文档对象模型(DOM),你只需知道这些就够了!
官方定义——应用程序编程接口(API)
文档对象模型是用于HTML和XML文档的应用程序编程接口,它定义文档的逻辑结构,以及访问和操作文档的方式。
"The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated." —— W3C DOM
一、文档的逻辑结构——节点对象树(DOM Tree)
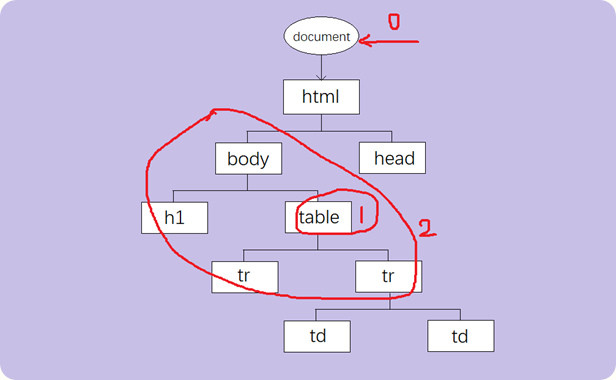
DOM规范,将网页中的文档抽象为内存中的节点对象树。树中的每一个节点对象对应网页中的一个元素。

二、访问文档的方式——访问节点对象(access)
(0) Document作为文档入口
[Document] 接口代表整个文档。JavaScript 中的全局对象 document 是对 Document 接口的实现。
(1) 直接访问文档中的节点对象。
| 方法 | 描述 |
| document.getElementsById("id"); | 通过 id 属性获取节点对象 |
| document.getElementsByName("name"); | 通过 name 属性获取节点对象 |
| document/element.getElementsByTagName("tag"); | 通过 tag 属性获取节点对象 |
| document/element.getElementsByClassName("class1[ class2]"); | 通过 class 属性获取节点对象 |
| document/element.querySelector("selector"); | 通过 css 选择器 获取首个节点对象 |
| document/element.querySelectorAll("selector"); | 通过 css 选择器 获取所有节点对象 |
(2) 通过节点关系访问一个节点周围的节点对象。
| 关系 | 属性 | 描述 |
| 父节点(parent node) | parentNode/parentElement | 获取所属父节点对象 |
| ownerDocument | 获取节点所属文档节点(根节点)对象 | |
| 兄弟节点(sibling nodes) | nextSibling nextElementSibling |
获取前一个兄弟节点对象 获取前一个兄弟元素节点对象 |
| previousSibling previousElementSibling |
获取后一个兄弟节点对象 获取后一个兄弟元素节点对象 |
|
| 子节点(child nodes) | childNodes children |
获取所有子节点对象 获取所有子元素节点对象 |
| hasChildNodes(); | 判断是否包含子节点对象 | |
| childElementCount | 获取子元素节点对象数量 | |
| firstChild firstElementChild |
获取第一个子节点对象 获取第一个子元素节点对象 |
|
| lastChild lastElementChild |
获取最后一个子节点对象 获取最后一个子元素节点对象 |
三、操作文档的方式——操作节点对象(manipulate)
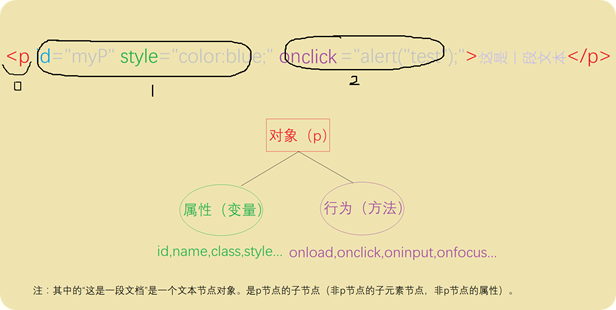
思路一:【节点对象】首先是一个【对象】,只要是对象就具有【属性】和【行为】。
元素节点p作为对象,id,class,style(该属性是一个对象)等作为对象的属性,onclick,onfocus,oninput 等作为对象的行为,具体的动作由 JavaScript 代码控制。

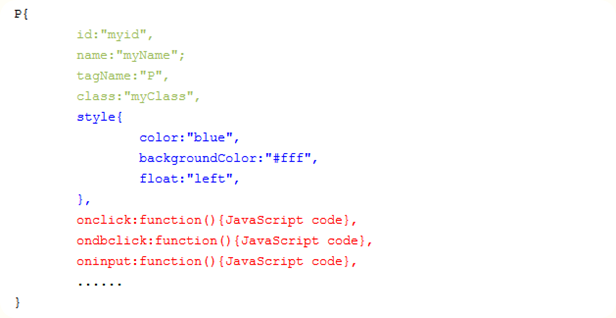
思路二:节点对象只包含属性 —— 特性属性、样式属性和行为(事件)属性。

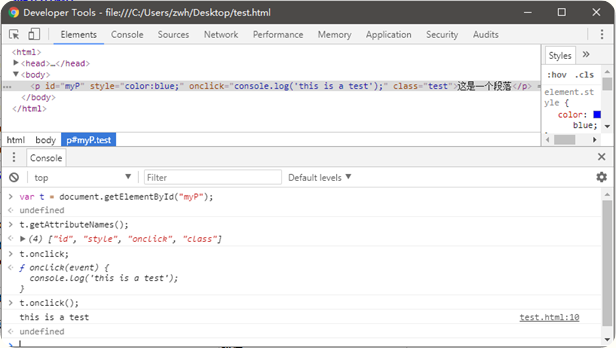
将【行为】看作对象的一种属性,以下实例印证了这一观点:

