java web 入门级 开发 常用页面调试方法
这里介绍一下Java web 入门级开发中常用的代码调式方法; ( 仅供入门级童靴 参考) ;
工具: chrome 浏览器 (版本越高越好);
Java web 入门级开发 主要就是两个方面: Java 操作数据库 JDBC ; 和 Java 输出 页面 : JSP ;
所以本文的思路也就是按照这样的思路展开: 首先: 判断问题 出现在 后端还是在前端 ; 其次 : 后端 怎么使用 debug 模式开发; 再次: 前端 怎么使用debug 模式开发.
1 : 界定问题出现在哪部分?
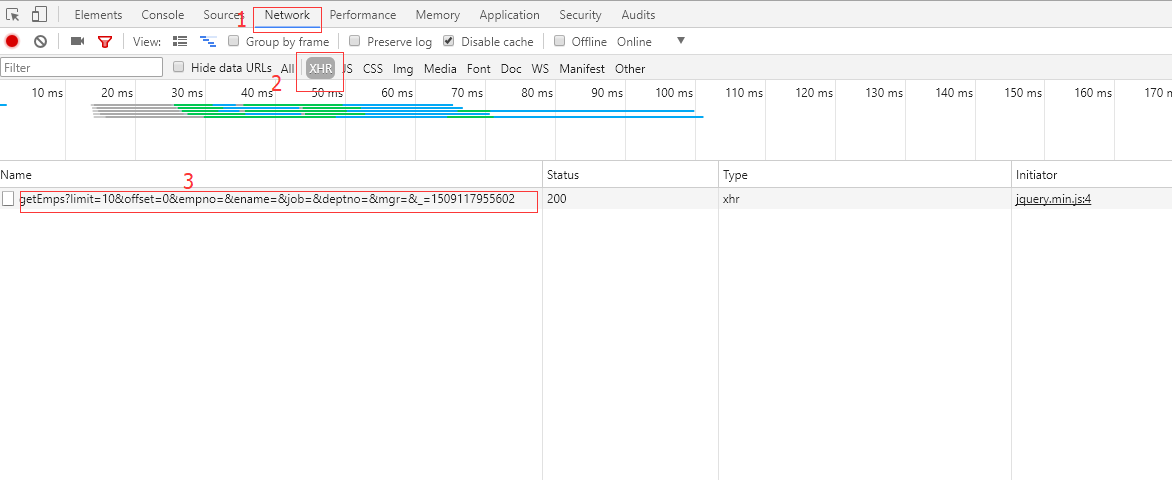
这里借助 chrome浏览器 开发人员工具 来帮忙分析:
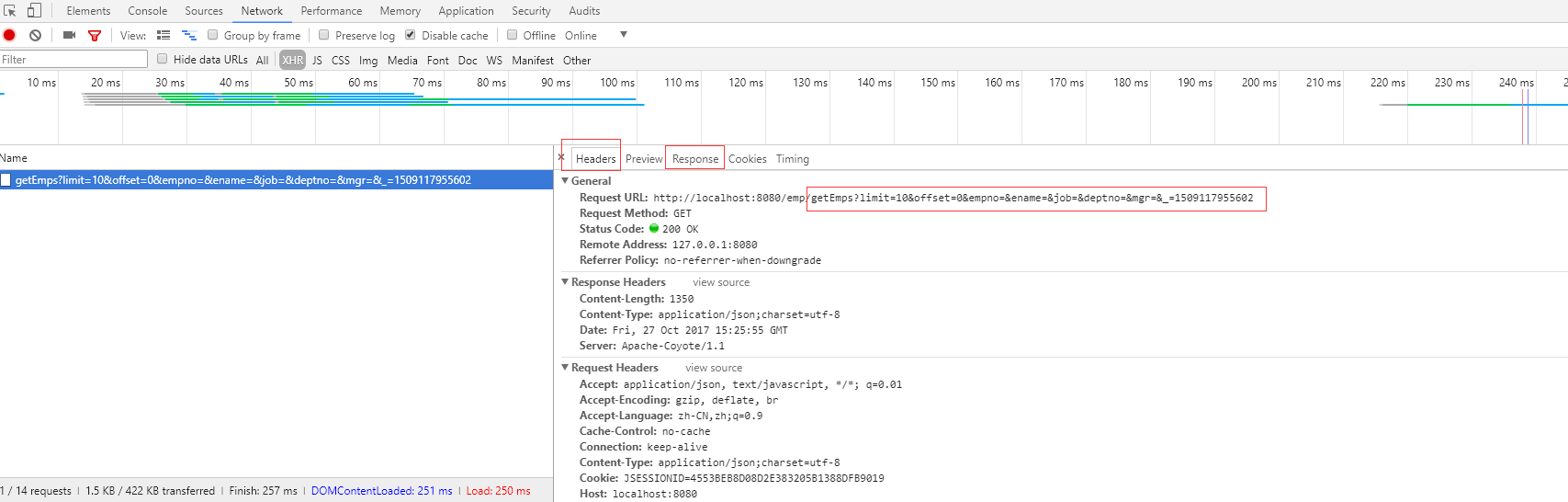
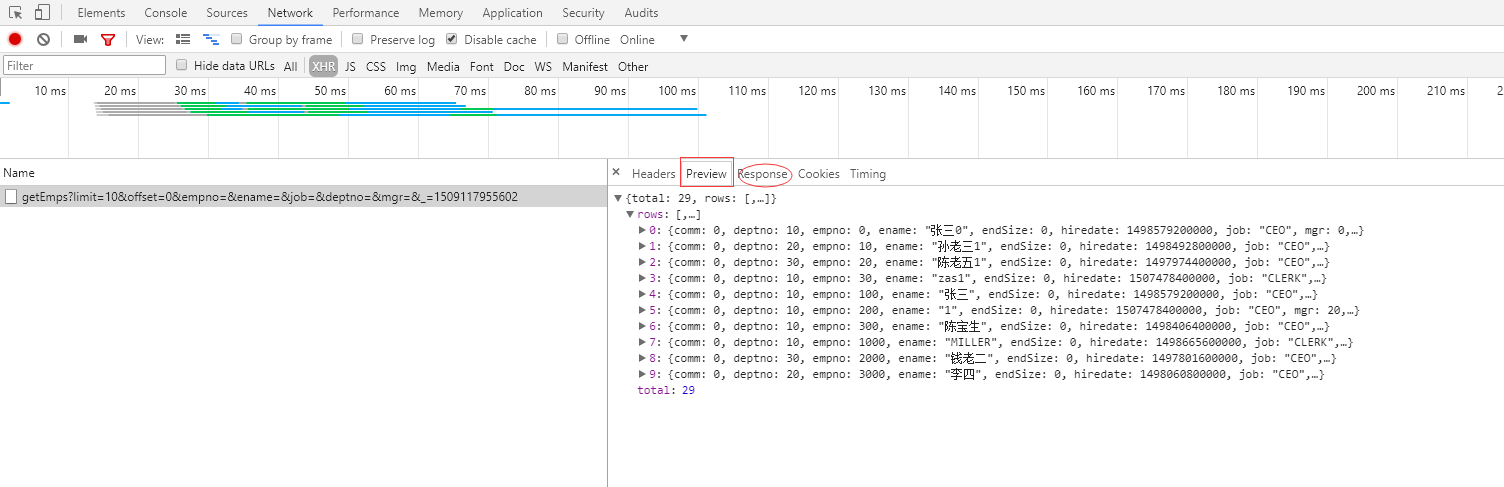
打开开发人员工具: 查看 netWork 中: 从这里面 很容易找到 想后端发送的请求 以及 返回内容 ; 有了 URL 路径 可以找到具体的请求的方法 , 有了 返回内容 可以知道 返回的 结果是不是 自己想要的 ;
所以 就是排除法, 后端的木问题的话 ,那就是在前端了.



