原型----------prototype详细解答
function ren(name,age){
this.name=name;
this.age=age;
this.fa=function(){
alert('我喜欢吃');
}
}
var p1=new ren('w1',20);
var p2=new ren('w2',222);
alert(p1.fa==p2.fa) //false
alert(p1.fa()==p2.fa()); //true
alert(p1.name==p2.name); //false
这时候会发现
alert(p1.fa==p2.fa) 结果为false
new一个对象,里面函数每次执行,都重新实例创建一次相同的函数fa,拖低了函数执行效率,此时我们想到的办法是不是把fa这个方法拿出来呢
function ren(name,age){
this.name=name;
this.age=age;
this.fa=fa;
}
function fa(){
alert(this.name);
}
var p1=new ren('w1',20);
var p2=new ren('w2',222);
p1.fa();
p2.fa();
这样在外部重新定义一个fa的函数,于之前的ren函数相对接,new出两个对象,是不是调用就是同一个fa方法呢,效率是不是提高了呢
但是呢,这时候定义全局fa,是不是没有必要呢?不太合适呢。。。
这时候,能不能把这些公共方法,放在一个地方呢
伟大的prototype出现了,每一个函数都有一个prototype属性,这个属性呢,其实就是一个指针,总是指向一个对象
这个对象,用途是什么呢?---将特定的属性和方法包含在内,起到一个所有实例共享的作用
function ren(){
}
var obj=ren.prototype;
//alert(obj.constructor);
obj.name='周三';
obj.age=20;
obj.fa=function(){
alert(this.name);
};
var p1=new ren('w',20);
var p2=new ren();
alert(p1.name);
alert(p1.fa==p2.fa); //true
p1.fa();
alert(obj.isPrototypeOf(p1));//true
这时候我们发现p1.fa==p2.fa结果为true了,好了,ok,这时候实例化对象,得到一个方法只有一次了
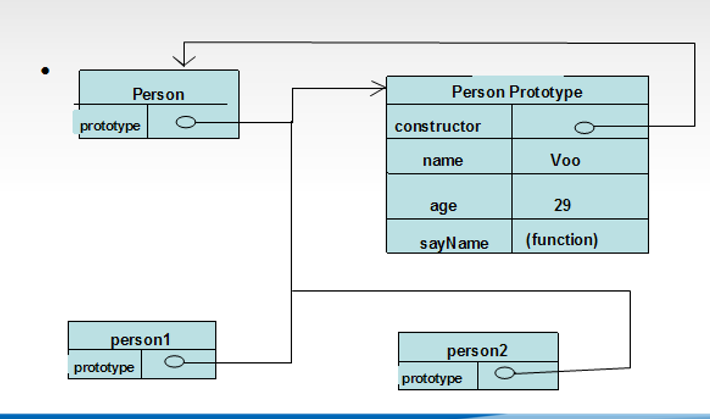
下面就是原型图例了!

//构造函数, 原型对象, 实例对象三者的关系
//构造函数.prototype=原型对象
//原型对象.constructor=构造函数
alert(obj.constructor);
//实例对象.prototype=原型对象
alert(p1.prototype)
原型----------prototype详细解答的更多相关文章
- JavaScript中的原型prototype和__proto__的区别及原型链概念
问题 初学js的同学,总是搞不清楚js中的原型是什么东西,看着控制台打印出来的一串串__proto__,迷惑不已. 例如我定义一个Person,创建一个实例p,并打印实例. function Pers ...
- 简单理解javascript的原型prototype
原型和闭包是Js语言的难点,此文主要讲原型. 每一个方法都有一个属性是 prototype 每一个对象都有一个属性是 _proto_ 一旦定义了原型属性或原型方法,则所有通过该构造函数实例化出来的所有 ...
- 克隆复制可使用原型( Prototype)设计模式
今天有学习设计模式的原型(Prototype)<设计模式--原型(Prototype)模式>http://www.cnblogs.com/insus/p/4152773.html .为了加 ...
- 原型 prototype
原型 prototype js 的对象比较 由于 js 是解释执行的语言, 那么再代码中出现函数与对象如果重复执行, 会创建多个副本 在代码中重复执行的代码容易出现重复的对象 创建一个 Person ...
- js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法。
js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法. function ClassA(sColor) { this.color = sColor; } Class ...
- 类(class)、构造函数(constructor)、原型(prototype)
类 Class 类的概念应该是面向对象语言的一个特色,但是JavaScript并不像Java,C++等高级语言那样拥有正式的类,而是多数通过构造器以及原型方式来仿造实现.在讨论构造器和原型方法前,我可 ...
- 原型prototype -- 深入理解javascript
/* 原型Prototype */ //一.原型 //原型使用一 var calculator = function (dlg, tax) { this.dlg = dlg; this.tax = t ...
- 悟透Javascript之 原型prototype
构造函数的Prototype上定义的方法确实可以通过对象直接调用,而且代码是共享的.我表示我不懂.太难理解了,艹.在Javascript中,prototype不但能让对象共享自己的财富,而且proto ...
- JS原型,Prototype,原型
对于javascript这样一种前端语言,个人觉得,要真正的理解其oop, 就必须要彻底搞清楚javascript的对象,原型链,作用域,闭包,以及this所引用的对象等概念.这些对弄明白了,应该就可 ...
随机推荐
- 排序算法合集 python
直接选择.插入排序 直接选择排序和直接插入排序类似,都将数据分为有序区和无序区,所不同的是直接播放排序是将无序区的第一个元素直接插入到有序区以形成一个更大的有序区,而直接选择排序是从无序区选一个最小的 ...
- [codevs]1060搞笑世界杯
CODEVS上一道钻石题,还是DP的思想,先来题目 1060 搞笑世界杯 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题解 题目描述 Description ...
- 在国内使用maven下载jar包非常慢的解决方法
在国内使用maven下载jar包非常慢的解决方法 1.原因: 很多jar包在国外环境,所以会很慢. 2.解决方法 maven支持镜像环境下载,所以首先找到maven的conf目录中的settings. ...
- SpringMVC是什么?
一,首先是一个MVC框架. 在web模型中,MVC是一种很流行的框架,通过把Model,View,Controller分离,把较为复杂的web应用分成逻辑清晰的几部分,是为了简化开发,减少出错.还是为 ...
- PHP array_filter() 函数
定义和用法 array_filter() 函数用回调函数过滤数组中的元素,如果自定义过滤函数返回 true,则被操作的数组的当前值就会被包含在返回的结果数组中, 并将结果组成一个新的数组.如果原数组是 ...
- stl_algorithm算法之排序算法
排序算法: 注意:容器中必须重载 op< ,排序中stl标准中要求用小于来进行比较. 7.53.sort //全排序. 7.54.stable_sort //稳定排序.两个或两个以上的相邻且相等 ...
- OpenMP 入门教程
前两天(其实是几个月以前了)看到了代码中有 #pragma omp parallel for 一段,感觉好像是 OpenMP,以前看到并行化的东西都是直接躲开,既然躲不开了,不妨研究一下: OpenM ...
- hadoop单机环境搭建
[在此处输入文章标题] Hadoop单机搭建 1. 工具准备 1) Hadoop Linux安装包 2) VMware虚拟机 3) Java Linux安装包 4) Window 电脑一台 2. 开始 ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- Kafka 源码剖析
1.概述 在对Kafka使用层面掌握后,进一步提升分析其源码是极有必要的.纵观Kafka源码工程结构,不算太复杂,代码量也不算大.分析研究其实现细节难度不算太大.今天笔者给大家分析的是其核心处理模块, ...
