【JavaScript】设计模式-module模式及其改进
写在前面
编写易于维护的代码,其中最重要的方面就是能够找到代码中重复出现的主题并优化他们,这也是设计模式最有价值的地方
说到这里......

《head first设计模式》里有一篇文章,是说使用模式的心智,
1、初学者"心智" :"我要为HELLO WORLD找个模式"
2、中级人员模式: "或许这里我需要一个单件模式"
3、悟道者心智:"在这里使用一个装饰者模式相当自然"
but,but,but,不学,连初学者都不算呐...
先了解一下设计模式的起源吧:
>>>设计模式的起源就比较有意思了,设计模式最初起源于奥地利维也纳的一个土木工程师克里斯托弗·亚历山大,模式语言最早是为了解决复杂工程项目而创立的,30年前,软件开发工程师们的开始把亚历山大编写的设计原则纳入首个设计模式的文档中。
>>>1995年,出版了《设计模式:可复用面向对象软件的基础》,就这样经过开发工程师们的经验的总结与使用,成长成为今天的设计模式,已经得到了广泛的使用,是初级开发人员改进编程技巧的指南。
那么就先为我们的hello world找个模式吧 【罒ω罒】...我使用的JavaScript
Module(模块)模式
模块是任何强大的应用程序框架中不可或缺的一部分,也是在程序框架中应用比较广泛的模式,他帮助我们清楚的分离组织项目中代码单元,
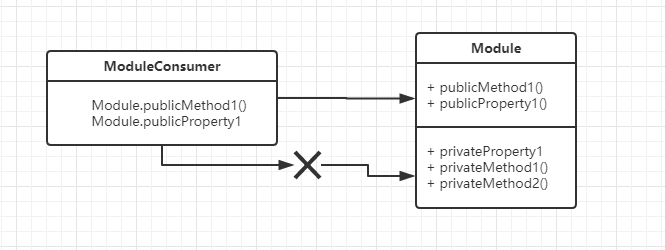
在module模式中,,可以使一个对象拥有共有/私有方法和变量,从而屏蔽来自全局作用域的特殊部分

我们来一艘卡通版的module~

相信聪明的你已经观察出来了,在module模式中,有两个重要的点就是公有和私有 ,
module模式提供了一种混合公有/私有方法和变量的方式,防止其泄露至全局作用域,并与别的开发人员接口发生冲突,
通过该模式,只需返回一个公有的API,而其他的一切都维持在私有闭包里。
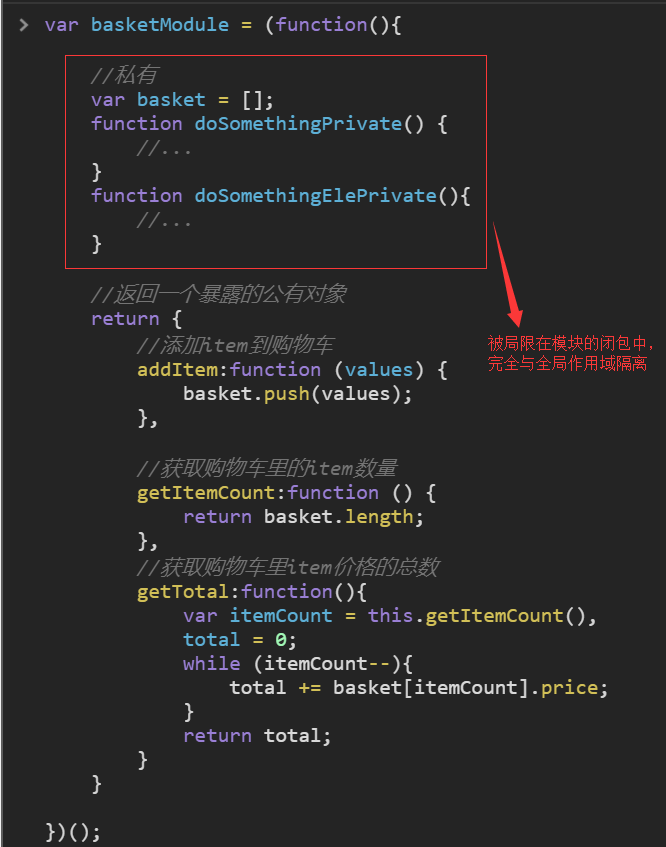
我们来写一个简单的示例:<通过module模式实现一个购物车>

