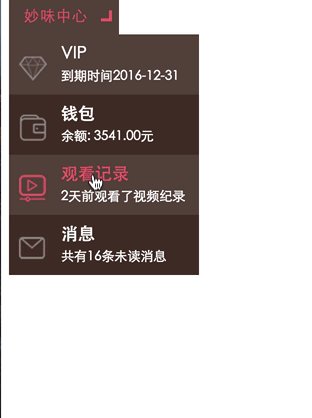
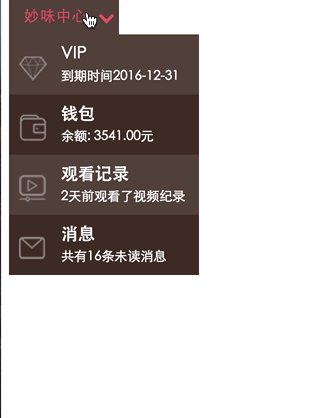
每天一个JS 小demo之通过事件委托实现菜单展开及选中特效。主要知识点:事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
background: #f1f1f1;
}
p {
margin: 0;
}
#dorpDown {
position: relative;
margin: 30px auto;
width: 120px;
}
#dorpDown h2 {
margin: 0;
font: 16px/36px "宋体";
text-align: center;
background: #fff;
}
#list {
position: absolute;
left: 0;
top: 36px;
width: 160px;
height: 0;
overflow: hidden;
}
#list ul {
margin: 0;
padding: 10px;
list-style: none;
background: #fff;
}
#list li {
font: 14px/28px "宋体";
text-indent: 10px;
border-bottom: 1px solid #ccc;
}
#list .active {
background: #666;
color: #fff;
}
</style>
</head>
<body>
<div id="dorpDown">
<h2>妙味中心</h2>
<div id="list">
<ul>
<li><p>第1个选项</p></li>
<li><p>第1个选项</p></li>
<li><p>第1个选项</p></li>
<li><p>第1个选项</p></li>
<li><p>第1个选项</p></li>
<li><p>第1个选项</p></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/startmove.js"></script>
<script type="text/javascript">
(function(){
var dorpDown = document.querySelector('#dorpDown');
var list = document.querySelector('#list');
dorpDown.onmouseover = function(){
//var target = list.children[0].offsetHeight;
show(list.children[0].offsetHeight,'bounceOut');
};
dorpDown.onmouseout = function(){
show(0,"easeBoth");
};
list.onmouseover = function(e){
console.log(e.target.tagName);
if(e.target.tagName == "LI"||e.target.parentNode.tagName == "LI"){
e.target.className = "active";
}
};
list.onmouseout = function(e){
if(e.target.tagName == "LI"||e.target.parentNode.tagName == "LI"){
e.target.className = "";
}
};
function show(target,type){
startMove({
el: list,
target: {
height: target
},
time: 500,
type: type
});
}
})();
</script>
</body>
</html>
//动画形式公式
var Tween = {
linear: function (t, b, c, d){
return c*t/d + b;
},
easeIn: function(t, b, c, d){
return c*(t/=d)*t + b;
},
easeOut: function(t, b, c, d){
return -c *(t/=d)*(t-2) + b;
},
easeBoth: function(t, b, c, d){
if ((t/=d/2) < 1) {
return c/2*t*t + b;
}
return -c/2 * ((--t)*(t-2) - 1) + b;
},
easeInStrong: function(t, b, c, d){
return c*(t/=d)*t*t*t + b;
},
easeOutStrong: function(t, b, c, d){
return -c * ((t=t/d-1)*t*t*t - 1) + b;
},
easeBothStrong: function(t, b, c, d){
if ((t/=d/2) < 1) {
return c/2*t*t*t*t + b;
}
return -c/2 * ((t-=2)*t*t*t - 2) + b;
},
elasticIn: function(t, b, c, d, a, p){
if (t === 0) {
return b;
}
if ( (t /= d) == 1 ) {
return b+c;
}
if (!p) {
p=d*0.3;
}
if (!a || a < Math.abs(c)) {
a = c;
var s = p/4;
} else {
var s = p/(2*Math.PI) * Math.asin (c/a);
}
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
elasticOut: function(t, b, c, d, a, p){
if (t === 0) {
return b;
}
if ( (t /= d) == 1 ) {
return b+c;
}
if (!p) {
p=d*0.3;
}
if (!a || a < Math.abs(c)) {
a = c;
var s = p / 4;
} else {
var s = p/(2*Math.PI) * Math.asin (c/a);
}
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
},
elasticBoth: function(t, b, c, d, a, p){
if (t === 0) {
return b;
}
if ( (t /= d/2) == 2 ) {
return b+c;
}
if (!p) {
p = d*(0.3*1.5);
}
if ( !a || a < Math.abs(c) ) {
a = c;
var s = p/4;
}
else {
var s = p/(2*Math.PI) * Math.asin (c/a);
}
if (t < 1) {
return - 0.5*(a*Math.pow(2,10*(t-=1)) *
Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
}
return a*Math.pow(2,-10*(t-=1)) *
Math.sin( (t*d-s)*(2*Math.PI)/p )*0.5 + c + b;
},
backIn: function(t, b, c, d, s){
if (typeof s == 'undefined') {
s = 1.70158;
}
return c*(t/=d)*t*((s+1)*t - s) + b;
},
backOut: function(t, b, c, d, s){
if (typeof s == 'undefined') {
s = 2.70158; //回缩的距离
}
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
},
backBoth: function(t, b, c, d, s){
if (typeof s == 'undefined') {
s = 1.70158;
}
