selenium2之文件上传
我们在使用selenium做web自动化测试的时候也许会碰到需要上传文件或者图片的需求。那么下面给大家介绍一下,selenium是怎么实现文件上传和哪些情况不能直接上传。
一、上传控件标签为input
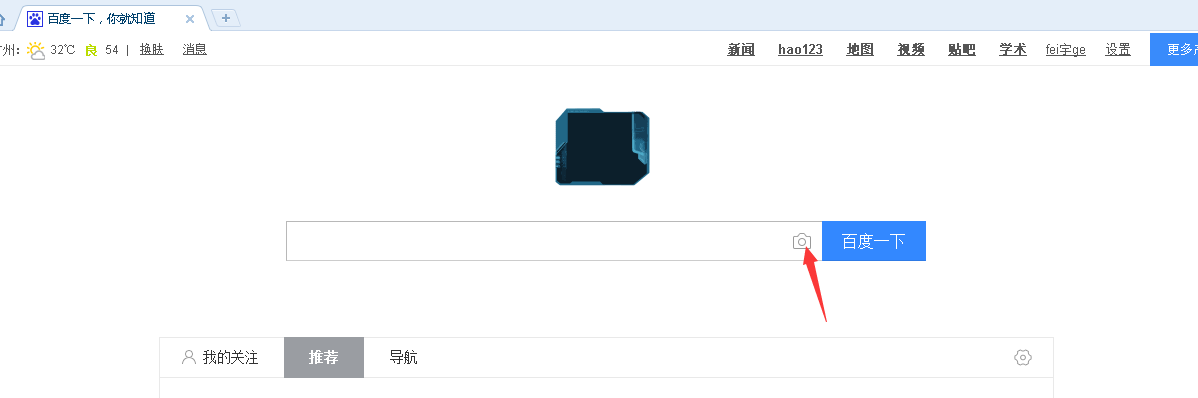
请看以百度首页的文件上传为例:

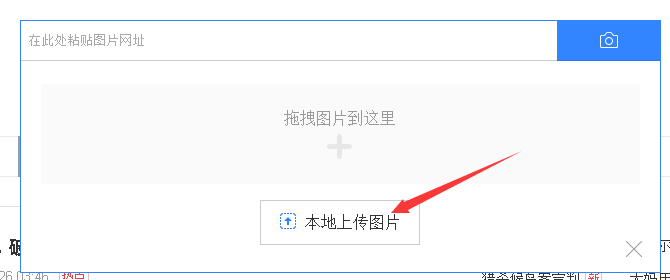
点击小相机后弹出文件上传窗口

我们通过源码可以看出,这个"本地上传图片"的控件标签是input

这时候我们可以直接使用seleniumAPI进行文件上传,代码实现如下:
#coding=utf-8
from selenium import webdriver
browser = webdriver.Firefox()
browser.get("https://www.baidu.com/")
#点击百度首页小相机按钮
browser.find_element_by_class_name("soutu-btn").click()
#通过send_keys发送文件的绝对路径,文件在我本机的C盘目录下
