展示博客(Beta阶段)
展示博客
0x00 团队成员
| 成员 | 博客地址 | 简介 |
|---|---|---|
| 黄建英 | http://www.cnblogs.com/smilehjy/ | beta阶段的新成员,负责前端界面调整 |
| 谢晓萍 | http://www.cnblogs.com/Xshopping/ | 负责前端界面调整 |
| 黄月梅 | http://www.cnblogs.com/Amber9611/ | 协助完成后端功能完善 |
| 徐晓珊 | http://www.cnblogs.com/xxs24/ | 担任PM |
| 赵娅汀 | http://www.cnblogs.com/zyt77/ | 测试与部分博客撰写工作 |
| 庞伊凡 | http://www.cnblogs.com/nikochan/ | 主要负责后端功能完善,bug修复 |
0x01 团队的源码仓库地址
0x02 我们要做软件工程,那就要有一点工程的样子:
a. 团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
目标:完成一个个人学习计划提醒系统
预期的典型用户:有学习计划设定需求的人
预期的功能:可以导入课程表,编辑任务,设置优先级,选择是否提醒
预期的用户数量:希望至少有20人
b. beta 发布之后一定会比alpha 阶段更能满足用户的需求, 请录一段视频, 展现目标用户使用 beta 产品的情况。
c. 团队的成员如何分工协作的?有什么经验教训?
