echarts 柱状图,每根柱子显示不同颜色(随机显示和定制显示)
1,定制显示
option = {
title: {
text: '某地区降水量',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
splitLine: {
show: false
},
axisTick: {
alignWithLabel: true
}
}],
yAxis: [{
type: 'value',
splitLine: {
show: false
},
splitArea: {
show: true,
},
}],
series: [{
name: '降水量',
type: 'bar',
label: {
normal: {
show: true,
position: 'top'
}
},
itemStyle: {
normal: {
// 随机显示
//color:function(d){return "#"+Math.floor(Math.random()*(256*256*256-1)).toString(16);}
// 定制显示(按顺序)
color: function(params) {
var colorList = ['#C33531','#EFE42A','#64BD3D','#EE9201','#29AAE3', '#B74AE5','#0AAF9F','#E89589','#16A085','#4A235A','#C39BD3 ','#F9E79F','#BA4A00','#ECF0F1','#616A6B','#EAF2F8','#4A235A','#3498DB' ];
return colorList[params.dataIndex]
}
},
},
data: [32.6, 25.9, 39.0, 26.4, 28.7, 70.7, 75.6, 82.2, 48.7, 58.8, 16.0, 32.3],
}]
};
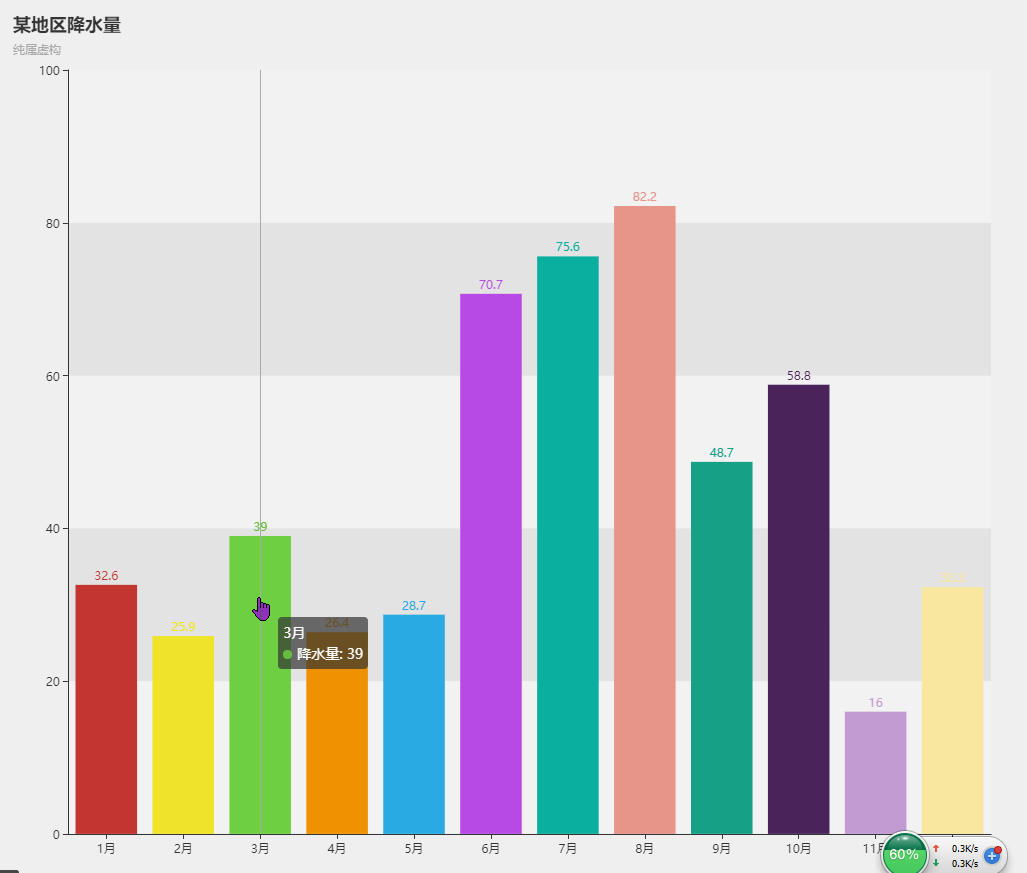
效果图:

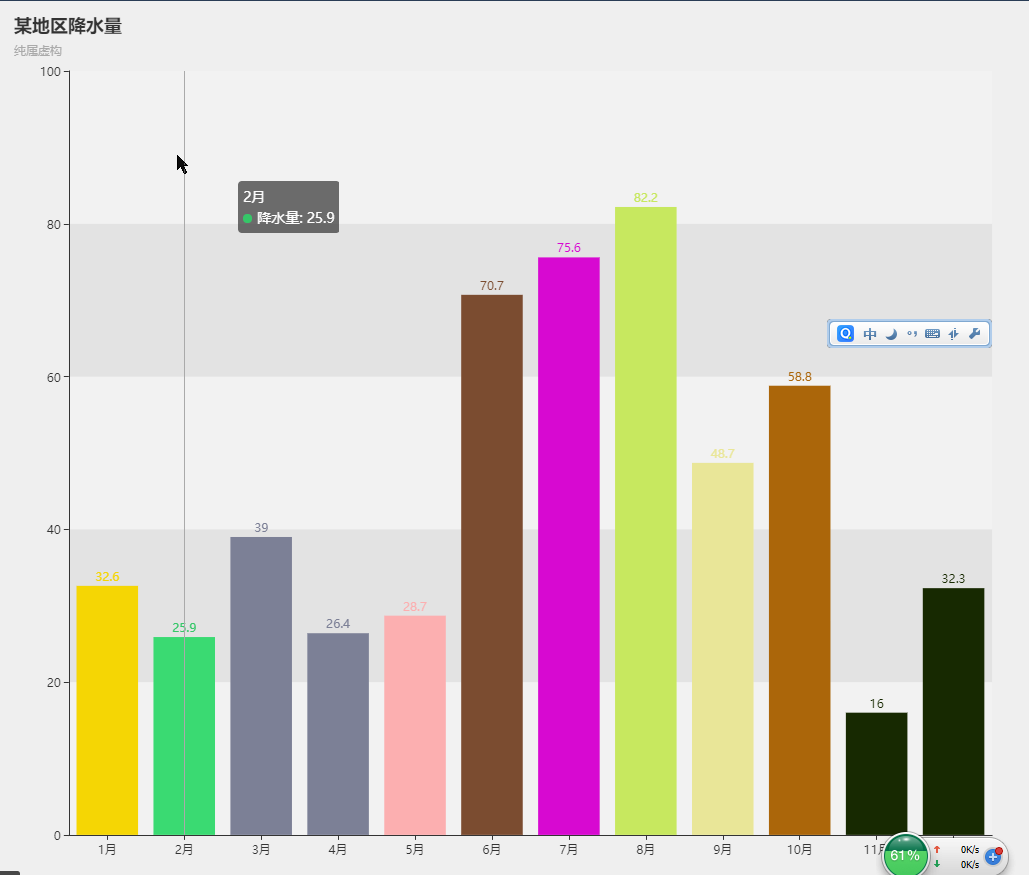
2,随机显示(每次刷新結果不一樣)

echarts 柱状图,每根柱子显示不同颜色(随机显示和定制显示)的更多相关文章
- echarts 默认柱状图每根柱子显示不同颜色(随机显示和定制显示)
series: [{ name: '请求数', type: 'bar', //barGap: 60, barWidth: 140,//柱图宽度 //stack: 'sum',//堆叠效果 itemSt ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考: https://echarts.baidu.com/echarts2/doc/example.html https://echarts.baidu.com/echarts2/doc/doc ...
- echarts如何给柱形图的每个柱子设置不同颜色
