[UWP]分享一个基于HSV色轮的调色板应用
1. 前言
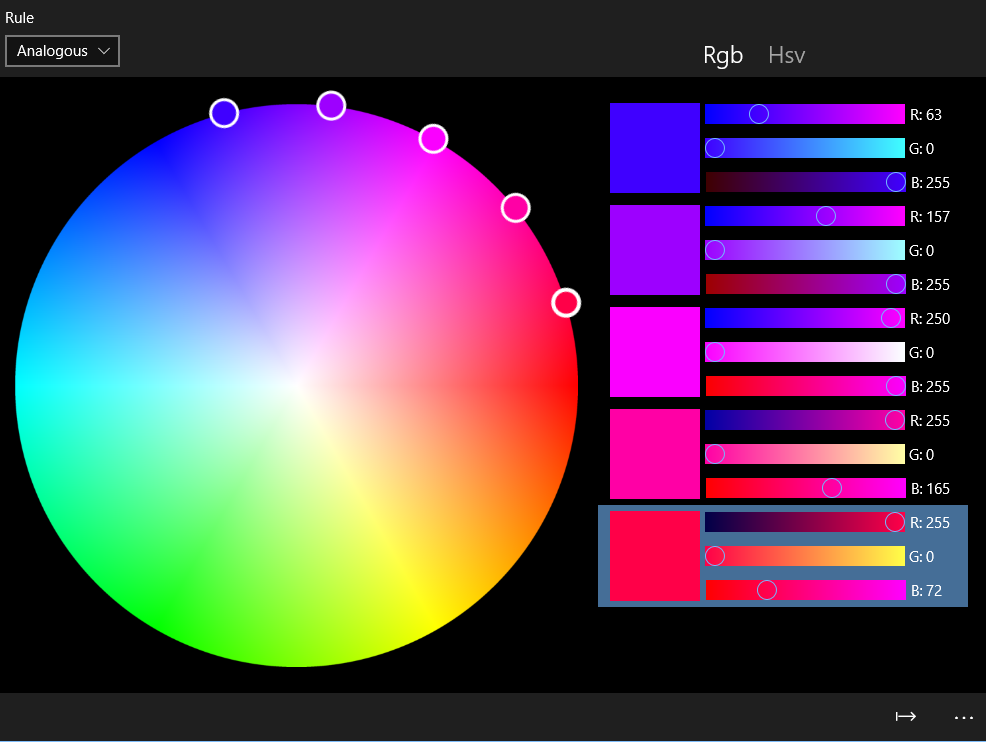
上一篇文章介绍了HSV色轮,这次分享一个基于HSV色轮的调色板应用,应用地址:ColorfulBox - Microsoft Store

2. 功能
ColorfulBox是Adobe 色轮的简单模仿,只实现了最基本的功能,UI也没那么好看,也没用MVVM框架。
2.1 HSV色轮
这个应用最好玩的地方在于分布于HSV色轮上的各个点(ColorPoint)以及可以通过拖动它们改变颜色。ColorPoint的基本结构如下(不是完整代码):
public class ColorPoint : DependencyObject, INotifyPropertyChanged
{
public event EventHandler<PropertyEventArgs> ColorChanged;
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnColorChanged(Color oldValue, Color newValue)
{
ColorChanged?.Invoke(this, new PropertyEventArgs(nameof(Color), oldValue, newValue));
}
private Color _color;
/// <summary>
/// 获取或设置 Color 的值
/// </summary>
public Color Color
{
get { return _color; }
set
{
if (_color == value)
return;
var oldValue = _color;
_color = value;
OnPropertyChanged("Color");
ColorChanged?.Invoke(this, new PropertyEventArgs(nameof(Color), oldValue, _color));
}
}
}
由于Color是一个struct,UWP没办法监视struct的值改变事件,所以才使用ColorPoint来包装Color及其它功能。
色轮本身是一个ListView,这样比直接继承Control少写很多代码,尤其是SelectedItem相关的代码还挺无趣的。虽然色轮从外表看不出是个ListView,改改ControlTemplate,再配合GetContainerForItemOverride()和PrepareContainerForItemOverride(DependencyObject element, object item)两个函数,可以让ListView完全改头换面。熟悉XAML的开发者应该都不会对这两个ItemsControl中的关键函数感到陌生。
<Style TargetType="local:HsvWheelColorPalette">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:HsvWheelColorPalette">
<Grid Background="{TemplateBinding Background}">
<Image Source="ms-appx:///Assets/Wheel.png" />
<ItemsPresenter />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="ItemContainerStyle"
Value="{StaticResource HsvWheelColorPointVisualStyle}" />
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<Grid />
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
protected override DependencyObject GetContainerForItemOverride()
