easyUI表单基础知识
| easyUI创建异步提交表单 |
我们创建一个带有 name、email 和 phone 字段的表单。通过使用 easyui 表单(form)插件来改变表单(form)为 ajax 表单(form)。表单(form)提交所有字段到后台服务器,服务器处理和发送一些数据返回到前端页面。我们接收返回数据,并将它显示出来。

创建表单
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Ajax Form</div>
<form id="ff" action="form1_proc.php" method="post">
<table>
<tr>
<td>Name:</td>
<td><input name="name" type="text"></input></td>
</tr>
<tr>
<td>Email:</td>
<td><input name="email" type="text"></input></td>
</tr>
<tr>
<td>Phone:</td>
<td><input name="phone" type="text"></input></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"></input></td>
</tr>
</table>
</form>
改变为Ajax表单
$('#ff').form({
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
服务器端代码
$name = $_POST['name'];
$email = $_POST['email'];
$phone = $_POST['phone'];
echo "Your Name: $name <br/> Your Email: $email <br/> Your Phone: $phone";
| EasyUI 创建树形下拉框 |

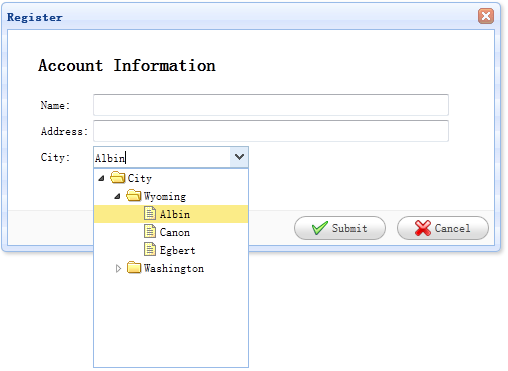
创建表单
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
从上面的代码可以看到,我们为一个名为 'city' 的树形下拉框(ComboTree)字段设置了一个 url 属性,这个字段可以从远程服务器检索树形结构(Tree)数据。请注意,这个字段有一个样式名字叫 'easyui-combotree',所以我们不需要写任何的 js 代码,树形下拉框(ComboTree)字段将自动渲染。
| 表单验证 |