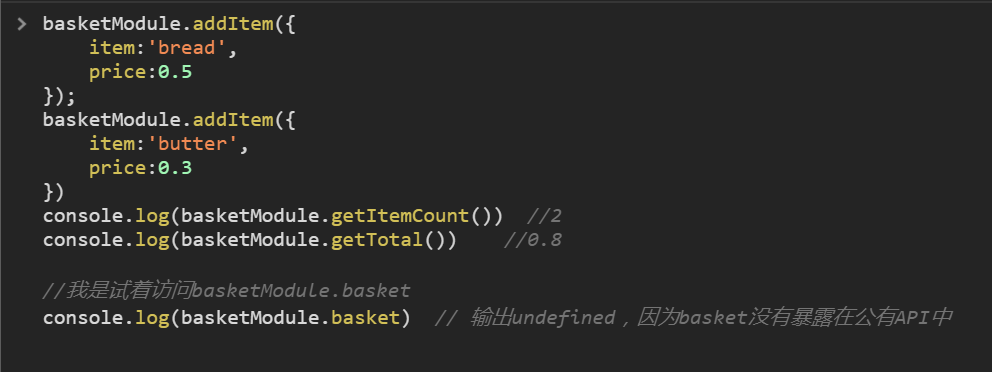
在module模式中,我们注意到了,我们返回了一个object对象。他会自动赋值给basketModule,以便我们可以与他交互.
我们的函数能够享有私有函数的自由,因为他们不会暴露于页面的其他部分,

当我们试着输出console.log(basket) ,发现不能正常工作,因为basket只存在basketModule闭包的作用域中,而不是存在于返回的公有对象里。
Module模式变化
1、引入混入
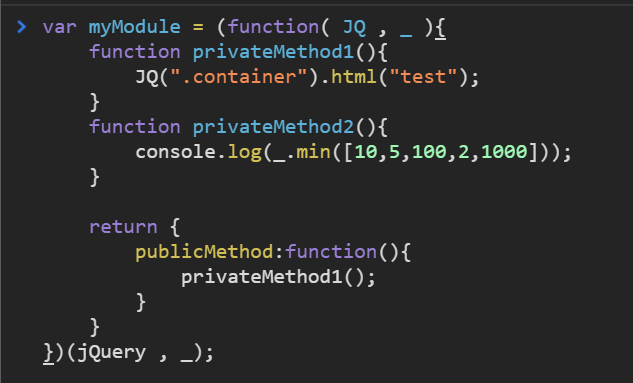
模式的引入混入变化演示了全局变量如何作为参数传递给模块的匿名函数,如果你想在你的模式中使用jQuery或者underscore等等中的方法

通过全局变量(jQuery、underscore)传递参数给模块的方式来使用全局变量中的方法。
2、引出
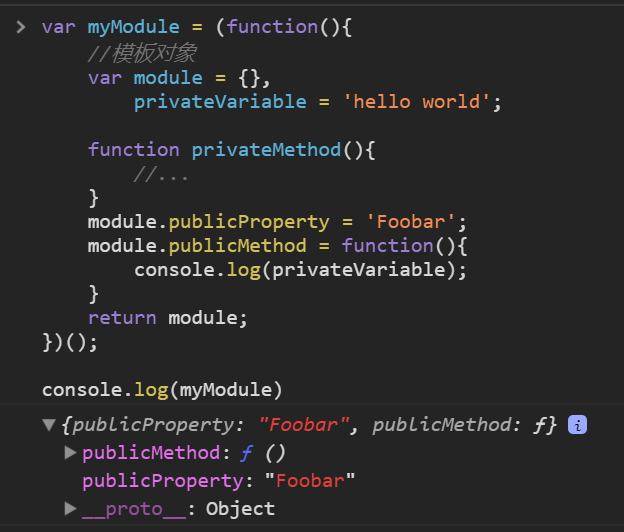
我们声明一个全局变量,而不需要使用他。然后接下来你用样可以使用引入混入的方法引入该全局变量

