前端小菜鸟的Mobile之旅---开篇
背景:前段时间有幸参与了公司一个基于H5的手机APP项目,(我们用的React+ES6+Webpack+Cordova开发),由此开始接触一些关于H5开发手机APP方面的知识,下面Share一下心得。
一.环境配置:。
1.java sdk:
2.ant:
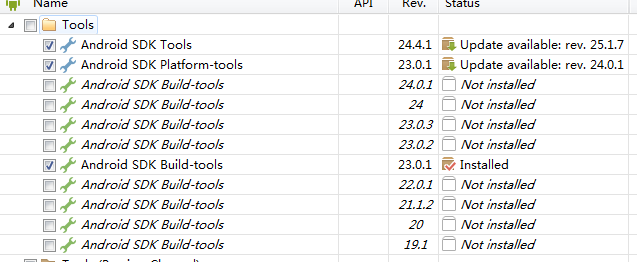
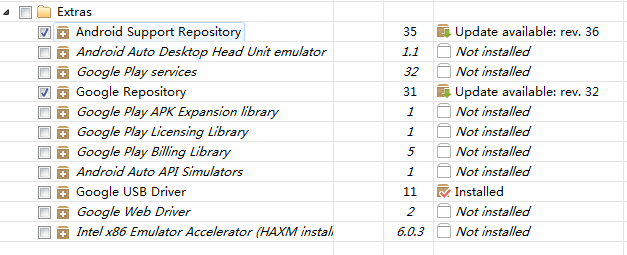
3.android sdk: (网上安装教程太多了.我就不一一介绍了,安装android package的时候简易开代理,国内网有时候download不下来)
基本包: Tools和Android 6.0 API 23


扩展包: crosswalk plugin依赖这两个扩展包,cross walk主要用于优化android app

二. Cordova:一个可以将H5和JS打包成IOS,Android,WP应用的打包工具
- 官网: https://cordova.apache.org/#getstarted
- 文档: https://cordova.apache.org/docs/en/latest/
- 常用的原生功能Corodva基本支持,不过Cordova不支持创建桌面插件
- 小技巧: Input type = tel 会默认打开输入框键盘,建议不要使用type=number, 因为如果输入的数据不合法target.value 就是null; Input type = date 就会默认打开手机的日期控件,无需自己去写日期控件
三. CrossWalk plugin
用cordova的打包的android应用性能有一定影响。可以通过CrossWalk plugin插件来优化。只有android有这个插件
优点:可以提升UI性能
缺点:1.打开键盘的时候界面会闪动,2.apk包会增加17mb左右
四.用什么框架开发
- 如果是大牛可以自己设计一个JS框架来开发
- 对于小牛可以使用如下框架
A. ReactJS+ES6+Webpack + Corodva.(Webpack支持按需加载JS和css可以大幅度提高性能),推荐一个React框架material ui,可以配合着使用.
B. Ionic1: 基于Angular1.x + Crodova的框架. 里面提供了常见的控件开发方便
C. Ionic2: 基于Angular2 + Typescript + Corodova的框架.
Ionic2有一个缺点就是,第一次打开APP较慢,因为不支持webpack的按需加载,是一次性将有所的js打包成一个app.js,这个js默认就有3mb大,如果用gulp压缩过后也有2MB大,所以首次打开APP较慢,此问题会在ionic2@beta12版本通过webpack2实现按需加载来优化(Ionic1没有接触过,估计也有类似的问题)
D.或者vue.js
五. 其他
下一篇章会介绍如何做一个小的Android APP.并共享代码.
前端小菜鸟的Mobile之旅---开篇的更多相关文章
- 开启RxSwift之旅——开篇
开启RxSwift之旅——开篇 RxSwift 是 ReactiveX 在 Swift 下的实现.ReactiveX 是一个通过使用可观察序列来组合异步和基于事件的程序的库. 很多地方通常把 Reac ...
- 使用selenium进行爬取掘金前端小册的数据
Selenium 简介 百度百科介绍: Selenium [1] 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, ...