我们获取节点对象的目的,就是为了操作节点对象本身以及节点对象的属性。
(0) 操作节点对象本身
| 操作 | 方法 | 描述 |
| 创建节点 | document.createElement("TAG"); document.createTextNode("#文本"); document.createComment("#注释"); document.createDocumentFragment(); document.createAttribute("myAttrName"); |
创建一个元素节点 创建一个文本节点 创建一个注释节点 创建一个空白的文档片段节点 创建一个属性节点(最新DOM规范中,已经不再把属性看作一个节点) |
| 插入节点 | parentNode.appendChild(newChild); parentNode.insertBefore(newChild,refChild); |
插入子节点(作为最后一个子节点) 插入子节点(在指定子节点之前) |
| 删除节点 | parentNode.removeChild(oldChild); | 删除指定的子节点 |
| 替换节点 | parentNode.replaceChild(newChild,oldChild); | 替换一个子节点 |
| 克隆节点 | node.cloneNode(deep); | 克隆一个节点 |
(1) 操作节点对象的特性属性
| 方法 | 描述 |
| e.特性名称[="value"]; | 获取/设置特性值 |
| e.getAttributeNames(); | 获取已设置的全部属性名称(非IE内核) |
| e.getAttribute("特性名称"); | 获取特性值 |
| e.getAttributeNode("特性名称"); | 获取特性节点[特性名称=特性值] |
| e.setAttribute("特性名称","特性值"); | 设置特性值(不存在时新建该属性) |
| e.setAttributeNode(Attr); | 设置特性节点(最新DOM规范中,已经不再把属性看作一个节点) |
(2) 操作节点对象的样式属性
| 方法 | 描述 |
| e.style.color[ ="颜色值"] | 获取/设置标签内样式(内嵌样式) |
| window.getComputedStyle(e).color; document.defaultView.getComputedStyle(e).color; |
获取包括内嵌样式、<style>、<link>在内的最终样式(非IE内核 或 IE>8) |
| e.currentStyle.color | 获取包括内嵌样式、<style>、<link>在内的最终样式(IE内核) |
(3) 操作节点对象的行为(事件)属性
| 方法 | 描述 |
| e.onclick[ =fun()]; e.onclick(); |
获取/设置事件 触发事件 |
| e.addEventListener("type",listener,[useCapture]); | 注册事件(非IE内核 或 IE>8) |
| e.attachEvent("ontype",listener); | 注册事件(IE内核<11) |
| e.removeEventListener("type",listener,[useCapture]); | 移除事件(非IE内核 或 IE>8) |
| e.detachEvent("ontype",listener); | 移除事件(IE内核<11) |
| e.dispatchEvent(event) | 调度(触发)事件 |
【The End】
文档对象模型(DOM),你只需知道这些就够了!的更多相关文章
- (84)Wangdao.com第十八天_JavaScript 文档对象模型 DOM
文档对象模型 DOM DOM 是 JavaScript 操作网页的接口, 全称为“文档对象模型”(Document Object Model). 作用是将网页转为一个 JavaScript 对象,从而 ...
