Qt---自定义界面之QStyle
最近想学习下Qt的自定义界面,因此花了点时间看了下QStyle,,,,结果很难受,这一块涉及到一大块GUI的具体实现方式,看得我很头疼。想看第一手资料并且英语功底不错的可以直接上qt文档,下面我会以易懂的方式简单讲解下。
1. Qt控件结构简介
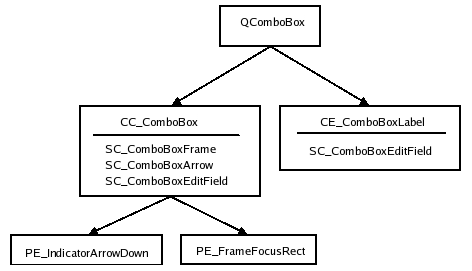
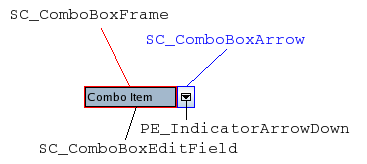
首先我们要来讲讲GUI控件结构,这里以QComboBox为例:


一个完整的控件由一种或多种GUI元素构成:
- Complex Control Element。
- Primitive Element。
- Control Element。
1.1 Complex Control Element
Complex control elements contain sub controls. Complex controls behave differently depending on where the user handles them with the mouse and which keyboard keys are pressed.
Complex Control Elements(简称CC)包含子控件。根据用户对鼠标和键盘的不同处理,CC控件的表现也不同。上图中的QComboBox仅包含一个CC控件CC_ComboBox,该复杂控件又包含三个子控件(SC,Sub Control)SC_ComboBoxFrame、SC_ComboBoxArrow、SC_ComboBoxEditField。
1.2 Control Element
A control element performs an action or displays information to the user.
控件元素与用户交互相关,例如PushButton、CheckBox等等。QComboBox只有一个CE_ComboBoxLabel用以在ComboBox左侧展示当前选中或者正在编辑的文字。
1.3 Primitive Element
Primitive elements are GUI elements that are common and often used by several widgets.
主元素代表那些公共的GUI元素,主要用于GUI控件复用。例如PE_FrameFocusRect这个主元素就进场被多种控件用来绘制输入焦点。QComboBox包含两个主元素PE_IndicatorArrowDown、PE_FrameFocusRect。
2. QStyle、QProxyStyle、QStyleFactory简介
QStyle是一套抽象接口,它定义了实现界面控件外观的一系列api并且不能用来被实例化:
- virtual void drawComplexControl(...) 绘制复杂元素。
- virtual void drawControl(...) 绘制控件元素。
- virtual void drawPrimitive(...) 绘制主元素。
- ...
- virtual QSize sizeFromContent(...) 获取控件大小。
- virtual QRect subControlRect(...) 获取子控件位置及大小。
- virtual QRect subElementRect(...) 获取子元素位置及大小。
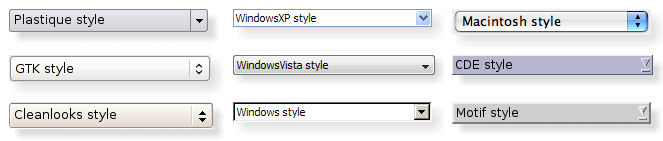
QProxyStyle实现了QStyle所有的抽象接口,并且默认保持系统风格,在Linux、Windows、Mac系统上样式如下:

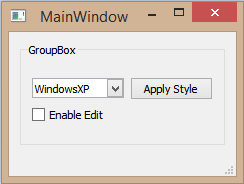
QStyleFactory类提供了当前可应用的所有QStyle风格实现,在Windows系统上我获得如下几种风格(具体结果见最后一小节):
- Windows
- WindowsXp
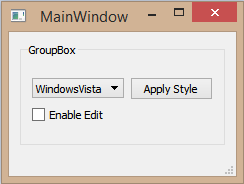
- WindowsVista
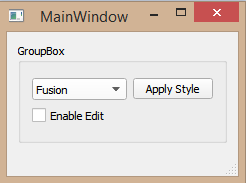
- Fusion
我们可以通过QStyleFactory::keys()和QStyleFactory::create()来获取这些可用的风格并且设置到需要的QWidget上用以改变GUI风格。
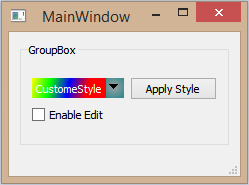
3. 自定义QComboBox Style
这里我们通过实现一个QStyle来自定义QComboBox的样式。
这个自定义的QComboBox样式分为两部分,箭头区域和非箭头区域。非箭头区域包含CE_ComboBoxLabel和SC_CombBoxListBoxPopup。由于QStyle不负责绘制下拉框(由delegate绘制),我们只能更改下拉框的位置和大小(这里我们不做改变)。 箭头区域包含背景区和PE_IndicatorArrowDown。
箭头区域我们用一个辐射渐变来绘制背景,并且在鼠标Hover或者按下的时候更改渐变的颜色来重绘,中间的下拉箭头我们复用QProxyStyle的实现来完成。
void CustomeStyle::drawArrowArea(const QStyleOptionComplex *option,
QPainter *painter,
const QWidget *widget) const
{
QRect arrowBoxRect = option->rect;
arrowBoxRect.adjust(option->rect.width() * 0.8, 0, 0, 0);
