easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET
最近公司做项目用到了easyui复选框树来实现加载不同类型产品。因为我刚刚毕业,现在也算是实习吧,所以一脸懵逼啊。在公司里的一个哥的帮助下 ,我写出来这个EasyUi复选框树了,虽然东西不难,但也是自己弄出来的,有成就感,进步总要一点一点的,经验需要积累。
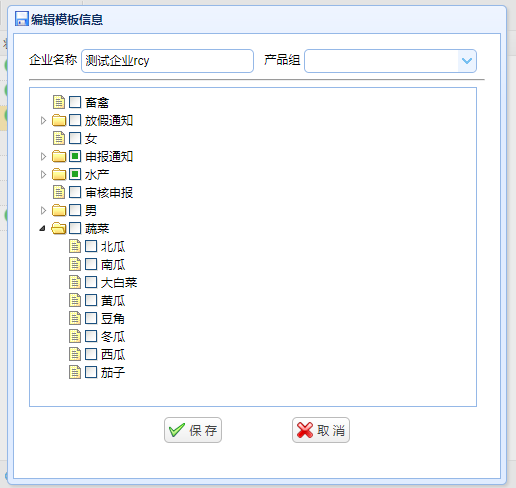
先上一下图片吧 ,轻喷啊 我是应届生。。。。

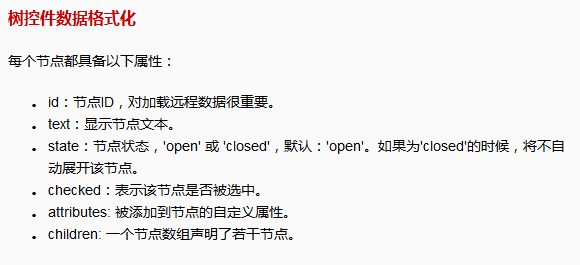
查看了一下API,

给一组Json数据,其中要包括必要的树控件的属性,这下就有了思路。可以顺着思路走,既然它需要这些属性,那么我们就创建一个Model,其中包括这些属性,名称要相同哦,
public class TreeModel
{
public string id { get; set; } public string text { get; set; } public string state { get; set; } public string iconCls { get; set; } //子节点
public List<TreeModel> children { get; set; }
}
有了Model之后,就可以为这个Model写方法赋值,把从数据库里查到的数据赋值给树节点,这就可以进行数据的展示了,比如此处,我要从数据字典里获取到产品的类别,然后与数据库表进行关联查询出每个类别下的产品,绑定到model上并赋值给树。代码如下
public List<TreeModel> GetProduct()
{
using (DBModelContainer db = new DBModelContainer())
{
List<TreeModel> ls = new List<TreeModel>(); //TreeModel tm = new TreeModel();
//tm.id = "01";
//tm.text = "蔬菜";
//tm.state = "closed";
//tm.children = GetChild("01");
//ls.Add(tm); ComDictionaryRepository dic=new ComDictionaryRepository(db);
var query = dic.GetList(); var queryData = from a in query.ToList()
select new TreeModel
{
id = a.DicValue,
text = a.DicText,
//iconCls="icon-save"
state = getState(a.DicValue) == true ? "closed" : "open",
children = GetChild(a.DicValue)
};
var list = queryData.ToList();
return list;
}
} private bool getState(string ProductId)
{
bool b = false;
if (ProductId!=""&& ProductId!=null)
{
b = false;
}
else
{
b = true;
}
return b;
}
public List<TreeModel> GetChild(string ParentId)
{
List<TreeModel> list;
if (string.IsNullOrEmpty(ParentId))
{
list = new List<TreeModel>();
}
else
{
using (DBModelContainer db = new DBModelContainer())
{
var queryData = from a in db.Product
where a.ParentId == ParentId
select new TreeModel
{
id = a.ProductId,
text = a.ProductName,
state = "open"//,
//children = GetProduct()
};
list = queryData.ToList(); } }
return list;
}
代码写的有点shit,,,注释掉的是开始做的时候写死的,为了看效果,不舍得删除啊,
接下来就是前台的Js用来接收数据了
$('#myTree').tree({
url: '/ProductGroup/GetProduct',
onLoadSuccess: function (node, data) {
var tree = $(this);
if (data) {
$(data).each(function (index, d) {
if (this.state == 'closed') {
tree.tree('expandAll');
}
});
}
}
});
这是Js初始化加载
获取选中的树节点(可以获取Id值和文本值),这里我需要的是ID值,下面是Js代码
//获取选中的树节点
function getChecked() {
var nodes = $('#myTree').tree('getChecked');
var s = '';
for (var i = 0; i < nodes.length; i++) {
if (s != '') s += ',';