{
return new ColorPointVisual();
}
protected override void PrepareContainerForItemOverride(DependencyObject element, object item)
{
base.PrepareContainerForItemOverride(element, item);
if (element is ColorPointVisual visual)
{
visual.ManipulationStarted -= OnColorPointVisualDragStarted;
visual.ManipulationStarted += OnColorPointVisualDragStarted;
visual.ManipulationDelta -= OnColorPointVisualDragDelta;
visual.ManipulationDelta += OnColorPointVisualDragDelta;
}
var colorPoint = item as ColorPoint;
colorPoint.ColorChanged -= OnColorChanged;
colorPoint.ColorChanged += OnColorChanged;
}
在UWP中拖动的代码变得很简洁,这次直接在PrepareContainerForItemOverride(DependencyObject element, object item)为ColorPointVisual订阅拖动的事件。至于ColorPointVisual的布局,只需要转换Color为HsvColor,再计算距离中心点的角度(Hue)和距离(Saturation)就可以得出,为了不和ListView的代码耦合,尽量使用Binding:
<TransformGroup>
<TranslateTransform X="{Binding TranslateX, Source={StaticResource SaturationAndRadiusToTransformXBridge}}" />
<RotateTransform Angle="{Binding Color, Converter={StaticResource ColorToAngleConverter}}" />
</TransformGroup>
2.2 后续功能
Hsv色轮是整个应用中最有趣的部分,之后只需要按部就班添加各种色彩规则(目前只有Analogous,即类比)和输出的颜色模型。由于开源这个应用的目的是作为一个用于学习的应用,不想添加太多功能让这个项目的代码变得复杂。
2.3 已知的问题
Hsv色轮中各个ColorPoint拖动并不是太平滑,这是因为Hsv颜色只能表示360 * 100 = 36000 种颜色,而Hsv色轮上有πr^2 个像素点,它们之间做不到完全匹配。虽然已经想到解决方案,不过暂时没太大兴致解决。
3. 结语
前面提到ColorfulBox是一个用于学习的应用,不会有太多复杂的技术,暂时连MVVM都不会有。将来添加功能也会很谨慎(主要看心情),希望代码不会膨胀得太夸张吧。
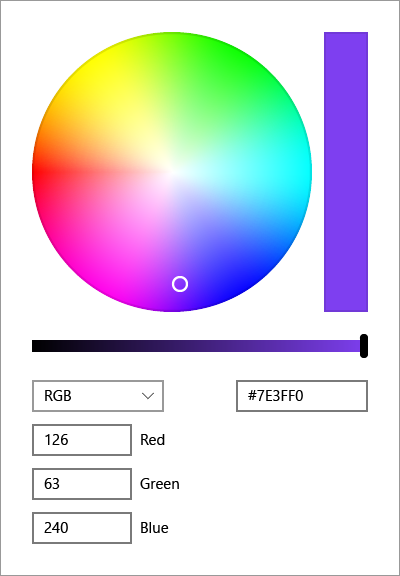
题外话,UWP一直缺少一个ColorPicker控件,而微软将在Fall Update (1709)中提供新的控件ColorPicker,同样基于HSV色轮。等了这么久终于等到了。

4. 参考
色论 _ 色彩配置 - Adobe Color CC
操作事件
5. 源码
[UWP]分享一个基于HSV色轮的调色板应用的更多相关文章
- [UWP]使用WriteableBitmap创建HSV色轮
1. HSV 1.1 HSV的定义 HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,这种表示法试图做到比RGB基于笛卡尔坐标系的几何结构更加直观.HSV即色相.饱和度.明度(英语:Hue, ...