我们在控制台输出myModule,里面已经存在了一公有变量和方法,
但是module,privateVariable、privateMethod对外仍然是不可见的,这样也保持了全局变量的纯洁性
Revealing module(揭示)模式
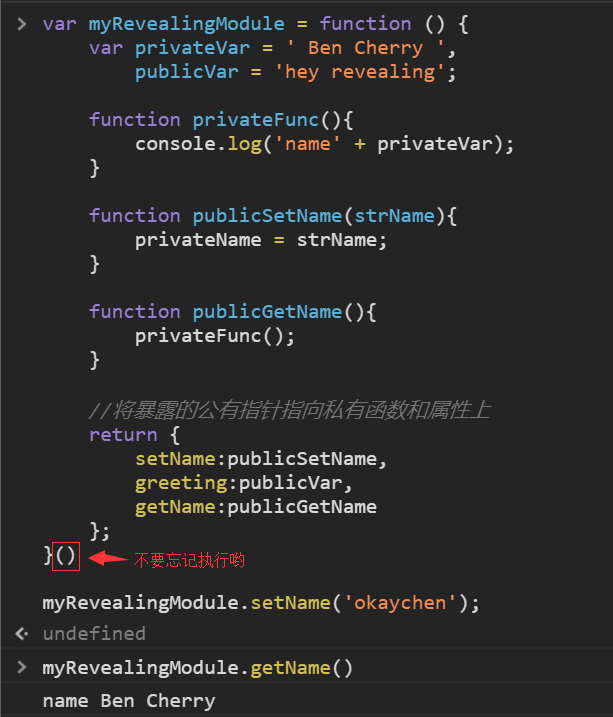
我们理解了module模式之后,我们来看一个稍有改进的版本 — —Revealing module模式:
Revealing module的关键在于:将暴露的公有指针指向私有函数和属性上

Heilmann创建的这种改进版的module模式,可以使脚本语法更加一致。在模板代码的底部,他很容易指出哪些函数和变量可以被公开访问,从而改善可读性
但是Revealing module 相比 module模式创建的模块更加脆弱,所以使用时应特别小心(ヽ( ̄▽ ̄)و,hey,我会注意)
写在后面
module模式的优势是很明显的,它支持私有数据,在module模式中代码的公有部分能够接触私有部分,而外界无法接触类的私有部分。
那么module模式有哪些缺点呢?由于我们访问公有和私有成员的方式不同,当我们想要改变可见性时,我们就需要修改每一个曾经使用过该成员的地方。还有其他的一些缺点
虽然如此module仍然是相当有用的。