auto arrowAreaColor = Qt::darkCyan;
m_arrowAreaHovered = arrowBoxRect.contains(widget->mapFromGlobal(QCursor::pos()));
if (option->state & State_MouseOver && m_arrowAreaHovered)
arrowAreaColor = Qt::cyan;
else if (option->state & State_On && m_arrowAreaHovered)
arrowAreaColor = Qt::darkMagenta;
QRadialGradient gradient(arrowBoxRect.center(),
arrowBoxRect.width());
gradient.setColorAt(1.0, arrowAreaColor);
painter->fillRect(arrowBoxRect, QBrush(gradient));
auto arrowDownOption = *option;
auto adjustPixel = arrowBoxRect.width() * 0.2;
arrowDownOption.rect = arrowBoxRect.adjusted(adjustPixel,
adjustPixel,
-adjustPixel,
-adjustPixel);
drawPrimitive(PE_IndicatorArrowDown, &arrowDownOption, painter, widget);
}
非肩头区域即CE_ComboBoxLabel,我们用4种颜色的线性渐变来绘制,同箭头区域一样她也会根据当前的状态更改渐变颜色来增加交互效果:
auto comboBoxOption = qstyleoption_cast<const QStyleOptionComboBox*>(option);
if (comboBoxOption == nullptr)
return;
QColor gradientColors[] = {
Qt::yellow,
Qt::green,
Qt::blue,
Qt::red
};
QColor penColor = Qt::white;
if (option->state & State_MouseOver && !m_arrowAreaHovered) {
for (auto& color : gradientColors)
color.setAlpha(80);
penColor.setAlpha(80);
} else if (option->state & State_On && !m_arrowAreaHovered) {
for (auto& color : gradientColors)
color = color.darker(300);
penColor = penColor.darker(300);
}
QRect labelRect = comboBoxOption->rect;
labelRect.adjust(0, 0, -(labelRect.width() * 0.2), 0);
QLinearGradient linearGradient(labelRect.topLeft(), labelRect.bottomRight());
for (int i = 0; i < 4; ++i) {
linearGradient.setColorAt(0.25 *i, gradientColors[i]);
}
painter->fillRect(labelRect, QBrush(linearGradient));
painter->setPen(QPen(penColor));
painter->drawText(labelRect, comboBoxOption->currentText, QTextOption(Qt::AlignCenter));
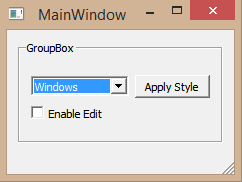
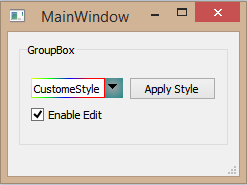
4. 实现效果






完整代码见链接。
5. 总结
QStyle优点:
- 统一风格。特定类型的控件效果都统一,如果要多处用到同一种类型的控件,用QStyle会比较方便。
QStyle缺点:
- 实现涉及Qt GUI控件结构细节,涉及知识面太多太杂。
- 只有Qt控件使用了QStyle,系统及第三方实现的控件不保证有效。
- 实现起来太复杂,不如重写QWidget的paintEvent配合其他事件来实现灵活。
下期我们介绍Qt的Style Sheet。
Qt---自定义界面之QStyle的更多相关文章
- Qt自定义标题栏
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:Qt自定义标题栏 本文地址:http://techieliang.com/2017/1 ...
- paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制
源地址:http://blog.csdn.net/attilax/article/details/12343625 paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制 效果图: ...
- QSet使用及Qt自定义类型使用QHash等算法
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:QSet使用及Qt自定义类型使用QHash等算法 本文地址:http://techie ...