有了之前的alpha冲刺阶段的经验,beta阶段的分工协作更加顺利。通过站立会议来进行每日总结分工,出现分歧一起探讨解决。互相体谅,加强沟通。
d. 团队是如何进行项目管理的?
经常在一起开会,对各个模块都进行评价再给予改善。
e. 团队如何平衡 时间/质量/资源 争取如期完成任务的?
相互讨论,互相帮助,对自己负责的模块尽心尽力,遇到问题在群里一起讨论解决方案。
f. beta 阶段每个团队在软件工程方面有哪些具体改进? (例如 代码测试覆盖率从 x 提高到 y),也要列出来。
改进:团队在任务分配时候更细致,更合适了。并严格按照燃尽图执行,对项目的管理也更仔细了,代码也做了优化。
0x03 团队项目的实际进展(拷贝那些 scrum 过程中的燃尽图即可),发布的功能(拷贝发布文档)。说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
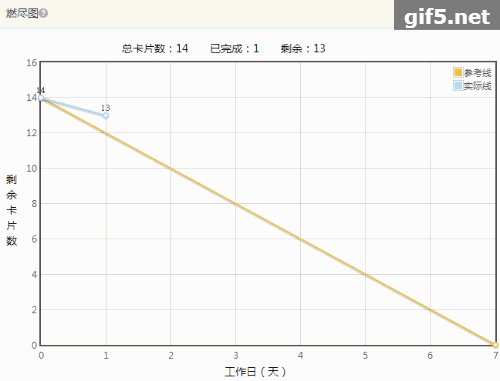
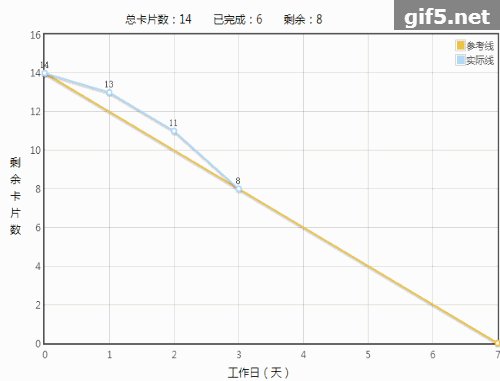
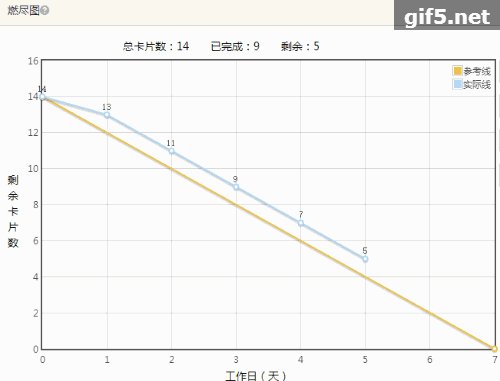
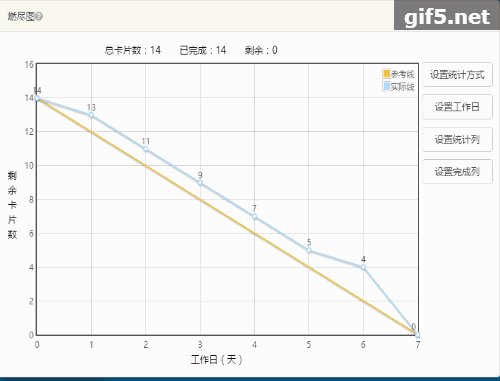
a.项目进展燃尽图:

燃尽图帮助我们了解我们已经完成的任务以及尚未完成的任务,以及显示着与理想状态的区别,让我们对项目控制有一个更好的控制。到了一定阶段后看与理想状态的差异,决定是否要加快速度,所以说燃尽图真的是个特别好的工具(这里对第三天燃尽图曲线的情况做个说明,由于当时截图之后,再查看任务时不小心又做了小的调整,然后断网了...