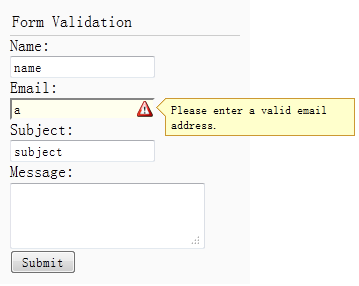
创建表单(form)
让我们创建一个简单的联系表单,带有 name、email、subject 和 message 字段:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div>
<form id="ff" method="post">
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="name" required="true"></input>
</div>
<div>
<label for="email">Email:</label>
<input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input>
</div>
<div>
<label for="subject">Subject:</label>
<input class="easyui-validatebox" type="text" name="subject" required="true"></input>
</div>
<div>
<label for="message">Message:</label>
<textarea name="message" style="height:60px;"></textarea>
</div>
<div>
<input type="submit" value="Submit">
</div>
</form>
我们添加一个样式名为 easyui-validatebox 到 input 标记,所以 input 标记将根据 validType 属性应用验证。
当表单无效时阻止表单提交
当用户点击表单的 submit 按钮时,如果表单是无效的,我们应该阻止表单提交。
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
如果表单是无效的,将显示一个提示信息。
easyUI表单基础知识的更多相关文章
- 《JAVASCRIPT高级程序设计》表单基础知识和文本框脚本
在HTML中,表单是由<form>元素来表示,在javascript中,表单对应的是HTMLFormElement类型,它具有一些独有的属性和方法: 一.表单基础知识 1.取得表单的方式 ...
- form表单基础知识
form 元素是块级元素 ------------------- ------------------- ----------------------------------------------- ...
- H5表单基础知识(二)
表单新增属性 <!--<input type="text" class="name" />--> <!-- placeholder ...
- form 表单基础知识
<form method=" name="one" action="http://www.battlenet.com.cn/zh/"> & ...
- easyui表单插件-包括日期时控件-列表
← jQuery EasyUI 表单插件 – Numberspinner 数值微调器 jQuery EasyUI 表单插件 - Timespinner 时间微调器 jQuery EasyUI 插件 ...
- [SQL]SQL Server数据表的基础知识与增查删改
SQL Server数据表的基础知识与增查删改 由张晨辉(学生) 于19天 前发表 | 阅读94次 一.常用数据类型 .整型:bigint.int.smallint.tinyint .小数:decim ...
- easyui表单提交,后台获取不到值
J2ee开发,使用easyui表单提交,在ie中可以正常将参数传递到后台,但使用firefox,chrome都无法将easyui的combobox值传递到后台,使用alert($('#form').s ...
- EasyUI表单验证,自定义插件验证,自定义js插件验证,远程验证,常见手机号,中英文,qq等验证规则验证
{ field : 'startPort', title : "起始端口", editor: "text", width : 50, editor: { ...
- JQuery EasyUI 表单
EasyUI 创建异步提交表单 ♦ 通过使用 easyui 表单插件来改变表单为 ajax表单. 表单提交所有字段到后台服务器,服务器处理和发送一些数据返回到前端页面.我们接收返回数据,并将它显示出来 ...
随机推荐
- Spring-boot:快速搭建微服务框架
前言: Spring Boot是为了简化Spring应用的创建.运行.调试.部署等而出现的,使用它可以做到专注于Spring应用的开发,而无需过多关注XML的配置. 简单来说,它提供了一堆依赖打包,并 ...
- mapreduce运行机制
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt243 谈mapreduce运行机制,可以从很多不同的角度来描述,比如说从ma ...
- poj 3592 缩点+SPFA
题意:给出一个矩阵,其中#代表墙,不可走,0-9代表权值,*代表可以选择传送.求从0,0点开始出发能获得最大权值. 思路:因为*的出现会有环的情况,先建图连边,将环进行Tarjan缩点,之后再从0,0 ...
- 03-TypeScript中的强类型
在js中不能定义类型,而是根据赋值后,js运行时推断类型.在ts中支持强类型,强类型包括string.number(浮点型,不是整型).boolean.any(任意类型).Array<T> ...
- 【★】RSA-什么是不对称加密算法?
不对称加密算法RSA浅析 本文主要介绍不对称加密算法中最精炼的RSA算法.我们先说结论,也就是RSA算法怎么算,然后再讲为什么. 随便选取两个不同的大素数p和q,N=p*q,r=(p-1)*(q-1) ...
- Mybatis源码解析-BoundSql
mybatis作为持久层,其操作数据库离不开sql语句.而BoundSql则是其保存Sql语句的对象 前提 针对mybatis的配置文件的节点解析,比如where/if/trim的节点解析可见文章Sp ...
- 201521123118《java程序与设计》第8周学习总结
1. 本周学习总结 1. 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 1. List中指定元素的删除(题目4-1) 1.1 实验总结 Scanner sc = new ...
- 201521123042 《Java程序设计》第4周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 多态性的应用: instanceof运算符: 通过 instanceof判断父类引用所引用的 ...
- 201521123111《Java程序设计》第2周学习总结
1. 本章学习总结 这个星期感觉有点醉,整个人都有点迷茫,仿佛突然失去了方向,连java也难以平复所带来的焦躁的情绪.再加上认为周四早上是没有课的,所以忘记去上了.最近总感觉像咸鱼一样,无所事事,想打 ...
- 201521123018 《Java程序设计》第2周学习总结
1. 本章学习总结 * String类 * Java数组Array的使用 2. 书面作业 Q1.(1) 使用Eclipse关联jdk源代码,并查看String对象的源代码(截图)? (2)分析Stri ...