browser.find_element_by_class_name("upload-pic").send_keys(r"C:\test.png")
#我们这里已经实现了文件上传,至于百度返回404不用管它
二、上传控件标签为非input
当控件标签非input时,这种情况我们不能直接使用上面的方法了,我们可以借助第三方工具:Autolt
AutoIt
AutoIt v3是一种免费BASIC-like脚本语言为Windows的GUI自动化设计和通用脚本。它使用的组合模拟键盘,鼠标移动和窗口/控制操纵,以自动化任务的方式不可能或可靠的与其他语言(如VBScript和SendKeys)。
现在已经出到v3.3版本,更多介绍可以到下面的官网查看。
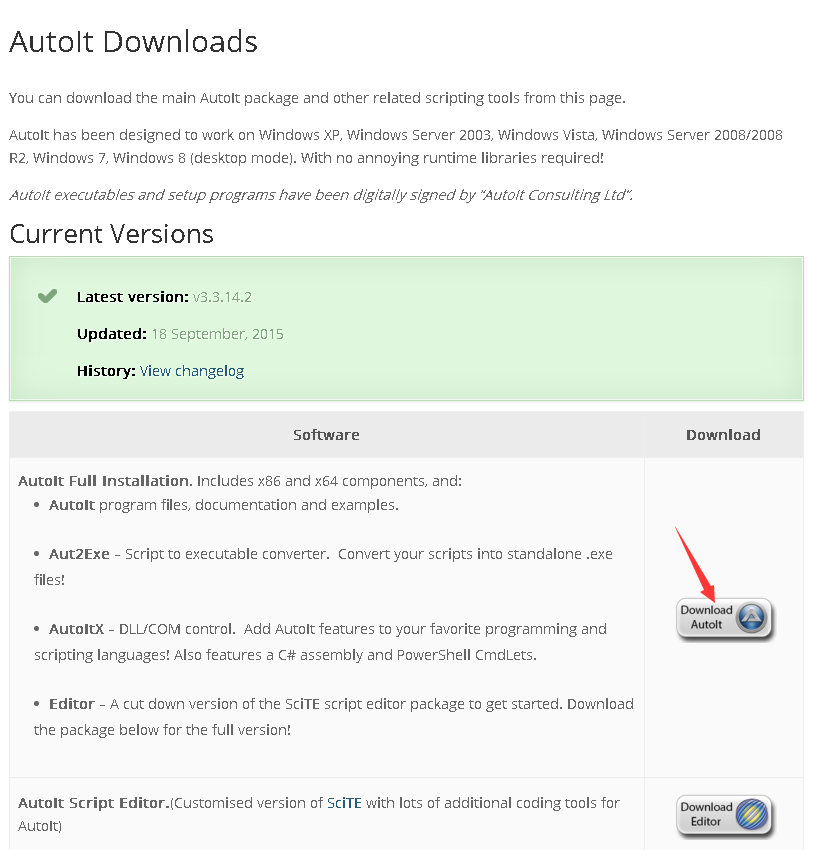
下载地址:https://www.autoitscript.com/site/autoit/downloads/

图2.1
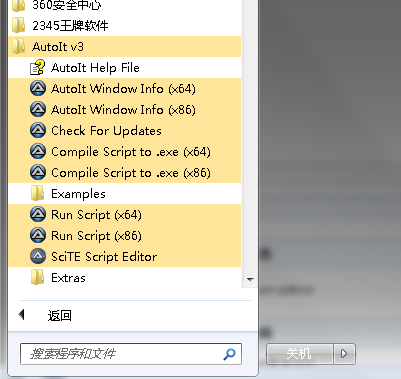
通过图2.1的导引安装完后可以看到如下组件,图2.2

图2.2
这几个组件的功能介绍:
AutoIt Windows Info 用于帮助我们识Windows控件信息。
Compile Script to.exe 用于将AutoIt生成 exe 执行文件。
Run Script 用于执行AutoIt脚本。
SciTE Script Editor 用于编写AutoIt脚本。
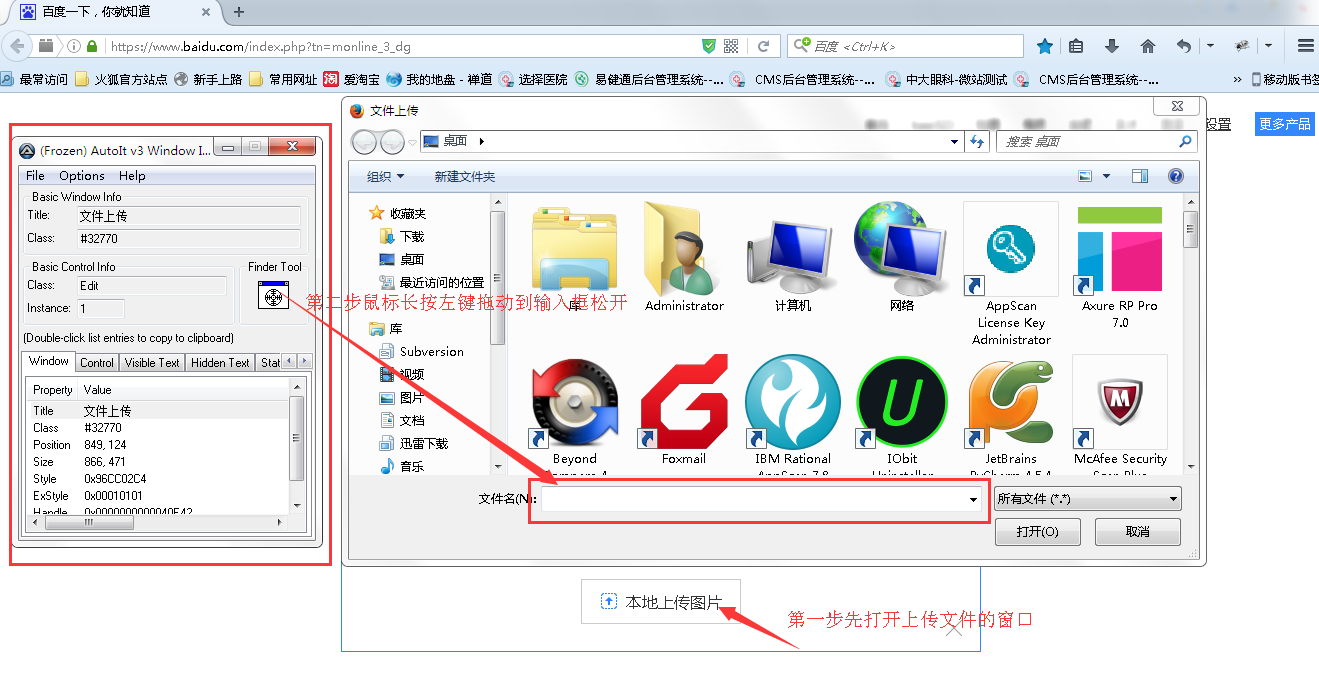
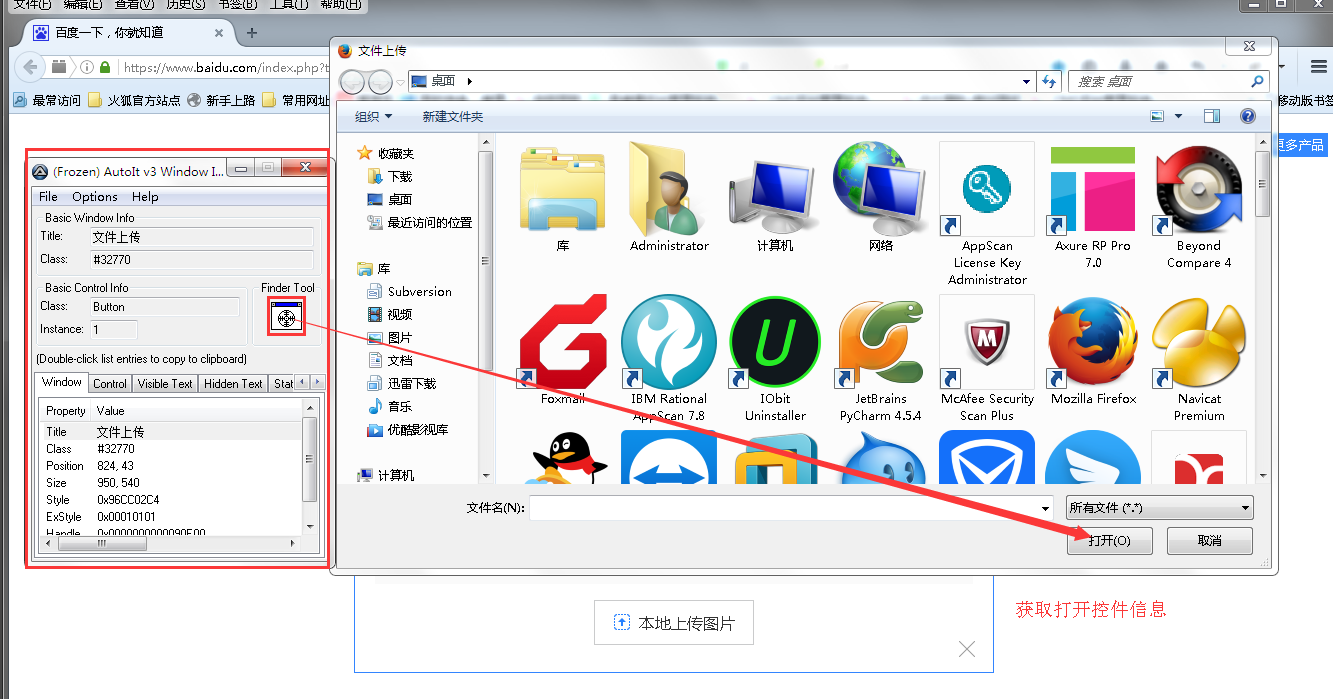
1.通过AutoIt Windows Info 获取我们要操作的对象,以火狐浏览器为例,因为每个浏览器弹出来的窗口名字可能不一样。如图2.3 和 图2.4

图2.3

图2.4
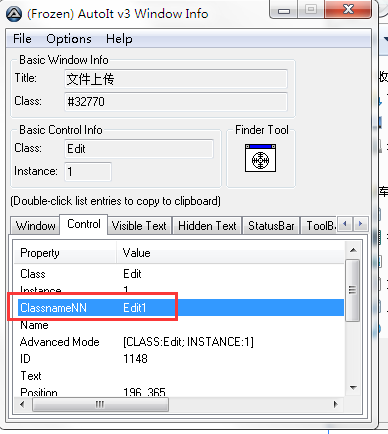
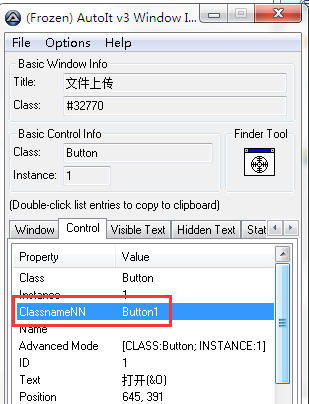
通过上面两个图AutoIt Windows Info中Control页面 获得以下信息。
窗口的title为“文件上传”,标题的Class为“#32770”。
文件名输入框的class 为“Edit”,Instance为“1” ,ClassnameNN为“Edit1”。