所以第三天的截图显示的状态和第四天截图显示的第三天的状态有些出入)。
发布的功能:
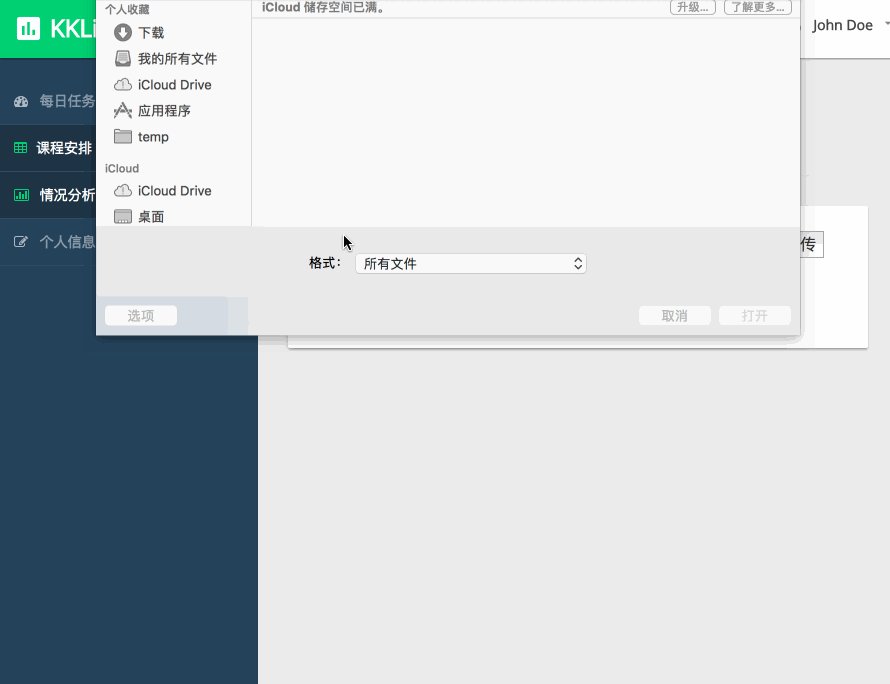
1.导入课程表
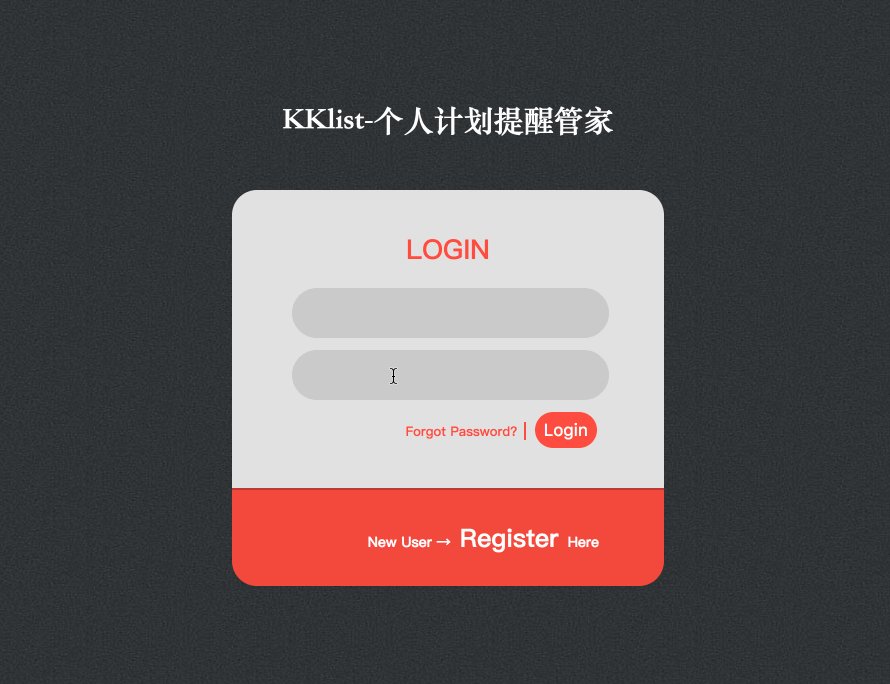
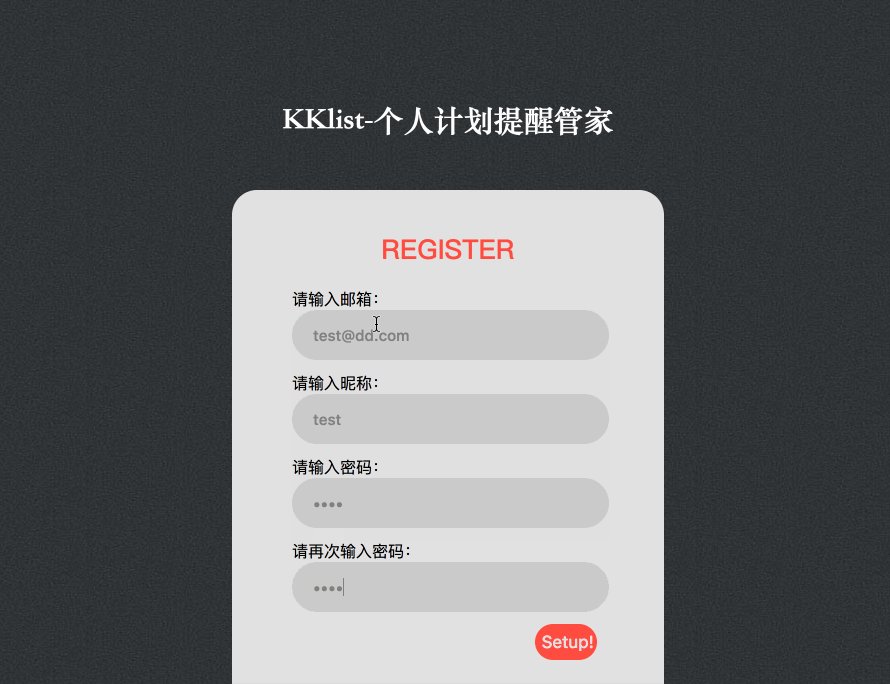
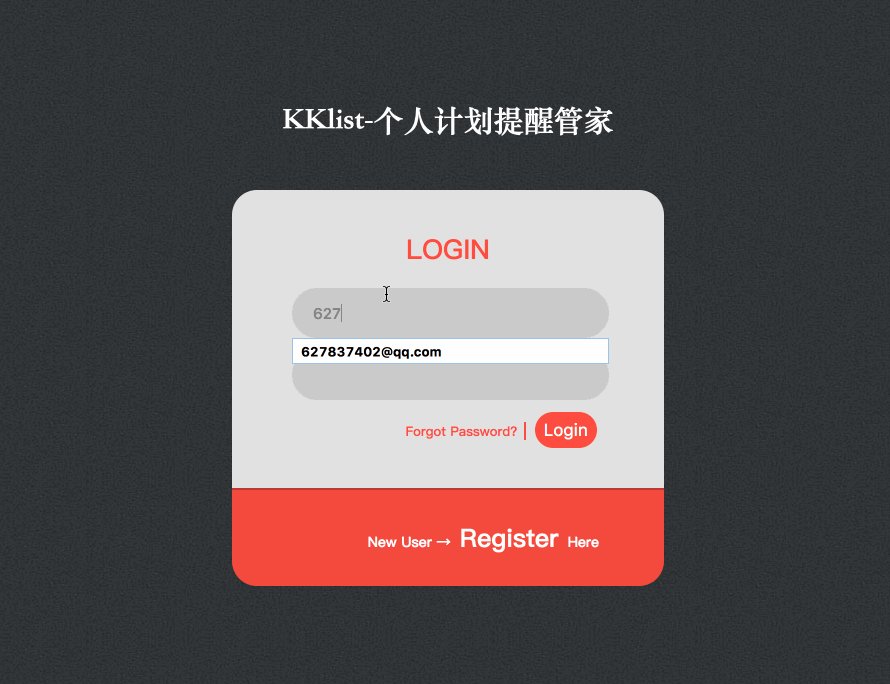
2.基本的登录注册
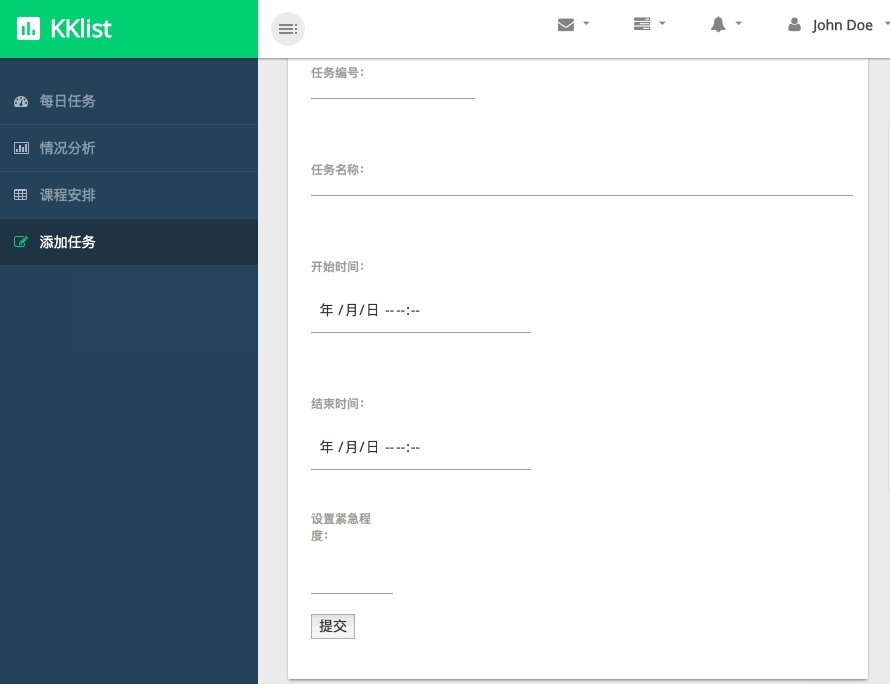
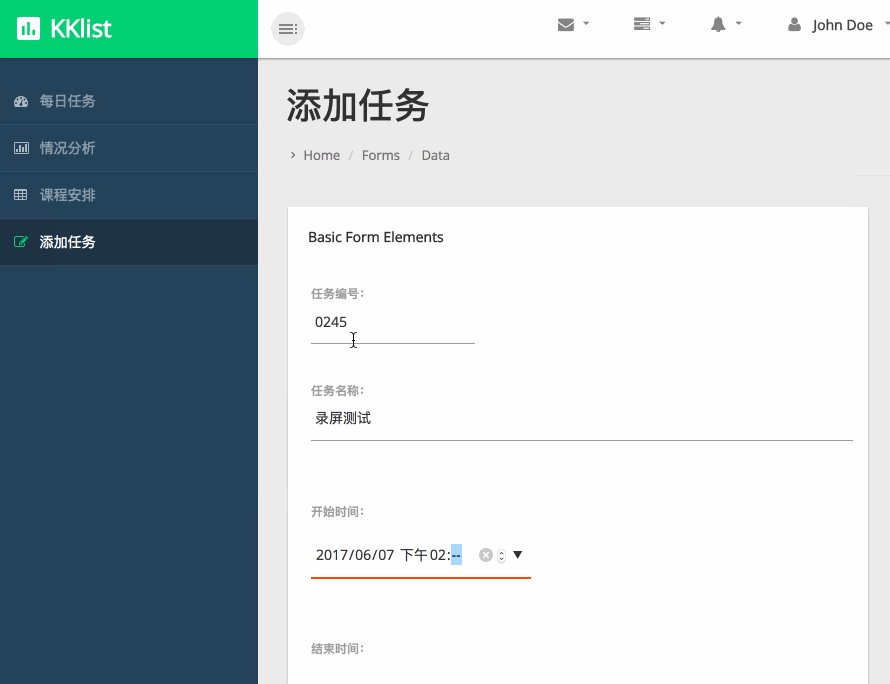
