vue 起步走 --“安装篇”
在说明之前,溶解得在这说一句 ,菜鸟开始安装这些东西真是不容易,各种疯狂的百度,搜索。(找的我眼泪都快流下来了) ,不说废话,开始正经。
,不说废话,开始正经。
第一步:环境的搭建 :
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言(https://nodejs.org/zh-cn/download/)
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
有anguler经验的 so easy (吃个瓜冷静一下)。
(吃个瓜冷静一下)。
node.js安装好之后呢 ,检查一下版本顺便看看是否已经安装成功。
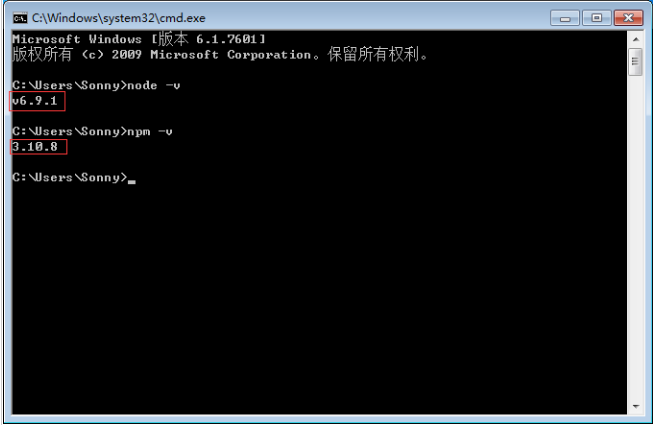
win+R,输入cmd,接着输入node -v检测是否安装成功,顺便再输入npm-v 查看npm包管理器版本号。

如上图所示,您已经安装成功。
安装cnpm
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。

环境搭建好之后,开始安装vue啦
安装vue-cli脚手架构建工具
在命令行中运行命令npm install -g vue-cli,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。

用vue-cli构建项目
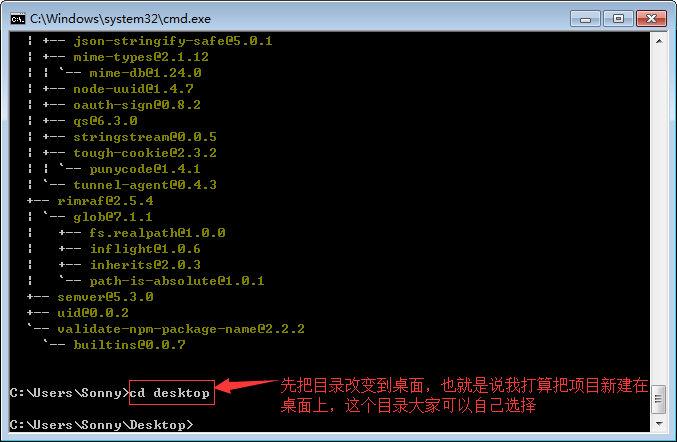
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

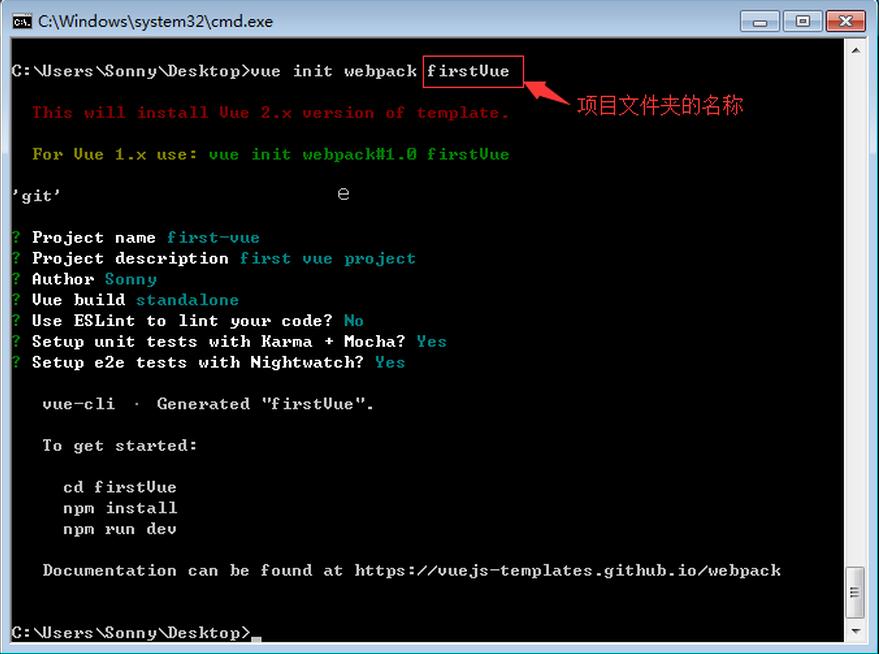
在桌面目录下,在命令行中运行命令vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,
也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。(看 的懂就不错了)