if ((t /= d/2 ) < 1) {
return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
}
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
},
bounceIn: function(t, b, c, d){
return c - Tween['bounceOut'](d-t, 0, c, d) + b;
},
bounceOut: function(t, b, c, d){
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + 0.75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + 0.9375) + b;
}
return c*(7.5625*(t-=(2.625/2.75))*t + 0.984375) + b;
},
bounceBoth: function(t, b, c, d){
if (t < d/2) {
return Tween['bounceIn'](t*2, 0, c, d) * 0.5 + b;
}
return Tween['bounceOut'](t*2-d, 0, c, d) * 0.5 + c*0.5 + b;
}
}
// 获取或者设置样式
function css(el,attr,val){
if(arguments.length == 2){
if(el.currentStyle){
val = el.currentStyle[attr];
} else {
val = getComputedStyle(el)[attr];
}
return parseFloat(val);
} else {
if(attr == "opacity"){
el.style.opacity = val;
el.style.filter = "alpha(opacity= "+val*100+")";
} else if(attr == "zIndex"){
el.style[attr] = Math.round(val);
}else {
el.style[attr] = val + "px";
}
}
}
//执行动画
function startMove(init){
clearInterval(init.el.timer);
var t = 0;
var b = {};
var c = {};
var d = init.time/20;
for( var s in init.target){
b[s] = css(init.el,s);
c[s] = init.target[s] - b[s];
}
init.el.timer = setInterval(function(){
t++;
if(t > d){
clearInterval(init.el.timer);
init.callBack&&init.callBack();
} else {
for(var s in init.target){
var val = Tween[init.type](t,b[s],c[s],d);
css(init.el,s,val);
}
}
},20);
}
每天一个JS 小demo之通过事件委托实现菜单展开及选中特效。主要知识点:事件的更多相关文章
- 每天一个JS 小demo之商品下架特效制作,主要知识点:定时器,倒计时,抖动特效。PS:由于不方便上传文件夹,只能上传效果图,图片等素材需自寻哟。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 每天一个JS 小demo之韩雪冬轮播图。主要知识点:html,css布局,对于数组和对象的理解和运用
@charset "utf-8"; /* CSS Document */ ;; } li { list-style: none; } img { border: none; } b ...
- 每天一个JS 小demo之新建文件夹。主要知识点:DOM方法的综合运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 每天一个JS 小demo之个人信息添加。主要知识点:DOM操作中的表格操作,节点操作
以下是简易效果: <!DOCTYPE html><html lang="en"><head> <meta charset="UT ...
- 每天一个JS 小demo之商品筛选。主要知识点:DOM方法综合运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 每天一个JS 小demo之日历制作。主要知识点:日期函数
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 每天一个JS 小demo之“随机”抽奖。主要知识点:Math函数,数组方法,递归
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 每天一个JS 小demo之留言板。主要知识点:DOM方法的理解和运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 每天一个JS 小demo之树菜单。主要知识点:DOM方法综合运用,递归运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
随机推荐
- ArcGIS 网络分析[2] 利用自定义基础数据创建网络数据集
前言 似乎除了官方介绍的例子,我还没有在网上见过一篇介绍如何"使用自己的数据"创建"网络数据集"的文章. 有介绍几何网络的,有介绍如何用官方SanFrancis ...
- O(mn)实现LCIS
序: LCIS即求两序列的最长公共不下降子序列.思路于LCS基本一致. 用dp[i][j]记录当前最大值. 代码实现: /* About: LCIS O(mn) Auther: kongse_qi D ...
- Bootstrap之折叠(Collapse)插件
学习资料:Bootstrap折叠(Collapse)插件 大家可能常见的都是类似: 这种的效果,小颖今天要给大家分享一个不一样的效果嘻嘻.铛铛铛铛........................... ...
- [ABP实战开源项目]--YoYoCms目录
ABP是"ASP.NET Boilerplate Project (ASP.NET样板项目)"的简称. ASP.NET Boilerplate是一个用最佳实践和流行技术开发现代WE ...
- Python 与 C/C++ 交互的几种方式
python作为一门脚本语言,其好处是语法简单,很多东西都已经封装好了,直接拿过来用就行,所以实现同样一个功能,用Python写要比用C/C++代码量会少得多.但是优点也必然也伴随着缺点(这是肯定的, ...
- PL/SQL + Oracle客户端 配置记录
oracle一直都没怎么用. oracle pl/sql也是在别人帮助下完成配置. 这次电脑重装后,自己搞定总结了下怎么配置. 1.下载Oracle 客户端. 安装的版本是win64_11gR2_cl ...
- 如何在Eclipse下查看JDK源代码
设置: 1.点 "窗口"-> "首选项" -> "Java" -> "已安装的JRE" 2.此时&qu ...
- 工厂模式(Factory)和抽象工厂模式(Abstract Factory)
一.工厂模式(Factory):通过让子类决定该创建的对象是什么,来达到将对象创建的过程封装的目的,工厂方法让类的实例化推迟到子类 (1)涉及角色:抽象产品,具体产品,抽象创建者,具体创建者. ...
- SharePoint Application Page启用匿名访问
现在的项目需要使用sharepoint application page来展示图片影像,并让其它应用系统匿名访问,经过一番认真研究,主要有下面的步骤: 1. 在web applicaiton leve ...
- 【持久化框架】Mybatis简介与原理
从这篇博文开始我们学习一下Mybatis,希望大家提出宝贵的建议. 什么是Mybatis MyBatis 本是apache的一个开源项目iBatis, 2010年这个项目由apache softwar ...
