开发手机APP的神器 --- ionic
前 言
在如今的生活中,手机已经与我们的生活紧紧的联系在了一起。而手机APP更是其中,重要的一环。今天,影子就为大家介绍一种开发手机APP的超级神器---ionic。
ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
| 1、 ionic 特点 |
- 1.ionic 基于Angular语法,简单易学。
- 2.ionic 是一个轻量级框架。
- 3.ionic 完美的融合下一代移动框架,支持 Angularjs 的特性, MVC ,代码易维护。
- 4.ionic 提供了漂亮的设计,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
- 5.ionic 专注原生,让你看不出混合应用和原生的区别
- 6.ionic 提供了强大的命令行工具。
- 7.ionic 性能优越,运行速度快。
| 1、 学习ionic之前需要准备的基础知识 |
- html5
- css
- js
- Angularjs
| 3、 ionic中的路由 |
当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。
采用AngularUI路由器模块等应用程序接口可以分为不同的$state(状态)。Angular的核心为路由服务,URLs可以用来控制视图。
AngularUI路由提供了一个更强大的状态管理,即状态可以被命名,嵌套, 以及合并视图,允许一个以上模板呈现在同一个页面。
此外,每个状态无需绑定到一个URL,并且数据可以更灵活地推送到每个状态。
简单点来说,就是一个窗口就是一个$state(状态);
3.1每个 $state之间的关系

3.2实例讲解
首先,页面的跳转可分为,同文件跳转和外部文件引入;
同文件跳转:
没一页的代码都写在一个<script></script?标签中
外部文件引入:
将不同页面的代码写在一个独立的html文件中;
<script id="templates/tabs.html" type="text/ng-template">
<ion-tabs class="tabs-icon-top tabs-positive"> <ion-tab title="Home" icon="ion-home" href="#/tab/home"> <ion-nav-view name="home-tab"></ion-nav-view>
</ion-tab> <ion-tab title="About" icon="ion-ios-information" href="#/tab/about">
<ion-nav-view name="about-tab"></ion-nav-view>
</ion-tab> <ion-tab title="Contact" icon="ion-ios-world" href="#/tab/contact><!--"ui-sref="tabs.contact"-->
<ion-nav-view name="contact-tab"></ion-nav-view>
</ion-tab> </ion-tabs>
</script>
注:
1、 给<script></script>标签起一个id名,用于后面的路由配置;格式必须严格:
------- id="templates/tabs.html";
2、将href属性值写为路由格式: "#/tab/标记";
3、<ion-view > </ion-view>标签用于显示页面内容。相当于AngularJS中的<ng-view></ng-view>
<script id="templates/home.html" type="text/ng-template">
<ion-view view-title="Home"> </ion-view>
</script>
注:
同样的,id用于路由配置,、<ion-view > </ion-view>标签用于显示页面内容。
var app = angular.module('myApp', ['ionic']);
app.config(function($stateProvider) {
$stateProvider
.state('index', {
url: '/',
templateUrl: 'home.html'
})
.state('music', {
url: '/music',
templateUrl: 'music.html'
});
});
注:
在module中,必须注入ionic文件,在ionic中,ionic文件时最基础的依赖文件,所有的代码实现,都是建立在此基础之上的;
.state参数:
1、参数1: 路由的名字,表示tabs下的子视图。这个路由定义了,这个路由的视图是在‘home’或index“”这个tab的视图里面绘制的。
2、url:路由标记读取;如:href="#/tab/home" ---- 取 /home;
注意:“/”: 表示主页;
3、templateUrl:设置,当前页面的绘制代码位置;
注意:
上面的第一个.state是设置主页;其中templateUrl:设置的是页面刷新时,显示的页面。
上述三点中的名称必须相互对应,否则会出错;
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>share</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link rel="stylesheet" type="text/css" href="css/ionic.min.css"/>
<!--
tabs
↙ ↘
tab tab
↓ ↓
view…… view…… 1、做底导航
2、添加跳转
①、给导航外加script标签
②、给相应页面写代码,script标签内
③、给相对应页面添加state
3. 将href改写为路由格式。 -- "#/tab/标记"
4. 在config配置阶段,注入$routeProvider,进行路由配置:
-->
</head>
<body ng-app="app" ng-controller="ctrl">
<!--自动将view-title的值,设为标题-->
<ion-nav-bar class="bar-positive">
<!--返回按钮,默认在子页时显示-->