打开按钮的class 为“Button”,Instance为“1” ,ClassnameNN为“Button1”。


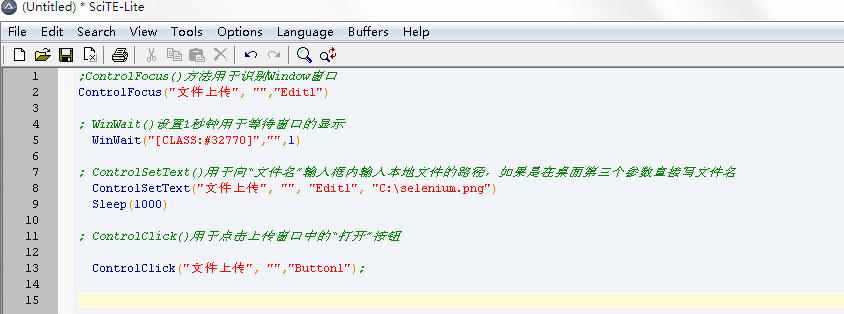
2.根据AutoIt Windows Info 所识别到的控件信息,接下来我们打开SciTE Script Editor编辑器,编写脚本。

;ControlFocus()方法用于识别Window窗口
ControlFocus("文件上传", "","Edit1") ; WinWait()设置1秒钟用于等待窗口的显示
WinWait("[CLASS:#32770]","",1) ; ControlSetText()用于向“文件名”输入框内输入本地文件的路径,如果是在桌面第三个参数直接写文件名
ControlSetText("文件上传", "", "Edit1", "C:\selenium.png")
Sleep(1000) ; ControlClick()用于点击上传窗口中的“打开”按钮 ControlClick("文件上传", "","Button1");
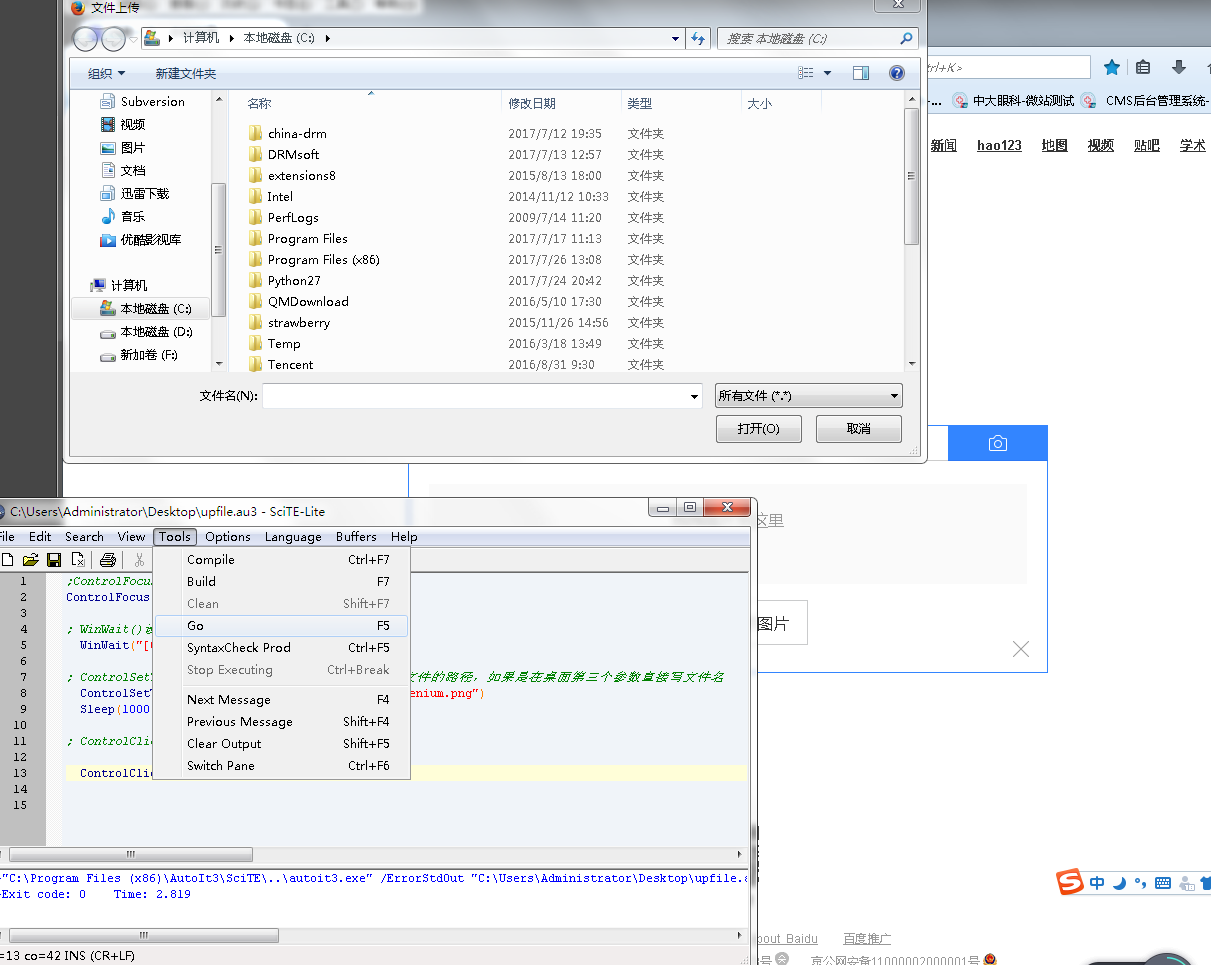
