用 Eclipse 创建一个简单的web项目
Eclipse neon 汉化版 ;
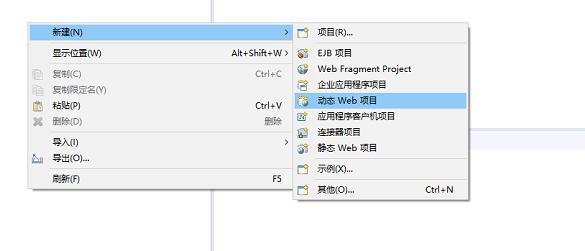
1;右击新建 --> 选择 动态Web项目

2: 填写 项目名 项目位置 ; 选择 Dynamic web module version 和 tomcat version ; 点击完成 即可创建 项目;

2.1:项目名称;
2.2:项目位置;
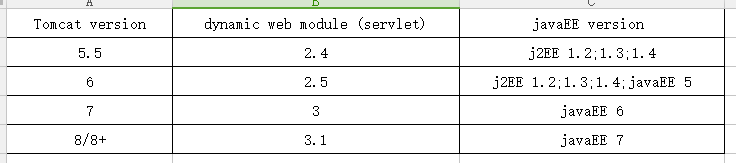
2.3: Dynamic Web Module Version 和 Tomacat Version 之间有版本上的匹配关系: 匹配关系如下图

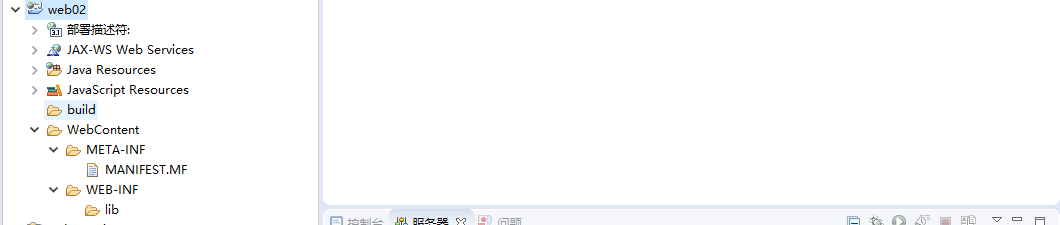
3: 创建成功后的项目结构:

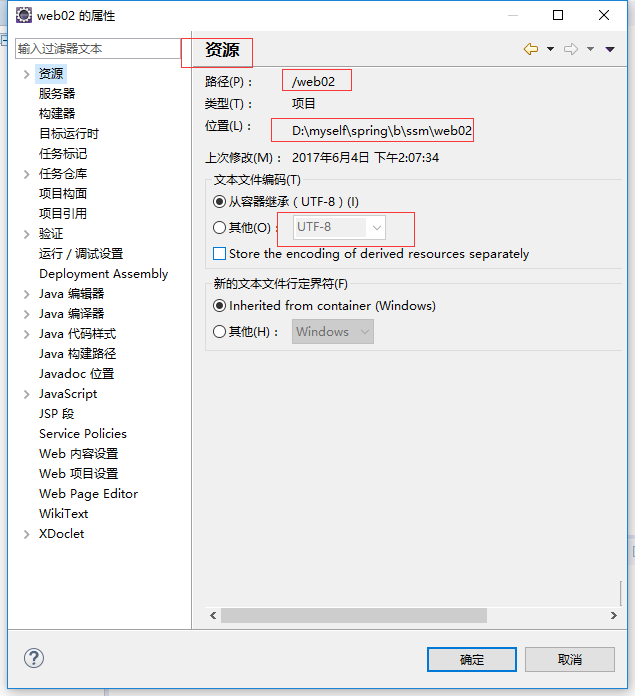
4: 在创建好项目结构之后 先查看一下 项目的属性:
4.1: 查看项目的 路径(此处是路径是什么路径? 猜一下.); 项目位置, (此处位置是什么位置? 猜一下) ; 项目编码 : utf-8 ;