- JavaScript文档对象模型(DOM)——DOM核心操作
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口. W3C已经定义了一系列DOM接口,通过这些DOM接口可 ...
- 文档对象模型 DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
- 文档对象模型-DOM(一)
首先看一下DOM树结构: 每个节点都是一个对象,拥有方法和属性. 脚本可以访问以及更新DOM树(不是源代码). 针对DOM树的修改都会反映到浏览器. 访问并更新DOM树需要两个步骤: 一.定位到与 ...
- 文档对象模型-DOM(二)
从NodeList中选择元素 方法一:item()方法,用于返回其中的单一节点,需要在方法的参数中指定所需元素的索引编号. 当其中没有任何元素时,执行代码是对资源的浪费.因此程序员会在执行代码之前,先 ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
- JavaScript笔记03——文档对象模型(Document Object Model,简称DOM):获取HTML元素、操作HTML元素
Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强.[1] DOM实际上是以面向对象方式描述的文档模型.DOM定 ...
- 文档对象模型(DOM)
文档对象模型(DOM) DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构.节点分为几种不同的类型:文档型节点.元素节点.特性节点.注释节点等共有12种节点类型.DOM1级定义了 ...
- HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. HTML DOM 树 通过可编程的对象模型,JavaScrip ...
随机推荐
- 基于ESXI6.5的服务器基本配置(HP DL388 Gen 9)
最近一段时间由于做毕业设计的原因,一直处于忙碌状态,刚做完毕业设计,导师处于项目的原因,买了一台惠普服务器(人民币1.7万),服务器自带的内存仅有16 G,硬盘也就只有600G,而且磁盘还做了raid ...
- 【垃圾回收】Java内存回收实践经验 防止内存报警
jdk6和7服务器端(-server) 默认的新生代的垃圾回收器为:PS Scavenge,老年代默认的垃圾回收器为:PS MarkSweep 目前项目使用了jdk7,tomcat7,经常出现内存堆使 ...
- Usaco 2006Nov Round Numbers
题意:定义Round Number为二进制表示下0的个数大于等于1的个数的数.求[l,r]中有多少圆环数 我们把二进制位用一颗01二叉树表示,如下: 我们依据二进制位来遍历这颗线段树,如果当前高度对应 ...
- NavMesh--导航网格寻路
一.概述: NavMesh是3D游戏世界中用于实现动态物体自动寻路的一种技术,他将游戏场景中复杂的结构组织关系简化为带有一定信息的网格, 进而在这些网格的基础上通过一些列的计算来实现自动寻路. 二.简 ...
- POJ 1251 Jungle Roads(最小生成树)
题意 有n个村子 输入n 然后n-1行先输入村子的序号和与该村子相连的村子数t 后面依次输入t组s和tt s为村子序号 tt为与当前村子的距离 求链接全部村子的最短路径 还是裸的最小生成树咯 ...
- 字符串函数---atof()函数具体解释及实现(完整版)
atof()函数 atof():double atof(const char *str ); 功 能: 把字符串转换成浮点数 str:要转换的字符串. 返回值:每一个函数返回 double 值.此值由 ...
- Eclipse的Servers视图中无法加入Tomcat6/Tomcat7
引言: 在基于Eclipse的开发过程中,出现了无法在Eclipse中加入Tomcat的问题,经过从网上搜索之后.找到了答案. 问题的提出: 无法从下面方式,加入Tomcatserver. 当中Se ...
- leetcode第一刷_Populating Next Right Pointers in Each Node II
很自然的推广,假设去掉全然二叉树的条件呢?由于这个条件不是关键,因此不会影响整体的思路.做法依旧是每次找到一层的起点,然后一层一层的走. 假设是全然二叉树的话,每层的起点就是上一层起点的左孩子,兄弟之 ...
- ShuffleNet总结
在2017年末,Face++发了一篇论文ShuffleNet: An Extremely Efficient Convolutional Neural Network for Mobile Devic ...
- windows下wamp多域名的配置
前面的话 本文将详细介绍windows下wamp多域名的配置方法 修改hosts文件 hosts文件的位置:系统盘→“windows”→“System32”→“drivers”→“etc” 打开hos ...