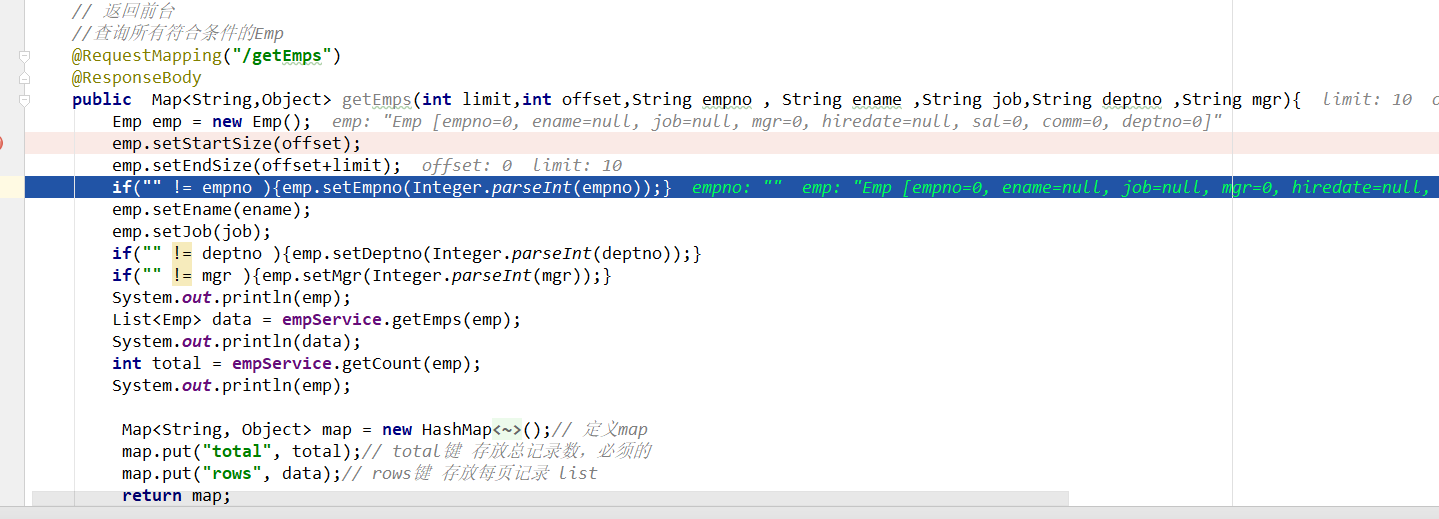
2: 后端怎么使用 debug 模式:
首先 要开启 debug 模式:
其次: 打上断点 : 然后 按F6 就可以逐行查看 ; F8 是跳过当前断点 ;
debug 的神奇之处是 1: 你可以查看到 当前变量的值 ; 2: 你能直接修改Java 代码 ,并且立马生效 ; 这真的是很棒!
(当然了, 你要是 新写一个方法 ,他可能就报错了 ,报没找到这样的方法 ,这样是怎么做到的: Java反射 ) ;

后端 部分 都比较熟 ,下面主要是讲 前端的调试;
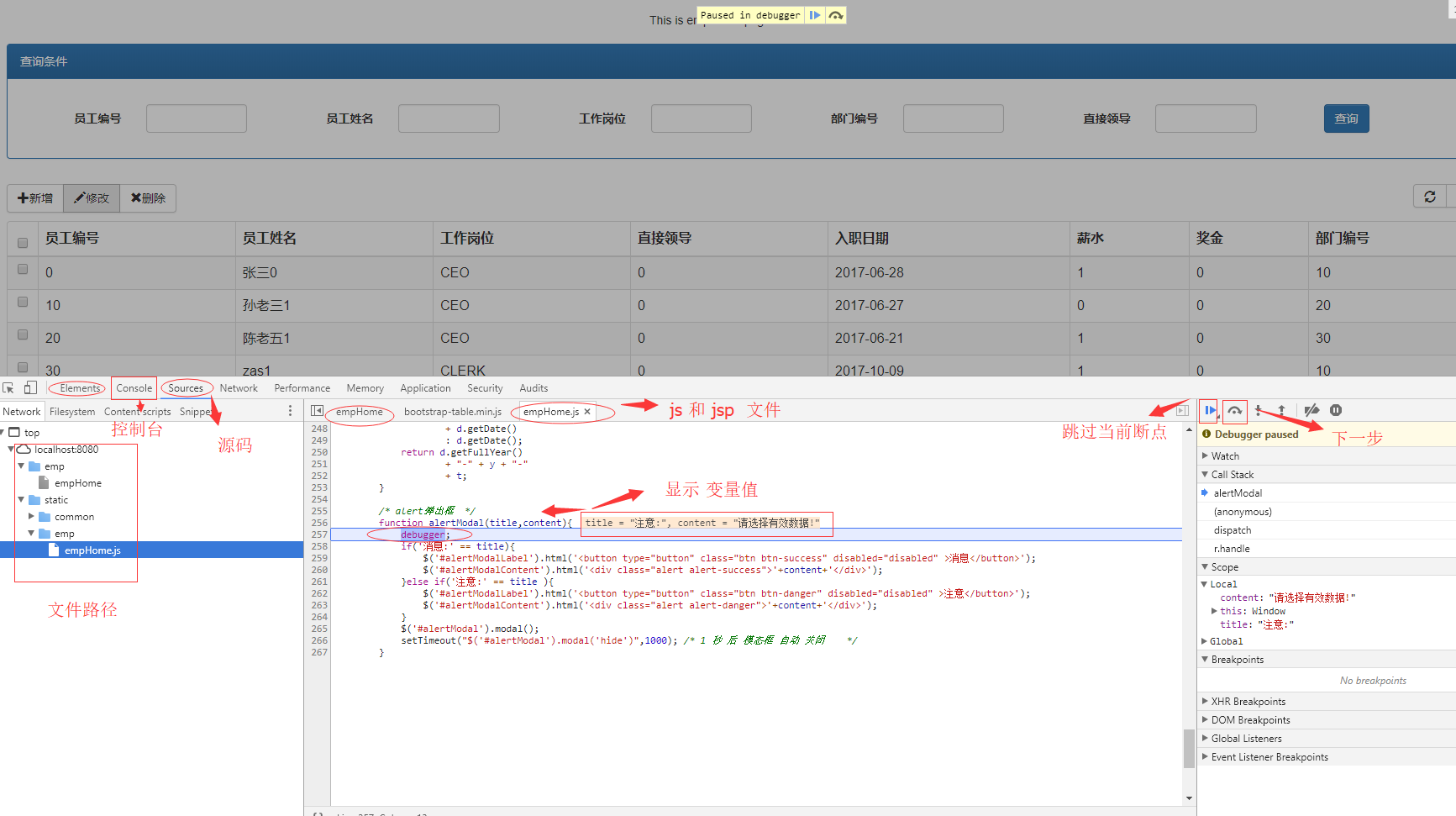
3: 前端 debug 模式 调试:
还是 开发人员工具:
sources 这个是 源代码 ; 可以查看 jsp : js 文件 等;
手动添加断点: 在你想设置断点的地方 手动输入 debugger; chrome浏览器 支持 直接 修改 js 文件 直接生效 ,不需要再次刷新页面 ;
