AngularJs学习笔记3-服务及过滤器
距离上次别博客有有一段时间了,因为最近公司和个人事情比较多,也因为学习新的知识所以耽搁了,也有人说Angularjs1.5没有人用了,没必要分享,我个人感觉既然开头了我就坚持把他写完,对一些还在使用或者维护项目的朋友能有一些帮助吧;
服务:服务提供能够在应用的整个生命周期保持数据的方法,它能在控制器之间通信,且能保持数据的一致性。
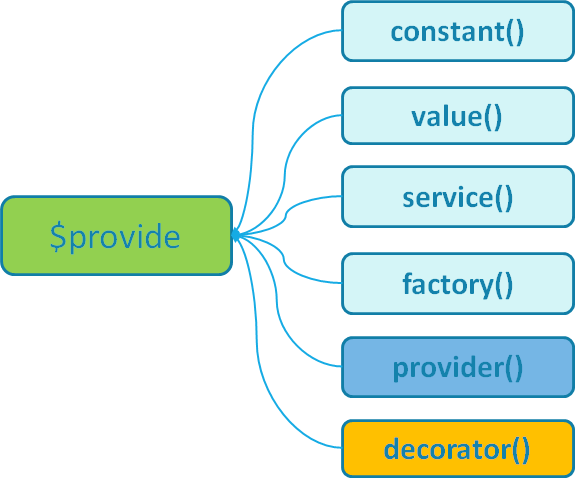
服务分类:

常量及变量使用场景及区别:
1.value不可以在config里注入,但是constant可以
2.value可以修改,但是constant不可以修改,一般直接用constant配置一些需要经常使用的数据(同名值不可修改)。
3、可以通过value()来注册服务对象或函数,用constant()来配置数据
4、 value不能在provider内访问,constant可以
Service()、Fanctory()、Provider():直接上代码更直观的看一下:
- //1、工厂服务声明:
- //注入factory,相当于注入factory定义时的函数调用入口
- app.factory('testFactory', function() {
- //1、定义对象
- var factory = {};
- //2、对象上添加用户属性
- factory.username = "我是工厂服务!";
- //2、对象属性上添加提交函数
- factory.submit = function() {
- console.log("工厂服务提交方法");
- };
- //3、返回对象
- return factory;
- });
- //2、构造器服务声明
- //注入service,相当于注入service定义时的function实例
- app.service('testService', function() {
- // 通过this上添加属性或方法绑定
- this.username = "我是构造器服务";
- this.submit = function() {
- console.log("构造服务提交方法!");
- }
- });
- //3、提供者服务
- //注入provider,相当于注入provider内$get定义的函数实例的调用
- app.provider('testProvider', function() {
- this.setUrl = "";
- this.$get = function() {
- var that = this;
- var privateProvider = {};
- privateProvider.user = function() {
- return "我是Provider服务方法";
- };
- privateProvider.submit = function() {
- console.log("我是Provider服务提交方法");
- console.log("我是config配置部分:" + that.setUrl);
- }
- return privateProvider;
- }
- });
从上面代码可以看得出来,Service返回定义时的函数实例,所以不能直接返回字符串,Factory返回的是定义时的函数调用入口,所以能返回字符串,个人感觉该两个服务没有太大区别,平时本人比较用的多的是Factory,provider提供者比他们俩更底层,使用更灵活,主要对提供对外接口之类时可以灵活使用;
decorator():
- app.config(function($provide, testProviderProvider) {
- testProviderProvider.setUrl = "这是config配置内容";
- //声明装饰者服务
- $provide.decorator('testProvider', function($delegate) {
- return {
- submit: function() {
- var startDate = new Date();
- console.log("提交时间记录开始:" + startDate);
- $delegate.submit();
- var endDate = new Date();
- console.log("提交时间记录结束:" + endDate);
- console.log("提交时间总耗时:" + (startDate - endDate) + "毫秒");
- },
- user: function() {
- var result = $delegate.user();
- console.log("结果:" + result);