s += nodes[i].id;
}
//alert(s);
return s;
}
清除选中复选框的代码
function unCheck() {
var nodes = $('#myTree').tree('getChecked')//获取选中的树复选框
for (var i = 0; i < nodes.length; i++) {
$('#myTree').tree('uncheck',nodes[i].target);
}
}
在修改数据的时候需要首先加载已存在的数据,对于复选框树来说,这就涉及到了把对应产品自动选中,实现这个功能最简单的办法就是先加载出全部的产品,然后再拿到一组数据与复选框树全部的ID进行对比,如果相同,设置复选框为选中状态,否则不操作。
后台
/// <summary>
/// 用来与所有的Tree复选框作对比,并把结果集的对应复选框进行回填
/// </summary>
/// <param name="groupId"></param>
/// <returns></returns>
public ActionResult GetChecked(string groupId)
{
groupId = Request.Params["groupId"];
List<ProductGroupRelModel> list;
list = m_BLL.GetChecked(groupId);
return Json(list, JsonRequestBehavior.AllowGet);
}
下面贴代码,注释是我的思考过程,还是舍不得删除啊~~~~
function EditInfo() {
if ($('#List').datagrid('getSelections')[0] != null && $('#List').datagrid('getSelections')[0].Id != "") {
$('#txtName').textbox('setValue', $('#List').datagrid('getSelections')[0].GroupName);
var groupId = $('#List').datagrid('getSelections')[0].Id;
$.ajax({
type: "post",
url: "/ProductGroup/GetChecked",
data: { "groupId": groupId },
dataType: "json",
success: function (data) {
// var nodes = $('#myTree').tree('getChecked', 'unchecked');//接收未选中的(因为不知道所有的怎么遍历所以这里用未选中来代替)
var nodes = $('#myTree').tree('getChildren', 'unchecked');
//for (var i = 0; i < data.length; i++) {
// //用获取到的数据的id与所有的id相对比,如果相同了,则设置当前的这个复选框的状态为被选中
// //。。。怎么设置呢?
// if (nodes[i].id == data.id) {
// //nodes[i].checked = "true";//设置为选中状态
// $('#myTree').tree('check', nodes[i].target);
// }
//}
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < nodes.length; j++) {
if (data[i].Id == nodes[j].id) {
$('#myTree').tree('check', nodes[j].target);/////////-----------------tmd!!!!!!这是nodes[J]好不好!!!!!写什么I ?????
}
//else {
// $('#myTree').tree('uncheck', nodes[i].target);
//} >>>>>>>>>>>>>>>>>>>>>不知道是什么鬼,加上这个就不能选中了
}
}
}
})
$('#btnSubmit').show();
$('#infoWindow').panel('setTitle', '修改产品组信息');
$('#infoWindow').window('open');
var submitType = 2;
}
else {
$.messager.alert('提示', '请选择一条数据进行修改!', 'warning');
}
}
好了,基本上就是这么个过程,有很多不足的地方,希望朋友们有什么好的想法可以告知小弟一下,
嗯!!!!学习!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET的更多相关文章
- ExtJs 4.2.1 复选框数据项动态加载(更新一下)
最近在做博客项目,后台管理用的是ExtJs4.2.1版本,因为是初学所以在使用的时候也遇到不少的这样或那样的问题,也写了不少这方面的博客,今天要写的博客是关于复选框数据项动态的加载功能,以前也没用过, ...
- ListView总结(多选框ListViiew,动态加载,多线程更新ListView中的进度条)
Why ListView? ListView 如果仅仅出于功能上的需求ListView可能没有存在的必要,ListView能作的事情基本上ScrollView也能胜任.ListView存在的最根本的原 ...