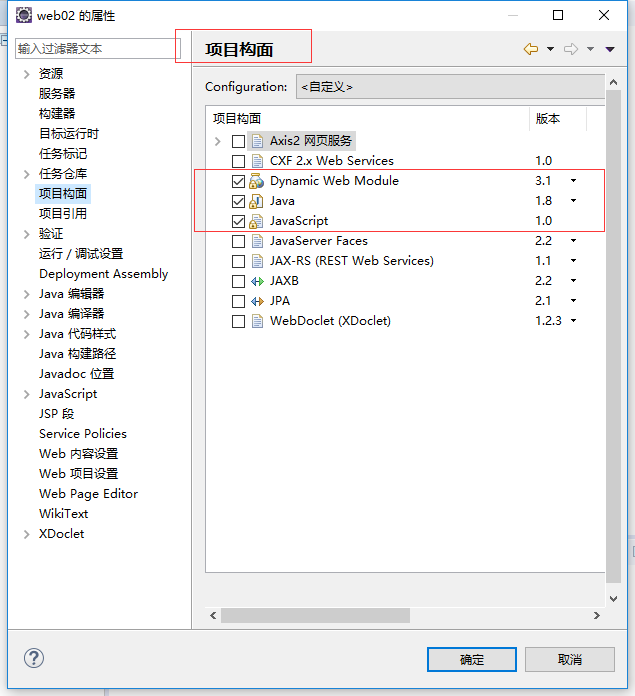
4.2 查看项目构面: (发现红色方框内的版本了没? 猜一下 他们跟什么有关系? )

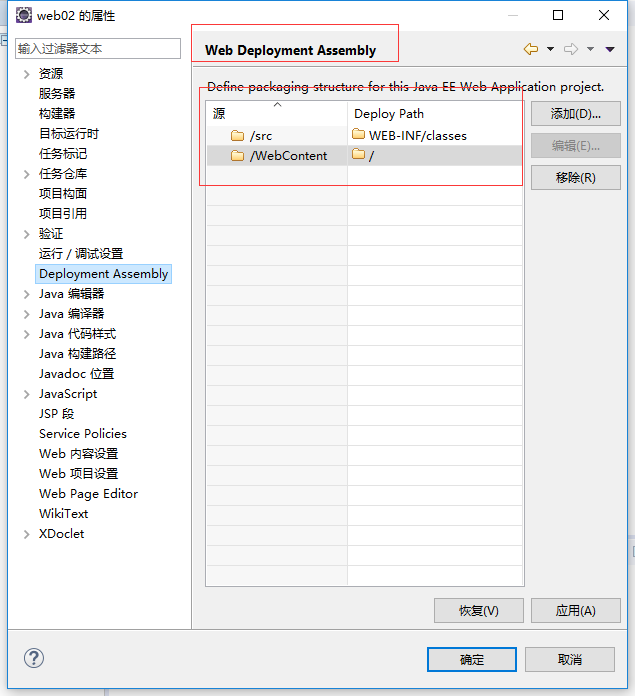
4.3 项目部署: Web Deployment Assembly ( web部署集成 ) 这个主要是 配置 web的部署目录的 ; (这个部署目录 会影响 什么 ? 猜一下!)

4.4 Java编译器: 这个如果跟你 设定的JDK版本不一致的话,会导致你的项目编译不通过.

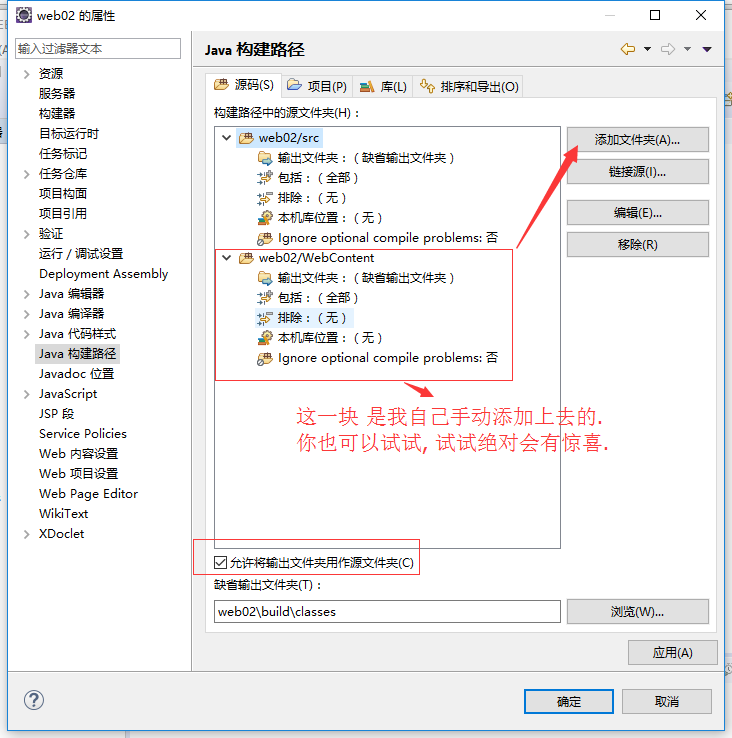
4.5 Java 构建路径 : (猜一下 构建路径是啥意思? 再猜一下 它会影响啥? 如果猜不出来,点击下图箭头指示的 添加文件夹, 点开之后 打开目录结构 ,相信你就会明白了 );