<ion-nav-back-button></ion-nav-back-button>
</ion-nav-bar> <!--
不能省略,tabs显示区域
默认范围为满屏
-->
<ion-nav-view ></ion-nav-view> <!--底部-->
<!--没有写home页之前,不要写↓,在写了home也之后,再写↓。并且,写一个也,要相对应的写state-->
<script id="templates/tabs.html" type="text/ng-template">
<ion-tabs class="tabs-icon-top tabs-positive"> <ion-tab title="Home" icon="ion-home" href="#/tab/home"> <!--将href改写为路由格式。 -- "#/tab/标记"-->
<!--子视图显示区域-->
<ion-nav-view name="home-tab"></ion-nav-view>
</ion-tab> <ion-tab title="About" icon="ion-ios-information" href="#/tab/about">
<ion-nav-view name="about-tab"></ion-nav-view>
</ion-tab> <ion-tab title="Contact" icon="ion-ios-world" href="#/tab/contact><!--"ui-sref="tabs.contact"-->
<ion-nav-view name="contact-tab"></ion-nav-view>
</ion-tab> </ion-tabs>
</script> <!--home页-->
<!--
跳转方式:
①、同一文件跳转,将代码写在script标签中,并以 id="templates/home.html"形式起id名,用作跳转路径
②、不同文件跳转,代码写在<ion-view title="Contact"></ion-view>标签中
-->
<script id="templates/home.html" type="text/ng-template">
<ion-view view-title="Home">
<ion-content class="padding">
<ul>
<li> <a class="button icon icon-right ion-chevron-right" href="#/tab/facts">新闻1</a></li>
<li><a class="button icon icon-right ion-chevron-right" href="#/tab/facts">新闻1</a></li>
<li><a class="button icon icon-right ion-chevron-right" href="#/tab/facts">新闻1</a></li> </ul> </ion-content>
</ion-view>
</script> <!--详情页-->
<script id="templates/detail.html" type="text/ng-template">
<ion-view view-title="详情页">
<ion-content class="padding">
<p>这是新闻一</p> <p>
<a class="button icon ion-home" href="#/tab/home"> Home</a>
</p>
</ion-content>
</ion-view>
</script> <!--about页-->
<script id="templates/about.html" type="text/ng-template">
<ion-view view-title="About">
<ion-content class="padding">
<h3>about页</h3>
</ion-content>
</ion-view>
</script> <!--contact-->
<script id="templates/contact.html" type="text/ng-template">
<ion-view title="Contact">
<ion-content class="padding">
<h3>联系电话:110</h3> </ion-content> </ion-view>
</script> </body>
<script src="js/ionic.bundle.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
angular.module("app",["ionic"])
.config(function($stateProvider, $urlRouterProvider) {
/*
$stateProvider:进行路由配置:处理路由状态的服务,路由的状态反映了该项在应用程序中的位置
* $urlRouterProvider :当你访问链接的时候没有携带任何的路由信息,那系统会自动访问otherwise配置的路由
*
* */
$stateProvider
.state('tabs', { //主页
url: "/tab",
abstract: true,
templateUrl: "templates/tabs.html" //定义主页路径
})
.state('tabs.home', { //路由的名字,表示tabs下的子视图。这个路由定义了,这个路由的视图是在‘tabs.home’这个tab的视图里面绘制的。
url: "/home", //href标记读取
views: {
'home-tab': { //子视图的名字,必须与(导航栏)<ion-nav-view name="about-tab"></ion-nav-view> name 相同
templateUrl: "templates/home.html", // id名,也是要显示的页面路径
//controller: 'ctrl' //可有可无
}
}
})
.state('tabs.detail', {
url: "/facts",
views: {
'home-tab': {
templateUrl: "templates/detail.html"