- [UWP]使用Writeable?Bitmap创建HSV色轮
原文:[UWP]使用Writeable?Bitmap创建HSV色轮 1. HSV 1.1 HSV的定义 HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,这种表示法试图做到比RGB基于笛卡尔 ...
- 分享一个基于 ABP(.NET 5.0) + vue-element-admin 管理后台
1.前言 分享一个基于ABP(.NET 5.0) + vue-element-admin项目.希望可以降低新手对于ABP框架的学习成本,感兴趣的同学可以下载项目启动运行一下.对于想选型采用ABP框架的 ...
- 福利到~分享一个基于jquery的智能提示控件intellSeach.js
一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管理系统,想搜索李XX,只要输入“李”,系统自然会提示一些姓李的员工,这样方便用户 ...
- 分享一个基于 netty 的 java 开源项目
1.简介 中微子代理(neutrino-proxy)是一个基于 netty 的.开源的 java 内网穿透项目.遵循 MIT 许可,因此您可以对它进行复制.修改.传播并用于任何个人或商业行为. 2.项 ...
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询.长连接+长轮询.基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSoc ...
- 分享一个基于thrift的java-rpc框架
简单介绍 这是一个简单小巧的Java RPC框架,适用于Java平台内.为系统之间的交互提供了.高性能.低延迟的方案.适合在集群数量偏少的情况下使用(50台以下集群环境).当然.它也可以在大型集群环境 ...
- 分享一个基于Net Core 3.1开发的模块化的项目
先简单介绍下项目(由于重新基于模块化设计了整个项目,所以目前整个项目功能不多) 1.Asp.Net Core 3.1.2+MSSQL2019(LINUX版) 2.中间件涉及Redis.RabbitMQ ...
- 分享一个基于HTML5实现的视频播放器
什么是hivideo? 最近一段时间在使用PhoneGap开发一个App应用,App需要播放视频,本想直接使用html5的video,但使用它在全屏播放时不支持横屏播放,只能放弃.最终决定还是自己封装 ...
随机推荐
- STL简单的介绍
我们要知道C++的含义:C语言 + 类 + 模板 (STL就是典型的代表) STL是Standard Template Library的简称,中文名是标准模库.从根本上说,STL是一些“容器”的集合 ...
- OminiMarkupPreview快捷键
The default key bindings: Windows, Linux: Ctrl+Alt+O: Preview Markup in Browser. Ctrl+Alt+X: Export ...
- 转每天一个linux命令(4):mkdir命令
linux mkdir 命令用来创建指定的名称的目录,要求创建目录的用户在当前目录中具有写权限,并且指定的目录名不能是当前目录中已有的目录. 1.命令格式: mkdir [选项] 目录... 2.命令 ...
- 数据结构之B进制(确定进制)
#include <cstdio> int max_num(int n) { int max=0; while(n) { int k=n%10; if(k>max) max=k; n ...
- HBuilder打包App方法
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE.该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP. HBuilder提供的打包有云端打 ...
- (转载)理解Java中的引用传递和值传递
关于Java传参时是引用传递还是值传递,一直是一个讨论比较多的话题,有论坛说Java中只有值传递,也有些地方说引用传递和值传递都存在,比较容易让人迷惑.关于值传递和引用传递其实需要分情况看待,今天 ...
- REST:JAX-RS 与 Spring
原文:https://developer.okta.com/blog/2017/08/09/jax-rs-vs-spring-rest-endpoints 作者:Brian Demers 译者:htt ...
- CountDownLatch和CyclicBarrier 特点比较
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp79 并发编程中的CountDownLatch和CyclicBarri ...
- 阿里云Maven地址
GFW 呵呵呵 下载几个jar要几个小时.....伤透了 直接替换国内阿里云的maven镜像地址 速度嗖嗖嗖的.... 配置 修改maven根目录下的conf文件夹中的setting.xml文件,内 ...
- unix下的文件和目录详解以及操作方法
前言:unix下一切东西都是文件,一共有7种不同的文件,前一篇博客已经讲解的很清楚了,不懂的可以看看这里.当然,博主知道有些朋友比忙,没时间看,那我就简单点讲讲这7中文件都有哪些吧. 文件类型包括在s ...