- Qt自定义插件编程小结
qt自定义组件开发步骤演示.以下所有步骤的前提是自己先编译Qtcreator源码,最好生成release版的QtCreator,否则自定义的插件嵌入QtCreator会失败!!!(这个网上教程很多) ...
- Qt 自定义事件(三种方法:继承QEvent,然后Send Post就都可以了,也可以覆盖customEvent函数,也可覆盖event()函数)
Qt 自定义事件很简单,同其它类库的使用很相似,都是要继承一个类进行扩展.在 Qt 中,你需要继承的类是 QEvent. 继承QEvent类,你需要提供一个QEvent::Type类型的参数,作为自定 ...
- Qt 自定义事件
Qt 自定义事件很简单,同其它类库的使用很相似,都是要继承一个类进行扩展.在 Qt 中,你需要继承的类是 QEvent. 继承QEvent类,你需要提供一个QEvent::Type类型的参数,作为自定 ...
- Qt中如果通过QStyle自定义能够跨平台的界面控件
我们经常会碰到需要定制界面控件的要求.如果只是在一个平台上,比如说你的控件只需要在Windows上显示,那很好办,Hard code 你的look and feel就可以了.但是如果界面需要在不同平台 ...
- 44.Qt通过子类化qstyle实现自定义外观
main.cpp #include <QtGui> #include "brozedialog.h" #include "bronzestyle.h" ...
- Qt自定义滚动条(不使用样式表)
前面使用Qt 样式表实现滚动条,在实际工作中,发现存在一些瑕疵,例如如果在主窗口中绘制背景,则有可能给滚动条染色,还有如果想实现特殊的效果,则必须使用自定义风格,即从QStyle的子类派生出新的类型. ...
随机推荐
- C#中判断语句 if、if-else if、switch-case
1.if一般用于一个条件的判断: 2.if-else if 一般用于多个条件的判断: 3.switch-case一般用于多个条件的判断. 注:if-else if与switch-case的区别在于:一 ...
- linux学习(六)绝对路径、相对路径、cd、mkdir、rmdir、rm
一.绝对路径 就是从根开始的,如:/root./usr/local. 二.相对路径 相对于当前路径的,比如我们在当前路径下建立了一个a.txt. [root@iZ25lzba47vZ ~]# pwd ...
- CUDA C Best Practices Guide 在线教程学习笔记 Part 2
10. 执行配置优化 ● 一个 SM中,占用率 = 活动线程束的数量 / 最大可能活动线程束的数量.后者保存在设备属性的 maxThreadsPerMultiProcessor 分量中(GTX10 ...
- css中单位 px、em 的区别【转载】
原文:http://www.admin10000.com/document/6267.html 在国内网站中,包括三大门户,以及“引领”中国网站设计潮流的蓝色理想,ChinaUI等都是使用了p ...
- 【APP问题定位(三)】adb安装
先来剧透一下我们需要使用的工具 bin包 一个安装目录,可以免安装直接调用adb命令 Android SDK platform tools 下面依次为大家介绍,第1个和第2 ...
- C#Session丢失问题的解决办法
关于c# SESSION丢失问题解决办法 我们在用C#开发程序的时候经常会遇到Session很不稳定,老是数据丢失.下面就是Session数据丢失的解决办法希望对您有好处.1.在WEB.CONFI ...
- DateTime格式
SELECT * FROM TABLE (TO_DATE('2007/9/1','yyyy/mm/dd') BETWEEN CGGC_STRATDATE AND CGGC_ENDDATE OR CGG ...
- C#实现将输入的数自动转换为科学计数法
一朋友写了一个把输入的整型或浮点数转换为科学计数法表示的算法,写好后叫我去帮他看看有没有什么bug之类的没有考虑周全.我还没有细看就已经把我吓到了----整整写了将近三百行代码.我也没说他什么,只是回 ...
- Python 简单的天气预报
轻巧的树莓派一直是大家的热爱,在上面开发一些小东西让我们很有成就感,而在linux下,python能使麻烦的操作变得简单,而树莓派功耗还很低,相结合,完美! 1,直接进入正题,一般在linux或树莓派 ...
- 小随笔:利用Shader给斯坦福兔子长毛和实现雪地效果
0x00 前言 发现最近没有了写长篇大论的激情,可能是到了冬天了吧.所以这篇小文只是简单介绍下如何在Unity中利用shader很简单的实现雪地效果以及毛皮效果,当然虽然标题写在了一起,但其实这是俩事 ...