}
}
})
.state('tabs.about', {
url: "/about",
views: {
'about-tab': {
templateUrl: "templates/about.html"
}
}
})
.state('tabs.contact', {
url: "/contact",
views: {
'contact-tab': {
// templateUrl: "contact.html" //跳转
templateUrl: "templates/contact.html" //同文档跳转,同时存在会覆盖上面的
}
}
}); $urlRouterProvider.otherwise("/tab/home"); //例如:将about的路由.state屏蔽,在about也刷新,将显示home页 })
.controller("ctrl",function($scope){
//alert("home");
}) </script>
</html>

| 4 ionic中的数据请求 |
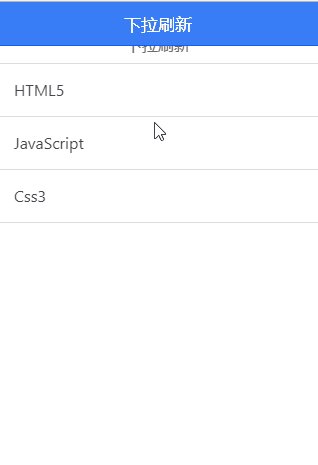
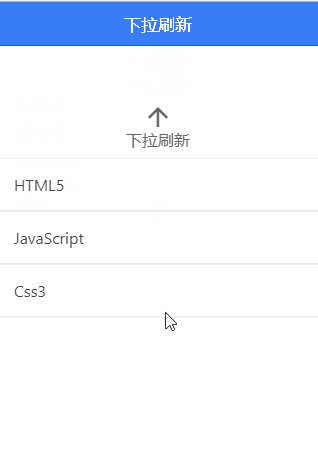
ionic中的数据请求与AngularJS中的$http 相似;在这里,影子就以下拉刷新为例,给大家分享下,ionic的数据请求方式;
<ion-content class="has-header">
<ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()">
</ion-refresher>
<ion-list>
<ion-item ng-repeat="item in items" ng-bind="item.name">
</ion-item>
</ion-list>
</ion-content>
注:
1、pulling-text属性:下拉时,在下拉区域显示的提示文字;
2、on-refresh事件:在页面下拉时自动触发的事件;在这个时候,我们可进行对数据的请求和操作;
$scope.items=[
{
"name":"HTML5",
},
{
"name":"JavaScript",
},
{
"name":"Css3",
}
]; $scope.doRefresh = function() {
$http.get('h51701.json') //注意改为自己本站的地址,不然会有跨域问题
.success(function(data) {
$scope.items = data;//各种使用规则同 Angular JS
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');//下拉后复位
});
};
注:
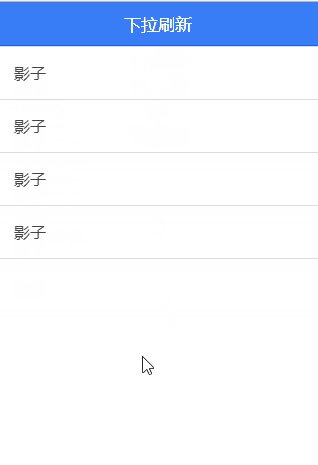
这里,影子用自己编写的json文件代替服务器数据;
1、使用$http();请求h51701.json文件中的数据。并将数据进行打印。
2、$scope.items数组,表示的是页面刷新前的数据。
3、 $scope.items = data;
--- 刷新时,将请求得到的数据,赋给$scope.items数组,再利用ionic数据双向绑定的特性,将数据实时打印出来。
4、 $scope.$broadcast('scroll.refreshComplete');
---- 页面刷新完成以后,将页面复位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉刷新</title>
<link rel="stylesheet" type="text/css" href="css/ionic.min.css"/>
</head>
<body ng-app="starter" ng-controller="actionsheetCtl" >
<div class="bar bar-header bar-positive">
<h1 class="title">下拉刷新</h1>
</div>
<ion-content class="has-header"> <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"> </ion-refresher> <ion-list>
<ion-item ng-repeat="item in items" ng-bind="item.name+item.ageitem.hobby">
</ion-item>
</ion-list> </ion-content>
</body>
<script src="js/ionic.bundle.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
angular.module('starter', ['ionic'])
.controller( 'actionsheetCtl',function($scope,$timeout,$http){
//默认显示内容
$scope.items=[
{
"name":"HTML5",
},
{
"name":"JavaScript",
},
{
"name":"Css3",
}
]; $scope.doRefresh = function() {
$http.get('h51701.json') //注意改为自己本站的地址,不然会有跨域问题
.success(function(data) {
$scope.items = data;//各种使用规则同 Angular JS
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');//下拉后复位
});
};
}) </script>
</html>

好了,今天影子要分享的内容就到这里结束了;希望大家能够喜欢,也希望大家多多支持影子!!!!!
开发手机APP的神器 --- ionic的更多相关文章
- 自己动手开发手机APP控制西门子200smart 教程(原创干货)
自己动手开发手机APP控制西门子200smart 教程(原创干货) 自己动手开发手机APP控制西门子200smart 教程(原创干货) 2020-02-09 19:06:45 自己动手开发手机AP ...