总结下这几日用echarts库作基本图形遇到的一些问题. echarts快速上手可参考官网: http://echarts.baidu.com/tutorial.html#5%20%E5%88%86% ...
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
随机推荐
- Redis客户端管理工具,状态监控工具
TreeNMS是一款Redis web客户端管理工具,采用JAVA开发,实现基于web方式对Redis数据库进行管理.监控.数据维护. 功能包括:数据库的状态监控,库表的展示,key,value的展示 ...
- Transparent Application Failover 透明应用切换
官方文档地址 http://docs.oracle.com/cd/E11882_01/network.112/e41945/advcfg.htm#NETAG455 About Transparent ...
- 深入理解YYCache
前言 本篇文章将带来YYCache的解读,YYCache支持内存和本地两种方式的数据存储.我们先抛出两个问题: YYCache是如何把数据写入内存之中的?又是如何实现的高效读取? YYCache采用了 ...
- Redis的安装与使用(单节点)
IP:192.168.4.111 环境:CentOS 6.6 Redis版本:redis-3.0 (考虑到Redis3.0在集群和性能提升方面的特性,rc版为正式版的候选版,而且很快就出正式版) 安装 ...
- 通过ant-jmeter读取jtl文件拆分数据并insert DB
前言:之前详解过通过jmeter生成的csv文件,解析csv存入DB,这个有弊端 第一:需独立创建一个job 第二:需按照一定规范输出 因此,放弃解析csv方式,直接解析自动化生成的原始jtl文件并集 ...
- angular 4使用jquery 第三方插件库
用jBox插件为例子 1,npm install jBox --save 2,找到.angular-cli.json 增加 "../node_modules/jbox/Source/jBo ...
- Linux 多用户系统
Linux OS是基于Unix系统开发而来,我们知道计算机是昂贵与稀缺的资源,所以一台计算机就要满足多个用户同时使用,即多用户的系统的思想. 实现方式:通过分时共享的策略.即让多个用户可以同时使用一台 ...
- tomcat+jdk+mysql
转自 http://www.cnblogs.com/liulinghua90/ ,写的很详细,转来共享私藏 按照下面的步骤一步一步来搭建tomcat+jdk+mysql环境. [Linux环境]- ...
- jsp登陆页面验证码在火狐浏览器不能刷新问题处理方案
jsp登陆页面在火狐浏览器验证码不能刷新问题处理方案: <img src="YzmServlet" onClick="this.src='YzmServlet?ti ...
- Java基础语法<三> 输入输出
1. 读取输入 Scanner in = new Scanner(System.in); 输入一行(包含空格) String str = in.nextLine() 读取一个单词(以空白符作为 ...