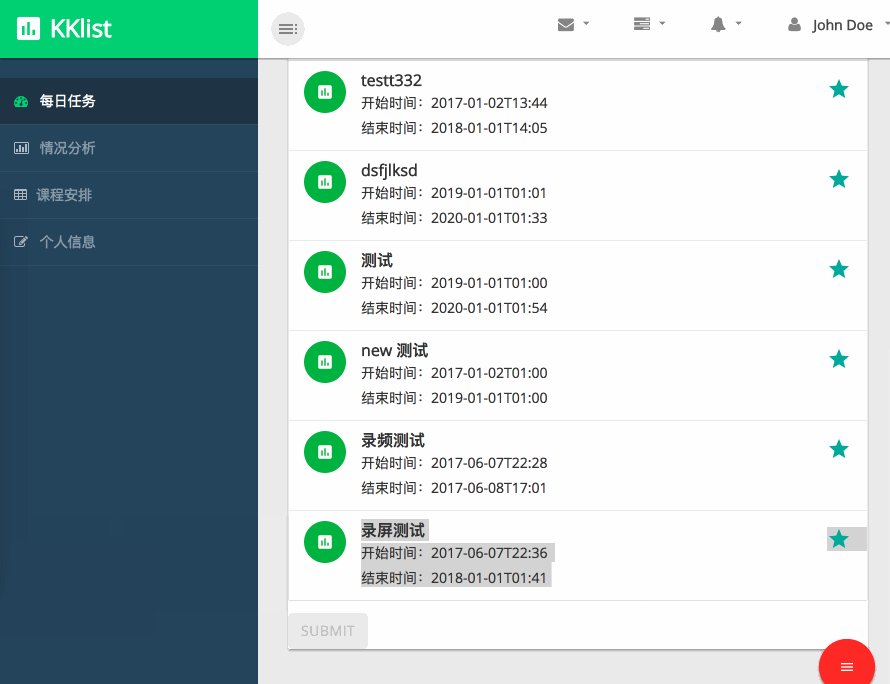
3.基本的任务编辑
4.数据可视化
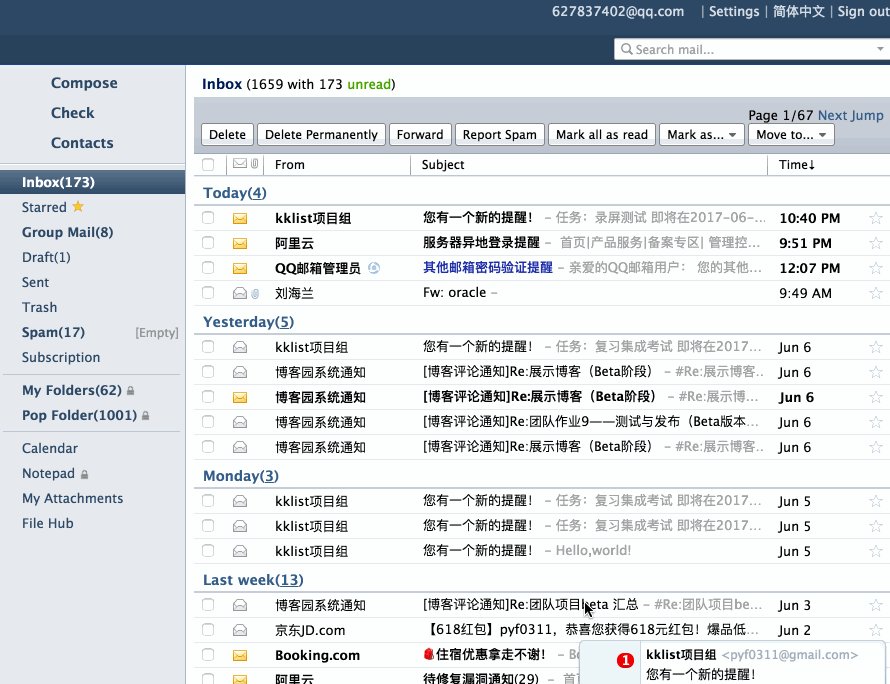
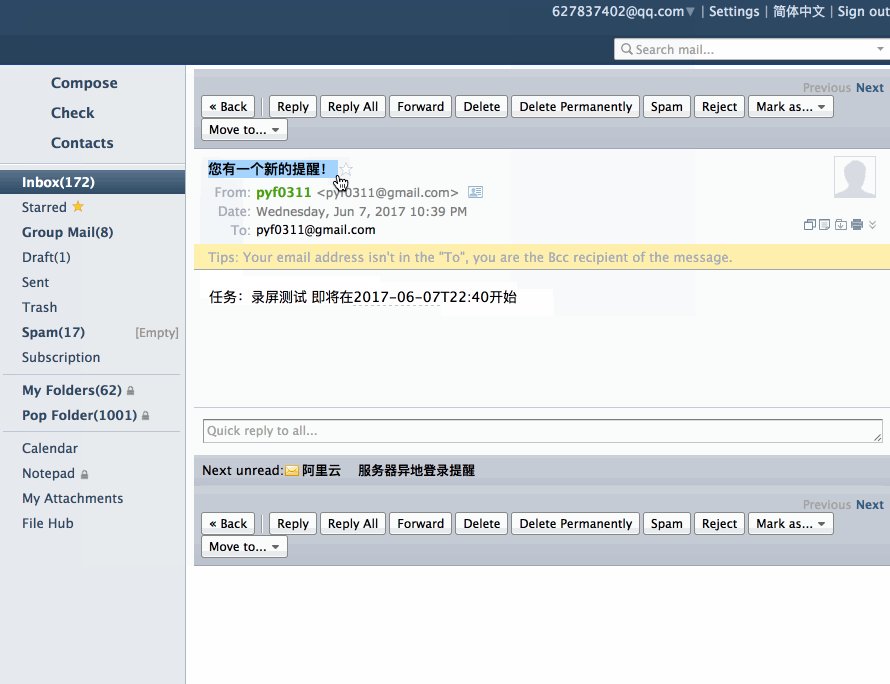
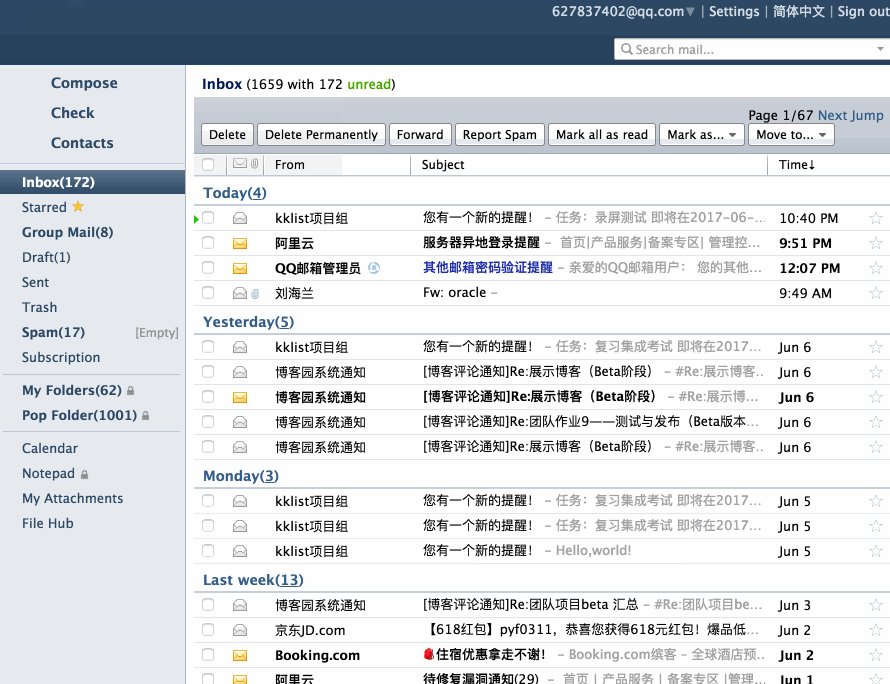
5.邮箱提醒
b.每日站立会议:
把beta阶段每天的会议图片, 燃尽图分别做出一个 GIF 动画, 放在最后的报告中,显示工作的进展。
beta阶段每日站立会议:

c.到了beta, 代码的情况也请列出来, 到底有多少行, 多少文件, 文档在哪里,如果一个新团队要接手这个项目,他们应该怎么做? 这有说明么?
