React Native如何添加自定义图标
iOS
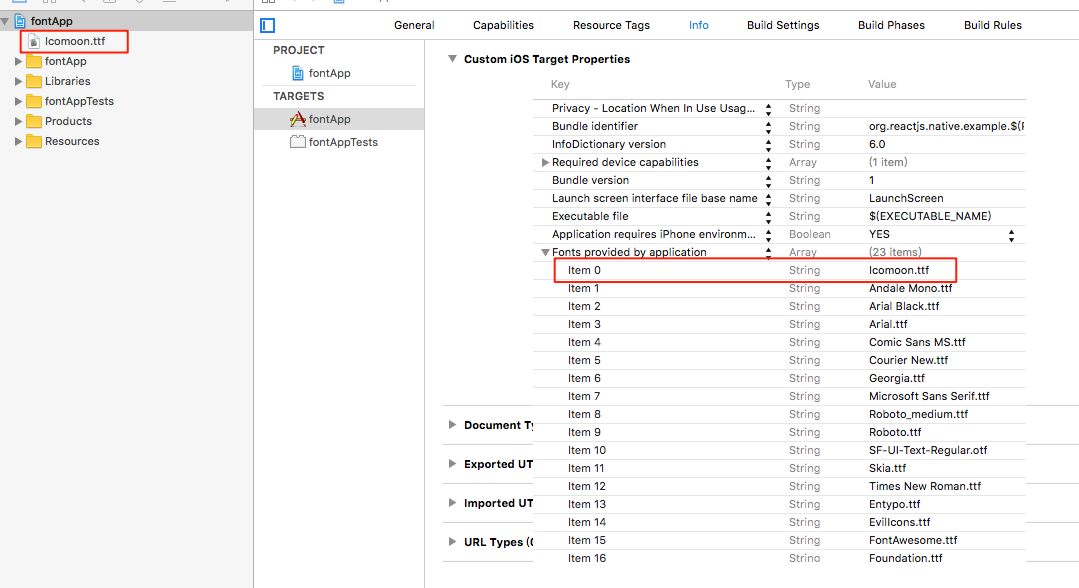
1.通过xcode将‘xxx.ttf’文件引入项目,如图:

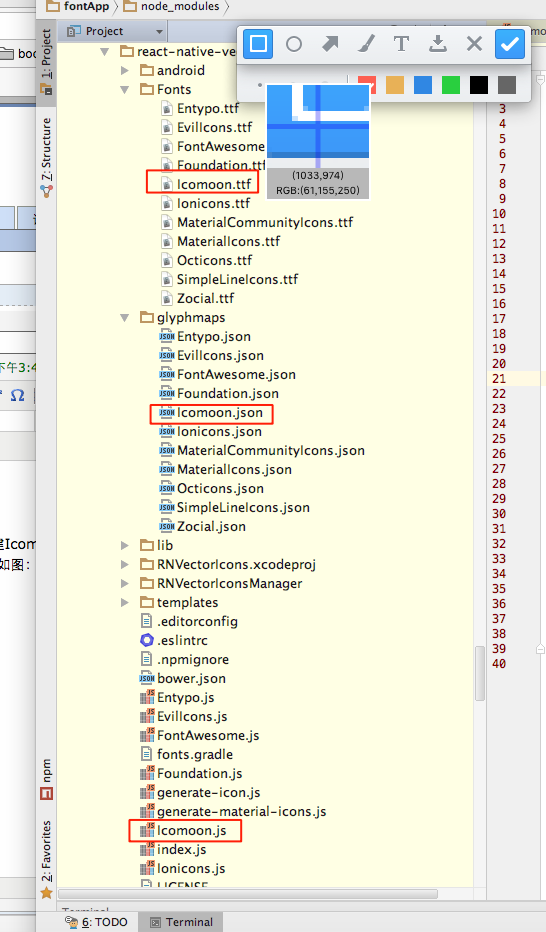
2.在node_modules/react-native-vector-icons下新建Icomoon.js文件,复制一份Icomoon.ttf到node_modules/react-native-vector-icons/Fonts目录下,node_modules/react-native-vector-icons/glyphmaps下新建Icomoon.json文件。如图:

Icomoon.js代码:
import createIconSet from './lib/create-icon-set';
import glyphMap from './glyphmaps/Icomoon.json'; const iconSet = createIconSet(glyphMap, 'Icomoon', 'Icomoon.ttf'); export default iconSet;
Icomoon.json格式如下:
{