- 小z的洞穴之旅 QDUOJ 并查集+连通块
小z的洞穴之旅 QDUOJ 并查集+连通块 原题链接 题意 小 z 同学在某个闲暇的周末决定去野外探险一波,结果在丛林深处中误打误撞进入了一个神秘的洞穴,虽然洞穴中光线昏暗,但小 z 凭借其敏锐的眼力 ...
- Linux上centOs6+安装mysql5.7详细教程 - 前端小鱼塘
https://coyhom.github.io/ 人类的本质是复读机,作为一个非linux专业人员学习linux最好的办法是重复 环境centos6.5 版本5.7 1: 检测系统是否自带安装mys ...
- 前端小微团队的Gitlab实践
疫情期间我感觉整个人懒散了不少,慢慢有意识要振作起来了,恢复到正常的节奏.最近团队代码库从Gerrit迁移到了Gitlab,为了让前端团队日常开发工作有条不紊,高效运转,开发历史可追溯,我也查阅和学习 ...
- 前端小技巧:css sprite----V客学院技术分享
前端小技巧:css sprite 因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图. 它有什么作用呢? 当用户在浏览器里输入一个URL地址的时候,你会感觉无 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- 使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)
首先你要有php的环境,关于php环境的搭建,php本地站点的搭建,此处不再重复请看这里:http://www.cnblogs.com/Gabriel-Wei/p/5950465.html我们把wam ...
随机推荐
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(12)-系统日志和异常的处理②
系列目录 上一讲我们做了日志与异常的结果显示列表,这一节我们讲要把他应用系统中来. 首先我们在App.Common类库中创建一个通用类ResultHelper,这个类里面写了,获取一个GUID,获取当 ...
- 探寻<a>中的href和onclick
一.知识点: onclick的方法参数必须加引号 href跳转参数有长度限制 href中执行js会把encodeURIComponent()编码之后的东西自动解码,有时会影响参数传递 a标签中的onc ...
- 重定向Http status code 303 和 302
http 302 http 303 Http 302 302是一个普通的重定向代码.直观的看来是,请求者(浏览器或者模拟http请求)发起一个请求,然后服务端重定向到另一个地址.而事实上,服务端仅仅是 ...
- Eclipse 实用技巧
代码智能提示 Java智能提示 Window -> Preferences -> Java -> Editor -> Content Assist -> Auto Act ...
- MyCat源码分析系列之——前后端验证
更多MyCat源码分析,请戳MyCat源码分析系列 MyCat前端验证 MyCat的前端验证指的是应用连接MyCat时进行的用户验证过程,如使用MySQL客户端时,$ mysql -uroot -pr ...
- 简单封装分页功能pageView.js
分页是一个很简单,通用的功能.作为一个有经验的前端开发人员,有义务把代码中类似这样公共的基础性的东西抽象出来,一来是改善代码的整体质量,更重要的是为了将来做类似的功能或者类似的项目,能减少不必要的重复 ...
- 小试ASP.NET MVC——一个邀请页面的实现
上篇博客我们大体介绍了ASP.NET MVC以及如何去新建项目,这篇博客我们讲点干货.小试ASP.NET MVC,我们来写一个简单的邀请WEB. 先来建立一个Models,叫GuestResponse ...
- C#多线程--线程池(ThreadPool)
先引入一下线程池的概念: 百度百科:线程池是一种多线程处理形式,处理过程中将任务添加到队列,然后在创建线程后自动启动这些任务.线程池线程都是后台线程.每个线程都使用默认的堆栈大小,以默认的优先级运行, ...
- apache中怎么配置网站的默认首页
配置方法如下:1.首先需要打开Apache的配置文件httpd.conf文件,使用一般的编辑器或者记事本打开均可.2.找到或者搜索到如下字段:<IfModule dir_module> D ...
- Linux服务器技术收集
如何说服运维选择 Debian/Ubuntu 而不是 CentOS? 服务器操作系统应该选择 Debian/Ubuntu 还是 CentOS? HHVM 是如何提升 PHP 性能的?