代码情况:
├── app1.py #flask启动文件
├── function.py #主要函数文件
├── kklist.db #数据库文件
├── mysql.py #数据库相关函数文件(历史版本)
├── reminder.py #邮件提醒功能文件
├── smtp_alpha.py #alpha阶段邮件提醒功能文件
├── static #网站CSS的文件
│ ├── css
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap.css
│ │ ├── custom-styles.css
│ │ ├── font-awesome.css
│ │ └── login_style.css
│ ├── font-awesome
│ │ └── fonts
│ │ ├── fontawesome-webfontba72.eot
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ ├── images
│ │ └── banner.jpg
│ ├── img
│ │ └── bg-img.jpg
│ ├── js
│ │ ├── Lightweight-Chart
│ │ ├── bootstrap.min.js
│ │ ├── chart-data.js
│ │ ├── chart.min.js
│ │ ├── custom-scripts.js
│ │ ├── custom.js
│ │ ├── dataTables
│ │ ├── easypiechart-data.js
│ │ ├── easypiechart.js
│ │ ├── jquery-1.10.2.js
│ │ ├── jquery.metisMenu.js
│ │ └── morris
│ │ └── js
│ │ ├── materialize.js
│ │ └── materialize.min.js
│ └── uploads #上传课程表的文件夹(上传时会自动改名为userid)
│ ├── 1
│ ├── 2
│ ├── 3
│ ├── None
│ └── timetable_csv.csv
├── templates #静态html页面
│ ├── add_error.html #添加报错页面
│ ├── add_success.html #添加成功跳转页面
│ ├── chart.html #可视化图表页面
│ ├── form.html #添加新任务页面
│ ├── index.html #主页
│ ├── login #登录页面
│ │ ├── css
│ │ │ └── login_style.css
│ │ └── images
│ │ └── banner.jpg
│ ├── login.html #登录页面
│ ├── login_error.html #登录失败页面
│ ├── register.html #注册页面
│ ├── table.html #课程表页面(已添加课程表内容)
│ └── table_blank.html #课程表页面(未添加课程表内容)
├── test.py #测试文件
└── upload.py #上传函数文件
d.团队可以用视频显示, 如何在一个全新的电脑上,下载所有代码,构建,发布,并运行你们的程序。
视频:
功课表添加功能:

任务添加及邮件功能:

邮箱提醒查看:

展示博客(Beta阶段)的更多相关文章
- [敏捷软工团队博客]Beta阶段项目展示
团队成员简介和个人博客地址 头像 姓名 博客园名称 自我介绍 PM 测试 前端 后端 dzx 秃头院的大闸蟹 大闸蟹是1706菜市场里无菜可卖的底层水货.大闸蟹喜欢音乐(但可惜不会),喜欢lol(可惜 ...
- [敏捷软工团队博客]Beta阶段发布声明
项目 内容 2020春季计算机学院软件工程(罗杰 任健) 博客园班级博客 作业要求 Beta阶段发布声明 我们在这个课程的目标是 在团队合作中锻炼自己 这个作业在哪个具体方面帮助我们实现目标 对Bet ...
- [敏捷软工团队博客]Beta阶段测试报告
项目 内容 2020春季计算机学院软件工程(罗杰 任健) 博客园班级博客 作业要求 Beta阶段测试报告 我们在这个课程的目标是 在团队合作中锻炼自己 这个作业在哪个具体方面帮助我们实现目标 对Bet ...
