vue echarts 遇到的bug之一 无法渲染的问题
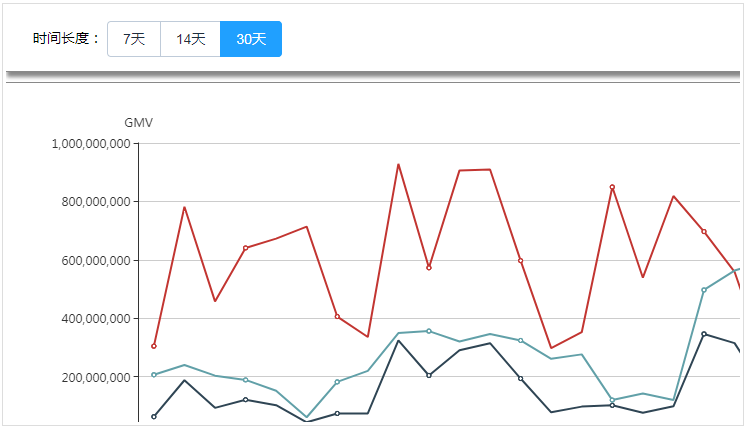
图表示这样的

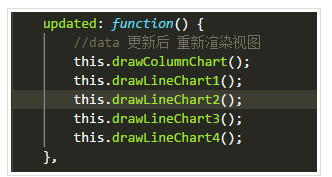
页面上有很多个图表,由于没有查询按钮,就只是点击发送ajax数据,所以把所有图表的方法放在updated中,

功能是实现了没问题,但是加载页面的时候会发送很多的ajax请求,而且点击修改的时候整个页面的图表都会重绘,
目前考虑的解决办法是做一个判断,如果当前的的这个对象的数值发生改变了再出发DOM更新 ,大家有没有更好的方法,谢啦
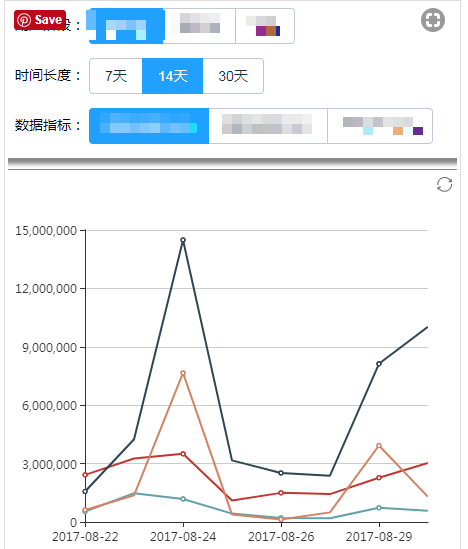
感谢@zhaokang 的回答,我在设置watch监听数组之后,已经可以动态的更新echarts图表,

效果如下 touchComparison是一个数组

但是新的问题又来了,之前的需求是进入页面自动加载六个图表。之前写在updated是没问题,但是会导致发送大量重复的请求,以及整体的更新。
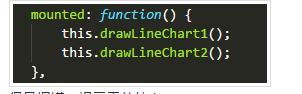
这次watch之后,写在mounted里进入页面渲染图表

但是报错,提示无效的dom

尝试了写在vue $nexttick created()当中还是有问题。
之前项目中这样写是没问题的

个人猜测是否由于页面结构比较复杂,导致dom还没生成的时候就触发了渲染
这是methods里图表的方法
drawLineChart2() {
this.chartLine2 = echarts.init(document.getElementById('chartLine2'));
this.chartLine2.setOption({
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
x: 'center',
y: 'bottom',
data: ['A', 'B', 'C', 'D']
},
grid: {
left: '',
right: '7%',
bottom: '7%',
containLabel: true
},
toolbox: {
feature: {
restore: {},
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value',
},
series: []
});
let params = new URLSearchParams();
params.append("days", this.touchComparisonUser.days);
params.append("is_licai_new", this.touchComparisonUser.is_licai_new);
params.append("trans_type", this.touchComparisonUser.trans_type);
this.chartLine2.showLoading();
this.$ajax.post(this.baseURL + "/findiff", params, {
})
.then((res) => {
this.chartLine2.hideLoading();
let date = [];
let date1 = [];
let date2 = [];
let date3 = [];
let date4 = [];
let dataList = res.data.data;
for (let key in dataList) {
for (let key2 in dataList[key]) {
if (key == "A") {
date.push(key2);
date1.push(dataList[key][key2]["uv"]);
}
if (key == "B") {
date2.push(dataList[key][key2]["uv"]);
}
if (key == "C") {
date3.push(dataList[key][key2]["uv"]);
}
if (key == "D") {
date4.push(dataList[key][key2]["uv"]);
}
}
}
this.chartLine2.setOption({ //加载数据图表
xAxis: {
data: date
},
series: [
{
name: 'A',
type: 'line',
data: date1
},
{
name: 'B',
type: 'line',
data: date2
},
{
name: 'C',
type: 'line',
data: date3
},
{
name: 'D',
type: 'line',
data: date4
},
]
});
})
.catch((err) => {
console.log("获取数据失败", err);
});
},页面中的引用

mounted方法的调用

把这个问题解决了,在这里写一下吧,很多bug也是查别人文档才解决的,这个问题我注意打断点调试了一下,页面的第一个例子是展示汇总数据的一个表格
这个表格用的语法是{{this.属性}},这样的话会产生一个阻塞,因为是双向绑定的数据,这个请求的数据必须返回之后,才能渲染页面,由于进入页面渲染echarts是写在mounted
当中的,所有的请求会同时发送。
这就导致请求的时候获取不到页面上的id,事实证明打印这id也是无法找到的。
没有找到页面对应的元素,也就是产生这个报错。
我的解决方案是写一个公共的组件,把这个图表单独做了一个引用的公共组件。