这就是第4步 需要去了解 上面那几个属性是什么意思.这样才能更好理解整个项目结构,而且 如果启动后 出现 404 等等 路径问题 , 你的答案 或许 就在上面的某一个配置中;
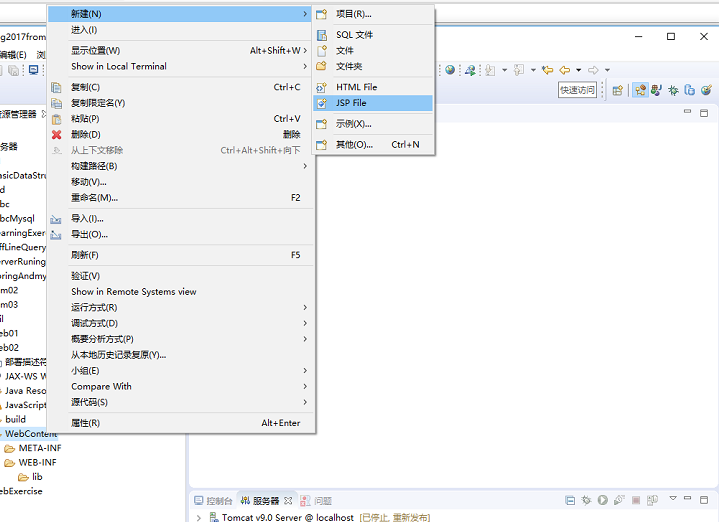
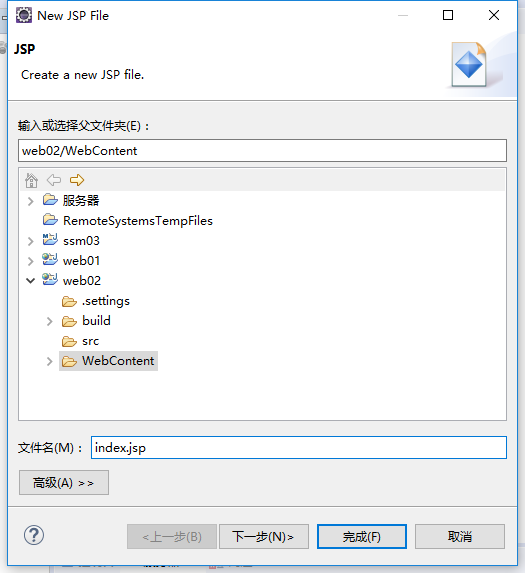
5 :在 WebContent 目录下面 新建一个 页面 index.jsp (也就是说:与 web-Info 是同一个目录级别的) (注意:位置必须是在WebContent 目录下 猜一下 为什么?)

index.jsp 这个名字 可以随便起;