- [敏捷软工团队博客]Beta阶段事后分析
设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 我们的软件要解决的问题是:现在的软工课程的作业分布在博客园.GitHub上,没有一个集成多种功能的一体化 ...
- [敏捷软工团队博客]Beta阶段使用指南
软件工程教学实践平台使用指南 项目地址:http://20.185.223.195:8000/ 项目团队:the agiles 进入界面如图: 目录 软件工程教学实践平台使用指南 学生端 登录 iss ...
- 【Beta阶段】展示博客
Beta阶段展示博客 blog software buaa 1.团队成员简介 Email:qianlxc@126.com Free time:8:00 7:00 a.m ~ 11:00 12:00p. ...
- Beta阶段展示博客
Beta阶段展示博客 1. 团队成员的简介和个人博客地址 刘畅 博客园ID:森高Slontia 身份:PM 个人介绍: 弹丸粉 || 小说创作爱好者 || 撸猫狂魔(x || 生命的价值在于创造 (我 ...
- [对对子队]Beta阶段项目展示博客
Beta阶段项目展示博客 1 团队成员的简介和个人博客地址 成员 头像 岗位 博客 个人介绍 黄贤昊 PM 17373253 喜欢玩游戏和做游戏,项目经验基本都和游戏相关,擅长摸鱼,偶尔敬业. 吴桐雨 ...
- 团队作业8——测试与发布(Beta阶段)之展示博客
展示博客 1. 团队成员的简介和个人博客地址,团队的源码仓库地址. a.陈福鹏 擅长技术:java.web等网站方面技术: 博客:http://www.cnblogs.com/royalchen/b. ...
随机推荐
- 【性能测试工具】-SIEGE、HTTP_LOAD、WebBench、Apache-ab
//当使用其它的开源测试工具的时候,也可以参考这一点:进入到bin目录 //如果工具本身不包含bin文件,那么在工具的1级目录执行即可 (1) SIEGE $cd /home/userNa ...
- 学问Chat UI(2)
前言 上文讲了下要去做哪些事,重点分析了融云Sdk中RongExtension这个扩展控件,本文来学习下同样是融云Sdk中的AutoRefreshListView如何适配多种消息的实现方式,写的有不足 ...
- RMAN 备份异机恢复 并创建新DBID
测试平台信息: Oracle:11gR2 操作系统:Redhat 5.5 Target DB:dave 几点说明: (1)RMAN 异机恢复的时候,db_name必须相同. 如果说要想改成其他的实 ...
- 从FMDB到WCDB、微信团队怎么说?
WCDB背景 自己初次见到WCDB是微信开发团队公众号在今年五月份推送的一篇文章中(开发者团队的微信号上面图片中有,值得大家关注一下),那时候就说在筹备着WCDB的开源,觉得很是新奇,在两个多月前WC ...
- “selection does not contain a main type”解决方法
在运行java程序时,出现了错误“selection does not contain a main type”. 是因为.java文件不在项目的src路径内,也就是说源代码未被eclipse编译,字 ...
- win7(iis7)无法加载运行CSS和图片的解决方法
今天刚刚在公司的电脑安装了window7并配置了iis7,打开网站户发现结构混乱,图片不显示,但是内容显示完全没有问题,也没有出错. 一开始以为是和IIS6的MIME一样,没有添加到相应项目的原因,但 ...
- Python 对象引用、可变性和垃圾回收
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 25.0px Helvetica } 变量不是盒子 在示例所示的交互式控制台中,无法使用"变量是盒 ...
- css3多列及瀑布流效果
css3内容分块,多列效果(类似报纸版块排版): .div02{ /*count:内容分为几列,gap:内容与分割线的距离,rule:分割线样式*/ column-count:; column-gap ...
- Azkaban3.x集群部署(multiple executor mode)
介绍 Azkaban是由Linkedin公司推出的一个批量工作流任务调度器,用于在一个工作流内以一个特定的顺序运行一组工作和流程.Azkaban使用job配置文件建立任务之间的依赖关系,并提供一个易于 ...
- OpenCms模块创建图解
登录OpenCms后,切换到"管理(Administration)"视图,点击"模块管理",这时窗口显示已安装模块的列表. 确定当前不在"online ...