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
ok,之后再查看你的桌面 ,哦耶寺 !桌面上就有刚刚新建的项目了。
以为这样就结束了 ,
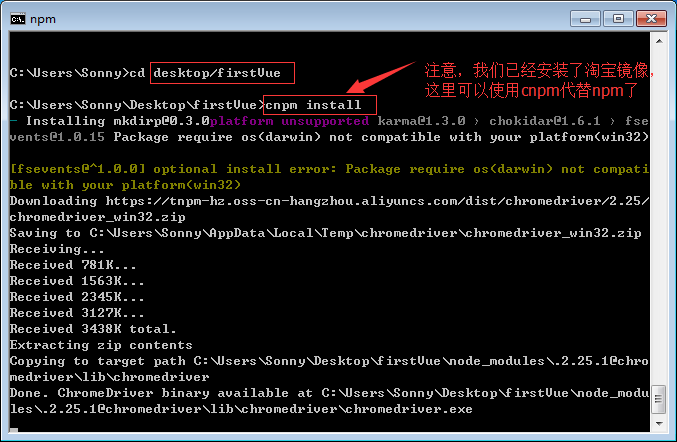
骚年 太天真了。再重新win+r →cmd→ cd 项目文件夹→运行命令cnpm install,等待安装。
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后

安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
东西比较多。。用webstorm 的朋友就要小心了 ,全新的webstorm 要配置的东西多着嘞。
接着 就该运行我们的项目了。
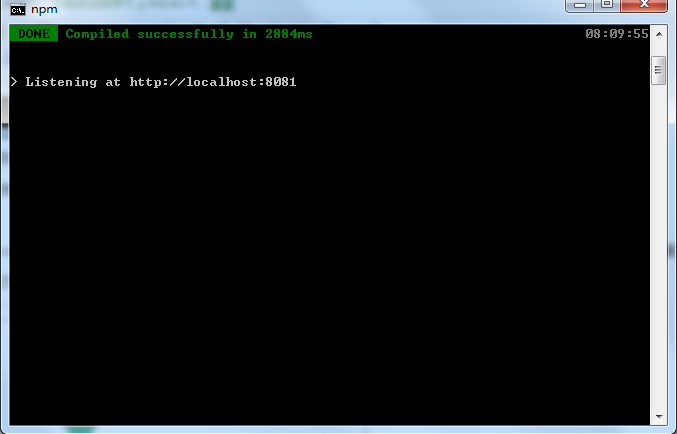
在项目目录中,运行命令npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。(nice)
↓
切记这个运行的窗口,在使用的时候,别关了,关了就GG了 。
待溶解找到新出路,再毙了它(已安装tomat之类的朋友,那就不一样,嘿嘿)

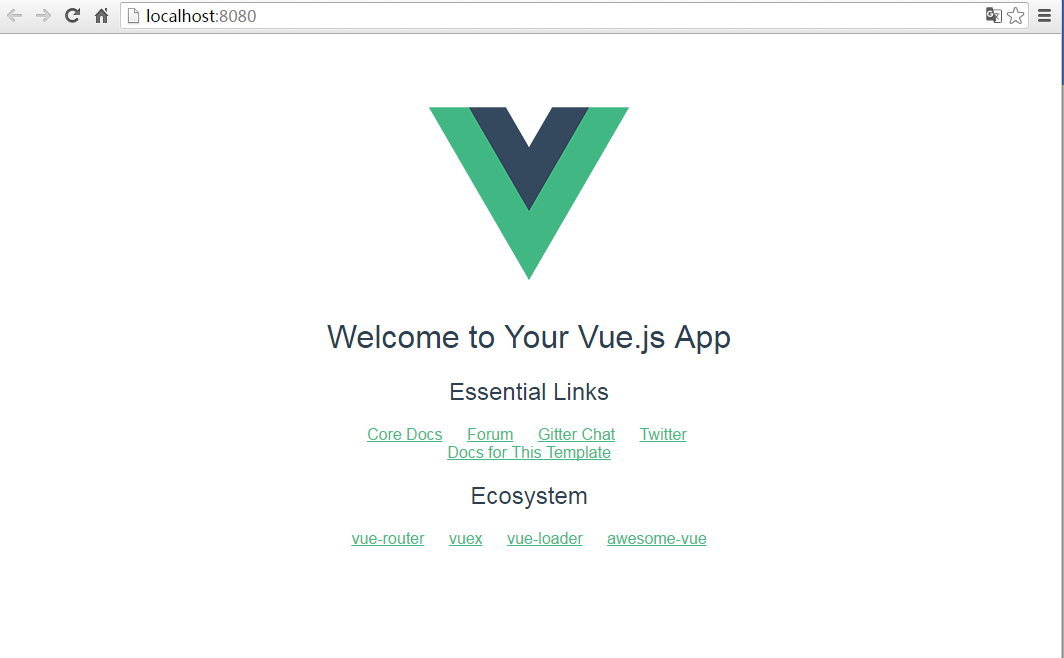
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