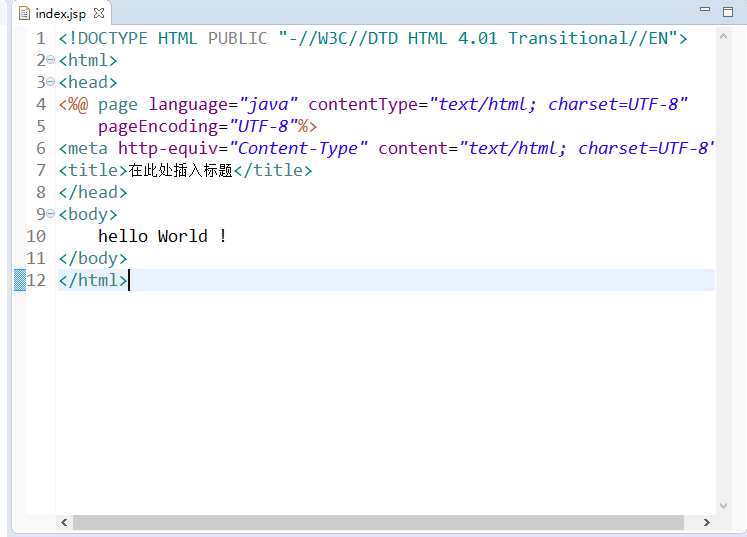
在index.jsp 里面 输入 helloWorld !

此时的目录结构:

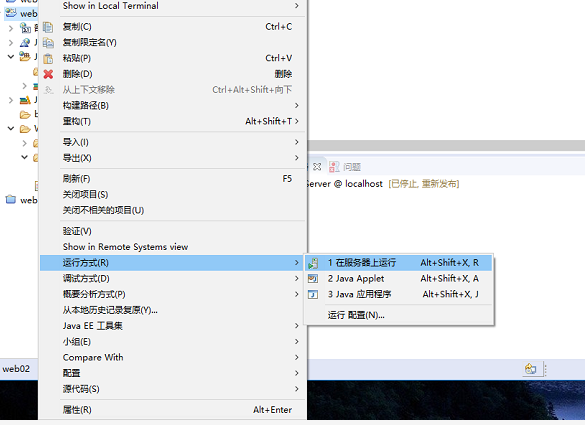
6: 部署运行 web项目:

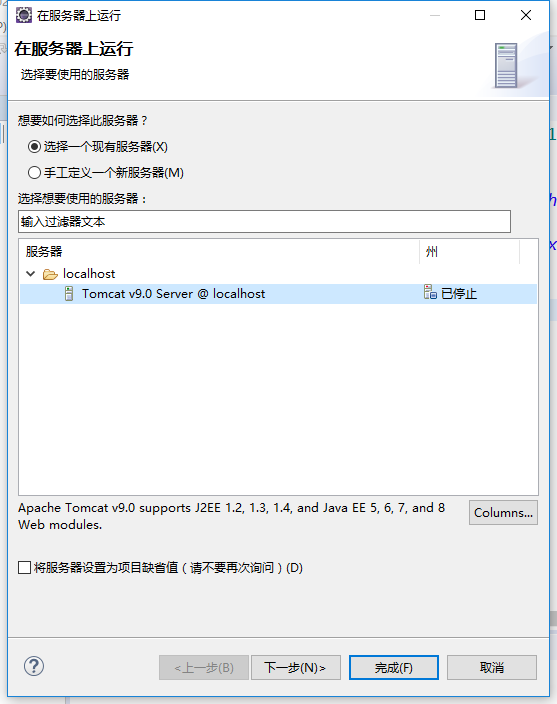
6.1 选择服务器 我的是 tomcat 9

7 点击完成 即可 运行:
此时 控制台信息: 说明 tomcat 已经启动完成了.

8: 浏览器地址栏 输入地址: localhost:8080/web02/ (注意: 此处的地址 只到了项目地址,没有写页面地址,也能访问,猜一下 为什么? 如果在添加一个 welcome.jsp 页面, 还能直接输入 项目地址 还可以直接访问index.jsp了么? 可以自己尝试一下. 然后再猜一下为什么?)
页面上 已经显示 出 Hello World !
恭喜 成功 创建一个简单的web 页面 .

