JavaScript基础学习(九)—DOM
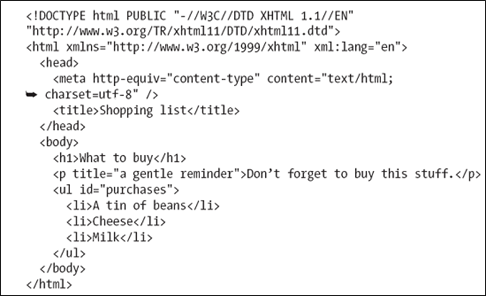
一、DOM概述
DOM(Document Object Model)文本对象模型。
D: 文档,HTML文档或XML文档。
O: 对象,document对象的属性和方法。
M: 模型。
(1)DOM是针对HTML/XML基于树的API。
(2)DOM树,节点(node)的层次。
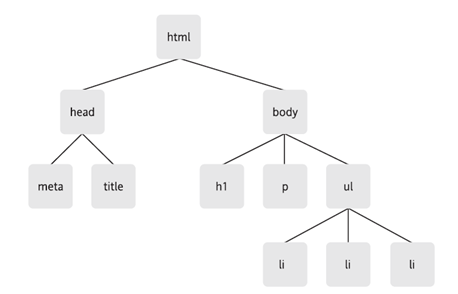
(3)DOM把一个文档表示为一棵树。


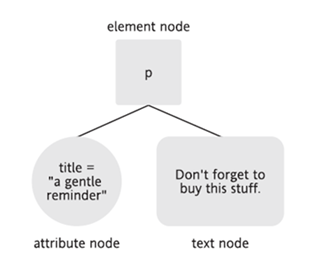
1.节点及其类型
节点(node): 来源于网络,代表网络中的一个连接点。网络是由节点构成的集合。


(1)元素节点
(2)属性节点: 元素的属性,可以直接通过属性的方式来操作。
(3)文本节点: 是元素节点的子节点,其内容为文本。
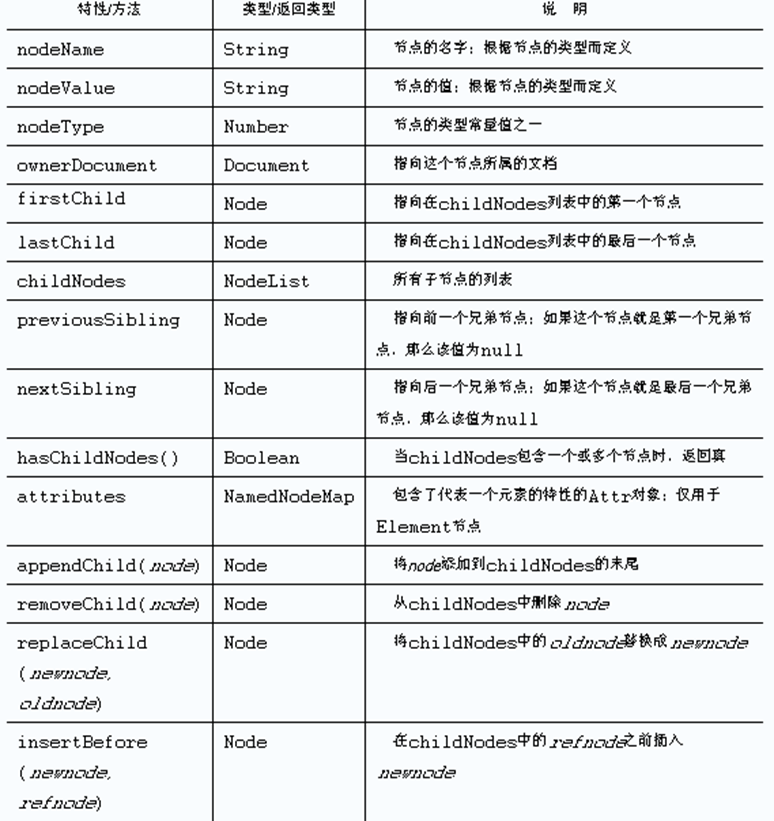
2.Node接口的特性和方法