3.写好脚本之后我们可以在浏览器已经大家文件上传窗口的情况按F5运行,看看脚本效果,如下图

图2.5
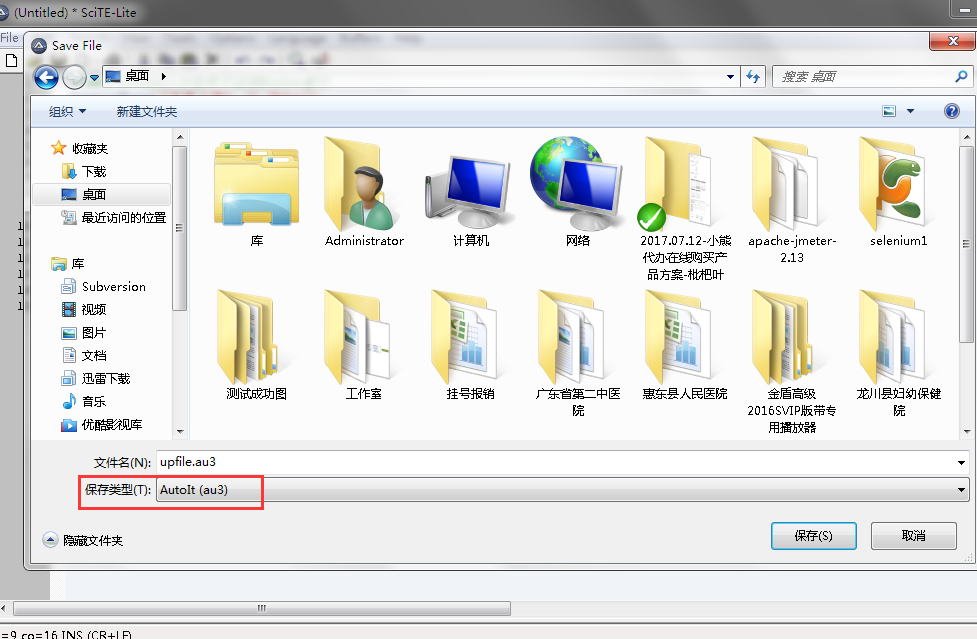
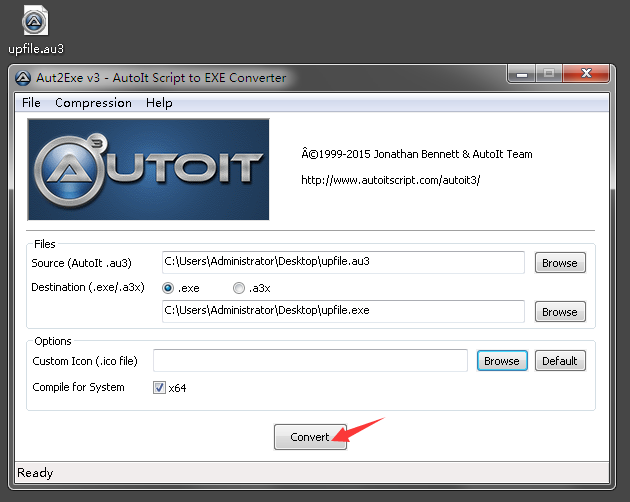
4.脚本运行正常,我们将它保存为upfile.au3文件,这里保存的脚本可以通过Run Script 工具将其打开运行,但我们的目的是希望这个脚本被Python程序调用,那么就需要将其生成exe程序。打开Compile Script to.exe工具,将其生成为exe可执行文件


5.生成了upfile.exe后,我们把它放在C盘根目录,我们再用python脚本实现借用它来上传文件:
#coding=utf-8
from selenium import webdriver
import os
browser = webdriver.Firefox()
browser.get("https://www.baidu.com/")
#点击百度首页小相机按钮
browser.find_element_by_class_name("soutu-btn").click()
#打开文件上传窗口
browser.find_element_by_class_name("upload-pic").click()
#调用upfile.exe实现文件上传
os.system(r"C:\upfile.exe")
用过os.system()方法可以进行调用,模拟在cmd里面输入:C:\upfile.exe
selenium2之文件上传的更多相关文章
- Selenium2学习-039-WebUI自动化实战实例-文件上传下载
通常在 WebUI 自动化测试过程中必然会涉及到文件上传的自动化测试需求,而开发在进行相应的技术实现是不同的,粗略可划分为两类:input标签类(类型为file)和非input标签类(例如:div.a ...
- Selenium2+python自动化-文件上传
前言 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决:另外一种非 ...
- selenium2用AutoIt上传文件
1.标签是input,如下图所示: WebElement e1= driver.findElement(By.id("load"));//输入要上传文件的地址e1.sendKeys ...