也考虑过写在其他的钩子函数当中,考虑到复用的问题,所以写成了公用组件,方便下次调用。
注:本人原创,欢迎转载,记得转出处。 Sherlock09
vue echarts 遇到的bug之一 无法渲染的问题的更多相关文章
- vue & button & refs & click & bug
vue & button & refs & click & bug $refs.btn.click() ??? vue & refs $refs.btn.$em ...
- vue & lifecycle methods & this bug & ES6 Arrow function & this bind bug
vue & lifecycle methods & this bug ES6 Arrow function & this bind bug bad fetchTableData ...
- vue中数据接收成功,页面渲染失败
1.vue中数据接收成功,页面渲染失败.代码如下 经过查找资料修改代码为 或是 原因是: 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如: ...
- Vue Echarts 饼图设置默认选中一个
Vue Echarts 饼图设置默认选中一个 myChart.setOption(data) // data伟echarts所需要传入的参数,就是配置参数最多的那个玩意 myChart.dispatc ...
- Vue源码探究-虚拟DOM的渲染
Vue源码探究-虚拟DOM的渲染 在虚拟节点的实现一篇中,除了知道了 VNode 类的实现之外,还简要地整理了一下DOM渲染的路径.在这一篇中,主要来分析一下两条路径的具体实现代码. 按照创建 Vue ...
- 基于Vue的单页面应用的Markdown渲染
之前渲染 Markdown 的时候, 笔者使用的是 mavonEditor 的预览模式, 使用起来比较爽, 只需要引入组件即可, 但是在最近的开发中, 遇到了困难. 主要问题在于作为单页面应用, 站内 ...
- vue watch & arrow function bug
vue watch & arrow function bug watch: { GeoJSON: function(newValue, oldValue) { log(`\n\n\nGeoJS ...
- vue & template & v-else & v-for bug
vue & template & v-else & v-for bug nested table bug https://codepen.io/xgqfrms/pen/wvaG ...
- Vue 系列(一): Vue + Echarts 开发可复用的柱形图组件
目录 前置条件 安装echarts 引入echarts 柱形图组件开发 在何时初始化组件? 完整的代码 记得注册组件!!! 本文归柯三(kesan)所有,转载请注明出处 https://www.cnb ...
随机推荐
- ubuntu上安装apache2+mysql+php5-fpm(PHP5 - FastCGI Process Manager)
1: 安装mysql apt-get install mysql-server mysql-client 安装过程中会被问到设置mysql root的密码 New password for t ...
- Redux源码分析之applyMiddleware
Redux源码分析之基本概念 Redux源码分析之createStore Redux源码分析之bindActionCreators Redux源码分析之combineReducers Redux源码分 ...
- hdu 6045 Is Derek lying?(思维推导)
Problem Description Derek and Alfia are good friends.Derek is Chinese,and Alfia is Austrian.This sum ...
- 如何使用MVP+Dagger2+RxJava+Retrofit开发(1)
概述 在2016年5,6月份开始在知乎上看到开发方法,那时候记得是看mvc,mvp,mvvm这三种开发模式区别,后面进一步了解到google在github上开源了使用这3种模式进行Android开发的 ...
- React Native 系列(二) -- React入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- Appium总结
运行case前,最好在case前加入等待,以免activity还未关闭,就开始定位或其他操作(如果case总报错,则考虑此问题): swipe效果: Thread.sleep(2000); ...
- yii gridview 时间段筛选(一个输入框,自动提交,高清大图)
yii gridview功能强大,但是时间筛选比较麻烦,与数据库的存储格式有关,本文的时间格式是date类型 那么问题来了,yii只提供关于时间的text搜索格式,就是只能查找精确日期比如2017-8 ...
- 从零入手微信小程序开发
前言: 哈哈,发现我写的随笔都是项目驱使的.当然,这篇也是项目驱使的咯,前段时间领导在玩微信时候发现了微信小程序的好处,流程,切换速度快等,然后就让小弟研究研究小程序的实现. 补充下,博客大多都是处理 ...
- [Leetcode]50. Pow(x, n)
Implement pow(x, n). 我的做法就比较傻了.排除了所有的特殊情况(而且double一般不可以直接判断==),然后常规情况用循环来做.- -||| 直接用循环,时间复杂度就比较大.应该 ...
- Lightoj1205——Palindromic Numbers(数位dp+回文数)
A palindromic number or numeral palindrome is a 'symmetrical' number like 16461 that remains the sam ...