"icon_bofang": 6400,
"icon_cai": 6401
}
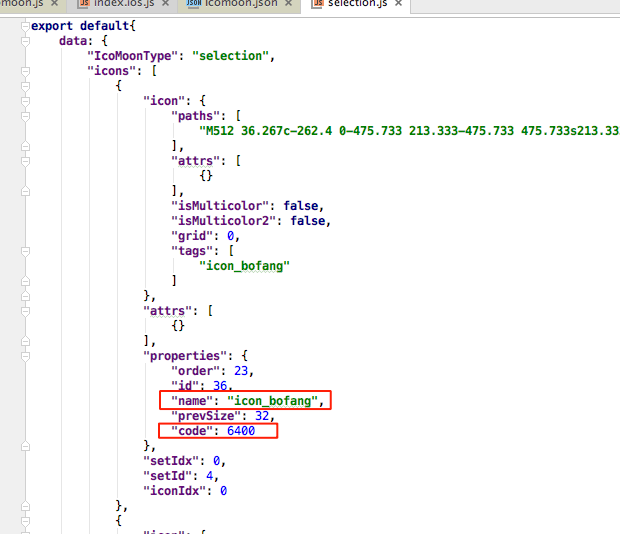
想要获得Icomoon.jsom里面的格式内容 .json文件中的key自定随便,到时候使用的时候就用这个key,他的value从下载的字体文件夹中找到,也是一个json文件,打开后其中每一个对象有一个code键,它对应的value就是我们需要的那个值。但是图标的个数非常多,需要写一段代码,获得我们所需要的Icomoon.json里面的格式。


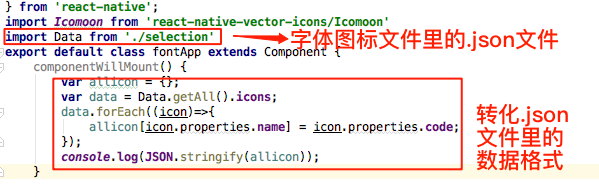
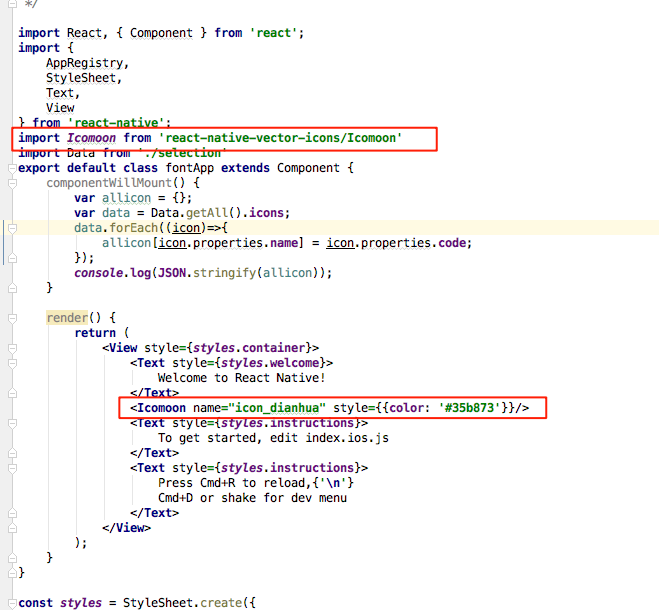
此时,在需要用到的界面引入Icomoon,使用图标,如下图:

React Native如何添加自定义图标的更多相关文章
- [RN] React Native 使用精美图标库react-native-vector-icons
React Native 使用精美图标库react-native-vector-icons 一.安装依赖 npm install --save react-native-vector-icons // ...