- Selenium常用API用法示例集----下拉框、文本域及富文本框、弹窗、JS、frame、文件上传和下载
元素识别方法.一组元素定位.鼠标操作.多窗口处理.下拉框.文本域及富文本框.弹窗.JS.frame.文件上传和下载 元素识别方法: driver.find_element_by_id() driver ...
- Selenium示例集锦--常见元素识别方法、下拉框、文本域及富文本框、鼠标操作、一组元素定位、弹窗、多窗口处理、JS、frame、文件上传和下载
元素定位及其他操作 0.常见的识别元素的方法是什么? driver.find_element_by_id() driver.find_element_by_name() driver.find_ele ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 11、Struts2 的文件上传和下载
文件上传 表单准备 要想使用 HTML 表单上传一个或多个文件 须把 HTML 表单的 enctype 属性设置为 multipart/form-data 须把 HTML 表单的method 属性设置 ...
- Java FtpClient 实现文件上传服务
一.Ubuntu 安装 Vsftpd 服务 1.安装 sudo apt-get install vsftpd 2.添加用户(uftp) sudo useradd -d /home/uftp -s /b ...
- 小兔Java教程 - 三分钟学会Java文件上传
今天群里正好有人问起了Java文件上传的事情,本来这是Java里面的知识点,而我目前最主要的精力还是放在了JS的部分.不过反正也不麻烦,我就专门开一贴来聊聊Java文件上传的基本实现方法吧. 话不多说 ...
随机推荐
- 平衡树初阶——AVL平衡二叉查找树+三大平衡树(Treap + Splay + SBT)模板【超详解】
平衡树初阶——AVL平衡二叉查找树 一.什么是二叉树 1. 什么是树. 计算机科学里面的树本质是一个树状图.树首先是一个有向无环图,由根节点指向子结点.但是不严格的说,我们也研究无向树.所谓无向树就是 ...
- MYSQL导入数据报错|MYSQL导入超大文件报错|MYSQL导入大数据库报错:2006 - MySQL server has gone away
导SQL数据库结构+数据时,如果数据是批量插入的话会报错:2006 - MySQL server has gone away. 解决办法:找到你的mysql目录下的my.ini配置文件(如果安装目录没 ...
- Java 中Calendar、Date、SimpleDateFormat学习总结
在之前的项目中,经常会遇到Calendar,Date的一些操作时间的类,并且总会遇到时间日期之间的格式转化问题,虽然做完了但是总是忘记,记不清楚,每次还都要查找资料.今天总结一下,加深印象. Cale ...
- PHP设计模式:工厂方法
示例代码详见https://github.com/52fhy/design_patterns 工厂方法 工厂方法是针对每一种产品提供一个工厂类.通过不同的工厂实例来创建不同的产品实例. 相比简单工厂, ...
- jquery fadeIn用法
$("#msgSpan").fadeIn("slow"); setTimeout('$("#msgSpan").hide("slo ...
- for循环语句
for循环格式: for(表达式1:表达式2:表达式3) { 循环语句 } 1.首先计算表达式1的值. 2.再计算表达式2 的值,若值为真(非0) ...
- python2和python3中的类
经典类与新式类 例如: A B C D 四个类 D 包含 BC : B和C分别包含A py2 在经典类中是按深度优先来继承 例如: D中查找B,B没有从A中查找 新式类中是按广度优先来查找继承的 ...
- java项目(非ssm等框架)下的quartz定时器任务
第一步:引包 要使用Quartz,必须要引入以下这几个包: 1.log4j-1.2.16 2.quartz-2.1.7 3.slf4j-api-1.6.1.jar 4.slf4j-log4j12-1. ...
- RabbitMQ系列教程之五:主题(Topic)
(本实例都是使用的Net的客户端,使用C#编写),说明,中文方括号[]表示名词. 在上一个教程中,我们改进了我们的日志记录系统. 没有使用只能够进行虚拟广播的[Fanout]交换机,而是使用了[D ...
- Vue 实际项目中你可能会遇见的坑
纸上得来终觉浅,绝知此事要躬行! Vue的文档和教程看的太多,小的demo做的多,也不如自己实际的进行一个完整项目的开发.只有做了才知道原来问题这么多,这里列举了一些你做demo教程可能不会遇见的坑. ...