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
类似于多层级的角色与权限控制功能,用MVC实现MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件.最近我们的项目中需要用到树型菜单,以前使用WebForm时,树型菜单有微软提供的 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格动态加载
jQuery EasyUI 树形菜单 - 树形网格动态加载 动态加载树形网格有助于从服务器上加载部分的行数据,避免加载大型数据的长时间等待.本教程将向您展示如何创建带有动态加载特性的树形网格(Tree ...
- easyui 复选框 onClickRow事件与onSelect事件与onCheck事件
在项目中一直存在一个问题,一直都没发现问题的根源在哪里.在我们测试这边也是偶尔会出现.但是每次我去测试的时候也没问题.今天终于找到原因了! 在easyui中点击行和点击复选框触发的事件是不一样的! 点 ...
- WindowsForm ComboBoxList 下拉框带复选框 可以动态添加
先来张效果图: 1.这里需要对控件进行重写,详细内容如下,对此不感兴趣的可以直接跳过这步,下载本人生成的dll,直接看第二小结,下载链接https://pan.baidu.com/s/1gfzrK5t ...
- combotree -下拉框树异步加载
问题: 下拉树数据比较多时,全加载会产生页面延迟,需要实现异步加载 方案: 点击事件加载:先加载部分,点击节点时再展开并追加子节点 onBeforeExpand事件:在展开树前加载,感觉这种方式比较优 ...
- C# 动态加载组件后怎么在开发环境中调试
动态加载组件 那就是简单的Assembly.Load动态加载dll而以.这网上资料也有不少.基本的思路基本上就是在本地上一个指定目录如[plugs]存在着一堆dll文件.主程序在初始运行时一般会把指定 ...
- easyui树动态加载参考
这篇文章是拷贝的,多谢原作者 友情连接:http://www.jb51.net/article/28771.htm var treeTitle = '选择列表'; var treeUrl = '../ ...
随机推荐
- 保存和恢复 Android Fragment 的状态
经过几年在 Android 应用开发中应用 Fragment 的努力之后,我必须要说尽管Fragment的概念非常优秀,但是它也同时带来了一堆问题.当我们处理实例的状态保存时就需要特别一件一件地修护好 ...
- android 定时器(Handler Timer Thread AlarmManager CountDownTimer)
Android实现定时任务一般会使用以上(Handler Timer Thread AlarmManager CountDownTimer)五种方式.当然还有很多组合使用(比如Handler+Thre ...
- web项目中url-pattern改成'/'后,js、css、图片等静态资源(404)无法访问问题解决办法
感谢http://blog.csdn.net/this_super/article/details/7884383的文章 1.增加静态资源url映射 如Tomcat, Jetty, JBoss, Gl ...
- Spring学习(14)--- 基于Java类的配置Bean 之 @ImportResource & @Value 注解
学习如何使用@ImportResource 和 @Value 注解进行资源文件读取 例子: 先创建一个MyDriverManager类(模拟读取数据库配置信息) package com.beanann ...
- ionic 使用了 crosswalkwebview 所产生的bug 及 解决方案
一.问题产生: 在ionic app 优化方案中,我在前之前的博文中提到使用 --crosswalkwebview: 使用了crosswalkwebview后,app的显示及兼容效果确实很不错,虽然a ...
- .NET使用HttpWebRequest发送手机验证码
namespace SendSMS { class Program { static void Main(string[] args) { string phone = "13770504x ...
- SQL Server事务的隔离级别和锁
背景 当用户并发尝试访问同一数据的时,SQL Server尝试用锁来隔离不一致的数据和使用隔离级别查询数据时控制一致性(数据该如何读取),说起锁就会联想到事务,事务是一个工作单元,包括查 ...
- JavaScript面向对象轻松入门之继承(demo by ES5、ES6)
继承是面向对象很重要的一个概念,分为接口继承和实现继承,接口继承即为继承某个对象的方法,实现继承即为继承某个对象的属性.JavvaScript通过原型链来实现接口继承.call()或apply()来实 ...
- Mybatis在oracle批量更新
最近公司业务中为了提高效率要做mybatis批量更新,但是到了oracle数据库中做了好几次都没成功,后来发现mybatis最后少了个分号,可能是Mybatis内部做了异常try catche 处 ...
- Install Composer on CentOS
First you have to go to the /tmp directory cd /tmp Download the composer.phar file curl -sS https:// ...