- [RN] React Native 使用 react-native-vector-icons 图标显示问号
我在第一次使用 react-native-vector-icons 时图标显示问号 后来在网上查了很多文章,发现原因有两个 1)安装完 react-native-vector-icons 后,没有li ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- React Native for Android应用名及图标修改
应用开发完了,总不能顶着MyProject和小机器人图标就发布了吧?在发布之前,有多处需要修改的地方.今天我们来全面的看一下 应用ID 俗称PackageName,或APP ID.注意,在gradle ...
- React native 之android的图标和启动图片
哎哎呀呀,上篇说到了react native的IOS的图标和启动图片的设置,其实最主要的是尺寸!相应的尺寸设定好了以后就不会报错了! ok~这篇说的是React native的android的图标和启 ...
- React native 之设置IOS的图标,名称和启动图(下篇文章会讲到RN的android的相关设置)
1.首先,app的名称: 如图所示:我的工程名叫BOOk 在BOOk下面的info.plist的文件里设置app的相关信息:比如Bundle name就是设置APP的名称 2.App的图标:(这里注意 ...
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native:使用 JavaScript 构建原生应用
[转载] 本篇为联合翻译,译者:寸志,范洪春,kmokidd,姜天意 数月前,Facebook 对外宣布了正在开发的 React Native 框架,这个框架允许你使用 JavaScript 开发原生 ...
随机推荐
- ZJOI2017 Round#2 滚粗记
在杭州的火车站的KFC餐厅里,独自一人,闲来无事,便写写这篇博客.刚刚的一个礼拜,经历了余姚的省选和杭州的数学集训,感觉有些浪,学校里现在还在上新课,我已经落下一个礼拜的文化课了,回去估计补死:最重要 ...
- 【算法系列学习】[kuangbin带你飞]专题十二 基础DP1 B - Ignatius and the Princess IV
http://www.cnblogs.com/joeylee97/p/6616039.html 引入一个cnt,输入元素与上一个元素相同,cnt增加,否则cnt减少,当cnt为零时记录输入元素,因为所 ...
- 关于echarts的那些事(地图标点,折线图,饼图)
前记:离上一篇博客的发布已经过去两个月了,这期间总想写点什么,却怎么都写不出来,一直拖到了现在.现在的感觉,不是像这期间一样,想好好整理一番,写一篇好博客,却写不出来.事实发现,随心就好,较好的博客, ...
- 'k1': 大于66的所有值, 'k2': 小于66的所有值
#!/usr/bin/env python # -*- coding: utf-8 -*- #有如下值集合 [11,22,33,44,55,66,77,88,99,90...],将所有大于 66 的值 ...
- ui-router多视图+嵌套视图+传参综合练习
ui-router多视图:页面上存在的多个ui-view,它们以名字区分: 嵌套视图:一个ui-view的一个状态下对应了一个html,这个html里面又有一个ui-view. 视图之间传参:用ui. ...
- zoj3204 Connect them 最小生成树
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=3367 题目就是简单的最小生成树的模板的应用,不过最小生成树可能不唯一 ...
- AFNetworking源码阅读
get方法: - (NSURLSessionDataTask *)GET:(NSString *)URLString parameters:(id)parameters progress:(void ...
- 将github上的项目源码导入到eclipse中
1.注册github帐号 在github上注册一个自己的帐号. 2.安装git插件egit 在eclipse中安装git插件egit,安装方法可以参考这篇文章: http://www.cnblogs. ...
- CountDownLacth详解
一个同步辅助类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待. 用给定的计数 初始化 CounDownLatch.由于调用了countDown() 方法,所以在当前计数到达零之 ...
- 简易RPC框架-学习使用
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
