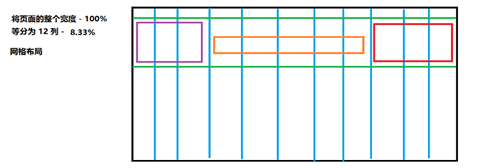
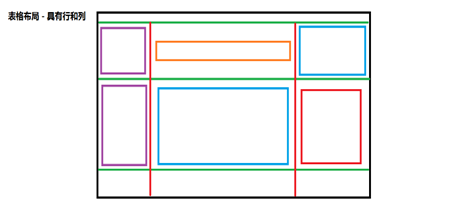
l 页面布局



使用表格概念实现页面布局

7、表单
ü <form>元素 - 表单元素
作用:将表单内数据进行提交(服务器端)
属性:<form action="设置当前表单提交的地址(服务器端)">
<form method="设置当前表单提交的方式">
附:实现提交功能,需配合<input type="submit">
ü <input>元素 - 输入框
- 输入框:
文本输入框1:<input type="text" disabled>
文本输入框2:<input type="text" readonly>
文本输入框3:<input type="text">
密码输入框3:<input type="password"> 默认显示的效果就是实心的点
email输入框3:<input type="email"> email等类型是 HTML5 新增类型
- 单选或多选框:
<input type="radio" name="1" checked>abc checked属性 设置当前选项被选中
<input type="checkbox" name="2">abc
【设置相同的name属性值为一组,才可单选或多选, 否则单选框中任意选项均可选】
- 按钮:value属性-设置当前按钮的名称
<input type="button" value="登录按钮" > <button>普通按钮</button>
<input type="reset" value="重置按钮" >
<input type="submit" value="提交按钮" >
- 文件域:<input type="file" >
作用: 选择本地文件;在实际开发中,用于文件上传
注: 默认情况下,每次只能选择一个文件
设置当前的文件域同时选择多个文件: <input type="file" multiple="multiple">
实现文件上传功能:<form enctype="multipart/form-data">
- 隐藏域:<input type="hidden">
作用:存储一些不希望被用户看到的内容(数据);不会显示在浏览器页面中
- 图片: <input type="image" src="111.png"> --- HTML5新增类型
² 表单提交(服务器密码)
表单内元素必须定义name属性值;且必须配合提交按钮使用
method: 设置当前表单的提交方式
² get方式
格式:请求地址 ? 元素的name属性值 = 值 & 元素的name属性值 = 值
特点:数据传输不够安全,即明码(未加密);对数据内容的大小会限制
² post方式
方式优于 GET 方式; 在实际开发中,一般使用 POST 方式
² 下拉列表
注:<select>在form外,则无法发送到服务器
(1)单选列表
<select>
<option> </option> --- 一般默认第一个<option>内容选项
<option selected> </option> --- 属性selected 表示当前的选项被选中
</select>
(2)多选列表
<select multiple> ---默认显示效果,至少显示四个选项
<select multiple size="数字"> --- size属性 - 设置默认显示的个数
HTML基础知识(表格、表单)的更多相关文章
- [19/06/08-星期六] CSS基础_表格&表单
一.表格 如生活中的Excel表格,用途就是同来表示一些格式化的数据,如课程表.工资条.成绩单. 在网页中也可以创建出不同的表格,在HTML中使用table标签来创建一个表格.table是个块元素. ...
- Selenium基础知识(四)表单切换
在测试过程中,经常会碰到frame和iframe,嵌套等情况 这种情况下直接通过id,name等等是无法定位到的 好在selenium替我们想到了这个问题switch_to方法解决问题 switch_ ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- HTML表格表单综合——用户注册表
今天学习了表格和表单知识,我综合了他们添加了一些拓展知识做了一个用户注册表,以下面代码来整理表格和表单知识: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- HTML--绝对路径, 表格,表单, 框架
URL, URI, URN URL: 统一资源定位符: Uniform Resource Locator URN: 持久可用的资源标准名称 Uniform Resource Name , 比如邮箱 U ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
- bootstrap基础学习【表单含按钮】(二)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML基础:用表单写一个简易登录页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- SQLServer学习笔记<>.基础知识,一些基本命令,单表查询(null top用法,with ties附加属性,over开窗函数),排名函数
Sqlserver基础知识 (1)创建数据库 创建数据库有两种方式,手动创建和编写sql脚本创建,在这里我采用脚本的方式创建一个名称为TSQLFundamentals2008的数据库.脚本如下: ...
随机推荐
- 从一篇ICLR'2017被拒论文谈起:行走在GAN的Latent Space
同步自我的知乎专栏文章:https://zhuanlan.zhihu.com/p/32135185 从Slerp说起 ICLR'2017的投稿里,有一篇很有意思但被拒掉的投稿<Sampling ...
- 10个最有用的 IntelliJ IDEA 插件
IntelliJ IDEA鼓舞了许多Java开发人员编写插件,从J2EE到代码编辑工具再到游戏.现在,它拥有了一个强大的插件生态系统,超过1500可用的插件以及几乎每周都有新的插件出现.在这篇文章中, ...
- C#应用程序隐藏调用bat脚本
做c#应用程序有些调用windows自带的bat脚本会比较方便 Process proc; proc = null; try { string targetDir = GetParentUrl() + ...
- 封装一个button上带图片的,图片在上,文字在下的按钮
#import "CJShoppingDetailButton.h" @implementation CJShoppingDetailButton - (void)layoutSu ...
- 使用canvas实现绚丽的时钟特效
源码 https://github.com/2016Messi/Gorgeous-clock 效果展示 https://2016messi.github.io/Gorgeous-clock/ 如果各位 ...
- 历史命令~/.bash_history,查看所有别名alias,命令执行顺序,命令行常用快捷键,输入输出重定向,wc统计字节单词行数
历史命令大小:/etc/profile中字段HISTSIZE=1000 历史命令保存文件:~/.bash_history history -c 清空历史命令 history -w 把历史命令写入~/. ...
- 【CSS3】表格、列表
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Principle-初步认识(简介)
Principle官网 探究了一下 . 呃--作出了下边这玩意 做的好的是这样的,瞬间把自己给菜了,给大家看看,设计需要UI功夫啊 把这个用上你的界面就搞基了,图形在水平.垂直上的动态效果(*.*) ...
- C#Linq技术中SelectMany(...)函数的内部实现的伪代码
我们先来假设这种场景: 一个学校中有多个年级,一个年级有多个班级,一个班级里有多个学生.这里我们只需要班级.年级.和学生这三个概念: 让我们先来定义Class类和Student类: // 注意,Cla ...
- 消息服务框架(MSF)应用实例之分布式事务三阶段提交协议的实现
一,分布式事务简介 在当前互联网,大数据和人工智能的热潮中,传统企业也受到这一潮流的冲击,纷纷响应国家“互联网+”的战略号召,企业开始将越来越多的应用从公司内网迁移到云端和移动端,或者将之前孤立的IT ...