- }
- }
- });
- });
该服务只要针对已有服务通过横向切面的方式添加一些自定义的代码来实现自定义内容,例如上面代码中在提交服务执行前后添加日志代码,来记录运行时间,但对于调用者没有任何影响,使用该服务时注意的是以上注入的服务名称testProviderProvider必须以Provider结束;
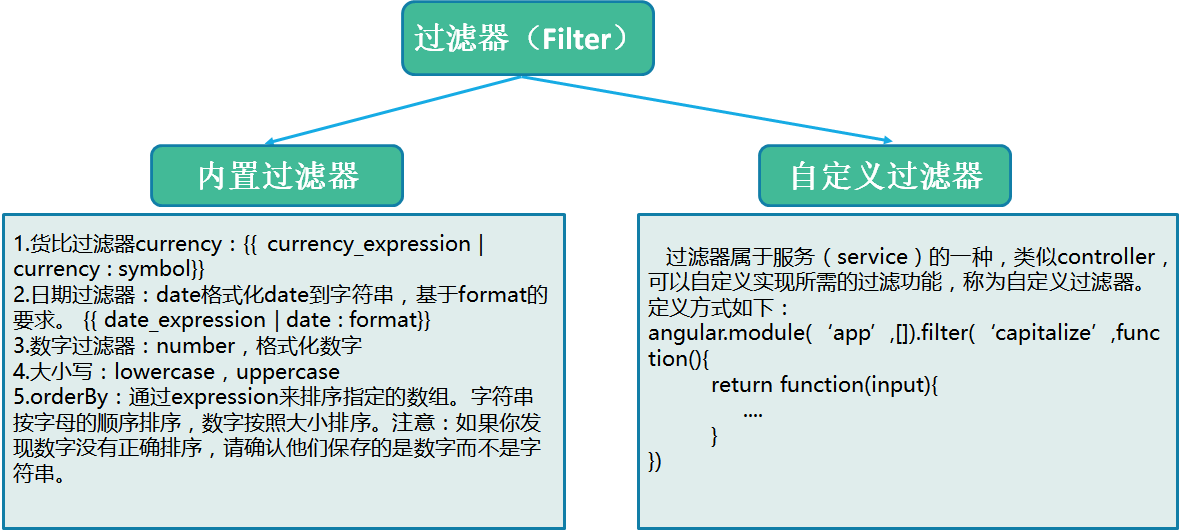
过滤器(Filter):过滤器这里不详细讲解了,因为这个比较简单,网上也有很多相关例子;

AngularJs学习笔记3-服务及过滤器的更多相关文章
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJs学习笔记--I18n/L10n
原版地址:http://code.angularjs.org/1.0.2/docs/guide/i18n 一.I18n and L10n in AngularJS 1. 什么是I18n和L10n? 国 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
- AngularJs学习笔记--Managing Service Dependencies
原版地址:http://docs.angularjs.org/guide/dev_guide.services.managing_dependencies angular允许service将其他ser ...
- AngularJs学习笔记--Injecting Services Into Controllers
原版地址:http://docs.angularjs.org/guide/dev_guide.services.injecting_controllers 把service当作被依赖的资源加载到con ...
随机推荐
- 使用zabbix_agent监控第一台linux服务器
添加zabbix用户和组 groupadd zabbix useradd -g zabbix zabbix 解压并编译安装 tar xf zabbix-3.2.1.tar.gz cd zabbix-3 ...
- mysql in 和 not in 语句用法
1.mysql in语句 select * from tb_name where id in (10,12,15,16);2.mysql not in 语句 select * from tb_name ...
- linux下查找某个文件或目录
以查找samba为例:find / -name samba 查找之后得到的结果集如下:/var/lib/samba/var/spool/samba/var/log/samba/usr/lib64/sa ...
- java的三大特性,封装,继承,多态
封装 /** * 所谓封装,就是将对象具有的成员变量和成员函数包装和隐藏起来,让外界无法直接使用, * 被封装的成员只能通过某些特定的方式才能访问. * 实现封装有两个步骤: * 1.将不能暴露的 ...
- 可满足性模块理论(SMT)基础 - 01 - 自动机和斯皮尔伯格算术
可满足性模块理论(SMT)基础 - 01 - 自动机和斯皮尔伯格算术 前言 如果,我们只给出一个数学问题的(比如一道数独题)约束条件,是否有程序可以自动求出一个解? 可满足性模理论(SMT - Sat ...
- Java 9 揭秘(7. 创建自定义运行时映像)
Tips 做一个终身学习的人. 在第一章节中,主要介绍以下内容: 什么是自定义运行时映像和JIMAGE格式 如何使用jlink工具创建自定义的运行时映像 如何指定命令名称来运行存储在自定义映像中的应用 ...
- Windows PowerShell 默认颜色
屏幕背景:1,36,86 屏幕文字:238,237,240 弹出文字:0,128,128 弹出窗口背景:255,255,255
- javaScript事件绑定
事件绑定,就是要对某一个东西进行操作.(因为你想让他实现什么效果,所以就得绑定他,哈哈哈!) 要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数.所谓事件处理函 ...
- Chrome浏览器扩展开发系列之十六:扩展中可用的Chrome浏览器API
除了Chrome浏览器支持的chrome.* API之外,Chrome浏览器扩展还可以使用Chrome浏览器为Web页面或Chrome app提供的APIs.对于Chrome浏览器2支持的API,还可 ...
- Mybatis mapper文件中的转义方法
在mybatis中的sql文件中对于大于等于或小于等于是不能直接写?=或者<=的,需要进行转义,目前有两种方式: 1.通过符号转义: 转义字符 < < 小于号 ...