- 用mui框架开发手机app项目实践中的那些事儿
http://www.yilingsj.com/xwzj/2015-04-29/260.html 最近在玩mui框架,坑的我是:西湖的水,全都是眼泪!!! 公司的手机app要进行改版,我率先想到的是j ...
- Delphi 开发手机 App 与其他工具之间的比较分析
写在前头 关于各种手机App开发的工具,从2010年前后到现在已经在很多不同的场合介绍过,在元智大学.中台科技大学.德霖科技大学等不同学校的讲座.课程当中,都有类似的主题,所以对我来说,这个主题属于驾 ...
- html5文章 -- 应用HTML5 开发手机APP
因为HTML5暂时无法短期内在PC普及,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App.但只有Android2.2以上.iOS3.2以上均支持HTML5,两大平台有 ...
- 使用HBuilder+MUI+Flask后端服务器框架+Mongodb数据库开发手机APP
1.开发准备HBuilder: 1.下载安装HBuilder2.创建APP项目 3.代码示例: <!doctype html> <html lang="en"&g ...
- 开发手机APP过程,不同使用场景APP搜索框的样式及区别
搜索框是 app 内最常见的控件之一,可以帮助用户快速又精准找到期望的内容与功能.不同的使用场景下,根据页面中搜索的重要程度,搜索框也有着不同的样式. 下面就常州开发APP公司和大家聊聊常见的四种样式 ...
- 推荐前端开发手机调试打印神器console.log()
下面说的这个插件很牛,相信很多人都不知道,但找问题的时候很需要,直接上干货如下: vConsole:一个轻量.可拓展.针对手机网页的前端开发者调试面板. 下载 vConsole 的最新版本.(不要直接 ...
- 项目-开发手机app
一. 安装Hbuilder,和夜神安卓模拟器 注:夜神模拟器,如过windows中安装了hyper-v,需要卸载,不然会死机 二. Hbuilder简介 官网:http://www.dcloud.i ...
- hbuilder 手机app开发系列(一)
最佳答案好水啊,实在看不过眼,首先apicloud是一个框架,hbuidler是ide工具,两者没什么可比性.我来推荐一个国外免费开源的项目吧,Ionic framework,我之所以推荐它是因为它支 ...
随机推荐
- geyear和getfullyear的区别
getYear(),IE中获得正确年份,但有的浏览器获取的是当前年份-1900的值.而IE是当大于2000时,直接加上1900 getFullYear(),都是可以获得正确年份. 所以建议使用getF ...
- linux各类压缩解压命令大全
01-.tar格式解包:[*******]$ tar xvf FileName.tar 打包:[*******]$ tar cvf FileName.tar DirName(注:tar是打包,不是压缩 ...
- quartz定时格式配置以及JS验证
一个Cron-表达式是一个由六至七个字段组成由空格分隔的字符串,其中6个字段是必须的而一个是可选的,如下: ---------------------------------------------- ...
- 浅谈Linux虚拟内存
我的orangepi内存很少,所以我打算给它弄个虚拟内存 首先建立一个1G的空文件: dd if=/dev/zero of=/home/swapfile bs=64M count=16 格式化为swa ...
- MongoDB 索引篇
MongoDB 索引篇 索引的简介 索引可以加快查询的速度,但是过多的索引或者规范不好的索引也会影响到查询的速度.且添加索引之后的对文档的删除,修改会比以前速度慢.因为在进行修改的时候会对索引进行更新 ...
- 关于C++中char 型变量的地址输出
在刚开始学习C/C++过程中,我们希望输出各个变量的地址来窥探一些我们"百思不得其解"的现象,例如搞清函数堆栈相关的程序内部秘密. 先看下面示例: #include<stdi ...
- #define WIN32_LEAN_AND_MEAN
不加载MFC所需的模块.用英语解释:Say no to MFC如果你的工程不使用MFC,就加上这句,这样一来在编译链接时,包括最后生成的一些供调试用的模块时,速度更快,容量更小.不过对于较大工程,MF ...
- 《effective Go》读后记录
一个在线的Go编译器 如果还没来得及安装Go环境,想体验一下Go语言,可以在Go在线编译器 上运行Go程序. 格式化 让所有人都遵循一样的编码风格是一种理想,现在Go语言通过gofmt程序,让机器来处 ...
- Temperature hdu 3477
Temperature Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- Coin Change (IV) (dfs)
Coin Change (IV) Time Limit: 1000MS Memory Limit: 32768KB 64bit IO Format: %lld & %llu [Subm ...