二、DOM的基本操作
1.获取元素节点
(1)getElementById(): 根据Id获取元素节点。
var element = document.getElementById(id);
该方法只能用于document。
(2)getElementsByTagName(): 根据标签名获取元素节点集合。
var element = element.getElementsByTagName(TagName);
该方法不必非得用在整个文档上。它也可以用来在某个特定元素的子节点当中寻找有着给定标签名的元素。
(3)getElementsByName(): 根据HTML标签的name属性获取指定元素节点集合。
var genderNodes = document.getElementsByName(name);
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="jh">饥荒</li>
<li>穿越火线</li>
<li>LOL</li>
<li>WOW</li>
</ul>
<br><br>
性别:
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</body>
window.onload = function(){
/*
* 1.根据Id获取元素节点
* 该方法为document的方法。
*/
var bjNode = document.getElementById("bj");
alert(bjNode.value);
/*
* 2.根据HTML标签名获取元素节点集合
* 该方法为Node接口的方法,任何一个节点都有这个方法
*/
var liNode = document.getElementsByTagName("li");
alert(liNode.length);//8
var cityNode = document.getElementById("city");
var liNodes = cityNode.getElementsByTagName("li");
alert(liNodes.length);//4
/*
* 3.根据HTML元素的name属性名获取元素节点的集合
*/
var genderNodes = document.getElementsByName("gender");
alert(genderNodes.length);//2
};
2.获取元素节点的子节点
(1)childNodes属性: 获取全部的子节点,但是该方法不实用,因为如果要获得指定节点的指定子节点的集合,可以直接调用元素节点的getElementByTagName()方法来获取。
(2)firstChild属性: 获取第一个子节点。
(3)firstChild属性: 获取最后一个字节点。
3.获取文本节点
步骤: (1)获取文本节点所在的元素节点。
(2)获取元素节点的第一个子节点。
(3)通过操作文本节点的nodeValue属性来读写文本节点的值。
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
window.onload = function(){
//1.获取文本节点所在的元素节点
var bjNode = document.getElementById("bj");
//2.获取元素节点的第一个子节点
var bjTexttNode = bjNode.firstChild;
//3.通过操作文本节点的nodeValue属性来读写文本节点的值
alert(bjTexttNode.nodeValue);
};
结果:

4.节点的属性
(1)nodeName
一个字符串,内容是给定节点的名字。
var name = node.nodeName;
注意: 如果是元素节点或属性节点,将返回这个元素的名字。
如果是文本节点,将返回"#text"的字符串。
nodeName是一个只读的属性。
(2)nodeType
返回一个整数,这个数值代表着给定节点的类型。
Node.ELEMENT_NODE (1) 元素节点
Node.ATTRIBUTE_NODE (2) 属性节点
Node.TEXT_NODE (3) 文本节点
注意: nodeType是个只读属性。
(3)nodeValue
返回给定节点的当前值。
注意: 如果是元素节点,返回值是null。
如果是属性节点,返回的是属性的值。
如果是文本节点,返回的是文本的内容。
nodeValue是一个读/写属性,不能对元素节点设置值,但可以为文本节点设置一个值。
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="jh">饥荒</li>
<li>穿越火线</li>
<li>LOL</li>
<li>WOW</li>
</ul>
密码: <input type="text" id="pwd" name="password"/>
</body>
window.onload = function(){
//nodeType、nodeName是只读的,nodeValue是可改变的
//以上三个属性只有在文本节点中使用nodeValue使用的最多
//1.元素节点的3个属性
var bjNode = document.getElementById("bj");
alert(bjNode.nodeType); //元素节点: 1
alert(bjNode.nodeName); //节点名: li
alert(bjNode.nodeValue); //元素节点没有nodeValue: null
//2.属性节点
var nameAttr = document.getElementById("pwd").getAttributeNode("name");
alert(nameAttr.nodeType); //属性节点: 2
alert(nameAttr.nodeName); //节点名: 属性名,name
alert(nameAttr.nodeValue); //属性值: password
//3.文本节点
var bjTextNode = bjNode.firstChild;
alert(bjTextNode.nodeType); //文本节点:3
alert(bjTextNode.nodeName); //节点名: #text
alert(bjTextNode.nodeValue); //属性值: 北京
};
二、节点的增删改查
1.创建新元素节点
按照给定的标签名创建一个新的元素节点。方法只有一个参数: 将被创建的元素的名字,是一个字符串。
var reference = document.createElement();
方法的返回值: 是一个指向新建节点的引用指针,是一个元素节点。它的nodeType为1。
新的元素节点不会自动添加到文档里。
2.创建新的文本节点
创建一个包含着给定文本的新文本节点。
var reference = document.createTextNode(text);
方法的参数: 新建文本节点包含的文本字符串。
方法的返回值: 是一个指向新建节点的引用指针。它是一个文本节点,它的nodeTyoe为3。
新的元素节点不会自动添加到文档里。
3.插入节点
为给定元素增加一个子节点。
element.appendChild(newChild);
给定子节点将成为给定元素element的最后一个子节点。
方法的返回值: 是一个指向新增子节点的引用指针。
//新建一个元素节点,并把该节点添加到文档中指定节点的子节点
var liNode = document.createElement("li");
var textNode = document.createTextNode("厦门");
liNode.appendChild(textNode);
var cityNode = document.getElementById("city");
cityNode.appendChild(liNode);
结果:


4.替换节点
replaceChild()
把一个给定父元素里的一个子节点替换成另一个子节点。
aParentNode.replaceChild(newNode,aNode);
var cityNode = document.getElementById("city");
var bjNode = document.getElementById("bj");
var jhNode = document.getElementById("jh");
cityNode.replaceChild(jhNode, bjNode);
测试前: 测试后:


发现这只是单向的替换,所以我们为您编写一个通用的双向替换方法。
//节点的替换
var cityNode = document.getElementById("city");
var bjNode = document.getElementById("bj");
var jhNode = document.getElementById("jh");
exchange(bjNode, jhNode); //实现节点的互换
function exchange(aNode,bNode){
if(aNode == bNode){
return
} var aParentNode = aNode.parentNode;
var bParentNode = bNode.parentNode;
if(aParentNode && bParentNode){
var tempNode = aNode.cloneNode(true);
bParentNode.replaceChild(tempNode,bNode);
aParentNode.replaceChild(bNode,aNode);
}
}
};
测试结果:

5.删除节点
removeChild()
从一个给定元素删除一个子节点。
某个节点被删除时他的子节点将同时被删除。
//节点的删除
var cityNode = document.getElementById("city");
var bjNode = document.getElementById("bj");
cityNode.removeChild(bjNode);
结果:

6.节点的插入
insertBefore()
把一个给定节点插入到一个给定元素节点的给定子节点的前面。
aParentNode.insertBefore(newNode,aNode);
//节点的插入
var cityNode = document.getElementById("city");
var bjNode = document.getElementById("bj");
var liNode = document.createElement("li");
var textNode = document.createTextNode("纽约");
liNode.appendChild(textNode);
cityNode.insertBefore(liNode, bjNode);
结果:

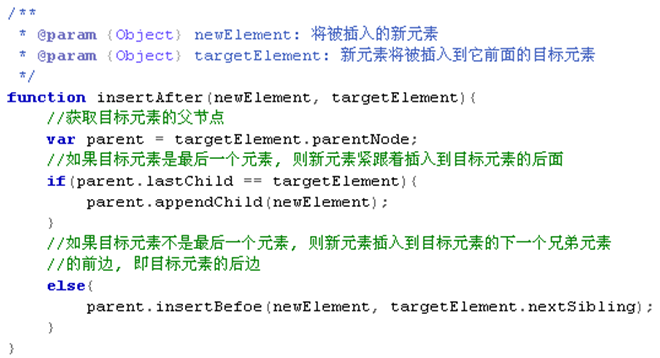
由于没有插入到后面的方法,我们自己写一个。

三、练习
1.点击所有的li节点,显示它的值
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="jh">饥荒</li>
<li>穿越火线</li>
<li>LOL</li>
<li>WOW</li>
</ul>
</body>
//1.获取所有的li节点
var liNodes = document.getElementsByTagName("li"); //2.使用for循环遍历,得到每一个li节点
for(var i = 0; i < liNodes.length; i++){
//3.为每一个li节点添加onclick响应函数
liNodes[i].onclick = function(){
//4.获取当前节点的文本节点的文本值
//this为正在响应事件的那个节点
alert(this.firstChild.nodeValue);
//alert(liNodes[i].firstChild.nodeValue);不显示
};
}; };
JavaScript基础学习(九)—DOM的更多相关文章
- javascript基础学习--HTML DOM
写在前面的话:由于学校没有开过javascript这门课,所以平时用javascript时都是用到什么就去搜什么样的代码,但是在工作中有时候搜来的代码总是有那么点小问题,而当自己想去修改时,却又无从下 ...
- javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下: client系列 clientWidth :width+(padding-left)+(padding-right)— ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习 (一)
JavaScript 基础 学习 获取页面中的元素的方法 作用:通过各种方式获取页面中的元素 比如:id,类名,标签名,选择器 的方式来获取元素 伪数组: 长的和数组差不多,也是按照索引排 ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
随机推荐
- OSS最新进度汇报(2.25)
OSS系列最新进度情况如下:一. OSS.Social进度 1. 客服接口升级至新客服接口 2. BaseRecMsg中RecMsg字符串类型修改为xml类型 3. 添加Redis缓存注册实现,代码见 ...
- 【openstack N版】——认证服务keystone
一. 基础环境 1.1环境介绍 linux-node1(控制节点) #系统版本 [root@linux-node1 ~]# cat /etc/redhat-release CentOS Linux r ...
- 线上问题debug过程(cat,grep,tr,awk,sort,uniq,comm等工具的综合使用)
问题:发现线上到货单的数量,小于实际到货的数量. 怀疑一些隐藏的条件,将部分唯一码进行了过滤,导致数量变少. 开展了如下的跟踪流程: 1.找到其中一个明细的唯一码 grep 6180e-4b09f p ...
- HTML中鼠标移动过去变换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript中加var和不加var的区别
Javascript是遵循ECMAScript标准下的一个产物,自然ECMAScript的标准其要遵循. 先来看下var关键字的定义和用法 var 语句用于声明变量. JavaScript 变量的创建 ...
- MES项目参观交流会
2016年11月10日,普实软件组织了河南蔚林.江苏正恺.吴通控股.上海锐拓等单位的26位企业家代表,走进科兴电器,开展企业家现场交流活动.企业家们参观了科兴花园式数字化工厂.感受了大数据中心的强大功 ...
- Servlet的监听
Servlet监听 在<Servlet和Jsp>中我们使用了ServletConfig获取Servlet的初始配置,用ServletContext来获取整个Web应用的初始配置,但如果需要 ...
- 关于Edittext默认弹出软键盘为数字键
如果说我们只是输入数字的话,我们可以直接在xml文件中: android:inputType="number" 如果是身份证类型的话,我们可以这样: android:inputTy ...
- ajax 实现页面加载和内容的删除
ajax最大的好处就在于加载和删除的时候不会跳转页面,现在的网页大多都会选择用ajax来写,相比嵌入PHP代码来说减少了代码量,同时加载页面也会比较快, 下面是用ajax以数据库fruit表为例写的 ...
- C#-MVC开发微信应用(2)--OAuth2.0网页授权
微信公众平台最近新推出微信认证,认证后可以获得高级接口权限,其中一个是OAuth2.0网页授权,很多朋友在使用这个的时候失败了或者无法理解其内容,希望我出个教程详细讲解一下,于是便有了这篇文章. 一. ...
