cloneNode克隆节点在不同浏览器的差异
cloneNode是用于克隆节点的,如果待克隆的节点还有子节点以及自定义属性、添加的有事件,那么克隆时,可以指定是克隆节点本身,还是将其所有子节点信息也克隆进去,这是通过给cloneNode传递一个布尔型参数来实现的。
<table>
<tr id='tr1'>
<td tdindex='1' onclick='clickTr()'>1</td>
<td tdindex='2'>2</td>
<td tdindex='3'>3</td></tr>
</table>
<table id="mytab"></table>
var tr1=document.getElementById('tr1');
var otab=document.getElementById('mytab');
var otr=tr1.cloneNode(); //克隆第一个表格的第一行,在不同浏览器之间表现不同,chrome、Firefox会默认只克隆节点本身,不克隆其子节点信息。 如果传入true作为参数,则都会将子节点克隆进去
otab.appendChild(otr);
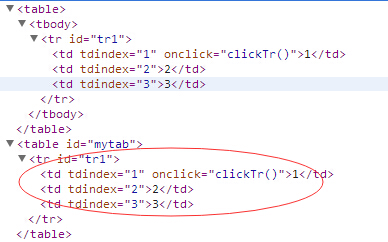
未使用true参数时,
在chrome、Firefox中

在360浏览器中

cloneNode克隆节点在不同浏览器的差异的更多相关文章
- jQuery-1.9.1源码分析系列(十一) DOM操作续——克隆节点
什么情况下使用到克隆节点? 我们知道在对DOM操作过程中如果直接使用节点会出现节点随操作而变动的情况.比如对节点使用.after/.before/.append等方法后,节点被添加到新的地方,原来的位 ...
- JS学习之DOM节点的关系属性封装、克隆节点、Dom中Style常用的一些属性等小结
JS DOM节点: 在JS DOM中节点的关系被定义为节点的属性: 通常有以下几种节点之间的关系: (这里的关系是所有浏览器都支持的) parentNode 父节点 childNodes ...
- 节点操作-创建并添加&删除节点&替换&克隆节点
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" ...
- web兼容学习分析笔记-margin 和padding浏览器解析差异
二.margin 和padding浏览器解析差异 只有默认margin的元素 <body>margin:8px margin:15px 10px 15px 10px(IE7) <b ...
- 获取iframe子页面节点,响应浏览器宽高
获取iframe子页面节点,响应浏览器宽高 html部分代码 <div> <iframe width="100%" height="100%" ...
- Web标准的简单理解 不同内核浏览器的差异以及浏览器渲染简介(转)
Web标准是一系列标准的集合.这些标准大概分三方面:结构.表现和行为.结构化主要有HTML, XHTML和XML,表现主要有CSS,行为标准主要包括对象模型,如 W3C DOM.ECMAScript等 ...
- Firefox 对条件判断语句块内的函数声明的处理与其他浏览器有差异
标准参考 函数声明和函数表达式 定义一个函数有两种途径:函数声明和函数表达式. 函数声明: function Identifier ( FormalParameterList opt ) { Func ...
- 关于FireFox下 CSS3 transition 与其他浏览器的差异
最近一个项目,动画效果全靠CSS3来做,用得比较多的transition,发现了一点火狐与其他浏览器的小差异. 首先我们写CSS的时候,一般为属性值为0的属性,我们一般会这样写 #id{ posito ...
- JavaScript正则表达式的浏览器的差异
JavaScript中的正则表达式在不同的浏览器中得到的结果可能会有差异,下面把正则表达式在五大主流浏览器(IE.Firefox.Chrome.Safari.Opera,以当前版本为准)之间的差异整理 ...
随机推荐
- leetCode in Java (一)
前言 感觉写博客是一个很耗心力的东西T_T,简单的写了似乎没什么用,复杂的三言两语也只能讲个大概,呸呸...怎么能有这些消极思想呢QAQ!那想来想去,先开一个leetcode的坑,虽然已经工作了 ...
- ThinkPHP5高阶实战教程
tp5项目:https://www.kancloud.cn/mikkle/thinkphp5_study/396283
- 如何创建一个Django项目
Django 软件框架 软件框架是由其中的各个模块组成,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发. MVC简介 MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的 ...
- ORACLE 本地冷迁移
需求:把oracle数据库的数据文件,redo文件,控制文件迁移到本地的其它目录. 1.测试环境: 操作系统redhat 6.3,数据库oracle 11.2.0.1.0 [root@dbtest1 ...
- ESLint可共享配置发布,团队自定义ESLint规则新鲜出炉
ESLint于2013年6月份推出,至今4个年头,最新版本v4.8.0.它是目前主流的用于Javascript和JSX代码规范检查的利器,很多大公司比如Airbnb和Google均有一套自己的Java ...
- swoole 入门
1. 概述 Swoole是PHP的一个扩展,但是它与普通的扩展不同,普通的扩展知识提供一个库函数,而Swoole扩展在运行后会接管PHP的控制器,进入时间循环.当IO时间发生后,Swoole会自动回调 ...
- Python实战之正则表达式RE/re学习笔记及简单练习
# .,\w,\s,\d,,^,$# *,+,?,{n},{n,},{n,m}# re模块用于对python的正则表达式的操作.## 字符:## . 匹配除换行符以外的任意字符# \w 匹配字母或数字 ...
- 【转】python os.popen 超时问题
python 版本 2.5.4 (在高版本python中提倡使用 subprocess.Popen 取代 os.popen) os.popen 会出现过长时间等待导致阻塞问题, 解决方法如下: [py ...
- win10 uwp 简单MasterDetail
中文 English 本文主要讲实现一个简单的界面,可以在窗口比较大显示列表和内容,窗口比较小时候显示列表或内容.也就是在窗口比较小的时候,点击列表会显示内容,点击返回会显示列表. 先放图,很简单. ...
- Ubuntu配置OpenStack 一:主机环境配置以及问题总结
本文包含openstack配置的实验环境的基本步骤.在下面的步骤中将逐步讲解如何操作. 1.准备三台虚拟机 主机名字分别命名为controller.network.computer[desktop版或 ...