用 Eclipse 创建一个简单的web项目的更多相关文章
- maven创建一个简单的web项目
1.确认maven插件和配置在eclipse中已经完成 如果没完成,可参考这篇博客:http://www.cnblogs.com/mmzs/p/8191979.html 2.在eclipse中用mav ...
- Eclipse创建一个普通的java web项目
1.右键new ,选web project ,下一步 2.为项目命名,然后finish 3.然后将jar包复制到lib目录下, 4.就会自动将jar包编译到web app Libraries,项目创建 ...
- 用Eclipse 创建一个 简单的 Maven JavaWeb 项目
使用Maven 创建一个简单的 javaWeb 项目: 本篇属于 创建 JavaWeb 项目的第三篇: 建议阅读本篇之前 阅读 用 Eclipse 创建一个简单的web项目 ;本篇是这这篇文章的基础 ...
- IntelliJ IDEA 15 部署Tomcat及创建一个简单的Web工程
一.部署Tomcat 二.创建一个简单的Web工程 2.1创建一个新工程 创建一个新工程 设置JDK及选择Web Application (创建的是Web工程) 点击Next,选择工作空间,起个工程名 ...
- 使用 CodeIgniter 创建一个简单的 Web 站点
原文:使用 CodeIgniter 创建一个简单的 Web 站点 参考源自: http://www.ibm.com/developerworks/cn/web/wa-codeigniter/index ...
- SharePoint 创建一个简单的Web Part 部分
SharePoint 创建一个简单的Web Part 部分 标准Web零件有时会很强大,运行多个功能的能力. 本文介绍了如何使用Visual Studio 创建一个简单的Web部分. 1. 打开VS, ...
- CodeIgniter框架——创建一个简单的Web站点(include MySQL基本操作)
目标 使用 CodeIgniter 创建一个简单的 Web 站点.该站点将有一个主页,显示一些宣传文本和一个表单,该表单将发布到数据库表中. 按照 CodeIgniter 的术语,可将这些需求转换为以 ...
- Symfony2之创建一个简单的web应用
Symfony2——创建bundle bundle就像插件或者一个功能齐全的应用,我们在应用层上开发的应用的所有代码,包括:PHP文件.配置文件.图片.css文件.js文件等都会包含在bu ...
- django创建一个简单的web站点
一.新建project 使用Pycharm,File->New Project…,选择Django,给project命名 (project不能用test命名) 新建的project目录如下: ...
随机推荐
- 201521123096《Java程序设计》第二周学习总结
1.本周学习总结 (1)学会使用码云管理代码: (2)了解数组和字符串的操作: (3)对完全限定类名有一定的认识. 2.书面作业 (1)使用Eclipse关联jdk源代码,并查看String对象的源代 ...
- 201521123088《Java程序》第二周总结
#1. 本章学习总结 ①java基本数据类型 ②String类对象使用 #2. 书面作业 使用Eclipse关联jdk源代码,并查看String对象的源代码(截图)?分析String使用什么来存储字符 ...
- Linux命令行学习
"mkdir + 文件夹名字" 创建文件夹 "pwd" 显示当前工作目录的绝对路径. "touch" 创建空文件. "cat /p ...
- 201521123076 《Java程序设计》第13周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu ...
- 《JAVA程序设计》第12周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. InputStream和OutputStream为所有字节流的父类 通过操作流中的字节可处理各种不同类型的数据 ...
- GSON速学必会
一. GSON 简介 GSON是一个用Java语言编写的用于处理JSON数据格式的开源应用程序编程接口项目.它将Java对象转换为JSON表示.还可以用于将JSON字符串转换为等效的Java对象. g ...
- 关于sql语句引发的404错误
今天分享个小问题,也是今天在项目中遇到的,希望对遇到相关问题的朋友有所帮助. 使用工具:(相关的) mybatis,spring-mvc,mysql 问题原因: 我在mybatis的mapper文件中 ...
- 【SQL】- 基础知识梳理(六) - 游标
游标的概念 结果集,结果集就是select查询之后返回的所有行数据的集合. 游标(Cursor): 是处理数据的一种方法. 它可以定位到结果集中的某一行,对数据进行读写. 也可以移动游标定位到你需要的 ...
- ubuntu下程序员常用命令大全
一.ubuntu下用命令查询系统版本 1.在终端中执行下列指令: cat /etc/issue 该命令可查看当前正在运行的ubuntu的版本号. 效果如图: 2.使用 lsb_release 命令也可 ...
- day09<面向对象+>
面向对象(多态的概述及其代码体现) 面向对象(多态中的成员访问特点之成员变量) 面向对象(多态中的成员访问特点之成员方法) 面向对象(多态中的成员访问特点之静态成员方法) 面向对象(超人的故事) 面向 ...