jsp 实质是一个 .java 文件 ,所以 js 支持 直接修改 ; jsp 就不支持 直接修改 ; 所以: 这样也是将 js 和 jsp 分属不同文件的好处 ;

console: 这个是控制台 : 可以打印输出一些信息 ; 这个常见 不做过多介绍 :
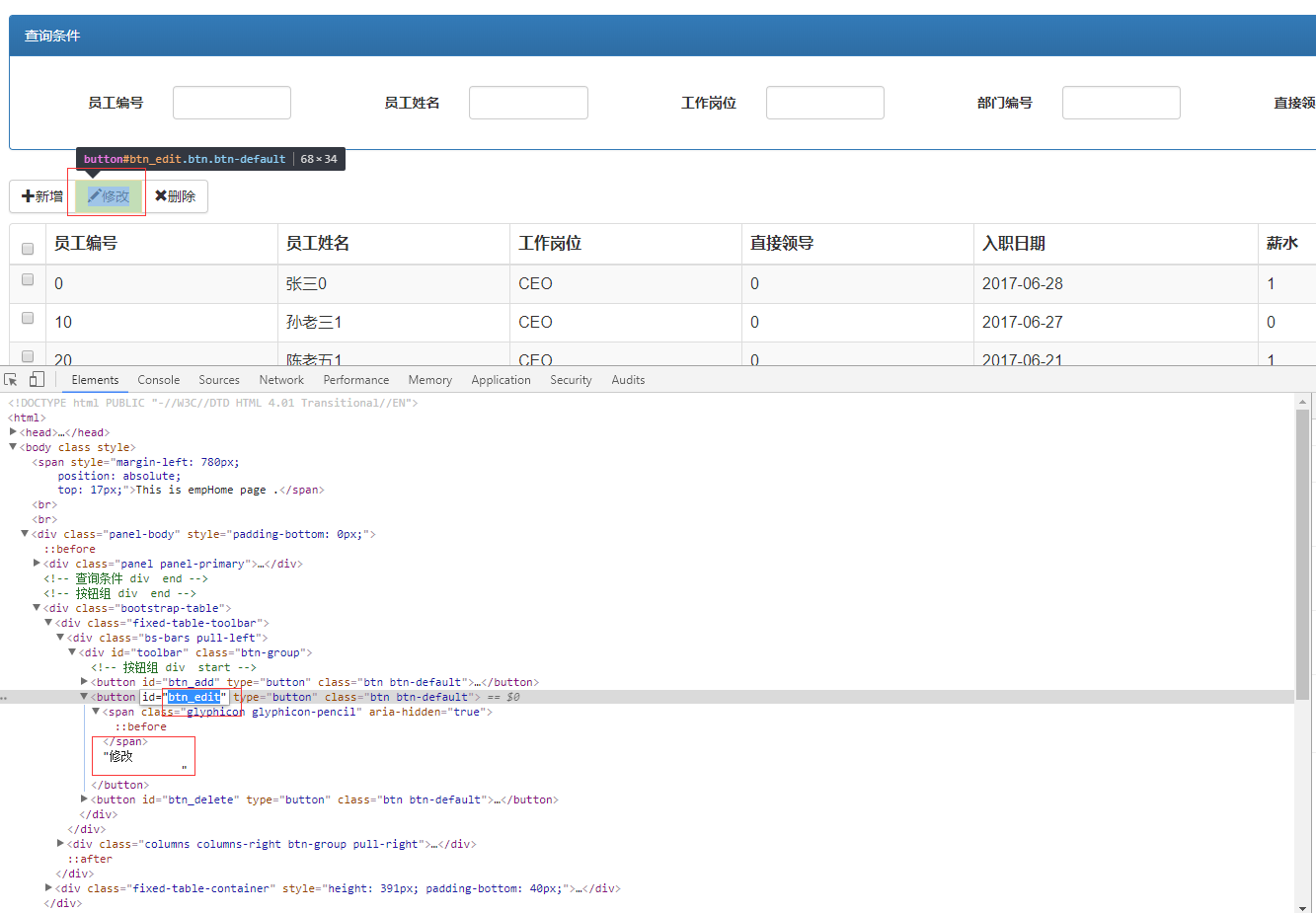
Elements : 这个是元素: 通过鼠标指针 很方便找到页面上对应的 源码; 比如 我想知道 点击当前按钮会调用什么方法; 就可以直接通过这种方式 快速查看;
通过鼠标放到指定按钮的位置 就会看到他对应 html 内容 可以找到 其 id 属性 以及 事件 等;

以上就是 Java web 入门 级 开发 常用的 调试 方法;
java web 入门级 开发 常用页面调试方法的更多相关文章
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- 如何用比较快速的方法掌握Spring的核心——依赖注入,Java web轻量级开发面试教程 读书笔记
我们知道,Java方面的高级程序员一定得掌握Spring的技能,其中包括Spring 依赖注入(IOC),面向切面(AOP),和数据库的整合(比如和Hibernate整合或声明式事务等)以及Sprin ...
- Java web轻量级开发面试教程的前言
本文来是从 java web轻量级开发面试教程从摘录的. 为什么要从诸多的Java书籍里选择这本?为什么在当前网络信息量如此大的情况下还要买这本书,而不是自己通过查阅网络资料学习?我已经会开发Java ...
- 使用MyEclipse搭建java Web项目开发
转自:http://blog.csdn.net/jiuqiyuliang/article/details/36875217 首先,在开始搭建MyEclipse的开发环境之前,还有三步工具的安装需要完成 ...