参考书籍:
《JavaScript设计模式》
《head first设计模式》

【JavaScript】设计模式-module模式及其改进的更多相关文章
- javascript闭包(Module模式)的用途和高级使用方式
javascript闭包(Module模式)的用途和高级使用方式 javascript闭包的用途:1. 匿名自执行函数:或者可以理解为,避免污染全局变量2. 缓存:源于闭包的核心特性便是保存状态,应用 ...
- 设计模式之module模式及其改进
写在前面 编写易于维护的代码,其中最重要的方面就是能够找到代码中重复出现的主题并优化他们,这也是设计模式最有价值的地方 <head first设计模式>里有一篇文章,是说使用模式的心智, ...
- javascript 设计模式-----策略模式
在<javascript设计模式>中,作者并没有向我们介绍策略模式,然而它却是一种在开发中十分常见的设计模式.最常见的就是当我们遇到一个复杂的表单验证的时候,常常需要编写一大段的if和el ...
- JavaScript设计模式 - 迭代器模式
迭代器模式是指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示. 迭代器模式可以把迭代的过程从业务逻辑中分离出来,在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺 ...
- JavaScript设计模式 - 代理模式
代理模式是为一个对象提供一个代用品或占位符,以便控制对它的访问 代理模式的用处(个人理解):为了保障当前对象的单一职责(相对独立性),而需要创建另一个对象来处理调用当前对象之前的一些逻辑以提高代码的效 ...
- javascript设计模式——组合模式
前面的话 在程序设计中,有一些和“事物是由相似的子事物构成”类似的思想.组合模式就是用小的子对象来构建更大的对象,而这些小的子对象本身也许是由更小的“孙对象”构成的.本文将详细介绍组合模式 宏命令 宏 ...
- JavaScript设计模式-组合模式(表单应用实现)
书读百遍其义自见 <JavaScript设计模式>一书组合模式在表单中应用,我问你答答案. 注:小编自己根据书中的栗子码的答案,如有错误,请留言斧正. 另:如有转载请注明出处,谢谢啦 &l ...
- javascript设计模式——Module
Module模式是提供公有和私有方法的代码块,有利于封装组织代码,可减少变量及函数名与其它模块的冲突. 推荐阅读: http://www.adequatelygood.com/JavaScript-M ...
- javascript 设计模式-----工厂模式
所谓的工厂模式,顾名思义就是成批量地生产模式.它的核心作用也是和现实中的工厂一样利用重复的代码最大化地产生效益.在javascript中,它常常用来生产许许多多相同的实例对象,在代码上做到最大的利用. ...
随机推荐
- 设计模式,Let's “Go”! (中)
* { color: #3e3e3e } body { font-family: "Helvetica Neue", Helvetica, "Hiragino Sans ...
- postman接口测试工具完整教程
第一部分:基础篇 postman:4.5.11.安装postman进入postman官网,如果是mac系统可以直接点击mac app安装 如果是windows的话,需要在windows下安装chrom ...
- Java基础---集合
第一讲 集合框架 先看下面的图: 这就是集合框架的构成.由于数据结构的不同,有不同的集合,也叫容器.下面是集合类的简单介绍. 一.为什么出现集合类? 面向对象语言对事物的体现都是以对象的形式,所 ...
- C++ Concept 和Java 接口
C++ Concept 和Java 接口 Concept及接口 我会用Java写个case来解释什么是C++的Concept.Concept可以理解为接口,它是一种广义的接口.不同于Java的Inte ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- C# 异步编程1 APM模式异步程序开发
C#已有10多年历史,单从微软2年一版的更新进度来看活力异常旺盛,C#中的异步编程也经历了多个版本的演化,从今天起着手写一个系列博文,记录一下C#中的异步编程的发展历程.广告一下:喜欢我文章的朋友,请 ...
- Centos 7 PXE一键安装
author:JevonWei 版权声明:原创作品 192.168.198.134作为安装服务器,由httpd服务共享安装程序 192.168.198.134作为dhcp服务器,客户机获取IP 一.安 ...
- C语言运算符运算顺序判断实例2
#include <stdio.h> int main(void) { , j = , k = ; printf("%d\n", ++i || ++j &&am ...
- ionic3 自动创建启动背景splash以及图标icon
在新建的项目文件夹下的 resources下就是我们放置图标以及启动背景图片的位置了. 如果现在我们想生成自己的图片的启动背景以及图片,我们需要把resources下的 icon.png 以及spla ...
- poj2942(双联通分量,交叉染色判二分图)
题意:一些骑士,他们有些人之间有矛盾,现在要求选出一些骑士围成一圈,圈要满足如下条件:1.人数大于1.2.总人数为奇数.3.有仇恨的骑士不能挨着坐.问有几个骑士不能和任何人形成任何的圆圈. 思路:首先 ...