完事了,看到上图,表示整成了 。
本次服务到此结束!对本次服务,请评论一下选项:
A:完美,B:不能再完,C:巨完美,D:NICE

有问题,欢迎讨论讨论,来讨论者,送5斤狗粮。。。。。。
vue 起步走 --“安装篇”的更多相关文章
- 包学会之浅入浅出Vue.js:开学篇(转)
包学会之浅入浅出Vue.js:开学篇 蔡述雄,现腾讯用户体验设计部QQ空间高级UI工程师.智图图片优化系统首席工程师,曾参与<众妙之门>书籍的翻译工作.目前专注前端图片优化与新技术的探研. ...
- Flow简易教程——安装篇
.mydoc_h1{ margin: 0 0 1em; } .mydoc_h1_a{ color: #2c3e50; text-decoration: none; font-size: 2em; } ...
- webpack+vue起步
本文基于vue1.x 基于vue2.x&webpack2.x请移步至 Vue2.x踩坑与总结Webpack2.x踩坑与总结 记得第一次知道Vue.js是在勾三股四大大的微博,那时候他开始翻译v ...
- k8s入门系列之扩展组件(一)DNS安装篇
DNS (domain name system),提供域名解析服务,解决了难于记忆的IP地址问题,以更人性可读可记忆可标识的方式映射对应IP地址. Cluster DNS扩展插件用于支持k8s集群系统 ...
- Linux负载均衡软件LVS之二(安装篇)[转]
Linux负载均衡软件LVS之二(安装篇) 2011-04-26 16:01:47 标签:lvs安装配置 linux lvs 休闲 linux高可用 原创作品,允许转载,转载时请务必以超链接形式标明文 ...
- 开源文档管理系统LogicalDOC测试报告---安装篇
开源文档管理系统LogicalDOC测试报告---安装篇 分类: Linux2011-06-22 15:40 7436人阅读 评论(3) 收藏 举报 文档管理测试mysql数据库installerja ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- vue.js基础知识篇(1):简介、数据绑定
目录第一章:vue.js是什么? 第二章:数据绑定第三章:指令第四章:计算属性第五章:表单控件绑定代码链接: http://pan.baidu.com/s/1qXCfzRI 密码: 5j79 第一章: ...
- MongoDB安装篇-Win7 X64
介绍 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库 ...
随机推荐
- D3--数据可视化实战总结
d3理解 标签(空格分隔): 未分类 1.绑定数据 [x] 定义:通过循环的方式将数据绑定在dom元素上,每个数据对应一个元素,所以这个数据的值就能来设定dom元素的width,height,x,y坐 ...
- 纳税服务系统【统计图Fusionchart】
需求 我们在投诉模块中还有一个功能没有实现: 统计:根据年度将相应年度的每个月的投诉数进行统计,并以图表的形式展示在页面中:在页面中可以选择查看当前年度及其前4年的投诉数.在页面中可以选择不同的年度, ...
- Ant-打增量包
如何打增量包具体用法见如下百度网盘的文档. http://pan.baidu.com/s/1gd5pAp1 1, ant 打源码增量包 build_incremental_src.xml 内容如下: ...
- 解决python第三方插件下载慢的方法
在CMD中输入: pip install 插件名字 --trusted-host pypi.douban.com -i http://pypi.douban.com/simple 就是更换国内源
- 推荐一个比FiddlerCore好用的HTTP(S)代理服务器
为什么不用FiddlerCore? 说到FiddlerCore大家可能会比较陌生,那么它哥Fiddler就比较熟悉了:抓包.模拟低带宽.修改请求我平时比较常用.Fiddler的本质就是一个HTTP代理 ...
- angular学习笔记02 angular指令大全
第一步 先要引入angular, 第二步 在 html 标签中<html ng-app> 加入ng-app(这是个必须的,不然会报错) 接下来就可以去使用angular的各种指令了. ...
- Linux入门之常用命令(13) crontab
为当前用户创建cron服务 1. 键入 crontab -e 编辑crontab服务文件 例如 文件内容如下: */2 * * * * /bin/sh /home/admin/jiaoben/bu ...
- (译)通过 HTML、JS 和 Electron 创建你的第一个桌面应用
原文:Creating Your First Desktop App With HTML, JS and Electron 作者:Danny Markov 近年来 web 应用变得越来越强大,但是桌面 ...
- Java数据结构和算法总结-冒泡排序、选择排序、插入排序算法分析
前言:排序在算法中的地位自然不必多说,在许多工作中都用到了排序,就像学生成绩统计名次.商城商品销量排名.新闻的搜索热度排名等等.也正因为排序的应用范围如此之广,引起了许多人深入研究它的兴趣,直至今天, ...
- Python协程深入理解
从语法上来看,协程和生成器类似,都是定义体中包含yield关键字的函数.yield在协程中的用法: 在协程中yield通常出现在表达式的右边,例如:datum = yield,可以产出值,也可以不产出 ...