- 从事务角度粗窥架构的可扩展性和可维护性:内容整理自java web轻量级开发面试教程
大家多少了解过架构,也听说过使用架构后,代码和可维护性和重用性能大大提升.这里我们来通过一些关于事务的实例,来感性地体会下架构带来的在可维护性方面的便利.本文来是从 java web轻量级开发面试教程 ...
- Java Web 高性能开发,第 3 部分: 网站优化实战
这个系列的前两篇,介绍了前端的优化技术,这些技术秉承了前人至高无上的智慧,我只是负责吸收和传播.然而,这些技术一般也都是某某大型网站的技术经验,我们大部分人或许只能接触到相对小规模的网站,小规模的网站 ...
- Java Web 高性能开发,第 2 部分: 前端的高性能
Web 发展的速度让许多人叹为观止,层出不穷的组件.技术,只需要合理的组合.恰当的设置,就可以让 Web 程序性能不断飞跃.Web 的思想是通用的,它们也可以运用到 Java Web.这一系列的文章, ...
- Java Web 高性能开发,第 1 部分: 前端的高性能
Web 发展的速度让许多人叹为观止,层出不穷的组件.技术,只需要合理的组合.恰当的设置,就可以让 Web 程序性能不断飞跃.所有 Web 的思想都是通用的,它们也可以运用到 Java Web.这一系列 ...
- Java Web应用开发中的一些概念
最近在学习Java Web,发现Java Web的概念很多,而且各个概念之间的关系也挺复杂,本篇博客把这些关系总结于此,主要参考的博客附在文章末尾. 概念 服务器 服务器,硬件角度上说就是一台高性能的 ...
随机推荐
- ztree 获取根节点
function getRoot() { var treeObj = $.fn.zTree.getZTreeObj("tree-div"); //返回一个根节点 var node ...
- 关于APP在小米5s第一次安装启动后,点击home返回桌面,再次进入重进闪屏页问题
现象 今天工作中,在对公司产品进行测试的时候,程序员小哥点出了一个问题.问题点出的步骤是这样的: 1.安装APP 2.点击打开 3.经过闪屏页,进入主页后,点击HOME键 4.再次进入程序会重新进入闪 ...
- JavaScript中的與和或的規則
與(&&)的規則是: 第一項的Boolean值為false,則返回第一項的值 第一項的Boolean值為true,則返回第二項的值 簡記:一假返一,一真返二 與:一假為假,全真為真 或 ...
- css预处理语言--让你的css编写更加简单方便
CSS预处理语言之一-------LESS Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性,使 CSS 更易维护和扩展. Less 可以运行在 Nod ...
- PuTsangTo-单撸游戏开发01 Flag与计划
先立下flag,至少1年之内坚持并2年之内完成自己的一个梦想--游戏开发. 没有参加培训也不打算参加培训,就纯靠业余时间自学并用自己的思路完成一整套游戏体系.做出此决心时也已经做好准备烂尾了,但是有种 ...
- Java Byte取值范围
Java Byte 的取值范围大家都知道(-128 ~ 127),那么-128 和 127 这两个数是怎么计算的呢? #大学知识回顾: 概念:负数的补码是该 数 绝 对 值 的 原 码 按 位 取 反 ...
- MySQL锁和事务(一):InnoDB锁(MySQL 官方文档粗翻)
// 写在前面,实际上,数据库加锁的类型和范围受到多种因素的影响,例如数据库隔离等级,SQL语句,是否使用主键.索引等等.可以查看博文: http://www.cnblogs.com/zhaoyl/p ...
- apollo实现c#与android消息推送(四)
4 Android代码只是为了实现功能,比较简单,就只是贴出来 package com.myapps.mqtttest; import java.util.concurrent.Executors; ...
- hdu3695 ac自动机入门
Computer Virus on Planet Pandora Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 256000/1280 ...
- JQ判断浏览器以及版本
JQuery 使用jQuery.browser 来判断浏览器,返回值可以为: safari(safari) opera(Opera) msie(IE) mozilla(Firefox). if($.b ...
